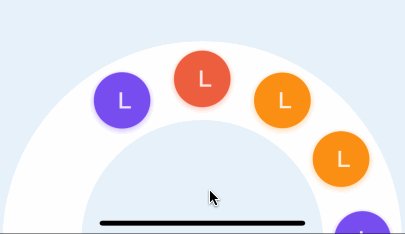
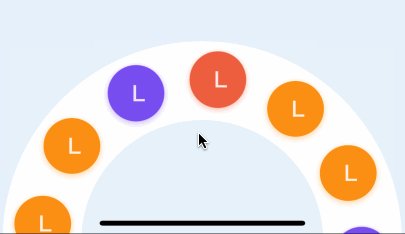
InteractiveCircularMenu
Interactive, springback, customizable(color, width, speed, angles) circular menu.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
InteractiveCircularMenu is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'InteractiveCircularMenu'Concept
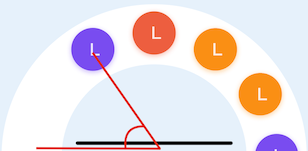
StartAngleOffset
SpeedRatio
Interactive speed, default is 1.0 .
CircularWidth
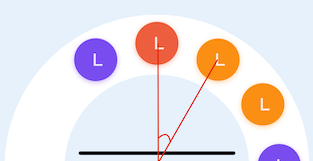
SpacingAngle
MaxAngle
The max angle you can scroll.
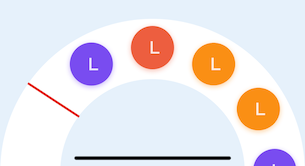
MinAngle
The min angle you can scroll.
MaxSpringbackAngle
The max angle for springback, default is maxAngle-spacingAngle.
MinSpringbackAngle
The min angle for springback, default is minAngle+spacingAngle.
Usage
Init InteractiveCircularMenu and set dataSource & delegate
menuView.dataSource = self
menuView.delegate = selfSet menu color your like.
menuView.menuColor = UIColor.whiteReload when dataSource changed.
menuView.reload()
Implement dataSource & delegate
extension ViewController: InteractiveCircularMenuDataSource {
func numberOfItems(in menu: InteractiveCircularMenu) -> Int {
return items.count
}
func menu(_ menu: InteractiveCircularMenu, itemAt index: Int) -> CircularMenuItem {
return items[index]
}
}
extension ViewController: InteractiveCircularMenuDelegate {
func menu(_ menu: InteractiveCircularMenu, didSelectAt index: Int) {
AlertControllerBuilder(title: "Tip",
message: "Click:\(index+1)").addAction(title: "OK") { (_) in
}.build().show()
}
func circularWidth(in menu: InteractiveCircularMenu) -> CGFloat {
return 80
}
func menu(_ menu: InteractiveCircularMenu, itemSizeAt index: Int) -> CGSize {
let width = circularWidth(in: menu)
return CGSize(width: width*0.9, height: width*0.9)
}
func startAngleOffset(_ menu: InteractiveCircularMenu) -> CGFloat {
return 60
}
func spacingAngle(_ menu: InteractiveCircularMenu) -> CGFloat {
return 30
}
func maxAngle(_ menu: InteractiveCircularMenu) -> CGFloat {
return startAngleOffset(menu) + 2*spacingAngle(menu)
}
func minAngle(_ menu: InteractiveCircularMenu) -> CGFloat {
let offset = startAngleOffset(menu)
let spacing = spacingAngle(menu)
return offset-spacing*CGFloat(items.count-1)
}
}
Author
catchzeng, [email protected]
License
InteractiveCircularMenu is available under the MIT license. See the LICENSE file for more info.