premkumarroyal / Monthandyearpicker
Licence: mit
The month and year picker for Android. Now you can pick month and year or only month or only year.
Stars: ✭ 118
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Monthandyearpicker
Django Bootstrap Datepicker Plus
Bootstrap3/Bootstrap4 DatePickerInput, TimePickerInput, DateTimePickerInput, MonthPickerInput, YearPickerInput with date-range-picker functionality for django version 2.2, 2.1, 1.11, 1.10 and 1.8
Stars: ✭ 156 (+32.2%)
Mutual labels: datetimepicker, date-picker
s-date-range-picker
📅 A date range picker built with Svelte
Stars: ✭ 13 (-88.98%)
Mutual labels: date-picker, datetimepicker
django-flatpickr
Flatpicker based DatePickerInput, TimePickerInput and DateTimePickerInput with date-range-picker functionality for django >= 2.0
Stars: ✭ 41 (-65.25%)
Mutual labels: date-picker, datetimepicker
angular-eonasdan-datetimepicker
A wrapper directive around the Eonasdan Datepicker v4 component.
Stars: ✭ 63 (-46.61%)
Mutual labels: date-picker, datetimepicker
Bottomsheetpickers
Third-party date and time pickers for Android.
Stars: ✭ 1,099 (+831.36%)
Mutual labels: datetimepicker, date-picker
Tempus Dominus
A powerful Date/time picker widget.
Stars: ✭ 6,900 (+5747.46%)
Mutual labels: datetimepicker
React Datetimerange Picker
A datetime range picker for your React app.
Stars: ✭ 82 (-30.51%)
Mutual labels: date-picker
React Nice Dates
A responsive, touch-friendly, and modular date picker library for React.
Stars: ✭ 924 (+683.05%)
Mutual labels: date-picker
Dcalendar
JQuery calendar plugin plus date picker for input fields.
Stars: ✭ 22 (-81.36%)
Mutual labels: date-picker
Anypicker
jQuery Picker Library for Android, iOS & Windows Phone. eg Date Picker, Time Picker, DateTime Picker, Custom Select etc
Stars: ✭ 114 (-3.39%)
Mutual labels: datetimepicker
Materialdaterangepicker
A material Date Range Picker based on wdullaers MaterialDateTimePicker
Stars: ✭ 1,315 (+1014.41%)
Mutual labels: datetimepicker
Vue2 Datepicker
A datepicker / datetimepicker component for Vue2
Stars: ✭ 1,154 (+877.97%)
Mutual labels: datetimepicker
Vue Mj Daterangepicker
🗓Vue.js date range picker with multiples ranges and presets (vue 2.x)
Stars: ✭ 48 (-59.32%)
Mutual labels: date-picker
Rc Datetime Picker
React component for datetime picker by Moment.js
Stars: ✭ 85 (-27.97%)
Mutual labels: datetimepicker
Vue Datetime
Mobile friendly datetime picker for Vue. Supports date and datetime modes, i18n and more.
Stars: ✭ 928 (+686.44%)
Mutual labels: datetimepicker
Date Picker
Duet Date Picker is an open source version of Duet Design System’s accessible date picker. Try live example at https://duetds.github.io/date-picker/
Stars: ✭ 1,325 (+1022.88%)
Mutual labels: date-picker
Foundation Datetimepicker Rails
foundation-datetimepicker-rails
Stars: ✭ 22 (-81.36%)
Mutual labels: datetimepicker
Datetimepicker
React Native date & time picker component for iOS, Android and Windows
Stars: ✭ 1,151 (+875.42%)
Mutual labels: datetimepicker
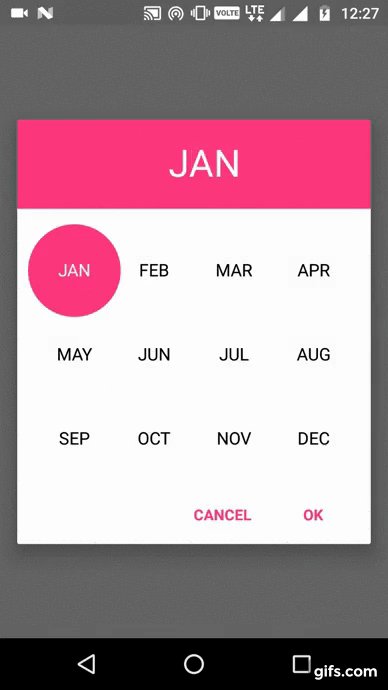
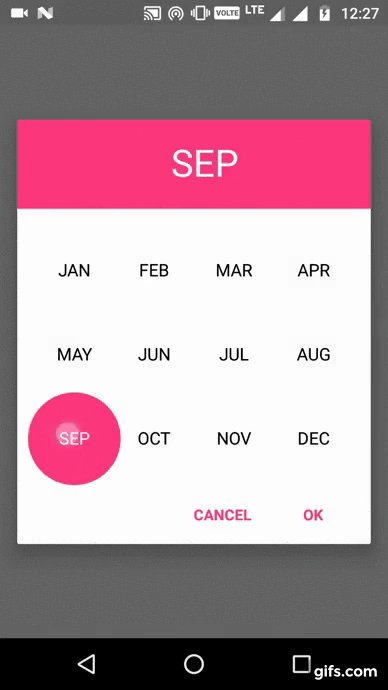
MonthAndYearPicker
Month and Year Picker allow user to pick only month and year or only month or only year as required. You will get notified for all action's such as on selection of date, on selection of month and on section of year.
Sample Project output:
Code
MonthPickerDialog.Builder builder = new MonthPickerDialog.Builder(MainActivity.this,
new MonthPickerDialog.OnDateSetListener() {
@Override
public void onDateSet(int selectedMonth, int selectedYear) { // on date set }
}, today.get(Calendar.YEAR), today.get(Calendar.MONTH));
builder.setActivatedMonth(Calendar.JULY)
.setMinYear(1990)
.setActivatedYear(2017)
.setMaxYear(2030)
.setMinMonth(Calendar.FEBRUARY)
.setTitle("Select trading month")
.setMonthRange(Calendar.FEBRUARY, Calendar.NOVEMBER)
// .setMaxMonth(Calendar.OCTOBER)
// .setYearRange(1890, 1890)
// .setMonthAndYearRange(Calendar.FEBRUARY, Calendar.OCTOBER, 1890, 1890)
//.showMonthOnly()
// .showYearOnly()
.setOnMonthChangedListener(new MonthPickerDialog.OnMonthChangedListener() {
@Override
public void onMonthChanged(int selectedMonth) { // on month selected } })
.setOnYearChangedListener(new MonthPickerDialog.OnYearChangedListener() {
@Override
public void onYearChanged(int selectedYear) { // on year selected } })
.build()
.show();
Listeners
setOnMonthChangedListener(OnMonthChangedListener());
setOnYearChangedListener(OnYearChangedListener());
Methods
| Methods | Docs |
|---|---|
| setMaxMonth(int maxMonth) | Maximum month that user can select. |
| setMinMonth(int minMonth) | Minimum month that user can select. |
| setMonthRange(int minMonth, int maxMonth) | set both max and min sections. |
| setActivatedMonth(activatedMonth) | selected the month when picker opens. |
| setMaxYear(int maxYear) | Maximum year that will be shown in picker. |
| setMinYear(int minYear) | Minimum year that will be shown in picker. |
| setYearRange(int minYear, int maxYear) | set both max and min selections. |
| setActivatedYear(activatedYear) | selected the year when picker opens. |
| setMonthAndYearRange(int minMonth, int maxMonth, int minYear, int maxYear) | set month and year min and max values at once. |
| showMonthOnly() | Only month selection will be shown. |
| showYearOnly() | Only year selection will be shown. |
| setTitle(String title) | set the title for Month Picker Dialog. By default title will be hidden, it will be visible if value set. |
| setOnMonthChangedListener(MonthPickerDialog.OnMonthChangedListener onMonthChange); | Listener for select month |
| setOnYearChangedListener(MonthPickerDialog.OnYearChangedListener onYearChange); | Listener for year select year |
Styling
Month and Year picker by default pick the color from theme if you declared colorAccent. If you want to change color's you can override the theme as below.
<style name="MonthPickerDialogStyle" >
<item name="monthBgColor">@color/bgColor</item>
<item name="monthBgSelectedColor">@color/colorAccent</item>
<item name="monthFontColorSelected">@color/selectionColor</item>
<item name="monthFontColorNormal">@color/bgColor</item>
<item name="monthFontColorDisabled">@color/bgColor</item>
<item name="headerBgColor">@color/colorAccent</item>
<item name="headerFontColorSelected">#fff</item>
<item name="headerFontColorNormal">#85FFFFFF</item>
<item name="headerTitleColor">#fff</item>
<item name="dialogActionButtonColor">@color/colorAccent</item>
</style>
Usage
Add Gradle Dependency in your build.gradle file
compile 'com.whiteelephant:monthandyearpicker:1.3.0'
or Maven
<dependency>
<groupId>com.whiteelephant</groupId>
<artifactId>monthandyearpicker</artifactId>
<version>1.3.0</version>
<type>pom</type>
</dependency>
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].