Introduction
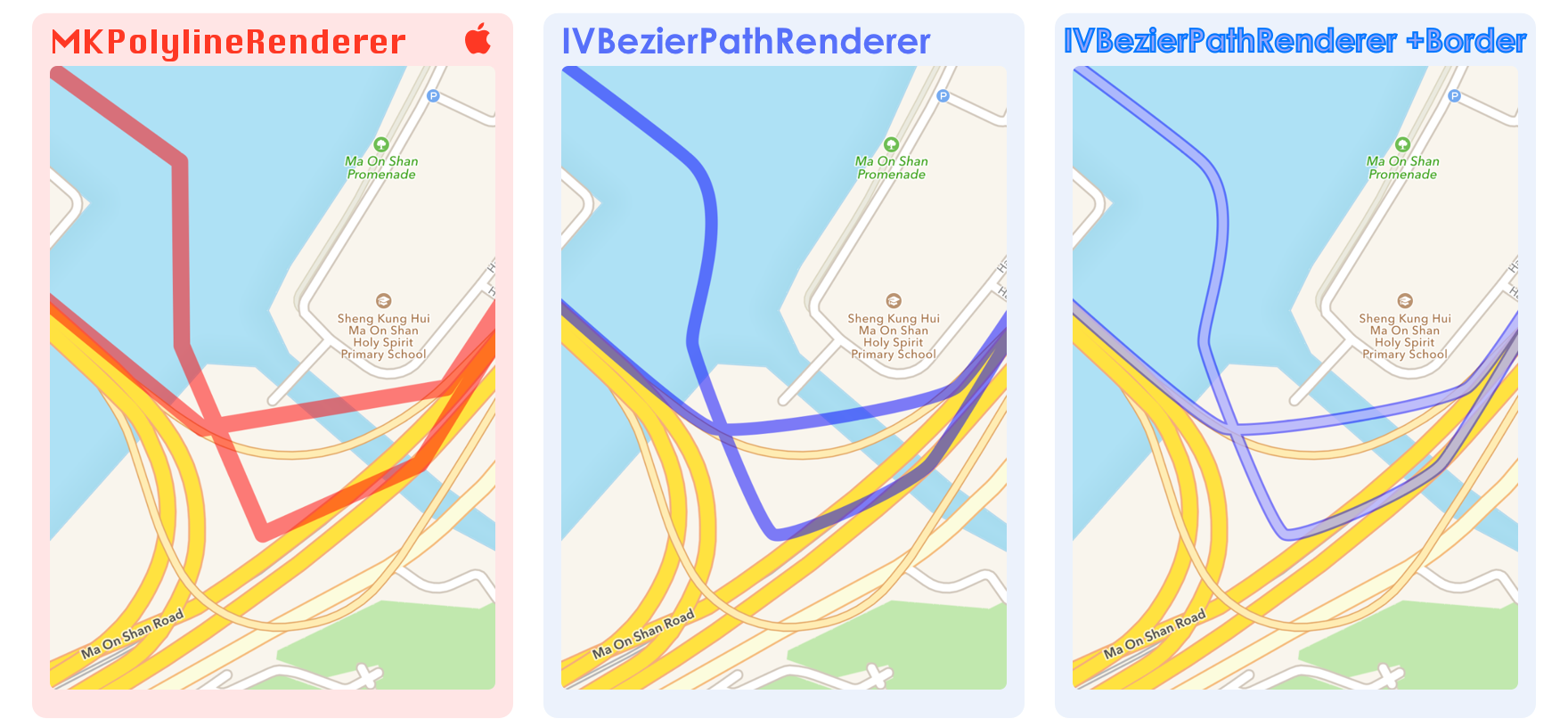
MapKit framework provide us useful classes for drawing simple path in MKMapView. However, those lines draw with MKPolylineRenderer are too plat and unstylized, and most importantly, no bezier path, which is not sufficient for my map application usage. Therefore, IVBezierPathRenderer is created for more natural map path drawing.
Screenshots
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
IVBezierPathRenderer is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "IVBezierPathRenderer"After installing the pod add the following import header to your source code
@import IVBezierPathRenderer;Usage
IVBezierPathRenderer is easy to use. Just create your MKPolyline and MKPolylineRenderer as usual, then replace your MKPolylineRenderer object with IVBezierPathRenderer object. That is all need to be done.
Swift:
func mapView(mapView: MKMapView, rendererForOverlay overlay: MKOverlay) -> MKOverlayRenderer {
if let overlay = overlay as? MKPolyline{
let renderer = IVBezierPathRenderer(overlay:overlay)
renderer.strokeColor = UIColor.blueColor().colorWithAlphaComponent(0.5)
renderer.lineWidth = 4
//Optional Tension for curve, default: 4
//renderer.tension = 2.5
//Optional Border
//renderer.borderColor = renderer.strokeColor
//renderer.borderMultiplier = 1.5
return renderer
}
}Objective-C:
-(MKOverlayRenderer*)mapView:(MKMapView*)mapView rendererForOverlay:(id<MKOverlay>) overlay{
if([overlay isKindOfClass:[MKPolyline class]]){
IVBezierPathRenderer *renderer = [[IVBezierPathRenderer alloc] initWithOverlay:overlay];
renderer.strokeColor = [[UIColor blueColor] colorWithAlphaComponent:0.5f];
renderer.lineWidth = 4;
//Optional Tension for curve, default: 4
//renderer.tension = 2.5;
//Optional Border
//renderer.borderColor = renderer.strokeColor;
//renderer.borderMultiplier = 1.5;
return renderer;
}
}For gradient line use:
-(instancetype)initWithOverlay:(id<MKOverlay>)overlay colors:(NSArray *)colors tension:(NSNumber *)tensionAuthor
Ivan Li, [email protected]
References
- ASPolylineView by nighthawk (https://github.com/nighthawk/ASPolylineView)
- Draw a Bezier Curve through a set of 2D Points in iOS (http://ymedialabs.github.io/blog/2015/05/12/draw-a-bezier-curve-through-a-set-of-2d-points-in-ios/)
License
IVBezierPathRenderer is available under the MIT license. See the LICENSE file for more info.