thiagorossener / Jekflix Template
Projects that are alternatives of or similar to Jekflix Template
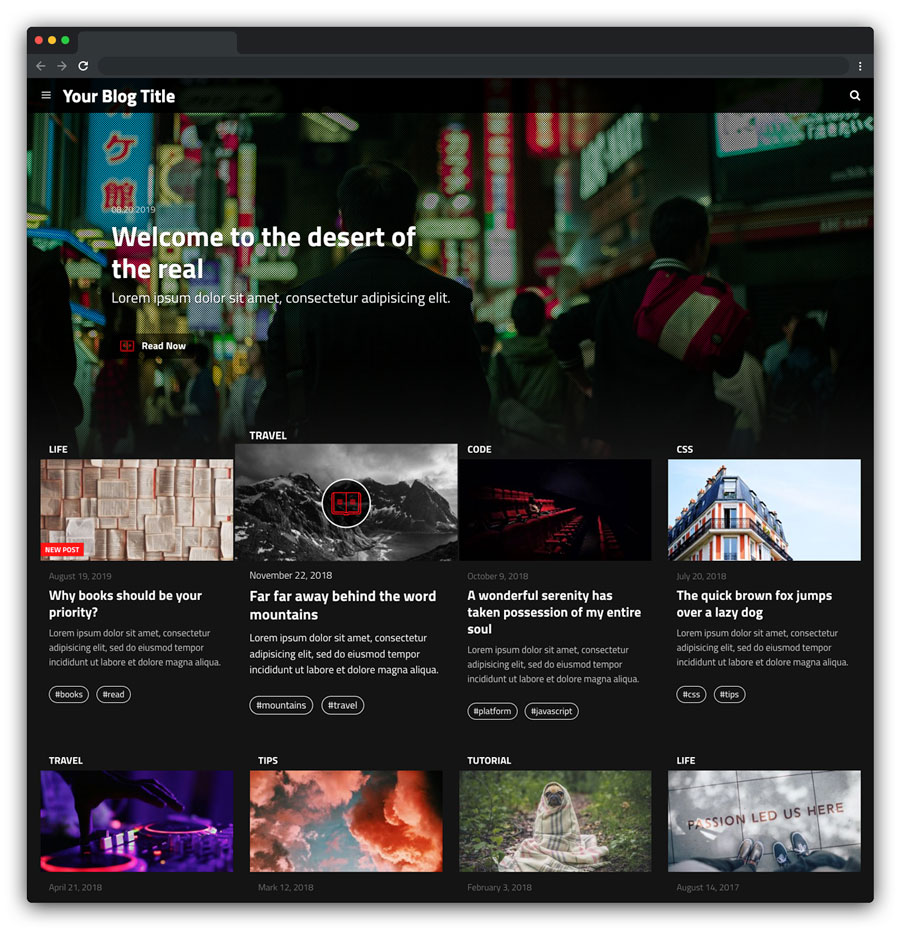
Jekflix Template
See the demo here.
What is it?
A theme for Jekyll inspired by Netflix panel for who loves movies and series and would like to have a blog with this cool appearance.
Features
- Live Search
- Estimated Reading Time
- Reading Progress Bar (optional)
- "New Post" tag
- Load images on demand
- Push Menu
- SVG icons
- Shell script to create posts
- Tags page
- About page
- Contact page
- 404 error page
- Feed RSS
- Disqus (optional)
- Featured post (optional)
- Home page pagination (optional)
- Posts sidebar (optional)
- Paginated posts (optional)
- "Before you go" modal (optional)
- Post recommendation
- Netlify CMS ready
- Translations new!
- Math Expressions (optional) new!
SEO
- Google Analytics
- Meta tags
- JSON-LD
- Sitemap.xml
- Social Media ready
Quick Install
In the case you're installing to existing Jekyll project, add this line to your project's Gemfile:
gem "jekflix"
Add this line to your project's _config.yml:
theme: jekflix
And then run:
$ bundle
Or install it yourself as:
$ gem install jekflix
Theme Colors
Create the file /assets/css/styles.scss and add:
---
---
$themeColor: #ff0a16;
$primaryDark: #141414;
$accentDark: #ffffff;
$lightGray: #f2f2f2;
$texts: #333333;
@import "jekflix";
Modify the variables above to change your theme colors.
Site configuration
Below are some properties you can change in your project _config.yml, check the documentation for more details.
# Site Settings
name: Jekflix
title: Jekflix | A blog theme for Jekyll
description: Jekflix is a template for Jekyll inspired by Netflix and made by Thiago Rossener.
tags:
- blog
- template
- jekyll
- theme
- netlify
email: [email protected]
disqus_username: disqus_username
show_hero: true
menu:
- title: Home
url: /
- title: About
url: /about
- title: Contact
url: /contact
- title: Feed
url: /feed.xml
# Social Media Settings
# Remove the item if you don't need it
github_username: github_username
facebook_username: facebook_username
twitter_username: twitter_username
instagram_username: instagram_username
linkedin_username: linkedin_username
medium_username: medium_username
# Posts Settings
show_time_bar: true
show_modal_on_exit: false
show_modal_on_finish_post: true
two_columns_layout: true
# Advanced Settings
baseurl: "" # the subpath of your site, e.g. /blog
url: "" # the base hostname & protocol for your site
google_analytics: "UA-XXXXXXXX-X"
language: "en"
categories_folder: category
sent_message_url: "/contact/message-sent/"
# Build settings
markdown: kramdown
highlighter: rouge
permalink: /:title/
collections:
authors:
output: true
paginate_path: "/page/:num/"
show_get_theme_btn: true
use_logo: false
# Content paginator
paginate_content:
enabled: true
debug: false
collections:
- posts
auto: false
separator: "--page-break--"
permalink: "/:num/"
seo_canonical: true
properties:
part:
is_generated: true
last:
is_generated: true
single:
is_generated: true
# SASS
sass:
style: compressed
# Plugins
plugins:
- jekyll-paginate
- jekyll-paginate-content
Setup
In the case you're cloning this repo, follow those instructions:
Customization
See the settings documentation to customize layout, titles, social media and more.
Theme
You can easily change the theme colors by changing the file src/yml/theme.yml, then running gulp build in your terminal.
GitHub pages
It's a known issue that you can't run Gulp when deploying the website into GitHub pages. So, you must change the theme colors and run gulp build locally, then push the changes into your repo, there is no other way.
To see how your website is going to look like when you deploy it, run bundle exec jekyll serve locally and access http://127.0.0.1:4000/.
Posts
Use the Front Matter properties to create posts.
Note: In the case you're cloning this repo, you can use the available script to generate posts automatically.
Release notes
v3.1.0
- Fixed hero URL, thanks to @JoelSalzesson
- Updated Google Analytics script, thanks to @JHLeeeMe
- Added MathJax library to render math expressions, thanks to @XieGuochao
v3.0.2
- Added assets folder
v3.0.1
- Fixed post SVG icons
v3.0.0
- Created theme
gem - Enabled text translations
- Added heading anchor links
- Changed code highlight colors
- Changed from Stylus to SASS
v2.0.1
- Fixed bugs
- Optimized to support disabled JS
v2.0.0
- Added optional sidebar
- Added optional Featured post
- Added optional "Before you go" modal
- Added optional post pagination
- Added post recommendation
- Added meta keywords to improve SEO
- Added JSON-LD to improve SEO
- Changed pagination to be optional
- Improved Tags page
- Cleaned up and improved Front Matter properties
- Set up Netlify CMS
- Improved customization settings
- Minor design updates
v1.0.1
- Fixed bugs
- Upgraded to Gulp 4
v1.0.0
- Initial release
Questions?
File a GitHub issue please.
Donation
Did you like my work? Buy me a beer 😁🍺
Author
License
Jekflix Template is available under the MIT license. See the LICENSE file for more info.