ConfigCat SDK for JavaScript frontend applications
ConfigCat SDK for JavaScript provides easy integration for your application to ConfigCat.
About
Manage features and change your software configuration using ConfigCat feature flags , without the need to re-deploy code. A 10 minute trainable Dashboard allows even non-technical team members to manage features directly. Deploy anytime, release when confident. Target a specific group of users first with new ideas. Supports A/B/n testing and soft launching.
ConfigCat is a hosted feature flag service. Manage feature toggles across frontend, backend, mobile, desktop apps. Alternative to LaunchDarkly. Management app + feature flag SDKs.
Getting Started
1. Install and import package:
via NPM package:
npm i configcat-jsimport * as configcat from "configcat-js";via CDN:
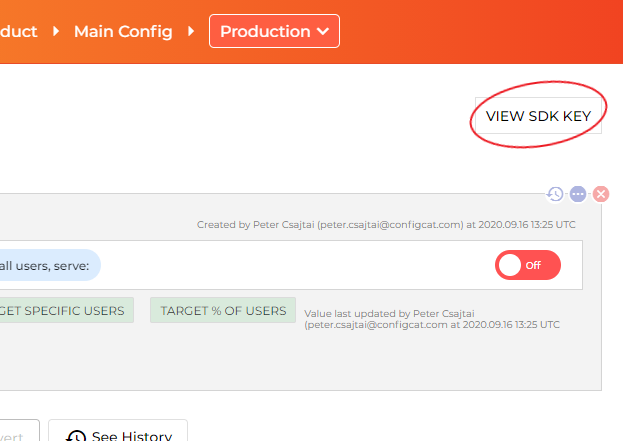
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/configcat-js@latest/dist/configcat.min.js"></script>2. Go to the ConfigCat Dashboard to get your SDK Key:
3. Create a ConfigCat client instance:
var configCatClient = configcat.createClient("#YOUR-SDK-KEY#");We strongly recommend using the ConfigCat Client as a Singleton object in your application.
4. Get your setting value:
The Promise (async/await) way:
configCatClient.getValueAsync("isMyAwesomeFeatureEnabled", false)
.then((value) => {
if(value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});or the Callback way:
configCatClient.getValue("isMyAwesomeFeatureEnabled", false, (value) => {
if(value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});Getting user specific setting values with Targeting
Using this feature, you will be able to get different setting values for different users in your application by passing a User Object to getValue() or getValueAsync().
Read more about Targeting here.
const userObject = { identifier : "#USER-IDENTIFIER#" };
configCatClient.getValueAsync("isMyAwesomeFeatureEnabled", false, userObject)
.then((value) => {
if(value) {
do_the_new_thing();
} else {
do_the_old_thing();
}
});Sample/Demo apps
Polling Modes
The ConfigCat SDK supports 3 different polling mechanisms to acquire the setting values from ConfigCat. After latest setting values are downloaded, they are stored in the internal cache then all requests are served from there. Read more about Polling Modes and how to use them at ConfigCat Docs.
Sensitive information handling
The frontend/mobile SDKs are running in your users' browsers/devices. The SDK is downloading a config.json file from ConfigCat's CDN servers. The URL path for this config.json file contains your SDK key, so the SDK key and the content of your config.json file (feature flag keys, feature flag values, targeting rules, % rules) can be visible to your users.
This SDK key is read-only, it only allows downloading your config.json file, but nobody can make any changes with it in your ConfigCat account.
Suppose you don't want your SDK key or the content of your config.json file visible to your users. In that case, we recommend you use the SDK only in your backend applications and call a backend endpoint in your frontend/mobile application to evaluate the feature flags for a specific application customer.
Also, we recommend using sensitive targeting comparators in the targeting rules of those feature flags that are used in the frontend/mobile SDKs.
Browser compatibility
This SDK should be compatible with all modern browsers.
The SDK is tested against the following browsers:
- Chrome (stable, latest, beta)
- Chromium (64.0.3282.0, 72.0.3626.0, 80.0.3987.0)
- Firefox (latest, latest-beta, 84.0).
These tests are running on each pull request, before each deploy, and on a daily basis. You can view a sample run here.
Need help?
Contributing
Contributions are welcome. For more info please read the Contribution Guideline.
About ConfigCat
Troubleshooting
XMLHttpRequest module not defined/found:
Since the configcat-js SDK needs to download the feature flag and setting values from ConfigCat's servers via a HTTP GET request. The SDK uses XMLHttpRequest a built in object in all browsers. This way the package size is smaller instead of using a 3rd party library. The error above can appear in cases when the configcat-js SDK is used within a SSR (Server-Side Rendering) Universal application. In these cases we recommend using configcat-js-ssr or configcat-node.