react-hook-form / Input
📋 Wrapper component for controlled inputs
Stars: ✭ 158
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Input
Formmaster
Easily build big and bigger forms with minimal effort
Stars: ✭ 152 (-3.8%)
Mutual labels: forms
Radio Group
845 byte WAI-ARIA 1.1 compliant radio group React component
Stars: ✭ 133 (-15.82%)
Mutual labels: forms
React Reform
Helps you create powerful themes for pleasant to use forms
Stars: ✭ 138 (-12.66%)
Mutual labels: forms
Ionic Forms And Validations
📝 Ionic Tutorial - Learn to use Forms and Validations in Ionic Angular apps. Get a FREE Ionic 5 Forms Starter App and learn to handle simple and custom validations. Includes complete ionic forms tutorial!
Stars: ✭ 155 (-1.9%)
Mutual labels: forms
Xam.plugin.simpleappintro
Just a nice and simple AppIntro for your Xamarin Forms project
Stars: ✭ 139 (-12.03%)
Mutual labels: forms
Reactive forms
This is a model-driven approach to handling form inputs and validations, heavily inspired in Angular's Reactive Forms
Stars: ✭ 135 (-14.56%)
Mutual labels: forms
Modal progress hud
A simple modal progress HUD (heads-up display, or progress indicator) for flutter
Stars: ✭ 137 (-13.29%)
Mutual labels: forms
Xam.plugin.webview
Xamarin Plugin for a HybridWebView in PCL projects.
Stars: ✭ 132 (-16.46%)
Mutual labels: forms
Niui
Lightweight, feature-rich, accessible front-end library
Stars: ✭ 152 (-3.8%)
Mutual labels: forms
Vue Dynamic Forms
Easy way to dynamically create reactive forms in vue based on a varying business object model
Stars: ✭ 146 (-7.59%)
Mutual labels: forms
📣 UPDATE
This component is now a part of React Hook Form V4, and renamed to Controller with much simpler API.
Performant, flexible and extensible forms with easy to use validation.
Why?
React Hook Form embrace uncontrolled components and native inputs, however it's hard to avoid working with external controlled component such as React-Select, AntD and Material-UI. This wrapper component will make your life easier to work with them.
Features
- Isolate re-rendering at component level
- Integrate easily with React Hook Form (skip custom register at
useEffect) - Enable reset API with Controlled Components without external state
Install
$ npm install react-hook-form-input
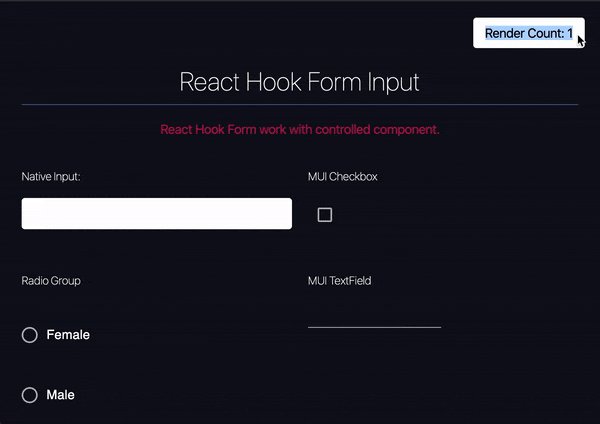
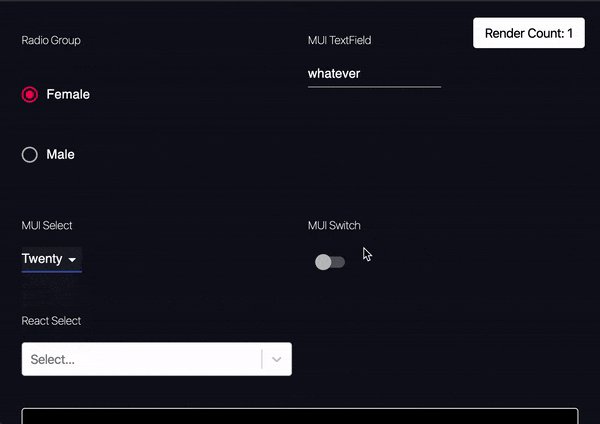
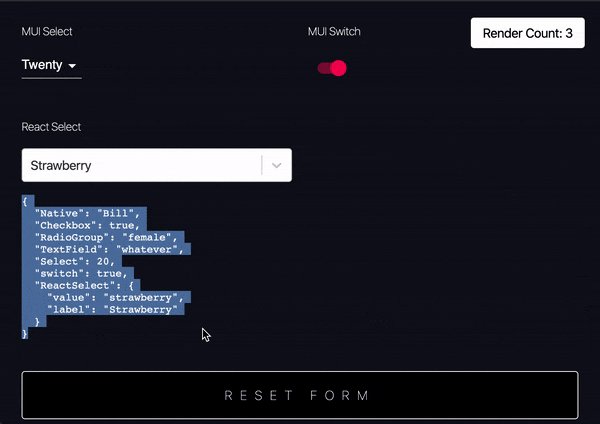
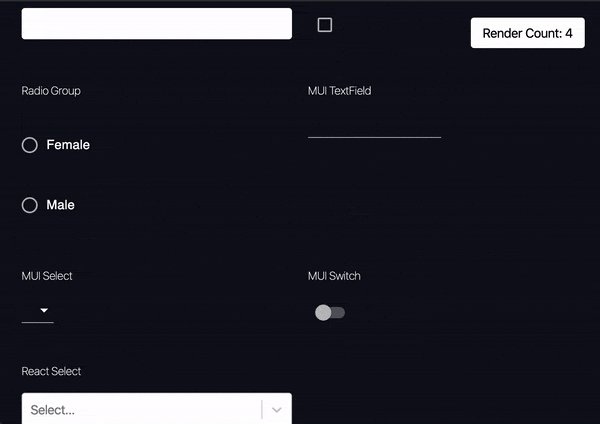
Demo
Check out this React Web demo or React Native demo.
Quickstart
React Web
import React from 'react';
import useForm from 'react-hook-form';
import { RHFInput } from 'react-hook-form-input';
import Select from 'react-select';
const options = [
{ value: 'chocolate', label: 'Chocolate' },
{ value: 'strawberry', label: 'Strawberry' },
];
function App() {
const { handleSubmit, register, setValue, reset } = useForm();
return (
<form onSubmit={handleSubmit(data => console.log(data))}>
<RHFInput
as={<Select options={options} />}
rules={{ required: true }}
name="reactSelect"
register={register}
setValue={setValue}
/>
<button type="button">Reset Form</button>
<button>submit</button>
</form>
);
}
React Native
import * as React from 'react';
import { View, TextInput, Button } from 'react-native';
import useForm from 'react-hook-form';
import { RHFInput } from 'react-hook-form-input';
export default () => {
const { register, setValue, handleSubmit } = useForm();
const onSubmit = data => console.log(data);
const onChange = args => ({
value: args[0].nativeEvent.text,
});
return (
<View style={styles.container}>
<RHFInput
register={register}
setValue={setValue}
as={<TextInput />}
onChangeEvent={onChange}
name="firstName"
/>
<Button title="Button" onPress={handleSubmit(onSubmit)} />
</View>
);
};
API
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
as |
Component | ✓ | Component reference eg: Select from react-select
|
|
name |
string | ✓ | Unique name to register the custom input | |
setValue |
Function | (optional when using FormContext) React Hook Form setValue function | ||
register |
Function | (optional when using FormContext) React Hook Form register function | ||
unregister |
Function | (optional when using FormContext) React Hook Form unregister function | ||
mode |
string | onSubmit |
Mode option for triggering validation | |
rules |
Object | undefined |
Validation rules according to register at React Hook Form | |
type |
string | input |
Currently support checkbox or input input type includes: radio and select
|
|
onChangeName |
string | This prop allow you to target that specific event name, eg: when onChange event is named onTextChange
|
||
onChangeEvent |
Function | Callback function to return value or checked. event callback argument may have different signature and this props allow you to customise the value return. |
||
onBlurName |
string | This prop allow you to target that specific event name, eg: when onBlur event is named onTextBlur
|
||
onBlurEvent |
Function | Callback function to return value or checked. event callback argument may have different signature and this props allow you to customise the value return. |
||
...rest |
Object | Any props assigned will be pass through to your Input component |
Backers
Thank goes to all our backers! [Become a backer].
Contributors
Thanks goes to these wonderful people. [Become a contributor].
Thanks to
- Inspiration goes to Jed Watson @github issue #3855.
- Shaping better API Jerome De Leon
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].