jonathantribouharet / Jt3dscrollview
Licence: mit
ScrollView with custom effects during the scroll for iOS
Stars: ✭ 494
Projects that are alternatives of or similar to Jt3dscrollview
Bouncescrollview
🔥🔥 An Android costomized ScrollView which likes UIScrollView over-scrolling effect in iOS.
Stars: ✭ 93 (-81.17%)
Mutual labels: scrollview, uiscrollview
Tysnapshotscroll
一句代码保存截图,将 UIScrollView UITableView UICollectionView UIWebView WKWebView 网页 保存 为 长图 查看。Save the scroll view page as an image,support UIScrollView,UITableView,UICollectionView,UIWebView,WKWebView.(Support iOS13)
Stars: ✭ 709 (+43.52%)
Mutual labels: scrollview, uiscrollview
React Native Swiper Flatlist
👆 Swiper component implemented with FlatList using Hooks & Typescript + strict automation tests with Detox
Stars: ✭ 217 (-56.07%)
Mutual labels: carousel, scrollview
Parallaxheader
Simple way to add parallax header to UIScrollView/UITableView written in Swift.
Stars: ✭ 808 (+63.56%)
Mutual labels: scrollview, uiscrollview
EmbeddedScrollView
Embedded UIScrollView for iOS.
Stars: ✭ 55 (-88.87%)
Mutual labels: scrollview, uiscrollview
Hhhorizontalpagingview
HHHorizontalPagingView是一个实现上下滚动时菜单悬停在顶端,并且可以左右滑动切换的视图
Stars: ✭ 348 (-29.55%)
Mutual labels: scrollview
Vue Gallery
📷 Responsive and customizable image and video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
Stars: ✭ 405 (-18.02%)
Mutual labels: carousel
Persei
Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Stars: ✭ 3,395 (+587.25%)
Mutual labels: uiscrollview
Vue Slick Carousel
🚥Vue Slick Carousel with True SSR Written for ⚡Faster Luxstay
Stars: ✭ 447 (-9.51%)
Mutual labels: carousel
Mbtwitterscroll
Recreate Twitter's profile page scrolling animation for UITableView and UIScrollViews.
Stars: ✭ 421 (-14.78%)
Mutual labels: uiscrollview
Material Auto Rotating Carousel
Introduce users to your app with this Material-style carousel.
Stars: ✭ 400 (-19.03%)
Mutual labels: carousel
Indicatorscrollview
🧀 A dynamic scroll view that animates indicators according to its scroll position.
Stars: ✭ 355 (-28.14%)
Mutual labels: scrollview
Minimap.vim
📡 Blazing fast minimap / scrollbar for vim, powered by code-minimap written in Rust.
Stars: ✭ 404 (-18.22%)
Mutual labels: scrollview
Vue Flickity
A Vue Slider / Carousel Component for Flickity.js
Stars: ✭ 339 (-31.38%)
Mutual labels: carousel
Mylinearlayout
MyLayout is a powerful iOS UI framework implemented by Objective-C. It integrates the functions with Android Layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,PathLayout,GridLayout,LayoutSizeClass to build your App 自动布局 UIView UITab…
Stars: ✭ 4,152 (+740.49%)
Mutual labels: uiscrollview
Fancyscrollview
A SwiftUI ScrollView Designed to imitate the App Store and Apple Music ScrollViews (with or without a Parallax Header)
Stars: ✭ 330 (-33.2%)
Mutual labels: scrollview
Tiny Slider
Vanilla javascript slider for all purposes.
Stars: ✭ 4,298 (+770.04%)
Mutual labels: carousel
React Alice Carousel
React responsive component for building content galleries, content rotators and any React carousels
Stars: ✭ 419 (-15.18%)
Mutual labels: carousel
Tlyshynavbar
Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars!
Stars: ✭ 3,780 (+665.18%)
Mutual labels: scrollview
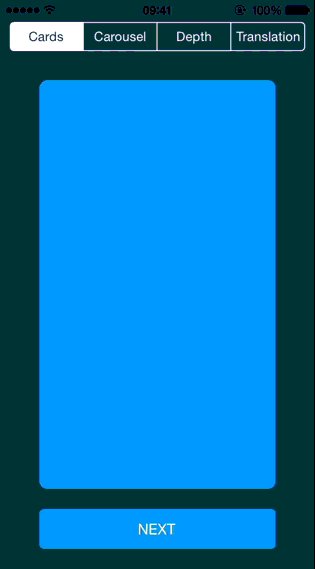
JT3DScrollView
JT3DScrollView is a UIScrollView with custom effects during the scroll.
Installation
With CocoaPods, add this line to your Podfile.
pod 'JT3DScrollView', '~> 2.0'
Screenshots
Usage
You can use it like a classic UIScrollView, the isPagingEnabled is set to true by default and clipsToBounds is set to false.
import UIKit
import JT3DScrollView
class ViewController: UIViewController {
@IBOutlet weak var scrollView: JT3DScrollView?
override func viewDidLoad() {
super.viewDidLoad()
scrollView?.effect = .cards
}
}
You can disable the effect and act like a classic UIScrollView by setting effect to .none.
Effects are just preset for some properties used for the animations, you can adjust all effects with:
angleRatiorotationXrotationYrotationZtranslateXtranslateY
All this properties are relative to the position X of the subview.
Requirements
- iOS 8 or higher
- Swift 3.0
Author
License
JT3DScrollView is released under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].