CliffCloud / Leaflet.easybutton
Licence: mit
leaflet control buttons with icons and callbacks
Stars: ✭ 408
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Leaflet.easybutton
papyruscs
PapyrusCS renders maps of Minecraft: Bedrock Edition worlds using C#, LevelDB and leaflet.
Stars: ✭ 221 (-45.83%)
Mutual labels: map, leaflet
leaflet-layer-tree-plugin
No description or website provided.
Stars: ✭ 31 (-92.4%)
Mutual labels: map, leaflet
kirby-locator
A simple map & geolocation field, built on top of open-source services and Mapbox. Kirby 3 only.
Stars: ✭ 83 (-79.66%)
Mutual labels: map, leaflet
vaguely-rude-places
The map of Vaguely Rude Place Names
Stars: ✭ 19 (-95.34%)
Mutual labels: map, leaflet
mapus
A map tool with real-time collaboration 🗺️
Stars: ✭ 2,687 (+558.58%)
Mutual labels: map, leaflet
Mapsapi
Карты 2ГИС — это точные данные обо всех объектах города, включая новостройки, с детализацией до заборов и внутриквартальных проездов.
Stars: ✭ 193 (-52.7%)
Mutual labels: map, leaflet
leaflet heatmap
简单的可视化湖州通话数据 假设数据量很大,没法用浏览器直接绘制热力图,把绘制热力图这一步骤放到线下计算分析。使用Apache Spark并行计算数据之后,再使用Apache Spark绘制热力图,然后用leafletjs加载OpenStreetMap图层和热力图图层,以达到良好的交互效果。现在使用Apache Spark实现绘制,可能是Apache Spark不擅长这方面的计算或者是我没有设计好算法,并行计算的速度比不上单机计算。Apache Spark绘制热力图和计算代码在这 https://github.com/yuanzhaokang/ParallelizeHeatmap.git .
Stars: ✭ 13 (-96.81%)
Mutual labels: map, leaflet
leaflet.minichart
Leaflet.minichart is a leaflet plugin for adding to a leaflet map small animated charts
Stars: ✭ 27 (-93.38%)
Mutual labels: map, leaflet
Leaflet-active-area
A Leaflet plugin to center the map not in the center of the map but inside a DIV. Useful for responsive design.
Stars: ✭ 99 (-75.74%)
Mutual labels: map, leaflet
leaflet-tag-filter-button
Adds tag filter control for layers (marker, geojson features etc.) to LeafLet.
Stars: ✭ 48 (-88.24%)
Mutual labels: map, leaflet
Offlinemap
基于MySQL + Node.js + Leaflet的离线地图展示,支持百度、谷歌、高德、腾讯地图
Stars: ✭ 343 (-15.93%)
Mutual labels: map, leaflet
coronavirus-map-dashboard
🦠 Coronavirus (COVID-19) Map Dashboard using coronavirus-tracker-api
Stars: ✭ 41 (-89.95%)
Mutual labels: map, leaflet
Mapbox.js
Mapbox JavaScript API, a Leaflet Plugin
Stars: ✭ 1,819 (+345.83%)
Mutual labels: map, leaflet
Tangram
WebGL map rendering engine for creative cartography
Stars: ✭ 1,964 (+381.37%)
Mutual labels: map, leaflet
django-leaflet-admin-list
The Django Leaflet Admin List package provides an admin list view featured by the map and bounding box filter for the geo-based data of the GeoDjango.
Stars: ✭ 28 (-93.14%)
Mutual labels: map, leaflet
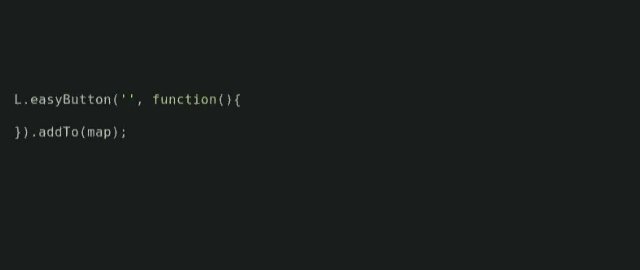
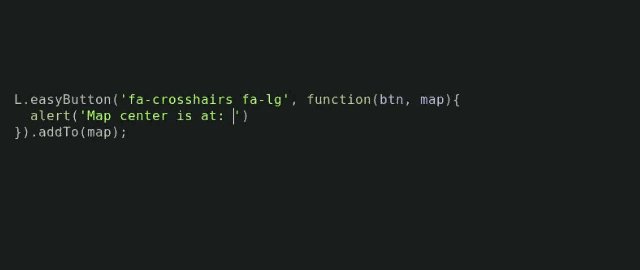
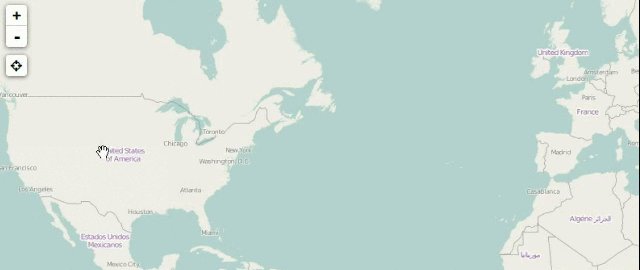
L.EasyButton
The easiest way to add buttons with Leaflet — so simple it fits in a gif:
More running examples and docs
Boilerplate Examples
These use YOUR_LEAFLET_MAP as a placeholder;
remember to change it to the variable name of your map.
Hello World
open a popup
var helloPopup = L.popup().setContent('Hello World!');
L.easyButton('fa-globe', function(btn, map){
helloPopup.setLatLng(map.getCenter()).openOn(map);
}).addTo( YOUR_LEAFLET_MAP );
Map State
set the map's center and use an img for the icon
L.easyButton('<img src="/path/to/img/of/penguin.png">', function(btn, map){
var antarctica = [-77,70];
map.setView(antarctica);
}).addTo( YOUR_LEAFLET_MAP );
Button States
change the button's function and appearance
var stateChangingButton = L.easyButton({
states: [{
stateName: 'zoom-to-forest', // name the state
icon: 'fa-tree', // and define its properties
title: 'zoom to a forest', // like its title
onClick: function(btn, map) { // and its callback
map.setView([46.25,-121.8],10);
btn.state('zoom-to-school'); // change state on click!
}
}, {
stateName: 'zoom-to-school',
icon: 'fa-university',
title: 'zoom to a school',
onClick: function(btn, map) {
map.setView([42.3748204,-71.1161913],16);
btn.state('zoom-to-forest');
}
}]
});
stateChangingButton.addTo( YOUR_LEAFLET_MAP );
Download/Install
EasyButton version 2.x.x and up expect Leaflet 1.x.x or higher;
for Leaflet 0.7.x use EasyButton 1.3.x.
jsDelivr
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/src/easy-button.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/src/easy-button.js"></script>
NPM
npm install --save leaflet-easybutton
Bower
bower install --save Leaflet.EasyButton
Icon Dependencies
If you haven't already, make sure to install/include the icon library of your choice (your lib should have its own instructions) — EasyButton should work with anything!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].