zalmoxisus / Mobx Remotedev
Programming Languages
Projects that are alternatives of or similar to Mobx Remotedev
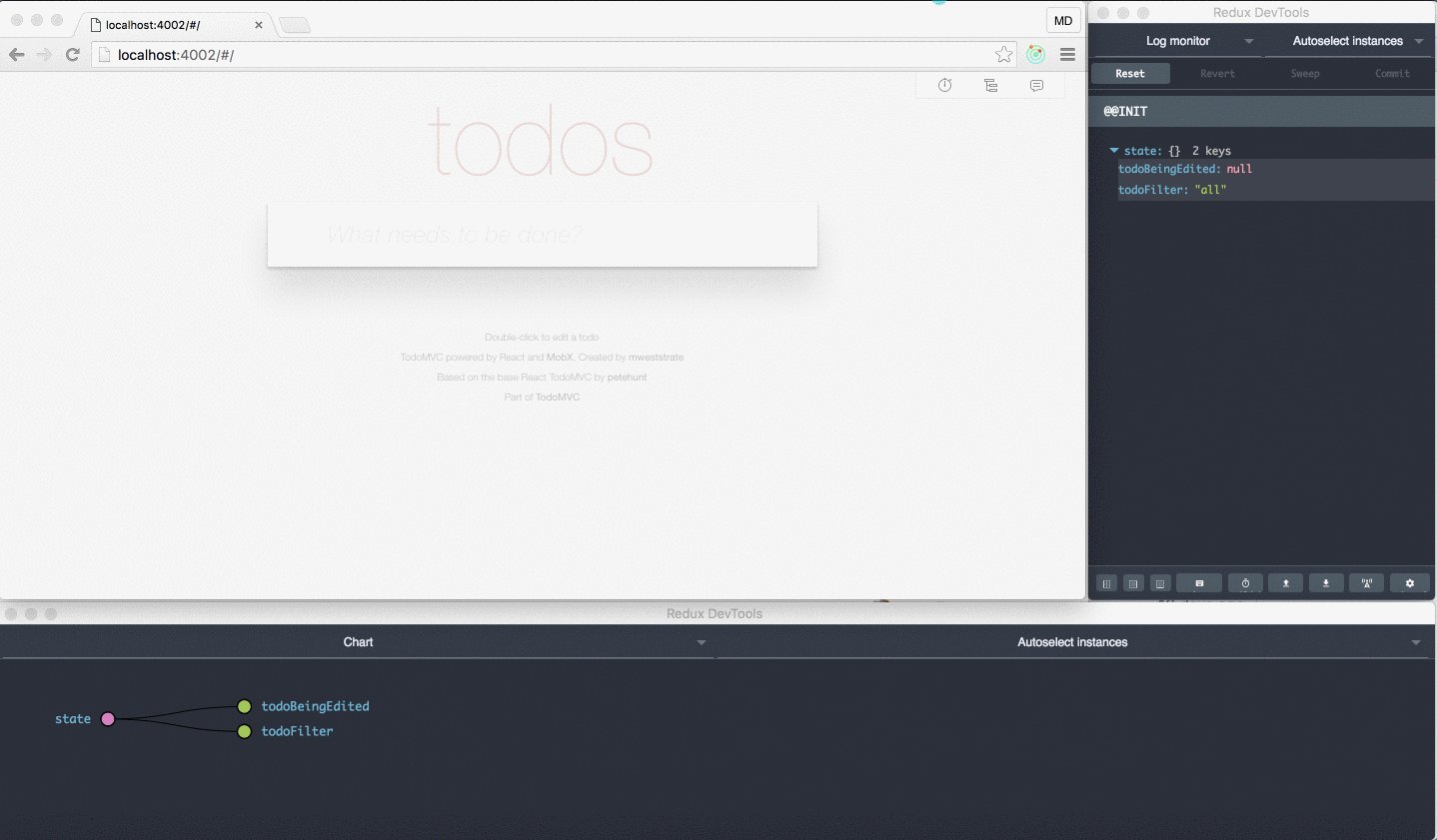
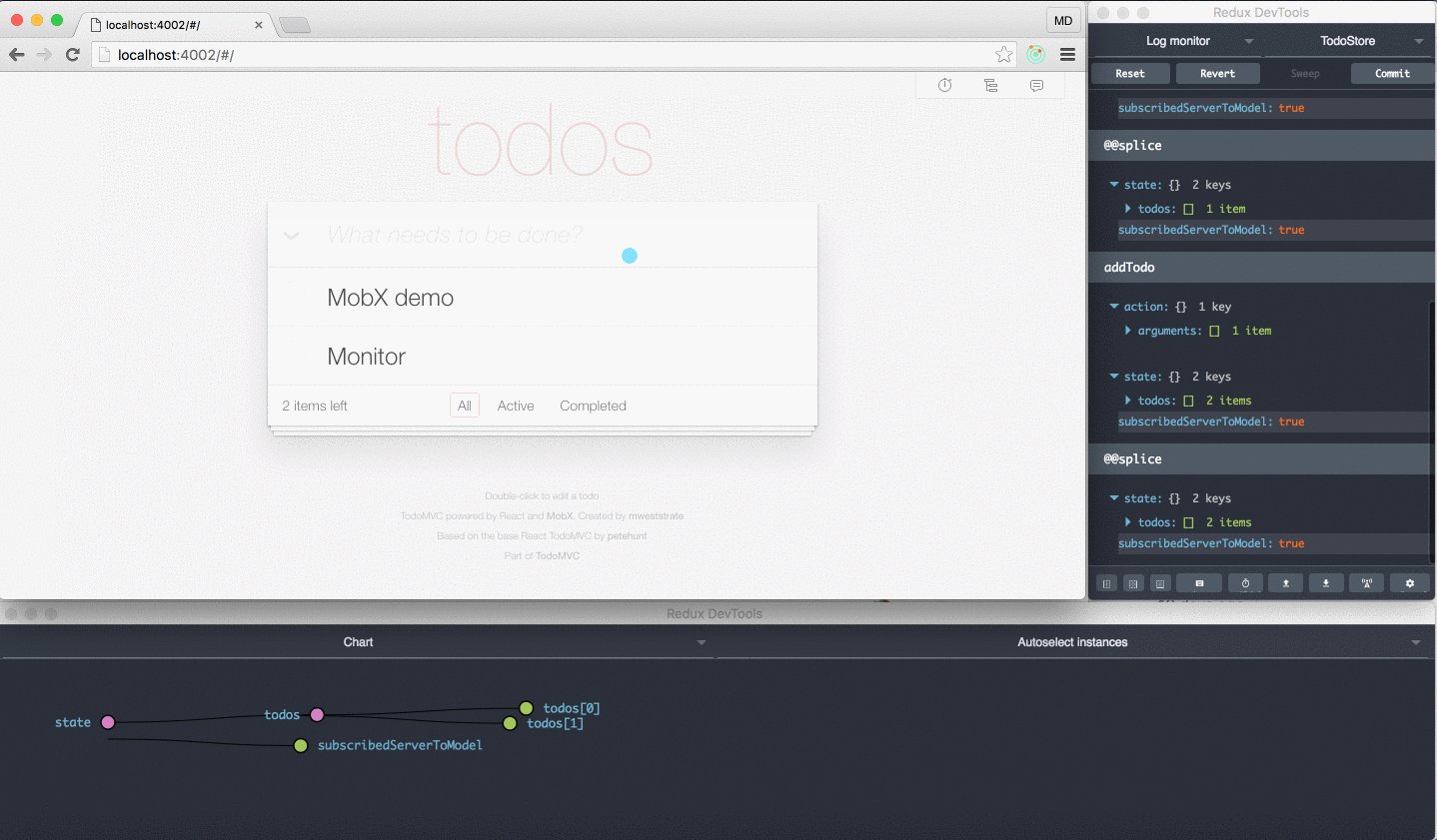
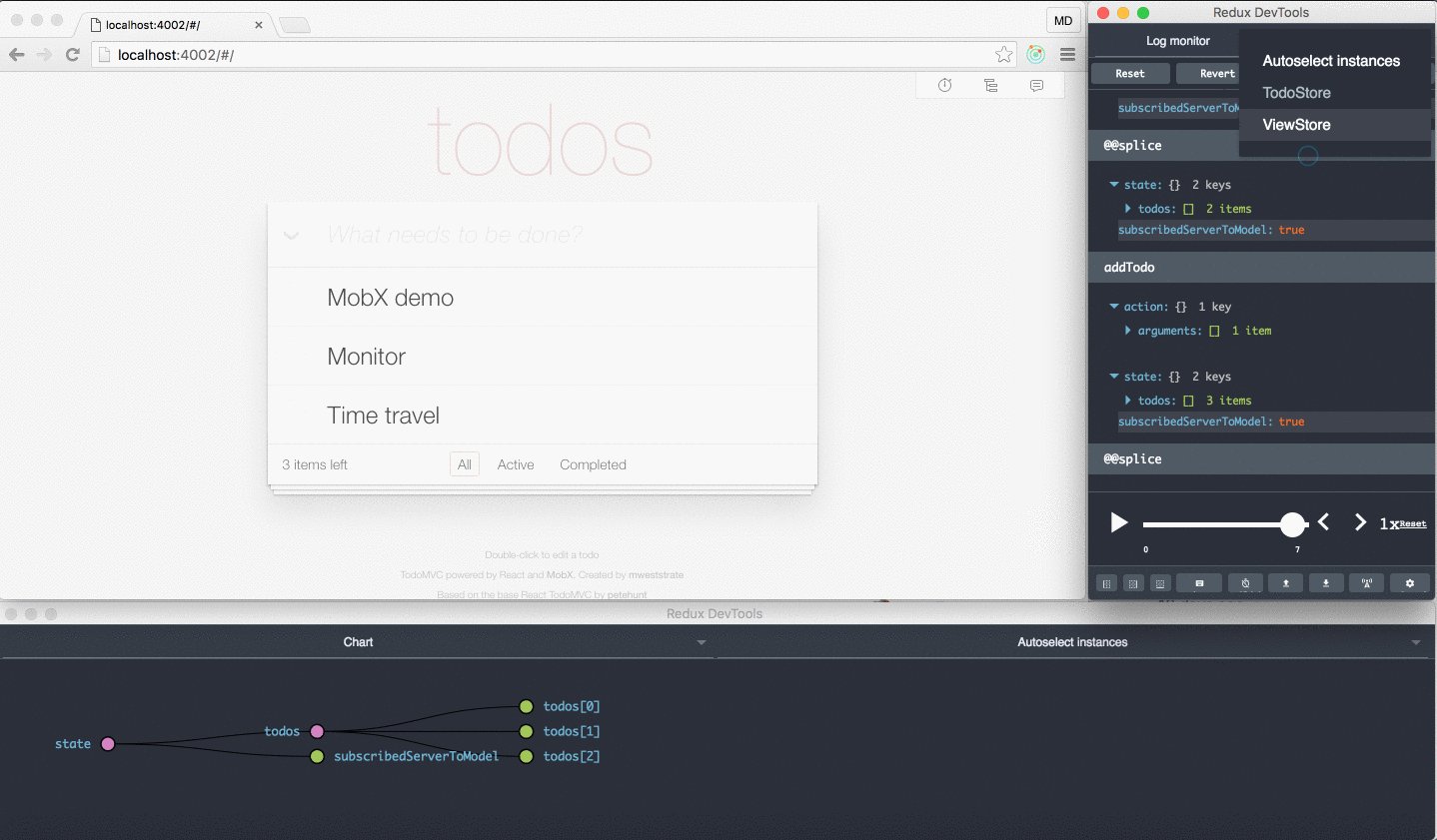
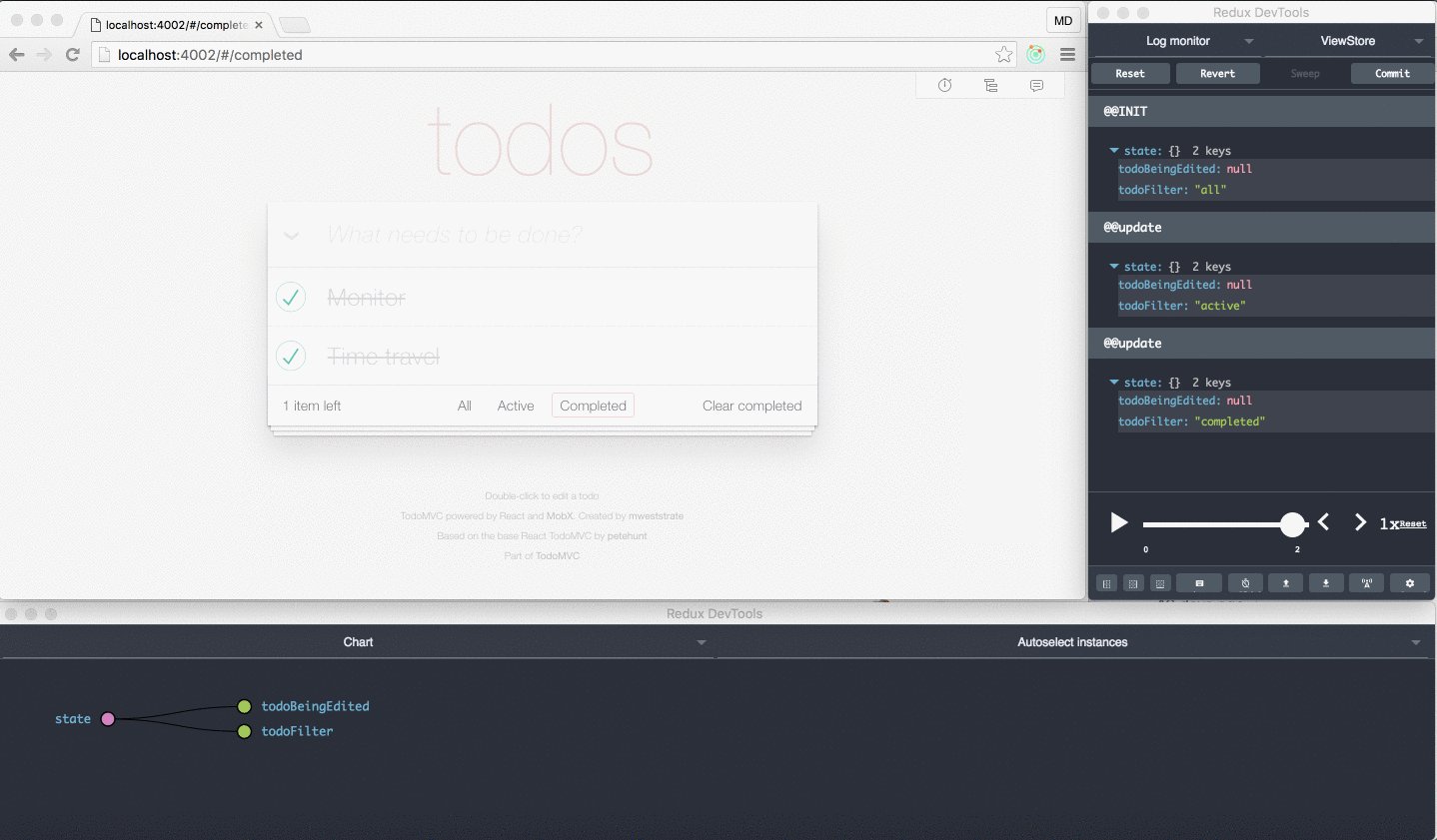
Remote debugging for MobX with Redux DevTools extension (and remotedev coming soon)
Installation
1. Get the extension
1.1 For Chrome
- from Chrome Web Store
- or build it with
npm i & npm run build:extensionand load the extension's folder./build/extension - or run it in dev mode with
npm i & npm startand load the extension's folder./dev.
1.2 For Firefox
- from AMO
- or build it with
npm i & npm run build:firefoxand load the extension's folder./build/firefox.
1.3 For Electron
- just specify
REDUX_DEVTOOLSinelectron-devtools-installer.
1.4 For other browsers, for React Native, hybrid, desktop and server side apps
- Use remotedev.io or if you have the extension select
Remote DevToolsfrom the context menu. Just specifyremoteparameter, and optionallyhostnameandport. See the API for details.
2. Install the library
npm install --save mobx-remotedev
Usage
import remotedev from 'mobx-remotedev';
// or import remotedev from 'mobx-remotedev/lib/dev'
// in case you want to use it in production or don't have process.env.NODE_ENV === 'development'
const appStore = observable({
// ...
});
// Or
class appStore {
// ...
}
export default remotedev(appStore);
Or as ES decorator:
import remotedev from 'mobx-remotedev';
@remotedev(/*{ config }*/)
export default class appStore {
// ...
}
See counter, simple-todo and todomvc examples.
API
remotedev(store, [config])
- arguments
- store observable or class to be monitored. In case you want to change its values (to time travel or cancel actions), you should export its result as in the example above (so we can extend the class).
-
config object (optional as the parameters bellow)
- name string - the instance name to be showed on the monitor page. Default value is document.title.
-
onlyActions boolean - set it to
trueto have a clear log only with actions. If MobX is in strict mode, it istrueby default. Don't forget about async actions. -
global boolean - set it to
truein order to assign dispatching of all unhandled actions to this store. Useful for nested classes / observables or when having async actions without specifying thescopeexplicitly. -
filters object - map of arrays named
whitelistorblacklistto filter action types. You can also set it globally in the extension settings.- blacklist array of (regex as string) - actions to be hidden in DevTools.
-
whitelist array of (regex as string) - all other actions will be hidden in DevTools (the
blacklistparameter will be ignored).
-
remote boolean - set it to
trueto have remote monitoring via the local orremotedev.ioserver.remote: falseis used for the extension or react-native-debugger -
hostname string - use to specify host for
remotedev-server. Ifportis specified, default value islocalhost. -
port number - use to specify host's port for
remotedev-server.
Also see the extension API and my presentation at React Europe.
Exclude / include DevTools in production builds
By default use
import remotedev from 'mobx-remotedev';
It will work only when process.env.NODE_ENV === 'development', otherwise the code will be stripped.
In case you want to use it in production or cannot set process.env.NODE_ENV, use
import remotedev from 'mobx-remotedev/lib/dev';
So, the code will not be stripped from production bundle and you can use the extension even in production. It wouldn't affect the performance for end-users who don't have the extension installed.
FAQ
How to monitor (show changes) for inner items
Use remotedev function for them as well. Example
How to set data correctly when time traveling
By default it will try to set the properties of the class or observable object, but, if you have an importState method, it will be used. Example
How to disable computations when time traveling
Check __isRemotedevAction of your class or observable object, which will be set to true when it's a monitor action. Example
How to handle async actions
Use runInAction and don't forget about the second / third parameter which will be this if you're using arrow functions. If you don't want to specify it, set the global parameter to true. Example
How to show actions for nested classes / observables
Just set the global parameter to true like remotedev(store, { global: true }). If you want more details about the nested tree, see #5.
LICENSE
Created By
If you like this, follow @mdiordiev on twitter.