hellowuxin / Mindmap
思维导图Vue组件 - mindmap: vue component
Stars: ✭ 297
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Mindmap
vue-notification-bell
Vue.js notification bell component.
Stars: ✭ 64 (-78.45%)
Mutual labels: vue-component
Vue A11y Calendar
Accessible, internationalized Vue calendar
Stars: ✭ 255 (-14.14%)
Mutual labels: vue-component
Desktopnaotu
桌面版脑图 (百度脑图离线版,思维导图) 跨平台支持 Windows/Linux/Mac OS. (A cross-platform multilingual Mind Map Tool)
Stars: ✭ 3,304 (+1012.46%)
Mutual labels: mindmap
emerge
emerge is a source code analysis tool and dependency visualizer that can be used to gather insights about source code structure, metrics, dependencies and complexity of software projects. After scanning the source code of a project it provides you an interactive web interface to explore and analyze your project by using graph structures.
Stars: ✭ 120 (-59.6%)
Mutual labels: d3js
Netbeans Mmd Plugin
Free mind map and PlantUML editor with plugins for both NetBeans and Intellij
Stars: ✭ 283 (-4.71%)
Mutual labels: mindmap
vui-vc-next
Vue 3 with Vite Playground - Mobile web UI components - (vue3+vite2).
Stars: ✭ 15 (-94.95%)
Mutual labels: vue-component
streamformatics
Real-time species-typing visualisation for nanopore data.
Stars: ✭ 13 (-95.62%)
Mutual labels: d3js
D3 Extended
Extends D3 with some common jQuery functions and more
Stars: ✭ 269 (-9.43%)
Mutual labels: d3js
game of life-elixir
An implementation of Conway's Game of Life in Elixir
Stars: ✭ 22 (-92.59%)
Mutual labels: d3js
Carbon Charts
📊 📈⠀Robust dataviz framework implemented using D3 & typescript
Stars: ✭ 287 (-3.37%)
Mutual labels: d3js
vue-simple-upload-component
A simple upload component for Vue.js 2.x
Stars: ✭ 14 (-95.29%)
Mutual labels: vue-component
Vue Float Menu
🎈Customizable floating menu for Vue
Stars: ✭ 252 (-15.15%)
Mutual labels: vue-component
Vue Cute Timeline
A cute timeline component for Vue.js.
Stars: ✭ 289 (-2.69%)
Mutual labels: vue-component

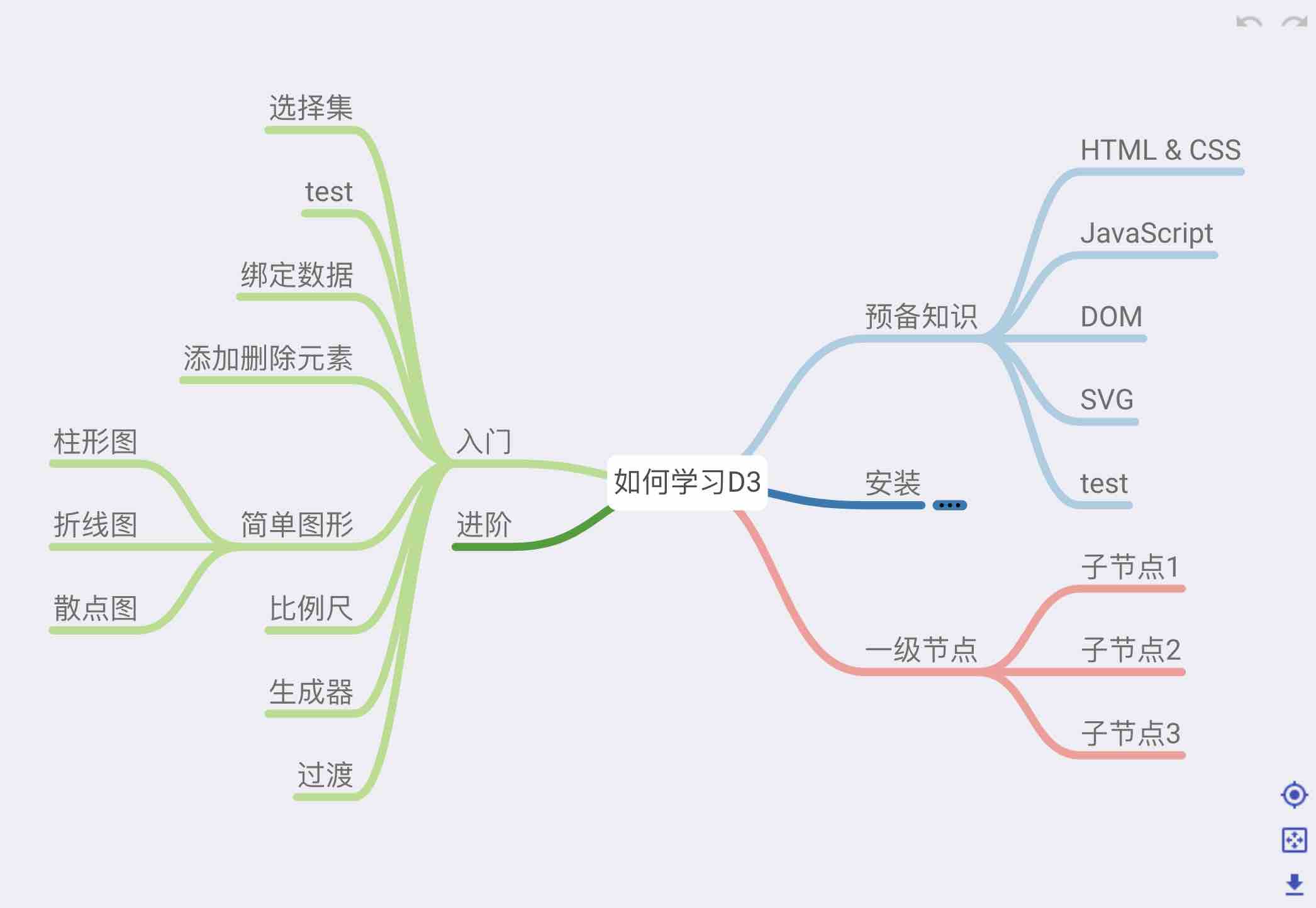
思维导图Vue2组件 

一个由MindNode启发的思维导图Vue组件,基于d3.js实现
目前实现的功能有基本的编辑、拖移、缩放、撤销、上下文菜单、折叠...
在线演示:https://mindnode.5xin.xyz/
近期更新
该项目基本不会再维护
目前正在开发Vue3、d3v6版本的思维导图组件,欢迎支持
安装
npm install @hellowuxin/mindmap
PROPS
| Name | Type | Default | Description |
|---|---|---|---|
| v-model | Array | undefined | 设置思维导图数据 |
| width | Number | 100% | 设置组件宽度 |
| height | Number | undefined | 设置组件高度 |
| xSpacing | Number | 80 | 设置节点横向间隔 |
| ySpacing | Number | 20 | 设置节点纵向间隔 |
| strokeWidth | Number | 4 | 设置连线的宽度 |
| draggable | Boolean | true | 设置节点是否可拖拽 |
| gps | Boolean | true | 是否显示居中按钮 |
| fitView | Boolean | true | 是否显示缩放按钮 |
| showNodeAdd | Boolean | true | 是否显示添加节点按钮 |
| keyboard | Boolean | true | 是否响应键盘事件 |
| contextMenu | Boolean | true | 是否响应右键菜单 |
| zoomable | Boolean | true | 是否可缩放、拖移 |
| showUndo | Boolean | true | 是否显示撤销重做按钮 |
| download | Boolean | true | 是否显示下载按钮 |
EVENTS
| Name | arguments | Description |
|---|---|---|
| updateNodeName | data, id | 更新节点名称时,传入节点数据和节点id |
| click | data, id | 点击节点时,传入节点数据和节点id |
样例
<template>
<mindmap v-model="data"></mindmap>
</template>
<script>
import mindmap from '@hellowuxin/mindmap'
export default {
components: { mindmap },
data: () => ({
data: [{
"name":"如何学习D3",
"children": [
{
"name":"预备知识",
"children": [
{ "name":"HTML & CSS" },
{ "name":"JavaScript" },
...
]
},
{
"name":"安装",
"_children": [
{ "name": "折叠节点" }
]
},
{
"name":"进阶",
"left": true
},
...
]
}]
})
}
</script>
键盘事件
⇥ tab、⏎ enter、⌫ backspace、⌘ cmd+z、⌘ cmd+y
交互逻辑
鼠标:space+左键移动、右键菜单、ctrl+滚轮缩放、左键选中
触控板:双指滚动移动、双指菜单、双指捏合缩放、单指选中
待解决
- [ ] 导出多种格式
- [ ] 设置节点的宽高
- [ ] 多个根节点
- [ ] ...
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
