aiekick / Imguifontstudio
Labels
Projects that are alternatives of or similar to Imguifontstudio

ImGuiFontStudio
ImGuiFontStudio is a tool for Subset font and extract glyph names for use embbeded or not in a software, especially for use with ImGui for embedded way.
Greatly inspired / based on the project IconFontCppHeaders
This is my first big opensource software.
As a self learning man i always developped my softs in solo.
So maybe you will found some weird things, bad design pattern, bad optimization, or others bullshits :)
Please send me your feedback. I enjoy all constructive comments and help is welcome.
Succesfully tested on my side :
- On Win 7 x64 (in exe version x86/x64)
- On Linux Debian/Ubuntu (in exe version x86)
- MacOs Mojave (in exe version x86)
The features :
- can open ttf or otf font file
- can subset font file (one file same time or by batch)
- can translate or rescale glyphs
- can generate header with corresponding glyph names and codepoint
- can generate a card picture file who show the content (icon + name of the header)
- can generate src (C/C++/C#) file with compressed data for embedded (incorparated in binary) use
- can merge many font file in one (the glyphs will be resized)
- can edit codepoint and glyph names
- have a project file
- many tool available for select glyphs (by zone, by line, by codepoint range)
- Cross Platform, tested on Win/Osx/Linux
- Change / define ImGui app Theme
For more information how to use the generated files, see this project : https://github.com/aiekick/IconFontCppHeaders
My soft do the same job and more but easier for user :)
How to Build :
You need to use cMake. For the 3 Os (Win, Linux, MacOs), the cMake usage is exactly the same,
- Choose a build directory. (called here my_build_directory for instance)
- Choose a Build Mode : "Release" / "MinSizeRel" / "RelWithDebInfo" / "Debug" (called here BuildMode for instance)
- Run cMake in console : (the first for generate cmake build files, the second for build the binary)
cmake my_build_directory -DCMAKE_BUILD_TYPE=BuildMode
cmake --build my_build_directory --config BuildMode
Some cMake version need Build mode define via the directive CMAKE_BUILD_TYPE or via --Config when we launch the build. This is why i put the boths possibilities
By the way you need before, to make sure, you have needed dependencies.
On Windows :
You need to have the opengl library installed
On Linux :
You need many lib : (X11, xrandr, xinerama, xcursor, mesa)
If you are on debian you can run :
sudo apt-get update
sudo apt-get install libgl1-mesa-dev libx11-dev libxi-dev libxrandr-dev libxinerama-dev libxcursor-dev
On MacOs :
you need many lib : opengl and cocoa framework
How to use generated font
ImGuiFontStudio will generate, 4 file types, depending of your needs.
| File Type | Description |
|---|---|
| Font file TTF | Vector Font File needed for external mode |
| Source Code | .c/.cpp/.cs for c/c++/c# with conpressed font data for embedded mode |
| Header code | .h/.cs for c/c++/c# with infos like (glyph labels/codepoint min/max ranges)] |
| Card | .png this card is a picture file who show each glyph and the corresponding labels |
- If you want to have no external dependencie, the embedded mode is for you, but your binary file can have a bigger size if you have a big font.
- If you want to have a external font file and more compact binary file, the external mode is for you.
For loading that in ImGui, you need to merge the font icon into the current main font used in your ImGui App. But we just need to load some codepoints, not all the unicode table. This is why you have in the header file the min/max range infos.
External Font File Use :
for instance here in this example for load embedded font, we have (with font Prefix IGFS) :
- ICON_MIN_IGFS => min range
- ICON_MAX_IGFS => max range
- FONT_ICON_FILE_NAME_IGFS => the font file name to load (ex: fontawesome.ttf)
For C (CImGui)
ImGuiIO* ioptr = igGetIO();
ImFontAtlas_AddFontDefault(ioptr->Fonts, NULL);
const ImWchar icons_ranges[3] = { ICON_MIN_IGFS, ICON_MAX_IGFS, 0 };
ImFontConfig* icons_config = ImFontConfig_ImFontConfig();
icons_config->MergeMode = true;
icons_config->PixelSnapH = true;
ImFontAtlas_AddFontFromFileTTF(ioptr->Fonts, FONT_ICON_FILE_NAME_IGFS, 15.0f, icons_config, icons_ranges);
ImFontConfig_destroy(icons_config);
For C++
ImGui::GetIO().Fonts->AddFontDefault();
static const ImWchar icons_ranges[] = { ICON_MIN_IGFS, ICON_MAX_IGFS, 0 };
ImFontConfig icons_config; icons_config.MergeMode = true; icons_config.PixelSnapH = true;
ImGui::GetIO().Fonts->AddFontFromFileTTF(FONT_ICON_FILE_NAME_IGFS, 15.0f, &icons_config, icons_ranges);
For C# (ImGui.NET)
ImGui.GetIO().Fonts.AddFontDefault();
unsafe
{
ImFontConfigPtr config = ImGuiNative.ImFontConfig_ImFontConfig(); config.MergeMode = true; config.PixelSnapH = true;
GCHandle rangeHandle = GCHandle.Alloc(new ushort[]{IconFonts.IGFS_Labels.ICON_MIN, IconFonts.IGFS_Labels.ICON_MAX,0}, GCHandleType.Pinned);
ImGui.GetIO().Fonts.AddFontFromFileTTF(IconFonts.IGFS_Labels.FONT_ICON_FILE_NAME, 15, config, rangeHandle.AddrOfPinnedObject());
}
Embedded Font File Use :
for instance here in this example for load embedded font, we have (with font Prefxi IGFS) :
- ICON_MIN_IGFS => min range
- ICON_MAX_IGFS => max range
- FONT_ICON_BUFFER_NAME_IGFS => the compressed buffer name you have in your_embedded_font.cpp to load (ex: IGFS_compressed_data_base85)
For C (CImGui)
ImGuiIO* ioptr = igGetIO();
ImFontAtlas_AddFontDefault(ioptr->Fonts, NULL);
const ImWchar icons_ranges[3] = { ICON_MIN_IGFS, ICON_MAX_IGFS, 0 };
ImFontConfig* icons_config = ImFontConfig_ImFontConfig();
icons_config->MergeMode = true;
icons_config->PixelSnapH = true;
ImFontAtlas_AddFontFromMemoryCompressedBase85TTF(ioptr->Fonts, FONT_ICON_FILE_NAME_IGFS, 15.0f, icons_config, icons_ranges);
ImFontConfig_destroy(icons_config);
For C++
ImGui::GetIO().Fonts->AddFontDefault();
static const ImWchar icons_ranges[] = { ICON_MIN_IGFS, ICON_MAX_IGFS, 0 };
ImFontConfig icons_config; icons_config.MergeMode = true; icons_config.PixelSnapH = true;
ImGui::GetIO().Fonts->AddFontFromMemoryCompressedBase85TTF(FONT_ICON_BUFFER_NAME_IGFS, 15.0f, &icons_config, icons_ranges);
For C# (ImGui.NET)
ImGui.GetIO().Fonts.AddFontDefault();
unsafe
{
ImFontConfigPtr config = ImGuiNative.ImFontConfig_ImFontConfig(); config.MergeMode = true; config.PixelSnapH = true;
GCHandle rangeHandle = GCHandle.Alloc(new ushort[]{IconFonts.IGFS_Labels.ICON_MIN, IconFonts.IGFS_Labels.ICON_MAX,0}, GCHandleType.Pinned);
ImGui.GetIO().Fonts.AddFontFromMemoryCompressedBase85TTF(IconFonts.IGFS_Bytes.compressed_data_base85, 15, config, rangeHandle.AddrOfPinnedObject());
}
Boths cases :
In both cases, the use in code is the same :
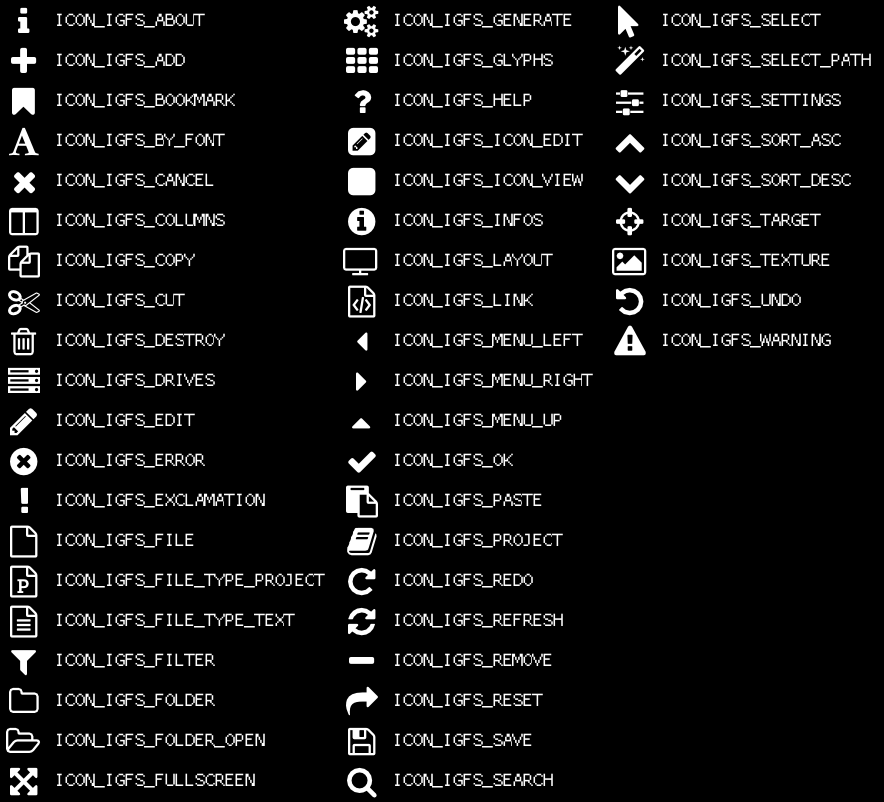
After that step, when you have a ImGui widget to test, you just need to put in the label field, the glyph you want, defined in the header file for labels :
For C/C++
ImGui::Button(ICON_IGFS_FOLDER_OPEN " Open Font");
For C# (ImGui.NET)
ImGui::Button(IconFonts.IGFS_Labels.FOLDER_OPEN + " Open Font");
and you will have this result :
![]()
Contributions / Issues / Features request
You can use the issue tab for report issues or for features request. Or you can also contribute with discuss via issues tabs, or/and Pull Requests :)
License :
ImGuiFontStudio is an open source software under license apache 2.0
Library used :
- Glfw - ZLIB
- Dear ImGui - Docking branch - MIT
- Glad - MIT
- Stb - MIT
- tinyxml2 - ZLIB
- dirent - MIT
- sfntly - Apache 2.0
- cTools - MIT
- ImGuiFileDialog - MIT
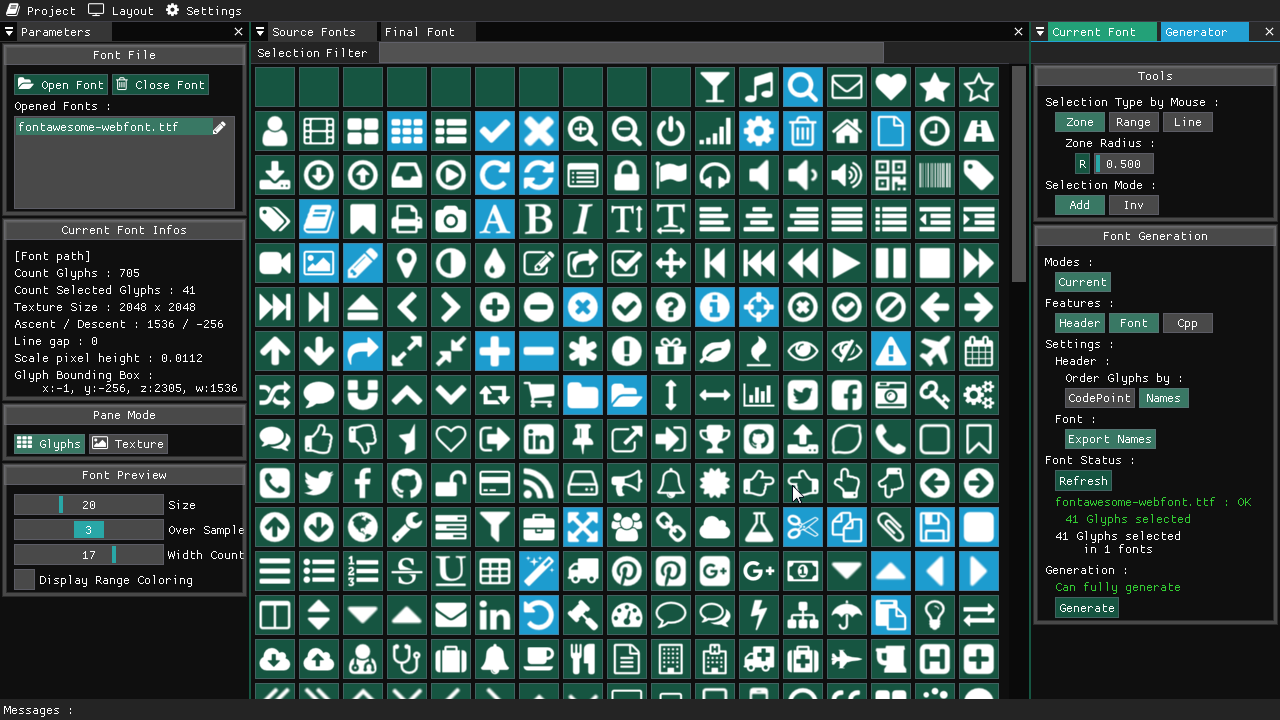
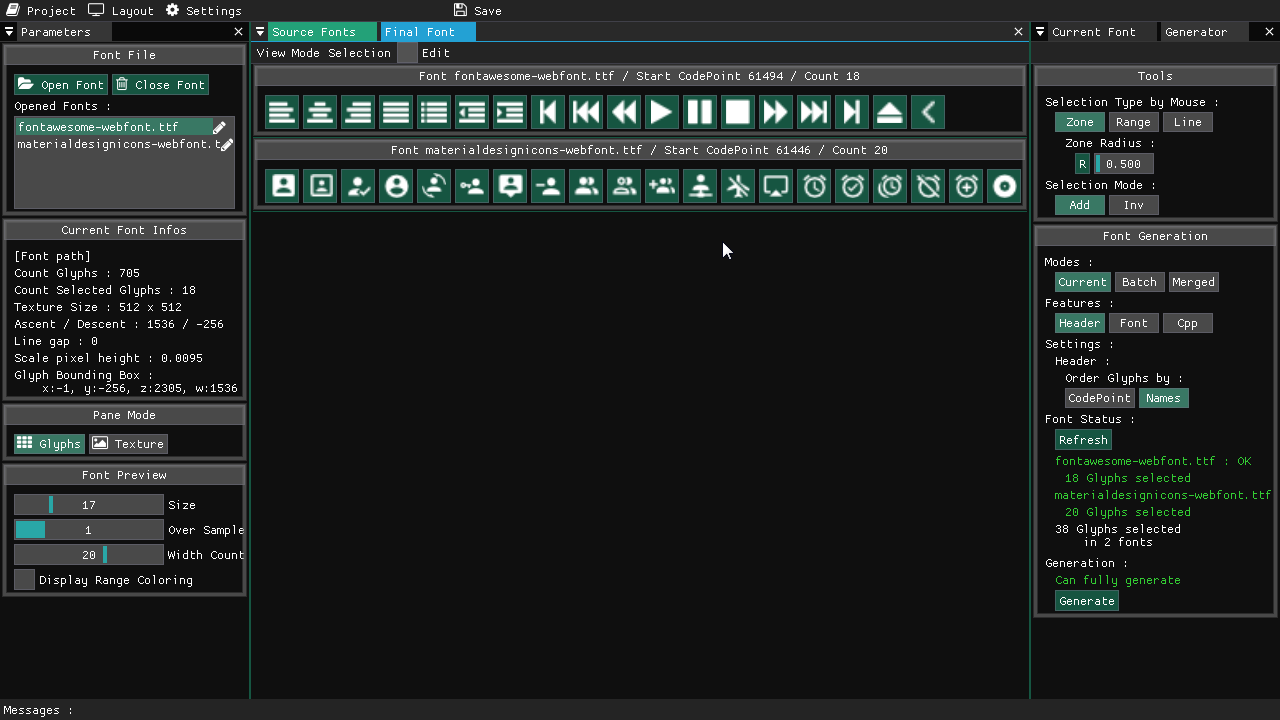
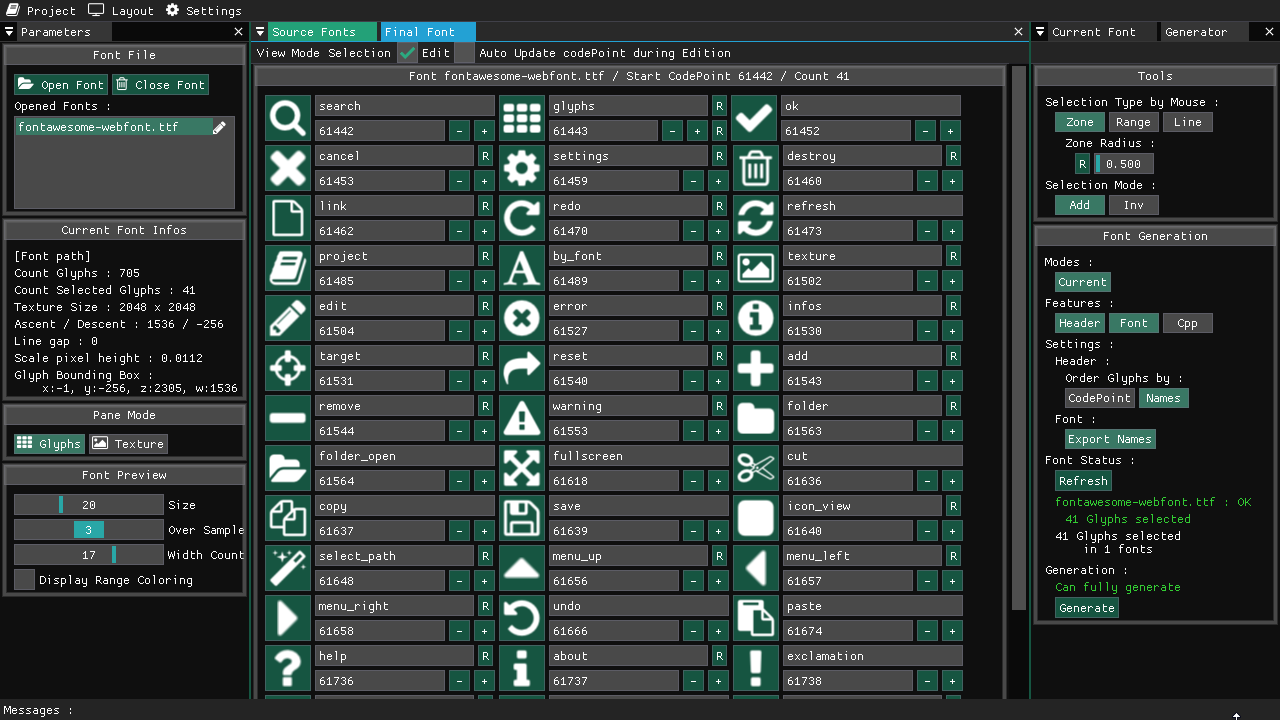
Screenshots (with the default theme)
Main View : Final pane with two fonts

Main View : Final pane for edition

Projects who are using this font tool :
Let me know your project wiht a pciture and i can add it here :
For the moment (as i know), there is :
ImGuiFontStudio himself :)