naltatis / Micro Frontends In Action Code
Programming Languages
Labels
Projects that are alternatives of or similar to Micro Frontends In Action Code
Sample Code - Micro Frontends in Action
This is the example code that goes along with the Manning book Micro Frontends in Action.
Hosted examples
You can interact with the running examples here:
https://the-tractor.store 🚜
Local machine
Prerequisites
-
Clone this git repository or download & extract the zip to your local machine.
-
Make sure you have Node.js (v12 or newer) installed.
$ node -v v14.4.0 -
Go into the main directory and install all required dependencies.
cd micro-frontends-in-action-code npm install -
Install Nginx on your machine. The
nginxexecutable only has to be present - no configuration required.-
macOS (via Homebrew):
brew install nginx -
Debian/Ubuntu:
sudo apt-get install nginx - Windows: Binaries included in this repository. No installation required.
Five examples require Nginx:
04_routing05_ssi06_timeouts_down16_universal18_asset_registration_include
-
macOS (via Homebrew):
Running the code
All examples involve starting up multiple applications which are owned by different teams. There is an NPM run for each directory. You can start examples like this: npm run [name_of_example].
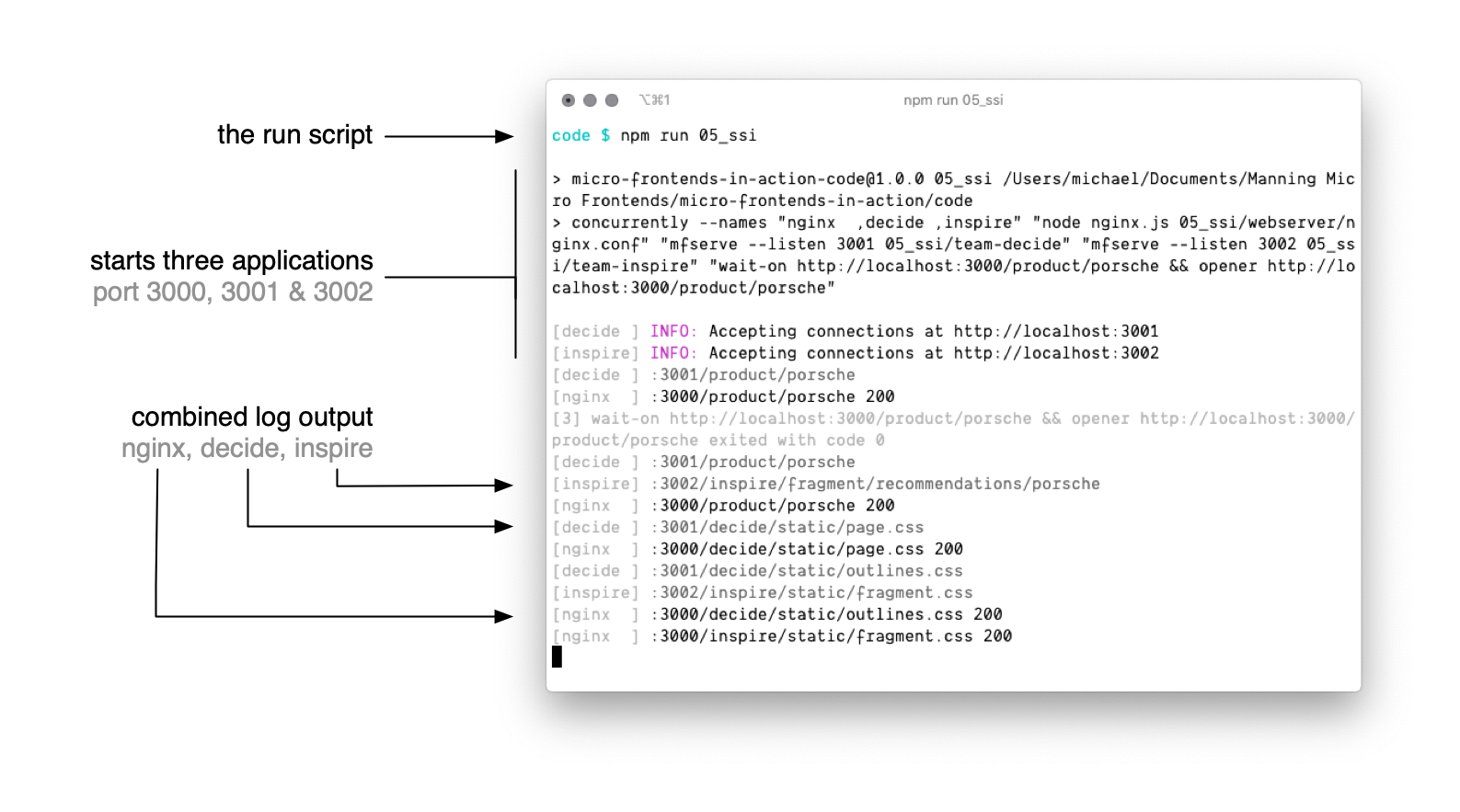
The following command will start example #5:
npm run 05_ssi
The script starts all applications and shows a combined log output.
NOTE: Nginx stdout do not work on Windows.
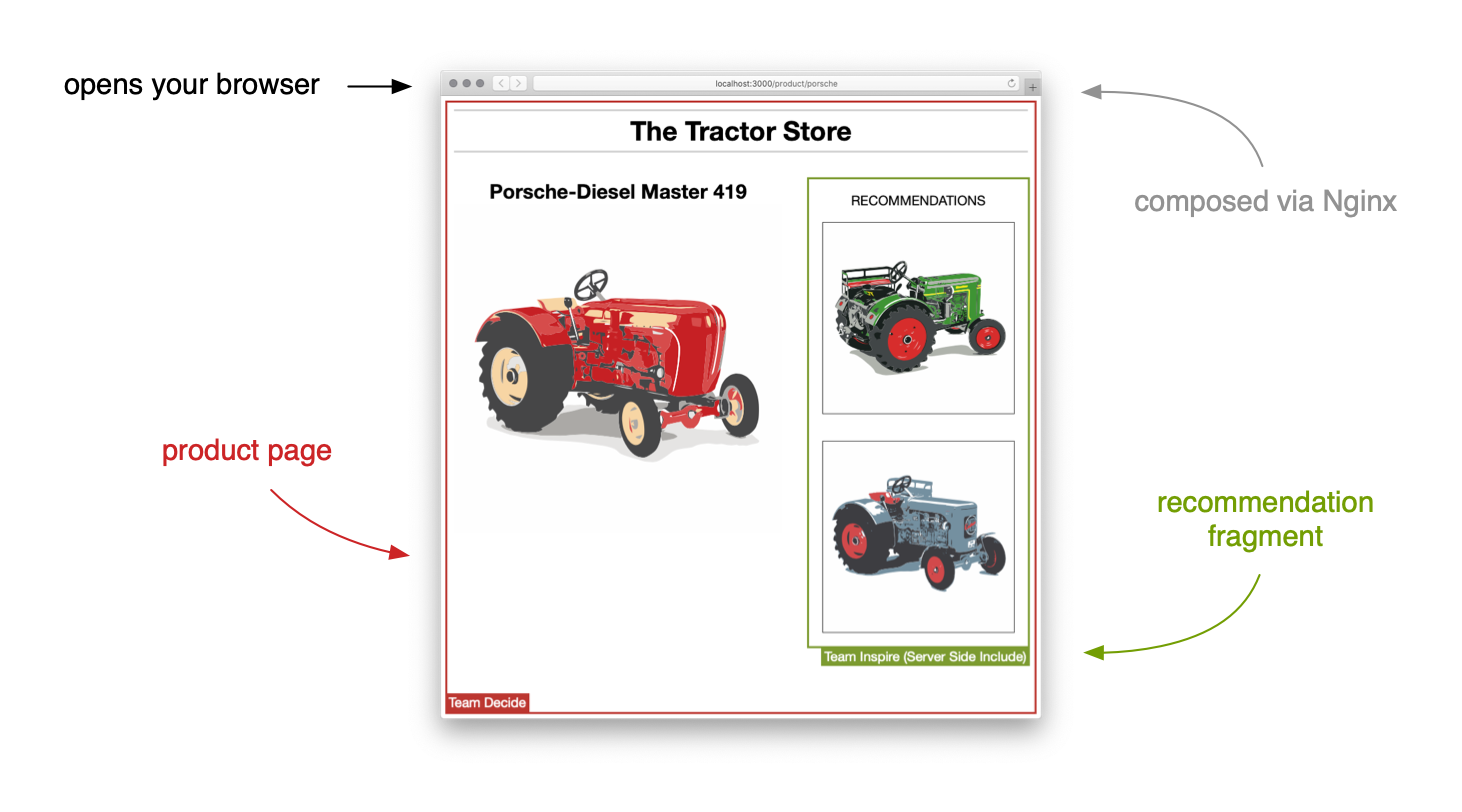
It waits until the servers are ready and opens the example page in your default browser.
You can stop the example by hitting [CMD] + C in your terminal.
NOTE: The code should run on all platforms. However, if you're having troubles feel free to create an issue.
Folder structure and ports
Each example has its own folder (e.g. 05_ssi). Each example folder contains a subfolder that contains the actual application (e.g. nginx, decide, inspire).
Different port numbers are used to indicate ownership. This following table shows which teams owns which application. Make sure ports 3000 to 3003 are not allocated by another process on your machine.
| Port | Team | Responsibility |
|---|---|---|
3000 |
- shared - | infrastructure (web-server, app shell) |
3001 |
Team Decide | product page |
3002 |
Team Inspire | homepage, search, recommendations |
3003 |
Team Checkout | cart, checkout process |
List of all examples
Here is a list of all run commands with a reference to the chapter they belong to.
| run script | name | chapter |
|---|---|---|
npm run 01_pages_links |
Pages & Links | 2 |
npm run 02_iframe |
iFrames | 2 |
npm run 03_ajax |
Namespaces | 3 |
npm run 04_routing |
Server-side Routing | 3 |
npm run 05_ssi |
Server-side Integration | 4 |
npm run 06_timeouts_downnpm run 06_timeouts_short_delaynpm run 06_timeouts_long_delay
|
Timeouts & Fallbacks | 4 |
npm run 07_podium |
Podium | 4 |
npm run 08_web_components |
Client-side Composition | 5 |
npm run 09_shadow_dom |
Style Isolation & ShadowDOM | 5 |
npm run 10_parent_child_communication |
Parent-Child Communication | 6 |
npm run 11_child_parent_communication |
Child-Parent Communication | 6 |
npm run 12_fragment_fragment_communication |
Fragment-Fragment Communication | 6 |
npm run 13_client_side_flat_routing |
Client-side Routing (Flat) | 7 |
npm run 14_client_side_two_level_routing |
Client-side Routing (Two-Tiered) | 7 |
npm run 15_single_spa |
Single SPA | 7 |
npm run 16_universal |
Universal Rendering | 8 |
npm run 17_asset_client_redirect |
Asset Client-side Redirect | 10 |
npm run 18_asset_registration_include |
Asset Registration Include | 10 |
npm run 19_shared_vendor_webpack_dll |
Shared Vendor Libraries via Webpack DLLPlugin | 11 |
npm run 20_shared_vendor_rollup_absolute_imports |
Shared Vendor Libraries via Rollup.js and Absolute ES Module Imports | 11 |
npm run 21_local_development |
Local Development | 14 |