kgn / Kgnautolayout
Licence: mit
Making AutoLayout Easy
Stars: ✭ 127
Programming Languages
swift
15916 projects
Labels
Projects that are alternatives of or similar to Kgnautolayout
ios ui recipe showcase
iOSアプリ開発 - UI実装であると嬉しいレシピブック掲載サンプル
Stars: ✭ 54 (-57.48%)
Mutual labels: uikit, autolayout
Driftwood
Driftwood is a DSL to make Auto Layout easy on iOS, tvOS and macOS.
Stars: ✭ 14 (-88.98%)
Mutual labels: uikit, autolayout
Drawer View
📤 Custom UI component for iOS, replication of Apple's Apple Music player and Shortcuts’ components view [Swift 5.0, iOS 12].
Stars: ✭ 136 (+7.09%)
Mutual labels: uikit, autolayout
Swiftautolayout
Write constraints in a concise, expressive, Swifty way.
Stars: ✭ 83 (-34.65%)
Mutual labels: uikit, autolayout
Color Picker For Ios
Colorful: iOS color picker built with Swift.
Stars: ✭ 709 (+458.27%)
Mutual labels: uikit, autolayout
Uicollectionview Layouts Kit
📐 A set of custom layouts for UICollectionView with examples [Swift 5.3, iOS 12].
Stars: ✭ 410 (+222.83%)
Mutual labels: uikit, autolayout
StackableTableView
A UITableView subclass that enables setting an array of views for both headers and footers utilizing UIStackView
Stars: ✭ 72 (-43.31%)
Mutual labels: uikit, autolayout
Screenadaptationkit
🎨iOS rapidScreen Compatible AdapterKit(Deprecate)
Stars: ✭ 70 (-44.88%)
Mutual labels: uikit, autolayout
Basecomponents
BaseComponents aims to provide easily reusable and understandable components to increase productivity with UIKit and Foundation APIs
Stars: ✭ 92 (-27.56%)
Mutual labels: uikit, autolayout
Swifterswift
A handy collection of more than 500 native Swift extensions to boost your productivity.
Stars: ✭ 10,706 (+8329.92%)
Mutual labels: uikit
Movieflex ios
iOS application for Movie / Actor information with clean / intuitive UI and MVVM architecture.
Stars: ✭ 119 (-6.3%)
Mutual labels: uikit
Distancepicker
Custom UIKit control to select a distance with a pan gesture, written in Swift
Stars: ✭ 118 (-7.09%)
Mutual labels: uikit
Albookcode
Modern Auto Layout Book Sample Code And Solutions
Stars: ✭ 106 (-16.54%)
Mutual labels: autolayout
Everlayout
Reusable, downloadable, up-datable iOS layouts
Stars: ✭ 103 (-18.9%)
Mutual labels: autolayout
Uiimageheic
UIImage category that adds familiar HEIC encoding.
Stars: ✭ 125 (-1.57%)
Mutual labels: uikit
KGNAutoLayout
KGNAutoLayout makes AutoLayout easy!
Installing
Carthage
github "kgn/KGNAutoLayout"
CocoaPods
pod 'KGNAutoLayout'
Examples
Example App
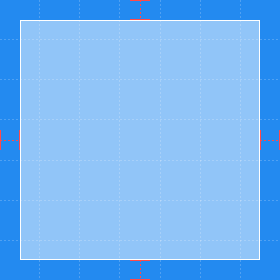
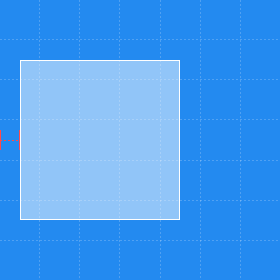
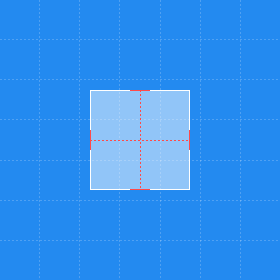
Pin: Superview
view.pinToEdgesOfSuperview(withOffset: 20)
view.pinToTopEdgeOfSuperview(withOffset: 20)
view.pinToRightEdgeOfSuperview(withOffset: 20)
view.pinToBottomEdgeOfSuperview(withOffset: 20)
view.pinToLeftEdgeOfSuperview(withOffset: 20)
view.pinToSideEdgesOfSuperview(withOffset: 20)
view.pinToTopAndBottomEdgesOfSuperview(withOffset: 20)
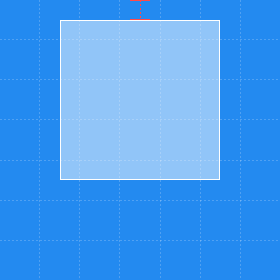
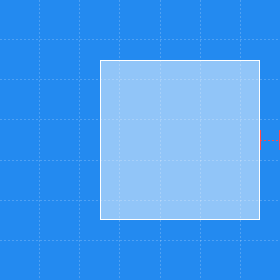
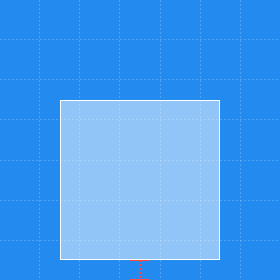
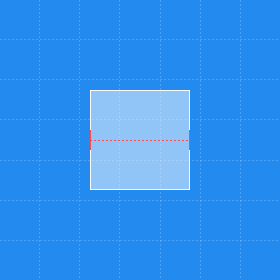
Pin: Edges
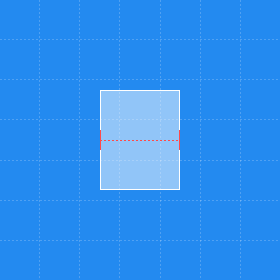
view.pinTopEdgeToTopEdge(of: itemView, withOffset: 20)
view.pinRightEdgeToRightEdge(of: itemView, withOffset: 20)
view.pinBottomEdgeToBottomEdge(of: itemView, withOffset: 20)
view.pinLeftEdgeToLeftEdge(of: itemView, withOffset: 20)
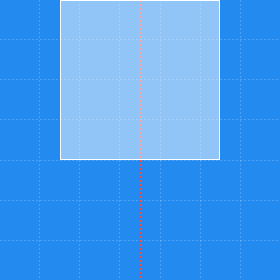
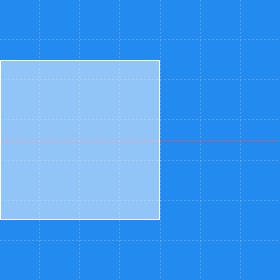
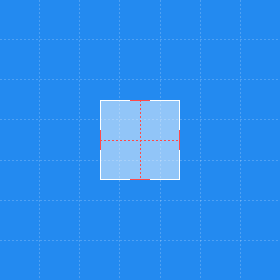
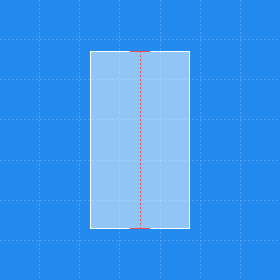
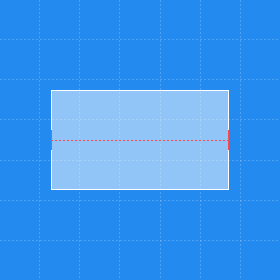
Center
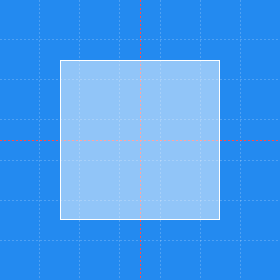
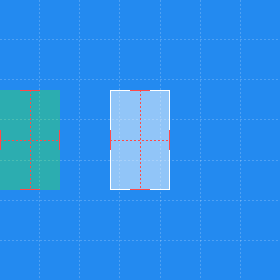
view.centerInSuperview()
view.centerHorizontallyInSuperview()
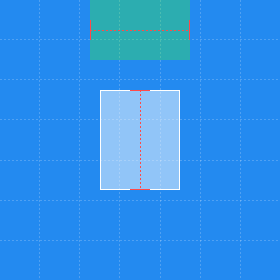
view.centerVerticallyInSuperview()
[view1, view2, view3].centerHorizontally(to: parentView, withSeparation: 20)
[view1, view2, view3].centerVertically(to: parentView, withSeparation: 20)
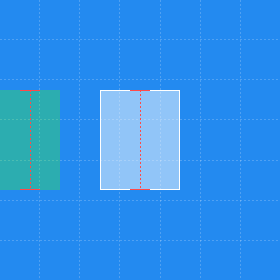
view.centerHorizontally(to: itemView)
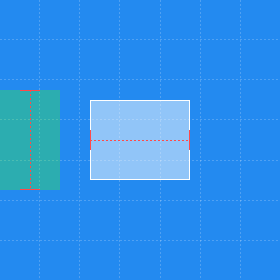
view.centerVertically(to: itemView)
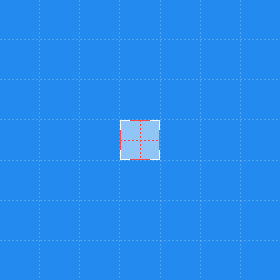
Size
view.size(toWidth: 80)
view.size(toMinWidth: 40)
view.size(toMaxWidth: 100)
view.size(toHeight: 80)
view.size(toMinHeight: 40)
view.size(toMaxHeight: 100)
view.size(toWidthAndHeight: 80)
view.size(toMinWidthAndHeight: 40)
view.size(toMaxWidthAndHeight: 100)
view.sizeWidthToWidth(of: itemView)
view.sizeHeightToHeight(of: itemView)
view.sizeHeightToWidth(of: itemView)
view.sizeWidthToHeight(of: itemView)
view.sizeWidthAndHeightToWidthAndHeight(of: itemView)
view.sizeHeightToWidth(withAspectRatio: 16/9)
view.sizeWidthToHeight(withAspectRatio: 16/9)
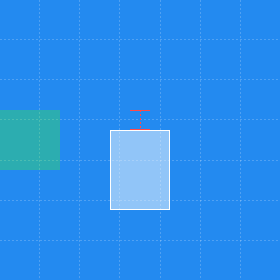
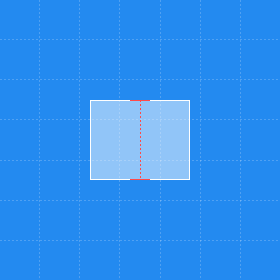
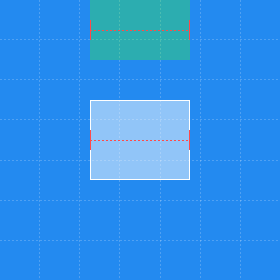
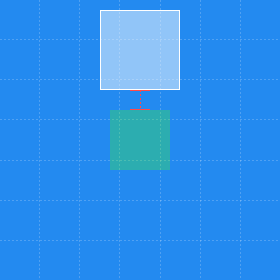
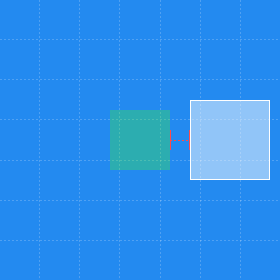
Position
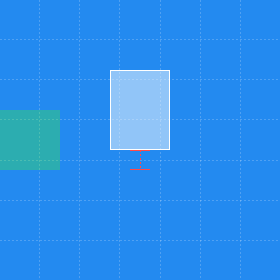
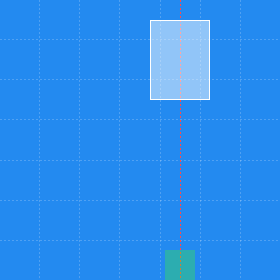
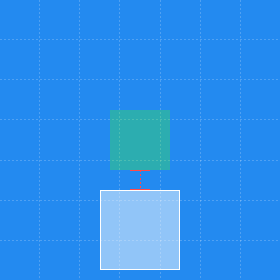
view.positionAbove(itemView, withOffset: 20)
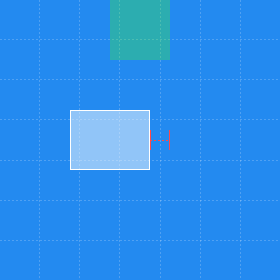
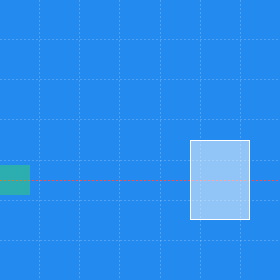
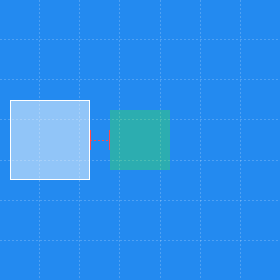
view.positionToTheRight(of: itemView, withOffset: 20)
view.positionBelow(itemView, withOffset: 20)
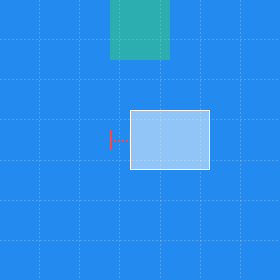
view.positionToTheLeft(of: itemView, withOffset: 20)
[view1, view2, view3].positionAbove(itemView, withOffset: 20)
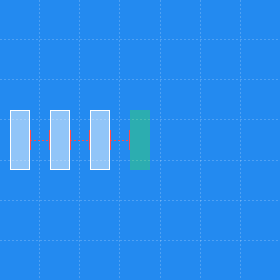
[view1, view2, view3].positionToTheRight(of: itemView, withOffset: 20)
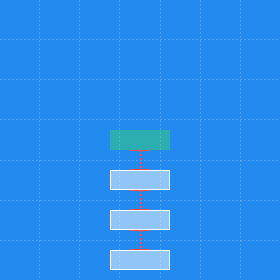
[view1, view2, view3].positionBelow(itemView, withOffset: 20)
[view1, view2, view3].positionToTheLeft(of: itemView, withOffset: 20)
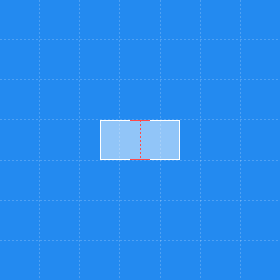
Between
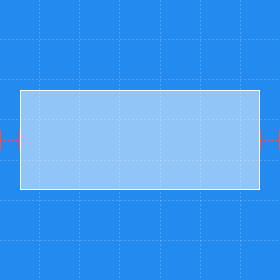
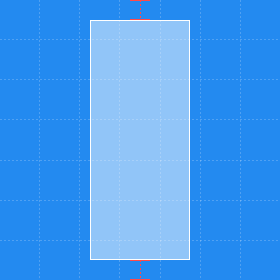
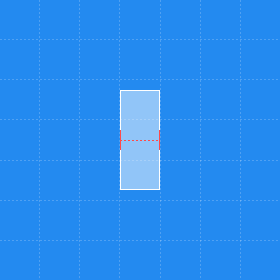
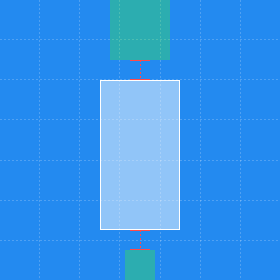
view.fitBetween(top: topView, andBottom: bottomView, withOffset: 20)
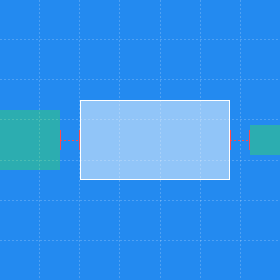
view.fitBetween(left: leftView, andRight: rightView, withOffset: 20)
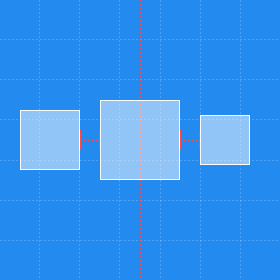
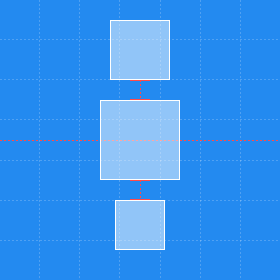
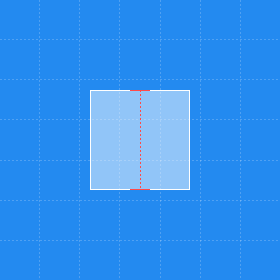
Fill
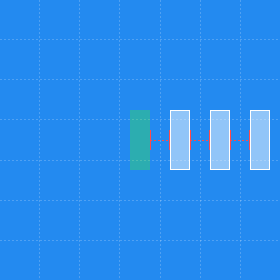
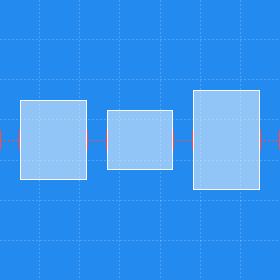
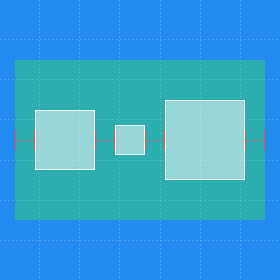
parentView.fillHorizontally(withViews: [view1, view2, view3], separation: 20)
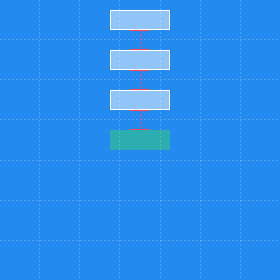
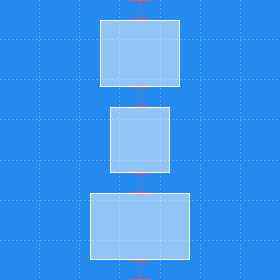
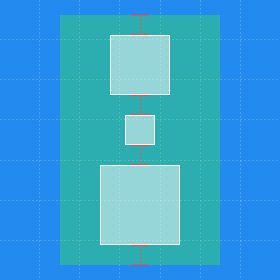
parentView.fillVertically(withViews: [view1, view2, view3], separation: 20)
Bound
itemView.boundHorizontally(withViews: [view1, view2, view3], separation: 20)
itemView.boundVertically(withViews: [view1, view2, view3], separation: 20)
itemView.boundVertically(withViews: [view1, view2, view3], separation: 20)
Progress:
- [X] Travis
- [X] Badges
- [X] Tests
- [X] Carthage
- [X] CocoaPods
- [X] Description
- [X] Documentation
- [X] Example App
- [X] AppleTV
- [X] Prebuilt Frameworks
- [ ] Travis Test Matrix
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].