rubenspgcavalcante / Leaflet Ant Path
Programming Languages
Labels
Projects that are alternatives of or similar to Leaflet Ant Path
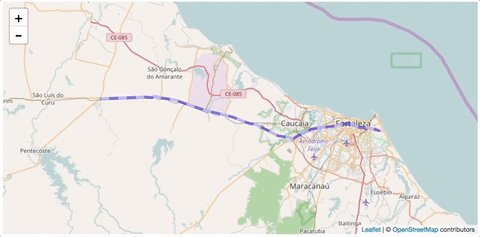
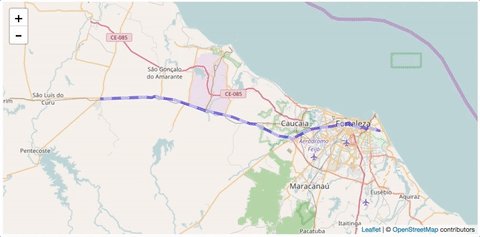
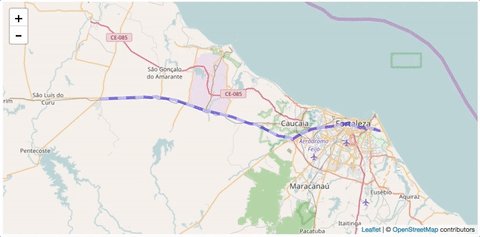
Leaflet Ant Path
Creates a leaflet polyline with a 'ant-path' animated flux
Installing
Via NPM:
npm install --save leaflet-ant-path
Via Yarn:
yarn add leaflet-ant-path
Via Bower:
bower install leaflet-ant-path
Or just download this source code
Requirements
- Leaflet >= 1
Browsers support
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 iOS Safari iOS Safari |
 Samsung Samsung |
 Opera Opera |
|---|---|---|---|---|---|---|
| IE10-11, Edge => 12 | >= 3 | >= 8 | >= 6 | >= 6 | >= 4 | >= 10 |
*This list is based on the feature SVG filter
UMD compatible
Can be used with asynchronous module loaders and CommonJS packers
Using the plugin
It's just like a polyline:
// Using the constructor...
let antPolyline = new L.Polyline.AntPath(latlngs, options);
// ... or use the factory
antPolyline = L.polyline.antPath(latlngs, options);
antPolyline.addTo(map);
Update: Using more Vectors
On this version you now can use diferent vector other than polyline, passing the factory to the option.use. Currently tested support:
// Using a polygon
const antPolygon = antPath([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
], { use: L.polygon, fillColor: "red" });
// Using a circle
const antCircle = antPath(
[51.508, -0.11],
{
use: L.circle
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}
);
// Using a curve (Leaflet.curve plugin)
const antCurve = antPath([
"M",
[50.54136296522163, 28.520507812500004],
"C",
[52.214338608258224, 28.564453125000004],
[48.45835188280866, 33.57421875000001],
[50.680797145321655, 33.83789062500001],
"V",
[48.40003249610685],
"L",
[47.45839225859763, 31.201171875],
[48.40003249610685, 28.564453125000004],
"Z"
],
{use: L.curve, color: "red", fill: true })
Importing
Using with ES6 imports
import { AntPath, antPath } from 'leaflet-ant-path';
// Usethe constructor...
let antPolyline = new AntPath(latlngs, options);
// ... or use the factory
antPolyline = antPath(latlngs, options);
antPolyline.addTo(map);
Using with AMD:
require(['leaflet-ant-path'], function(AntPathModule) {
// Use the constructor ...
let antPolyline = new AntPathModule.AntPath(latlngs, options);
// ... or use the factory
antPolyline = AntPathModule.antPath(latlngs, options);
antPolyline.addTo(map);
});
Using with browserify:
const { AntPath, antPath } = require('leaflet-ant-path');
Parameters
The AntPath extends from the FeatureGroup and implements the Path interface. Initialise with the same options of a common Polyline, with some extra options, like the flux color.
| name | type | example | description |
|---|---|---|---|
| latlngs | L.LatLng[] or Array[number, number] | [ [0, 10], [-20, 0], ... ] | A path (depends on vector used, default as in polyline constructor ) |
| options | Object | {color: 'red', weight: 5, ...} | Same as the vector choosen (default to polyline ) plus the extra options bellow |
| options.use | Vector Layer factory | Vector to use (default to L.polyline) | The vector to enhance with the ant-path animation (check the compatibilty) |
| options.paused | boolean | true/false | Starts with the animation paused (default: false) |
| options.reverse | boolean | true/false | Defines if the flow follows or not the path order |
| options.hardwareAccelerated | boolean | true/false | Makes the animation run with hardware acceleration (default: false) |
| options.pulseColor | string | #FF00FF | Adds a color to the dashed flux (default: 'white') |
| options.delay | string | 120 | Add a delay to the animation flux (default: 400) |
| options.dashArray | [number, number] or string | [15, 30] | The size of the animated dashes (default: "10, 20"). See also the pattern |
Methods
| name | returns | description |
|---|---|---|
| pause() | boolean | Stops the animation |
| resume() | booelan | Resume the animation |
| reverse() | this instance | Reverses the animation flow |
| map(callback) | new AntPath or extended class | Iterates over the latlngs |
Also have the same as the L.Polyline API and with the same behaviour. See it here.
Extras!
ES6/ES2015 features
Thinking in the new features of JavaScript, and its new way of programing, AntPath has some nicely features to work with ES6.
spreadable
When spread the path, you will receive it lat/lngs array;
//...
const antPathLayer = new AntPath(path, options);
const anotherAntPath = new AntPath(path2, options);
const latLngs = [...antPathLayer, ...anotherAntPath];
iterable
Use a for ... of ... to iterate over the path coordinates
for(let latLng of antPath) {
// do something with it latLngs ...
}
extensible
You can create you custom 'class' based on the AntPath:
class CustomAntPath extends AntPath {
//...
}
map method
AntPath has a map method as the Array, returning a new instance of AntPath (or the child class which extends it, because of its Functor property):
//New path with translated path
const newAnthPath = myAntPath.map(pos => latLng(pos.lat + 1, pos.lng + 1));
With or without polyfills
The module provide two bundles, the full one, with some es6 polyfills (loaded by default when importing) and the lighter one without the polyfills. If you're already uses the following polyfills in your project:
- core-js/es6/symbol
- core-js/es6/reflect
Just use the lighter version (leaflet-ant-path.es6.js). If not, just use the full bundle.
Contributing
Find any bug? Open a issue or make a PR!
Also, see the guide on how to contribute.
License
This project is under the MIT LICENSE