mohak1283 / Instagram Clone
Licence: bsd-2-clause
Working Instagram Clone (Frontend + Backend) created with Flutter and Firebase
Stars: ✭ 524
Programming Languages
dart
5743 projects
Labels
Projects that are alternatives of or similar to Instagram Clone
Flutterscreens
A collection of Screens and attractive UIs built with Flutter ready to be used in your applications. No external libraries are used. Just download, add to your project and use.
Stars: ✭ 4,372 (+734.35%)
Mutual labels: flutter-apps
Flutter effects
flutter animation effects | custom widget | custom renderobject
Stars: ✭ 421 (-19.66%)
Mutual labels: flutter-apps
Flutter whirlpool
Flutter UI challenge (with Box2D physic)- Smart washing machine app
Stars: ✭ 453 (-13.55%)
Mutual labels: flutter-apps
Feather
Flutter weather application with beautiful UI and UX.
Stars: ✭ 391 (-25.38%)
Mutual labels: flutter-apps
Flutter Ecommerce
A small attempt to make an e-commerce user interface in Flutter for Android and iOS.
Stars: ✭ 408 (-22.14%)
Mutual labels: flutter-apps
Flutter Learning
🔥 👍 🌟 ⭐ ⭐⭐ Flutter all you want.Flutter install,flutter samples,Flutter projects,Flutter plugin,Flutter problems,Dart codes,etc.Flutter安装和配置,Flutter开发遇到的难题,Flutter示例代码和模板,Flutter项目实战,Dart语言学习示例代码。
Stars: ✭ 4,941 (+842.94%)
Mutual labels: flutter-apps
Wanandroid flutter
🔥🔥超完整超漂亮的Flutter版wanAndroid客户端。含wanAndroid已开放的所有功能(包括TODO)。项目包含BloC模式、Provider模式、常规模式。
Stars: ✭ 450 (-14.12%)
Mutual labels: flutter-apps
Flutter Uis Collection
This repository contains Collection of UIs made using Flutter. Original Design of all the UIs were created by someone else. I tried to recreate those UIs using Flutter
Stars: ✭ 399 (-23.85%)
Mutual labels: flutter-apps
Easy localization
Easy and Fast internationalizing your Flutter Apps
Stars: ✭ 407 (-22.33%)
Mutual labels: flutter-apps
Flutter smart course
Smart course app built in flutter.
Stars: ✭ 436 (-16.79%)
Mutual labels: flutter-apps
Flutter Musicplayer
A complete music player in flutter with cool UI and design.
Stars: ✭ 391 (-25.38%)
Mutual labels: flutter-apps
Fake contacts
Create fake phone contacts, to do data-poisoning.
Stars: ✭ 459 (-12.4%)
Mutual labels: flutter-apps
Awesome Flutter Ui
10+ flutter(android, ios) UI design examples ⚡️ - login, books, profile, food order, movie streaming, walkthrough, widgets
Stars: ✭ 372 (-29.01%)
Mutual labels: flutter-apps
Darttutorial
Learn Dart Programming, its basics and Fundamentals from scratch.
Stars: ✭ 420 (-19.85%)
Mutual labels: flutter-apps
Wanandroid flutter
💥💥💥【Flutter版】玩安卓,非常适合学习,代码不多、注释多。
Stars: ✭ 521 (-0.57%)
Mutual labels: flutter-apps
Flutter Food Delivery App Ui
The food ordering & delivery application designed based on the real-life scenario. Anyone can use this code on their own purpose. If you are interested please make your contribution to the code.
Stars: ✭ 485 (-7.44%)
Mutual labels: flutter-apps
Flutter Todolist
A Flutter based to do list app (yes, another to do list... but... this time based on a beautiful design)
Stars: ✭ 434 (-17.18%)
Mutual labels: flutter-apps
Instagram_clone
Instagram Clone (Both frontend and backend) created with Flutter and Firebase.
Show some ❤️ and star the repo to support the project.
Note
This repository is still under development and I will continue to add more features to it.
Features
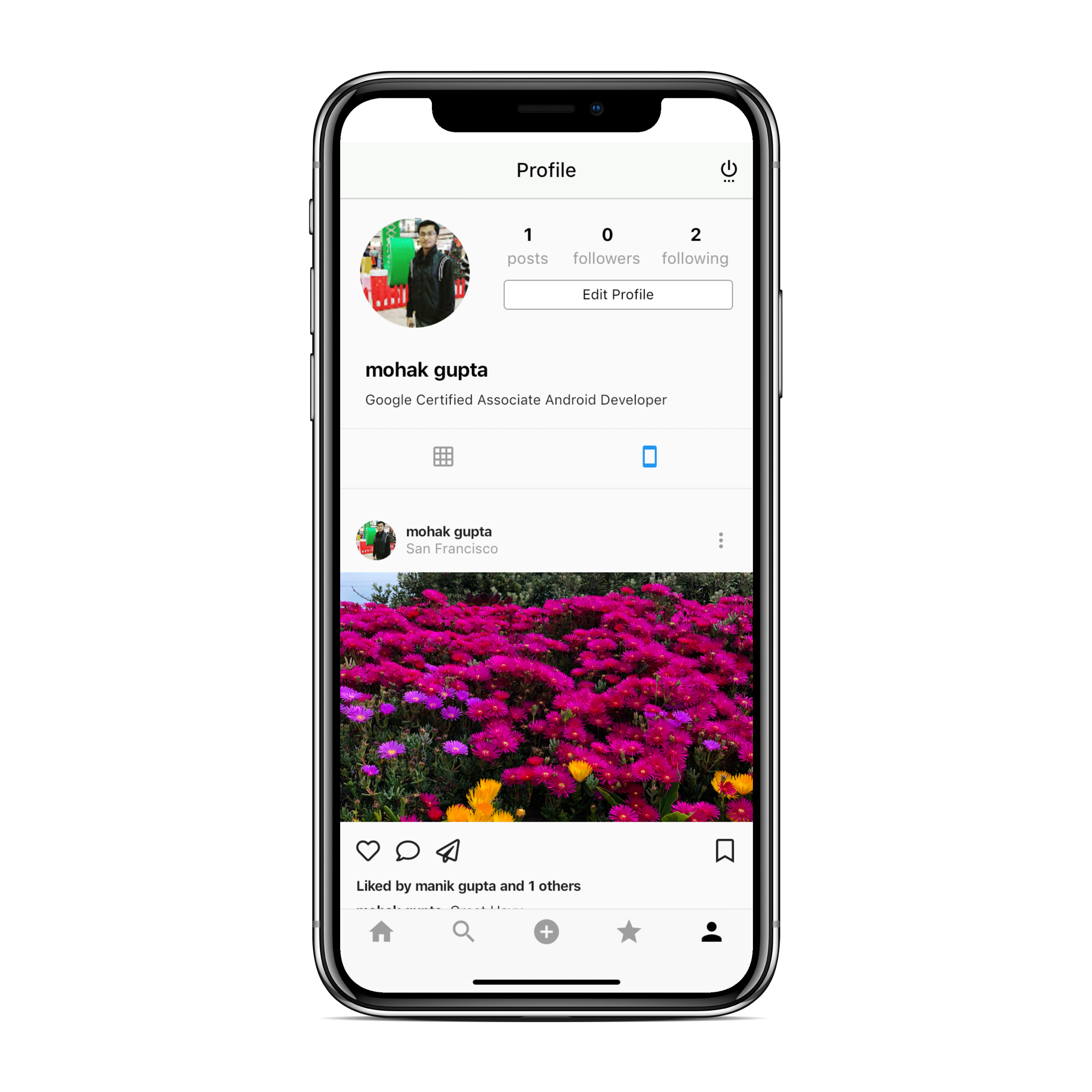
- Custom photo feed based on who you follow
- Post photo posts from camera or gallery
- Like posts
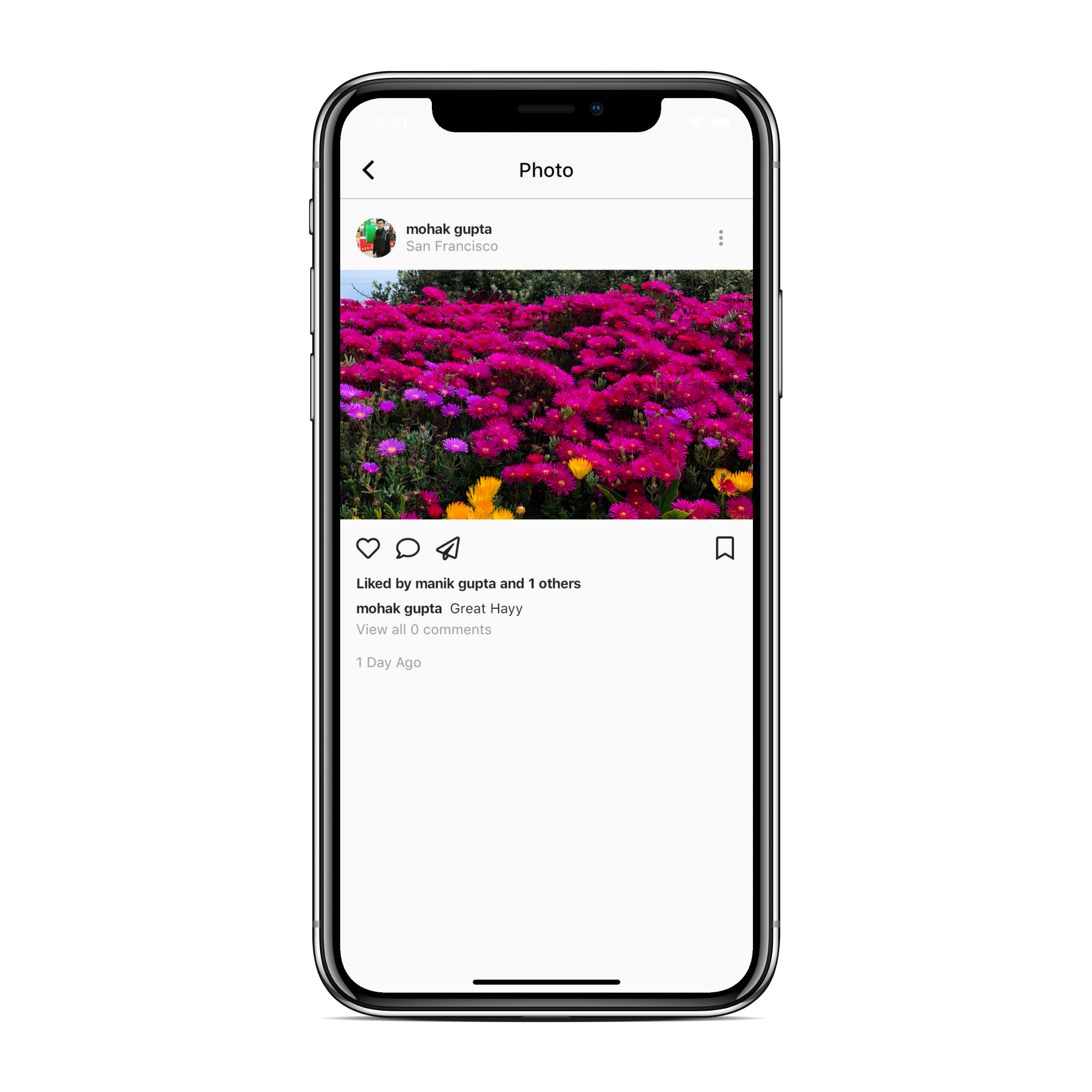
- View all likes on a post
- Comment on posts
- View all comments on a post
- Like posts
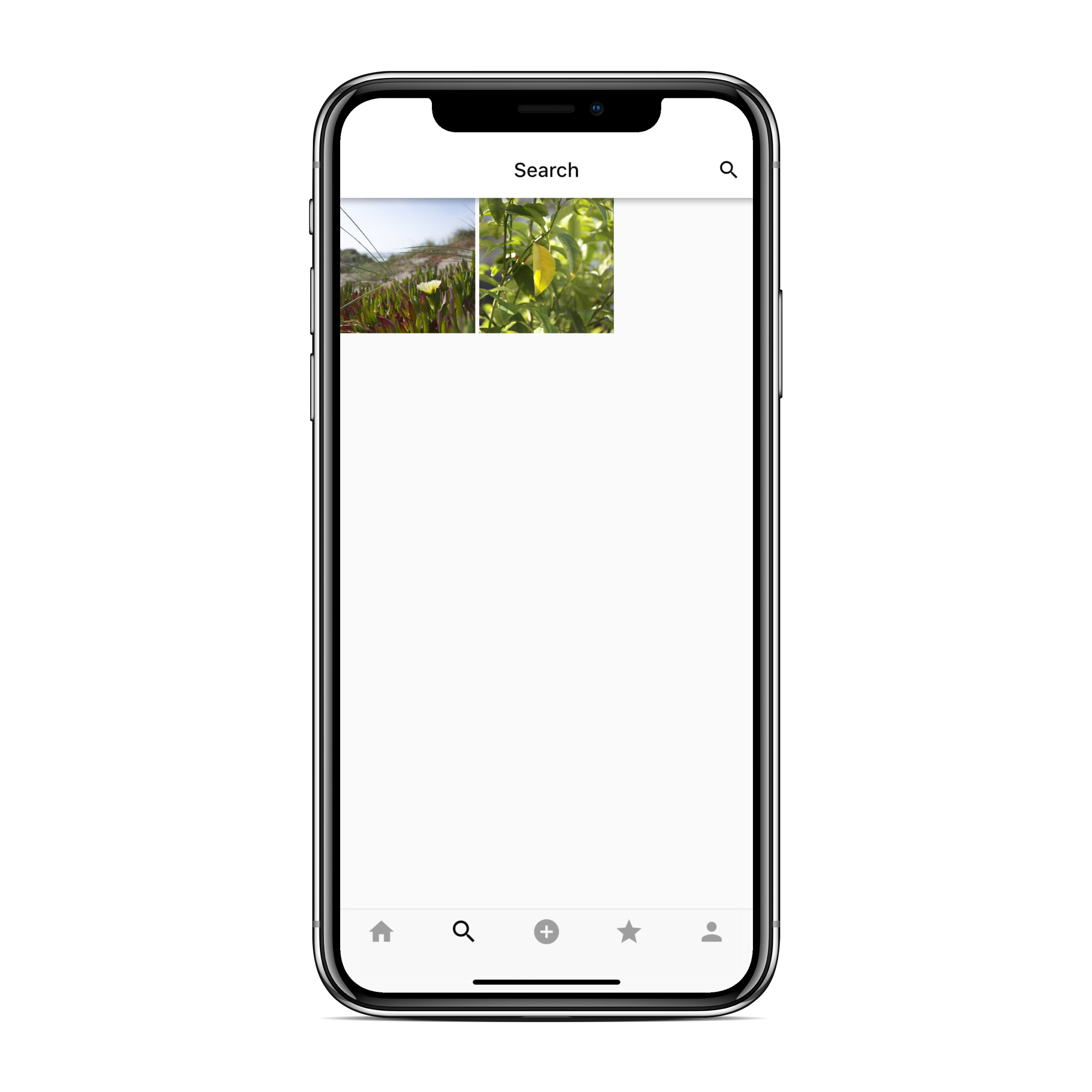
- Search for users
- Search screen showing all images except your own
- Search based on usernames
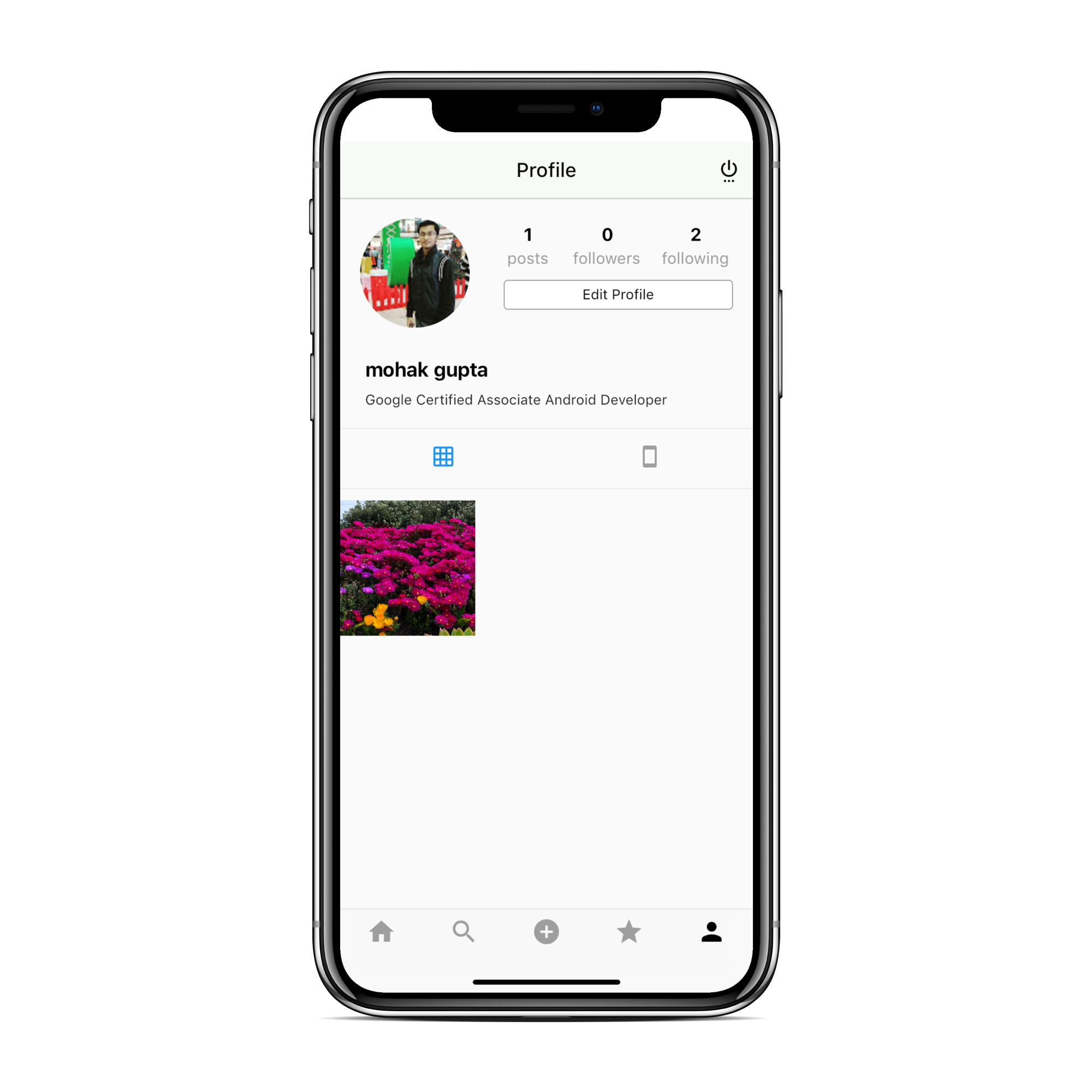
- Profile Screen
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
- Edit profile
- Chat Screen
- Chat with any user
- Share images while chatting
Screenshots
Getting started
1. Setup Flutter
2. Clone the repo
$ git clone https://github.com/mohak1283/Instagram-Clone
$ cd Instagram-Clone/
3. Setup the firebase app
- You'll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you'll need to enable anonymous authentication.
- Go to the Firebase Console for your new instance.
- Click "Authentication" in the left-hand menu
- Click the "sign-in method" tab
- Click "Google" and enable it
- Enable the Firebase Database
- Go to the Firebase Console
- Click "Database" in the left-hand menu
- Click the Cloudstore "Create Database" button
- Select "Start in test mode" and "Enable"
- (skip if not running on Android)
- Create an app within your Firebase instance for Android, with package name com.mohak.instagram
- Run the following command to get your SHA-1 key:
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
- In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking "Add Fingerprint".
- Follow instructions to download google-services.json
- place
google-services.jsoninto/android/app/.
- (skip if not running on iOS)
- Create an app within your Firebase instance for iOS, with your app package name
- Follow instructions to download GoogleService-Info.plist
- Open XCode, right click the Runner folder, select the "Add Files to 'Runner'" menu, and select the GoogleService-Info.plist file to add it to /ios/Runner in XCode
- Open /ios/Runner/Info.plist in a text editor. Locate the CFBundleURLSchemes key. The second item in the array value of this key is specific to the Firebase instance. Replace it with the value for REVERSED_CLIENT_ID from GoogleService-Info.plist
Double check install instructions for both
- Google Auth Plugin
- Firestore Plugin
Upcoming Features
- Notificaitons for likes, comments, follows, etc
- Caching of Profiles, Images, Etc.
- Filters support for images
- Videos support
- Custom Camera Implementation
- Heart Animation when liking image
- Delete Posts
- Stories
- Send post to chats
Questions?🤔
Hit me on
How to Contribute
- Fork the the project
- Create your feature branch (git checkout -b my-new-feature)
- Make required changes and commit (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
License
Copyright (c) 2019 Mohak Gupta
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].