zjfjack / Jzcalendarweekview
Programming Languages
Projects that are alternatives of or similar to Jzcalendarweekview
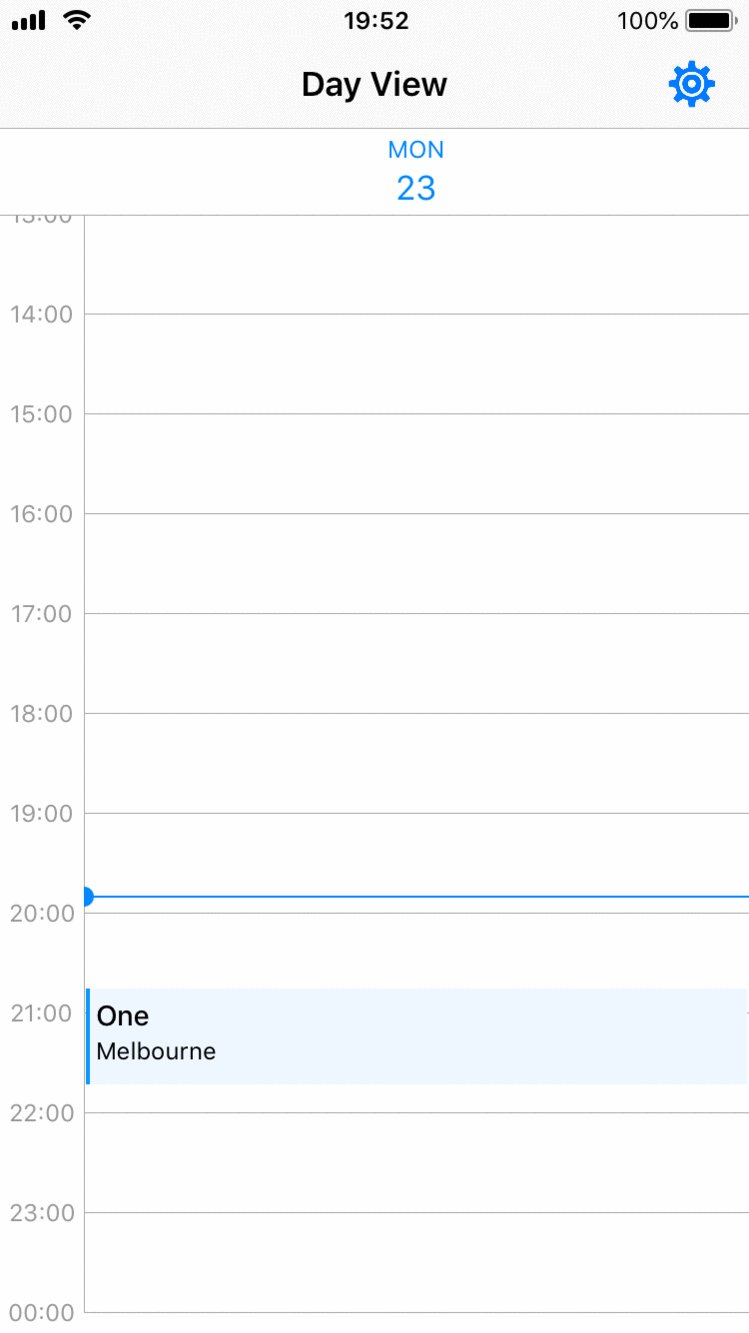
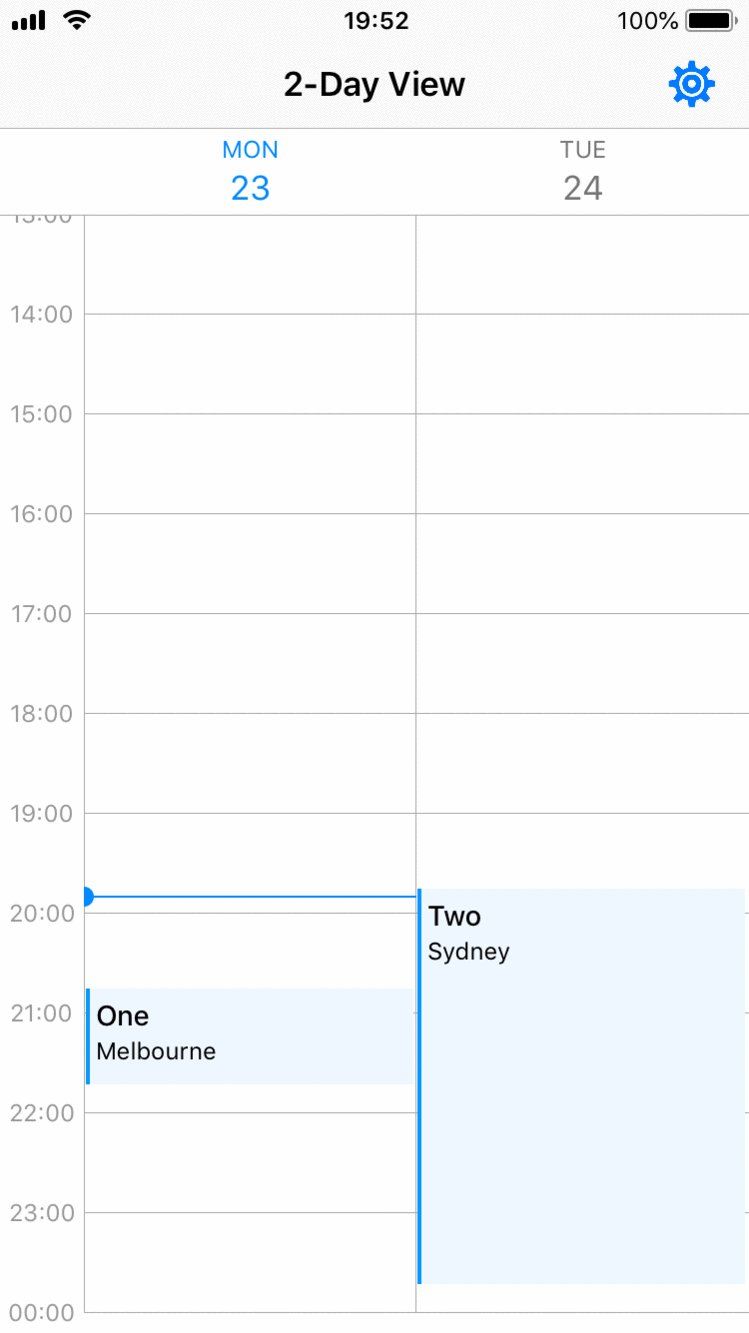
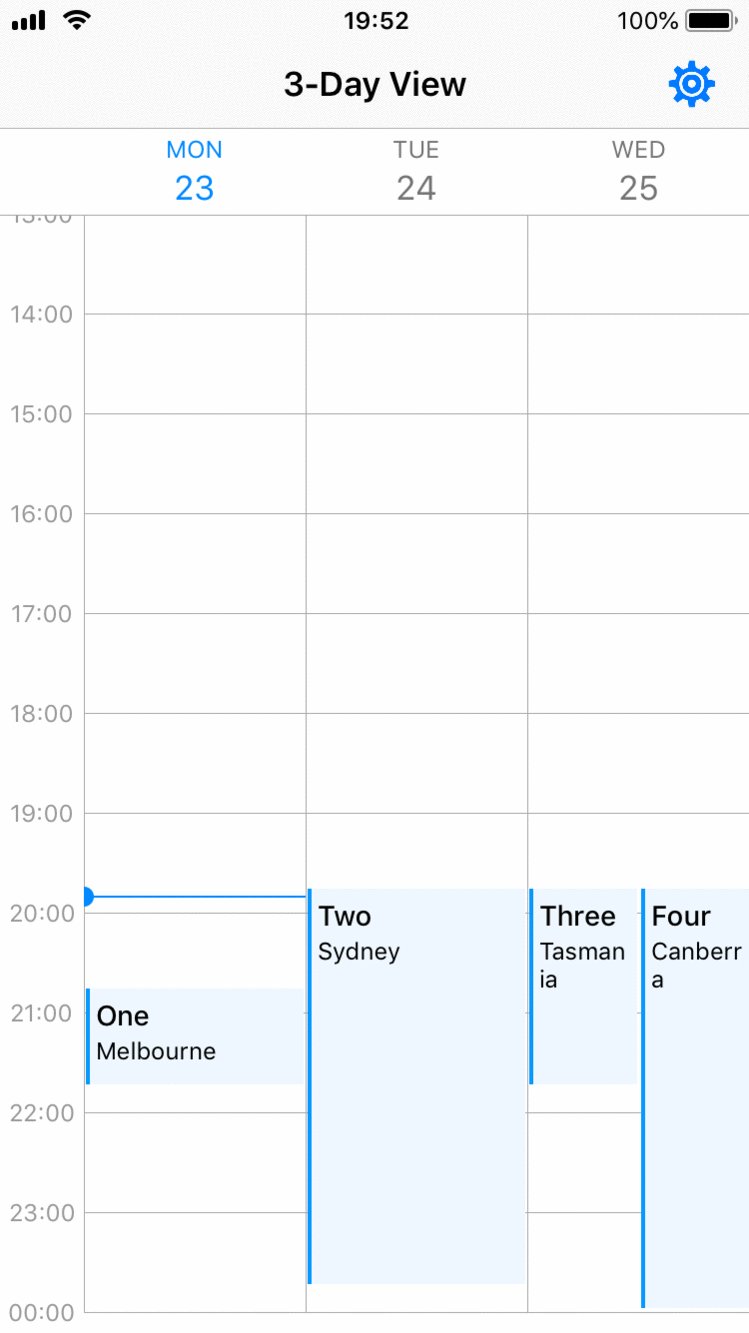
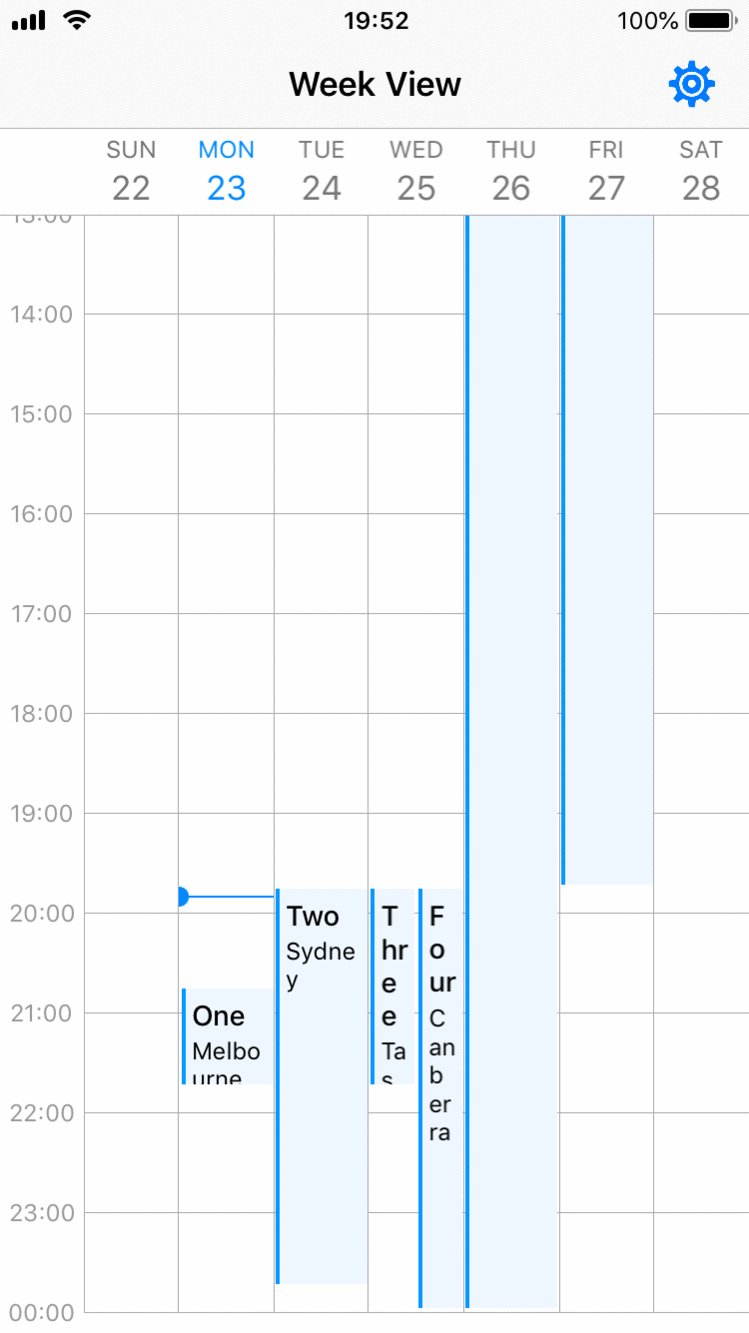
iOS Calendar Week/Day View in Swift
Inspired from WRCalendarView
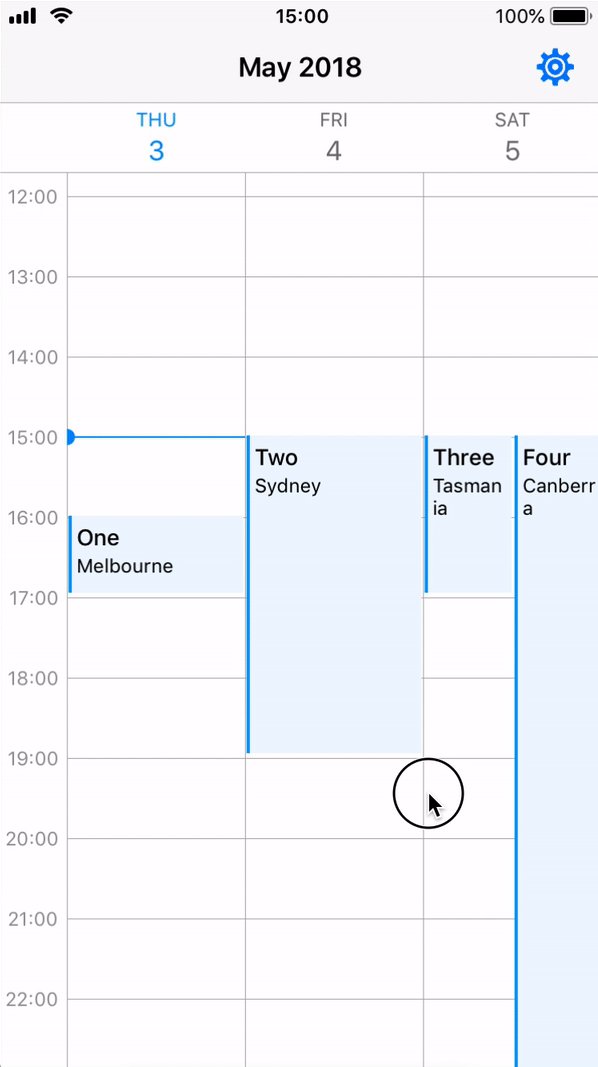
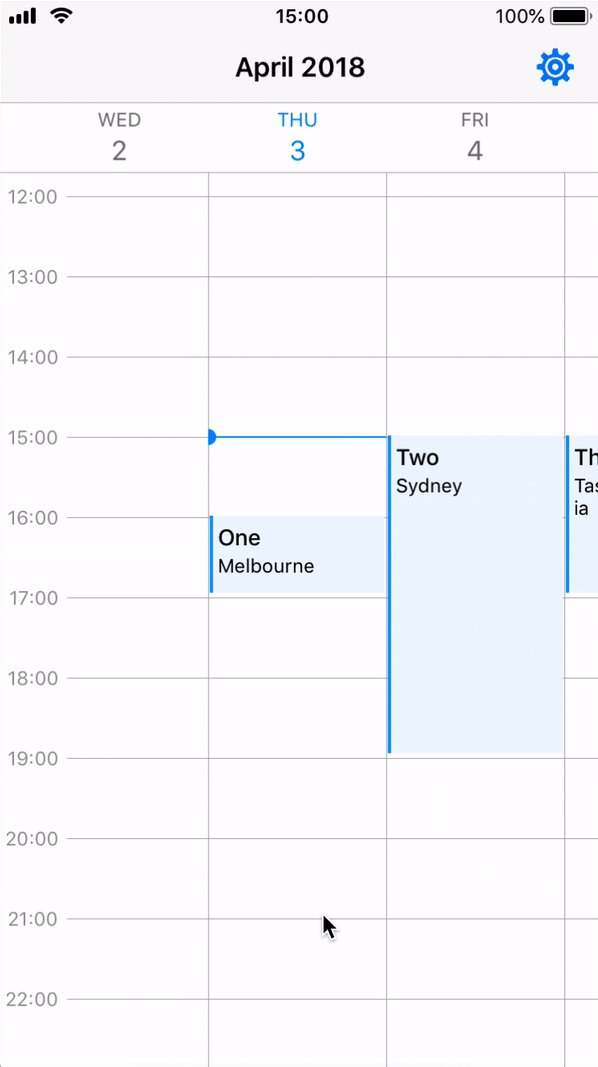
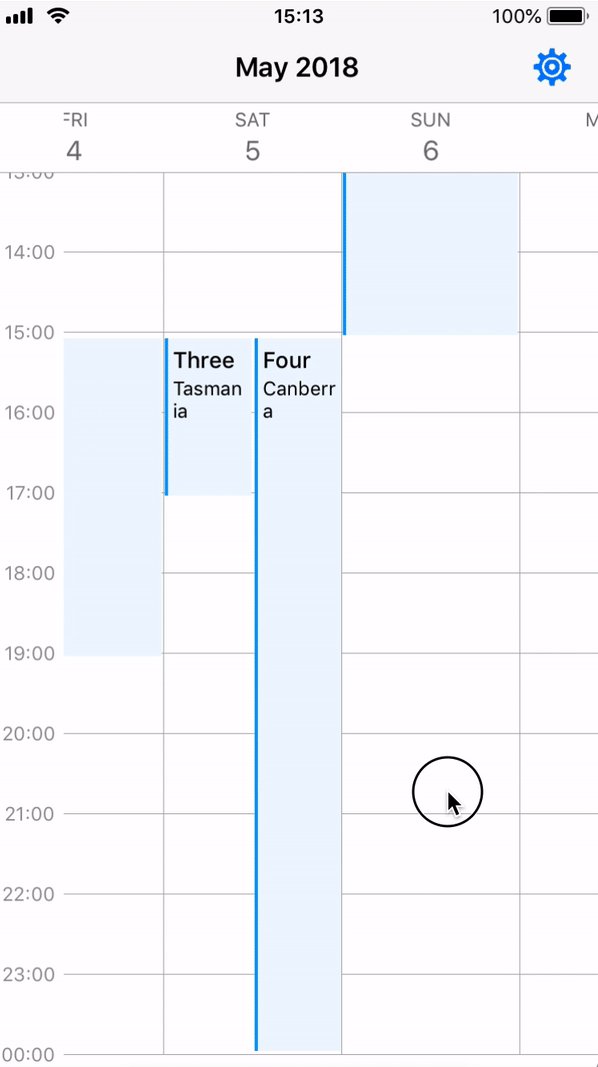
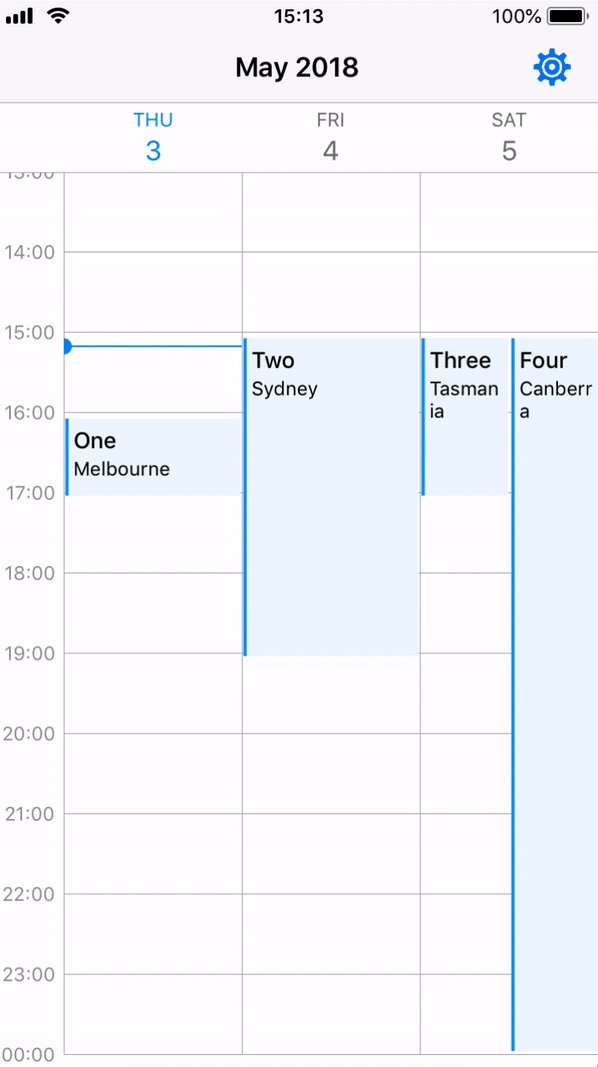
Features
- [x] X-Day per Page (Day view: 1-day, 3-day view, weekview: 7-day)
- [x] Two Scroll types: One-Day scroll (scroll a section) or Page scroll
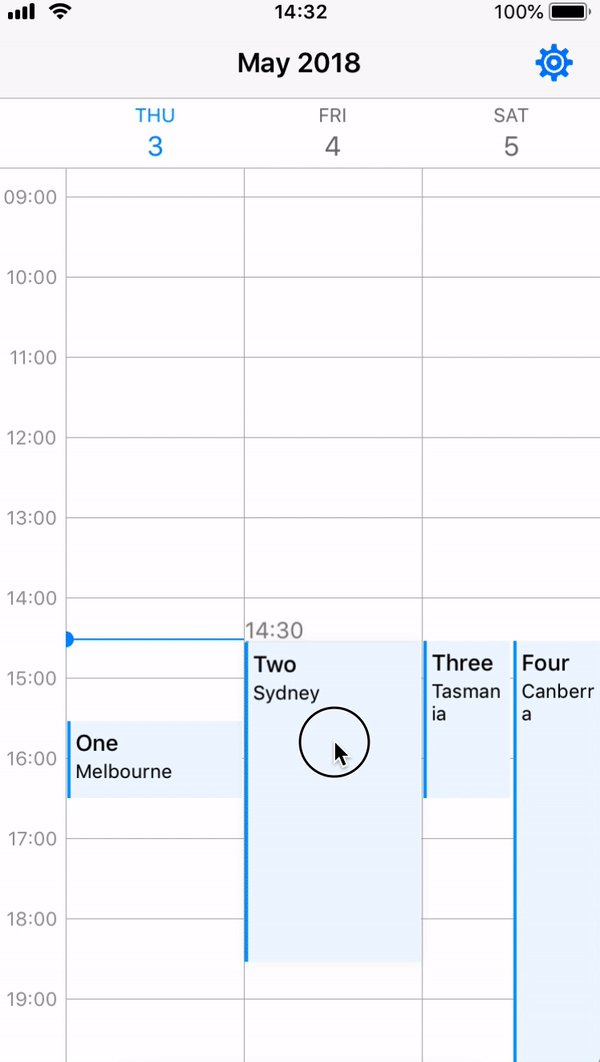
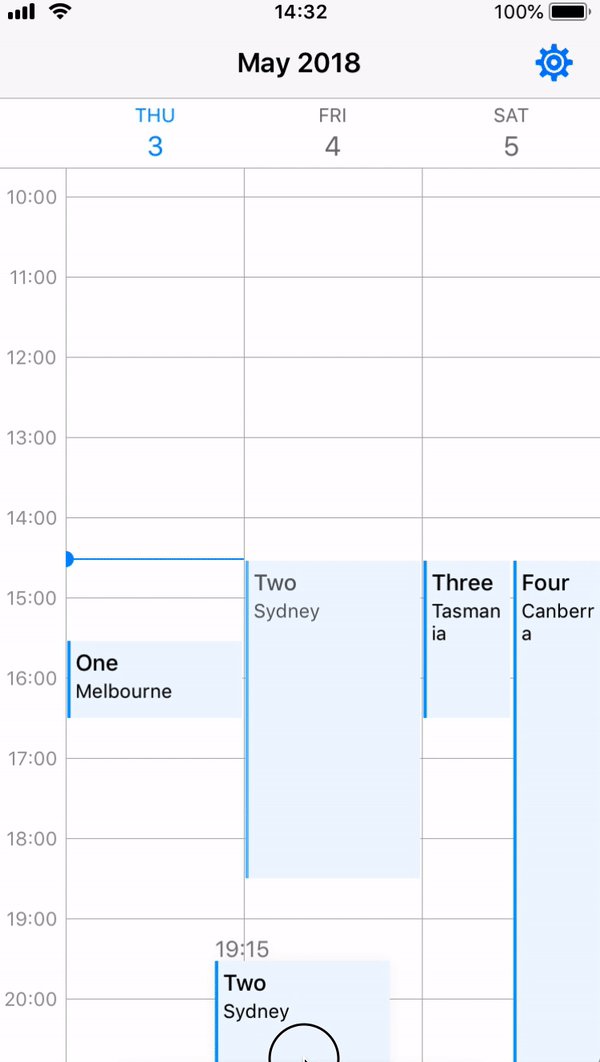
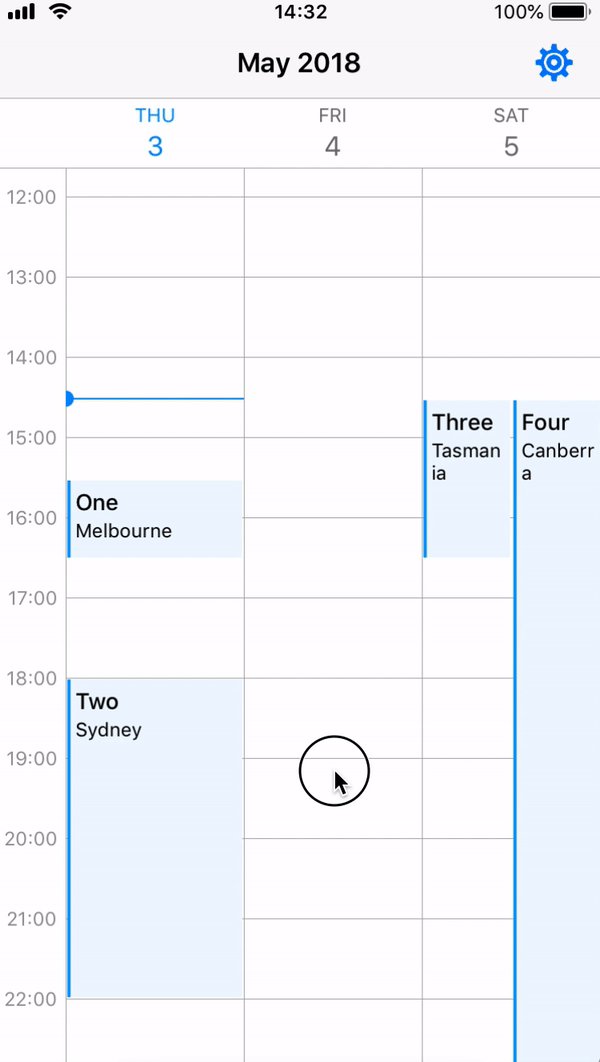
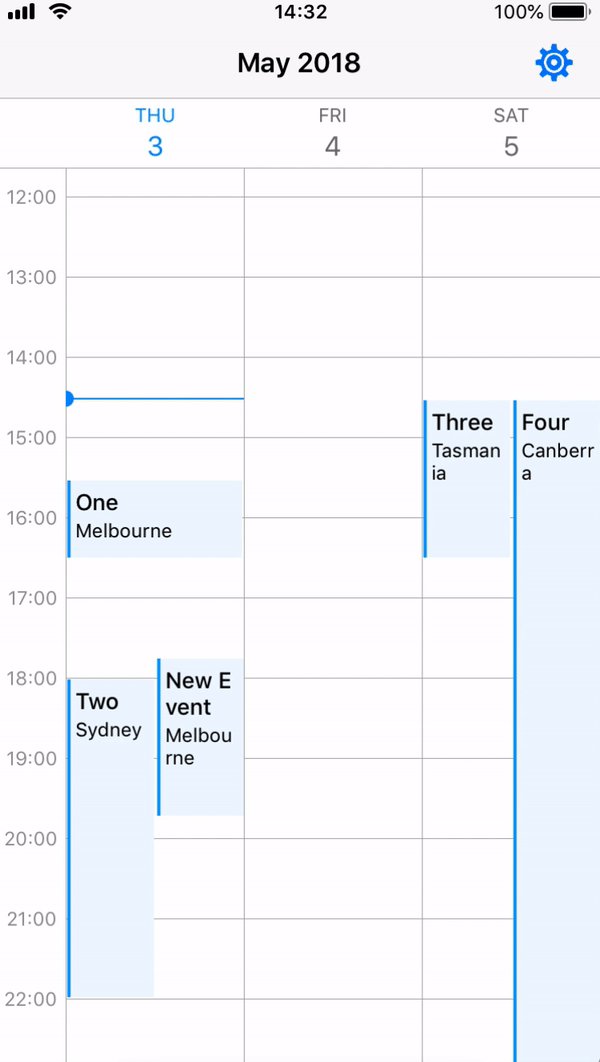
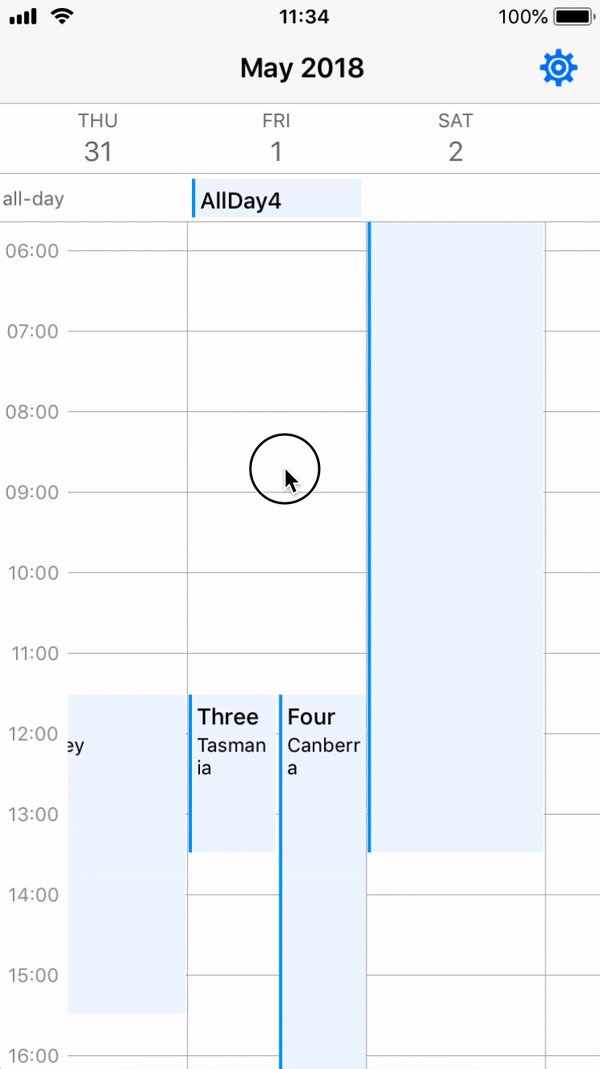
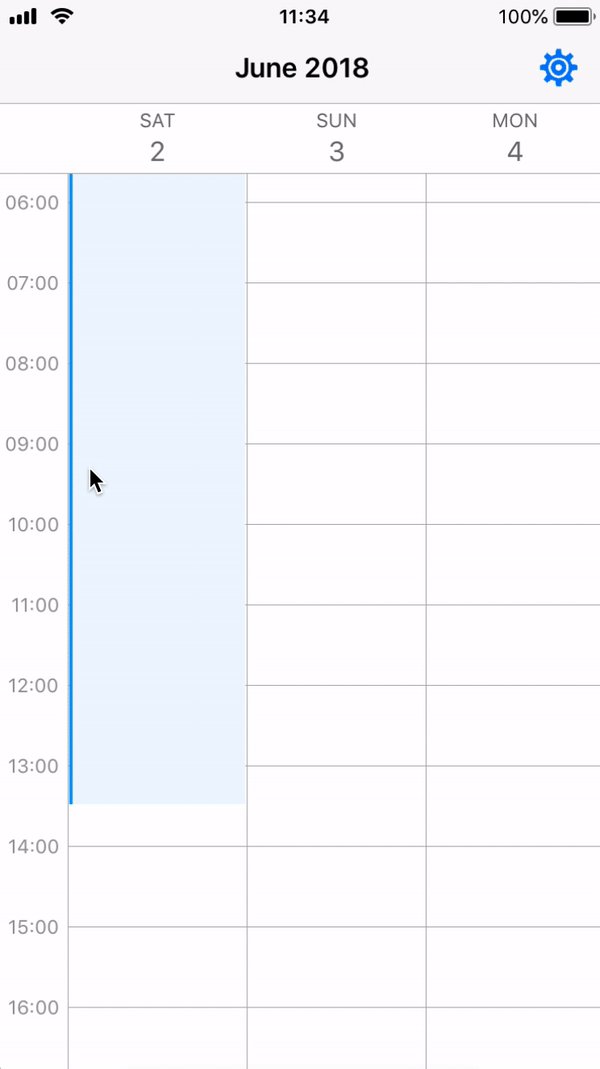
- [x] Two Types of Long Press Gestures: Add a new event & Move an existing event
- [x] Events display on calendar view (supports events with conflict time and events crossing few days)
- [x] Set horizontal scrollable range dates
- [x] Support all device orientations (including iPhone X Landscape) and iPad (Slide Over and Split View)
- [x] Customise your own current timeline
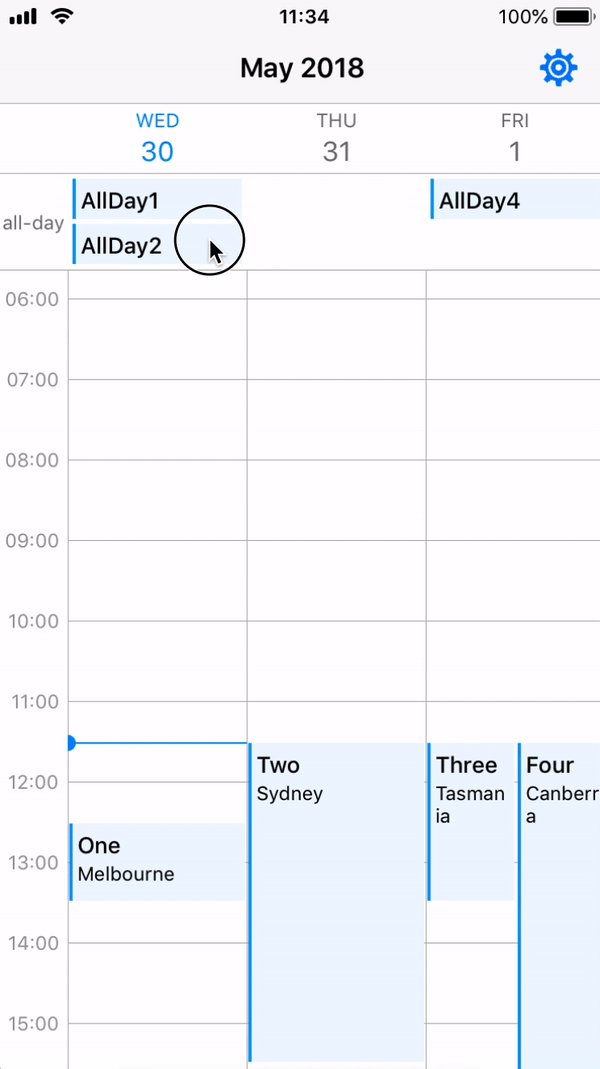
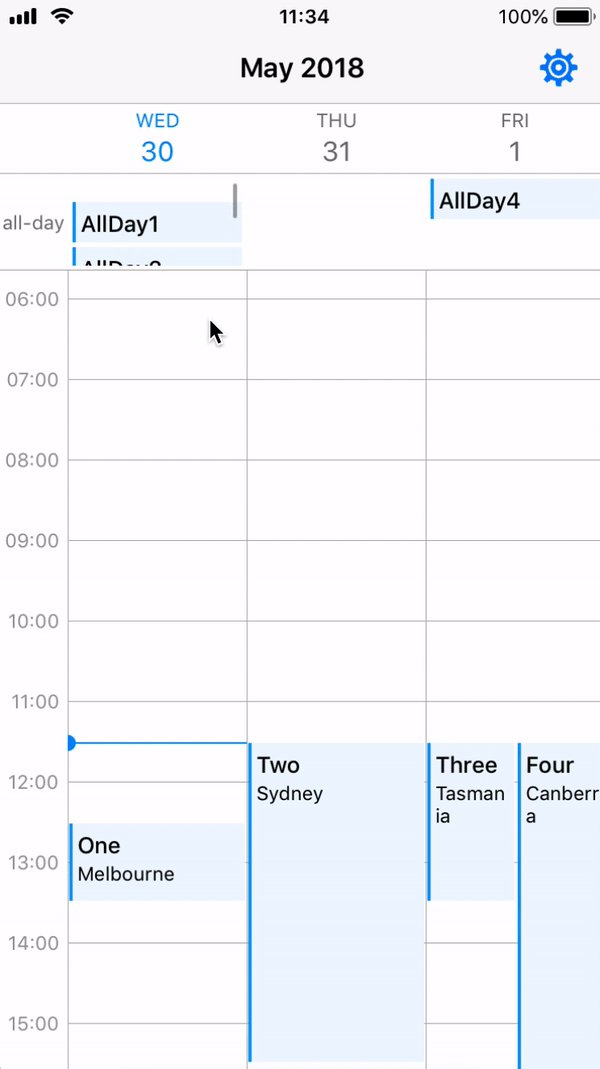
- [x] All-Day Events
Usage
ViewController
In your viewController, you only need do few things.
- Setup your own custom calendarWeekView in
viewDidLoad
calendarWeekView.setupCalendar(numOfDays: 7,
setDate: Date(),
allEvents: JZWeekViewHelper.getIntraEventsByDate(originalEvents: events),
scrollType: .pageScroll,
firstDayOfWeek: .Monday)
- Override
viewWillTransitionand callviewTransitionHandlerinJZWeekViewHelperto support all device orientations
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
JZWeekViewHelper.viewTransitionHandler(to: size, weekView: calendarWeekView)
}
- Setup your own custom flowLayout style in
viewDidLoad(optional)
calendarWeekView.updateFlowLayout(JZWeekViewFlowLayout(hourHeight: 50, rowHeaderWidth: 50, columnHeaderHeight: 50, hourGridDivision: JZHourGridDivision.noneDiv))
JZBaseWeekView
Create your own WeekView class inheriting from JZBaseWeekView, and you should override the following functions.
- Register function: Register your own
UICollectionReusableViewhere. (CollectionViewCell, SupplementaryView or DecorationView)
override func registerViewClasses() {
super.registerViewClasses()
// Register CollectionViewCell
self.collectionView.register(UINib(nibName: "EventCell", bundle: nil), forCellWithReuseIdentifier: "EventCell")
// Register DecorationView: must provide corresponding JZDecorationViewKinds
self.flowLayout.register(BlackGridLine.self, forDecorationViewOfKind: JZDecorationViewKinds.verticalGridline)
self.flowLayout.register(BlackGridLine.self, forDecorationViewOfKind: JZDecorationViewKinds.horizontalGridline)
// Register SupplementrayView: must override collectionView viewForSupplementaryElementOfKind
collectionView.register(RowHeader.self, forSupplementaryViewOfKind: JZSupplementaryViewKinds.rowHeader, withReuseIdentifier: "RowHeader")
}
If you want to use your own supplementryView (including your current timeline), you should register it and override the following function
override func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView
- CollectionView
cellForItemAt: Use your custom collectionViewCell
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let date = flowLayout.dateForColumnHeader(at: indexPath)
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: EventCell.className, for: indexPath) as! EventCell
cell.updateView(event: allEventsBySection[date]![indexPath.row] as! Event)
return cell
}
JZLongPressView
This view is inheriated from JZBaseWeekView and implements the long press gestures. You can simply follow the setup rules of JZBaseWeekView.
In order to achieve the long press gestures, you should implement the JZLongPressViewDelegate and JZLongPressViewDataSource in your ViewController.
public protocol JZLongPressViewDelegate: class {
/// When addNew long press gesture ends, this function will be called.
func weekView(_ weekView: JZLongPressWeekView, didEndAddNewLongPressAt startDate: Date)
/// When Move long press gesture ends, this function will be called.
func weekView(_ weekView: JZLongPressWeekView, editingEvent: JZBaseEvent, didEndMoveLongPressAt startDate: Date)
/// Sometimes the longPress will be cancelled because some curtain reason.
func weekView(_ weekView: JZLongPressWeekView, longPressType: JZLongPressWeekView.LongPressType, didCancelLongPressAt startDate: Date)
}
public protocol JZLongPressViewDataSource: class {
/// Implement this function to customise your own AddNew longPressView
func weekView(_ weekView: JZLongPressWeekView, viewForAddNewLongPressAt startDate: Date) -> UIView
/// Implement this function to customise your own Move longPressView
func weekView(_ weekView: JZLongPressWeekView, movingCell: UICollectionViewCell, viewForMoveLongPressAt startDate: Date) -> UIView
}
Also, you should provide the long press types and there are some other properties you can change.
calendarWeekView.longPressDelegate = self
calendarWeekView.longPressDataSource = self
calendarWeekView.longPressTypes = [.addNew, .move]
// Optional
calendarWeekView.addNewDurationMins = 120
calendarWeekView.moveTimeMinInterval = 15
If you want to use the move type long press, you have to inherit your UICollectionViewCell from JZLongPressEventCell to allow retrieving editing JZBaseEvent because of UICollectionView reuse problem. Also, remember to set your cell backgroundColor in cell contentView.
JZBaseEvent
In JZCalendarWeekView, the data model is using [Date: [Event]] dictionary because for each day (a section in collectionView), there might be some events.
A static function called getIntraEventsByDate provided in JZWeekViewHelper allow you to tranform your events list into [Date: [Event]] dictionary.
open class func getIntraEventsByDate<T: JZBaseEvent>(originalEvents: [T]) -> [Date: [T]]
In order to call this function, you should create a subclass of JZBaseEvent and also implement the NSCopying protocol.
For the intraStartDate and intraEndDate in JZBaseEvent, it means that if a event crosses two days, it should be divided into two events but with different intraStartDate and intraEndDate.
eg. startDate = 180329 14:00, endDate = 180330 03:00, then two events should be generated: 1. 180329 14:00(IntraStart) - 23:59(IntraEnd) 2. 180330 00:00(IntraStart) - 03:00(IntraEnd)
All-Day Events
All-Day feature is aimed to display all-day events separately, but only events tagged isAllDay true can be shown. For those events crossing few days would better keep them isAllDay false. (Refer to Apple Calendar & Google Calendar)
In order to active all-day feature, there are only two things you need to do.
- Inherit your Event class from
JZAllDayEventto ensure theisAllDayvariable added. - In your customised CalendarViewWeekView, override the
viewForSupplementaryElementOfKindand useupdateViewinAllDayHeaderto update your all-day view with your own views. Example
Horizontal Scrollable Range
Horizontal scrollable range dates allow you to set your preferred scrollable range. CalendarWeekView can only be horizontal scrollable between startDate(including) and endDate(including). nil means no limit.
- You can set
scrollableRangewhen you callsetupCalendar()or simply change this variable. - If you change
scrollTypewithout callingforceReload(), you should callsetHorizontalEdgesOffsetX()to reset the edges, because for different scroll types, the edges are different.
For futher usage, you can also check the example project, some comments in code or just email me.
Requirements
- iOS 9.0+
- Xcode 10+
- Swift 4.2
Installation
Swift Package Manager
JZCalendarWeekView can be added to your project by adding the following dependency to your Package.swift:
.package(url: "https://github.com/zjfjack/JZCalendarWeekView.git", .upToNextMajor(from: "0.7.2"))
Cocoapods
JZCalendarWeekView can be added to your project by adding the following line to your Podfile:
# Latest release in CocoaPods (recommend to use latest version before v1.0.0 release, optional: provide version number)
pod 'JZCalendarWeekView'
Carthage
JZCalendarWeekView can be added to your project by adding the following line to your Cartfile:
# Latest release on Carthage (recommend to use latest version before v1.0.0 release, optional: provide version number)
github "zjfjack/JZCalendarWeekView"
Todo
- [ ] DecorationView for different background views (refer to #12)
- [ ] Limited date range: start time and end Time (vertical) in CalendarView
- [ ] Theme implementation
- [ ] New scroll type: Infinite scroll
- [ ] Support different types of event arrangment rules
Author
Jeff Zhang, [email protected] If you have any questions and suggestions, feel free to contact me.
License
JZCalendarWeekView is available under the MIT license. See the LICENSE for more info.