damienroche / Vue Mj Daterangepicker
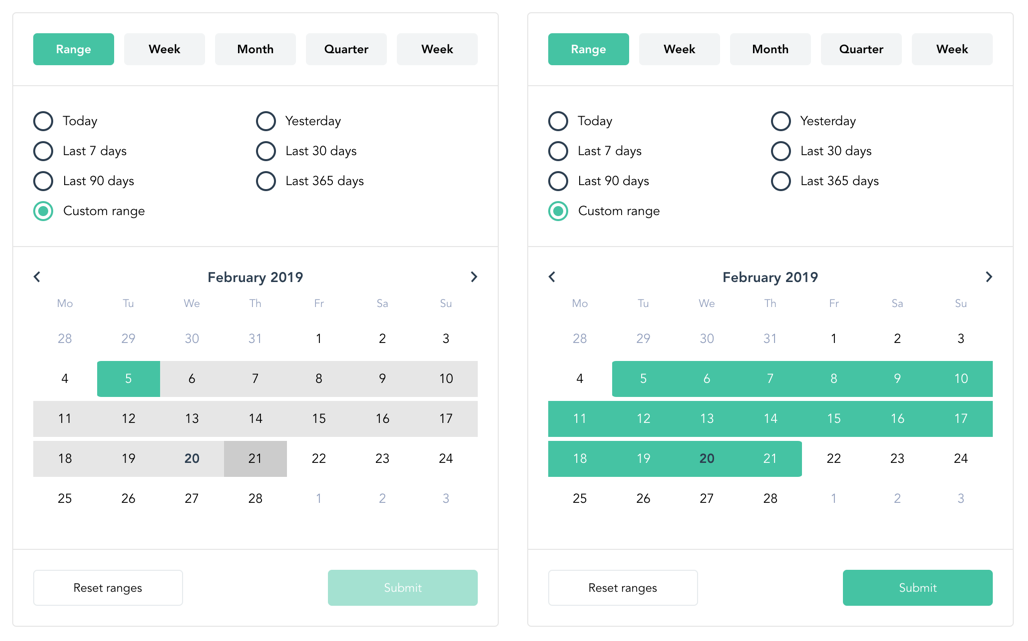
🗓Vue.js date range picker with multiples ranges and presets (vue 2.x)
Stars: ✭ 48
Projects that are alternatives of or similar to Vue Mj Daterangepicker
Angular Mydatepicker
Angular datepicker and date range picker 📅
Stars: ✭ 76 (+58.33%)
Mutual labels: datepicker, date-picker, daterangepicker
React Nice Dates
A responsive, touch-friendly, and modular date picker library for React.
Stars: ✭ 924 (+1825%)
Mutual labels: datepicker, date-picker, daterangepicker
react-calendar
A no dependencies, lightweight and feature-rich ⚡ calendar component for react.
Stars: ✭ 68 (+41.67%)
Mutual labels: datepicker, daterangepicker, date-picker
angular-eonasdan-datetimepicker
A wrapper directive around the Eonasdan Datepicker v4 component.
Stars: ✭ 63 (+31.25%)
Mutual labels: datepicker, date-picker
ember-cli-daterangepicker
Just a simple component to use bootstrap-daterangepicker.
Stars: ✭ 32 (-33.33%)
Mutual labels: datepicker, daterangepicker
flutter date picker timeline
Gregorian and Jalali customizable date picker as a horizontal timeline
Stars: ✭ 29 (-39.58%)
Mutual labels: datepicker, date-picker
Calendarview
An Easy to Use Calendar for iOS (Swift 5.0)
Stars: ✭ 429 (+793.75%)
Mutual labels: datepicker, date-picker
vue-single-date-picker
A Vue project - single date picker
Stars: ✭ 16 (-66.67%)
Mutual labels: datepicker, date-picker
React Day Picker
Date picker component for React
Stars: ✭ 4,374 (+9012.5%)
Mutual labels: datepicker, daterangepicker
Ion2 Calendar
📅 A date picker components for ionic2 /ionic3 / ionic4
Stars: ✭ 537 (+1018.75%)
Mutual labels: datepicker, daterangepicker
s-date-range-picker
📅 A date range picker built with Svelte
Stars: ✭ 13 (-72.92%)
Mutual labels: datepicker, date-picker
yii2-datetime-widgets
Datetime widgets for Yii2
Stars: ✭ 22 (-54.17%)
Mutual labels: datepicker, daterangepicker
vuejs3-datepicker
vue 3 datepicker. supports disabling, highlighting of dates and programmatic access of date.
Stars: ✭ 23 (-52.08%)
Mutual labels: datepicker, date-picker
vue3-date-time-picker
Datepicker component for Vue 3
Stars: ✭ 157 (+227.08%)
Mutual labels: datepicker, daterangepicker
Angular Datepicker
Highly configurable date picker built for Angular applications
Stars: ✭ 386 (+704.17%)
Mutual labels: datepicker, date-picker
Jtsage Datebox
A multi-mode date and time picker for Bootstrap (3&4), jQueryMobile, Foundation, Bulma, FomanticUI, and UIKit (or others)
Stars: ✭ 481 (+902.08%)
Mutual labels: datepicker, date-picker
django-flatpickr
Flatpicker based DatePickerInput, TimePickerInput and DateTimePickerInput with date-range-picker functionality for django >= 2.0
Stars: ✭ 41 (-14.58%)
Mutual labels: daterangepicker, date-picker
Litepicker
Date range picker - lightweight, no dependencies
Stars: ✭ 442 (+820.83%)
Mutual labels: datepicker, daterangepicker
vue-mj-daterangepicker
Installation
You need Vue.js version 2.0+.
1 Install via npm
npm install vue-mj-daterangepicker
yarn add vue-mj-daterangepicker
2 Import and use
import Vue from 'vue'
import DateRangePicker from 'vue-mj-daterangepicker'
import 'vue-mj-daterangepicker/dist/vue-mj-daterangepicker.css'
...
Vue.use(DateRangePicker)
Props
| Name | Type | Default | Description |
|---|---|---|---|
locale |
String | en | set the locale ['de', 'es', en', 'fr', 'ru'] |
from |
String | null | ISO-8601 date of start range |
to |
String | null | ISO-8601 date of end range |
begin |
String | null | ISO-8601 date to display since beginning range |
allowFrom |
String | null | ISO-8601 date to disable selection of all dates before (strict) |
allowTo |
String | null | ISO-8601 date to disable selection of all dates after (strict) |
past |
Boolean | true | allow/disallow user to select past dates |
future |
Boolean | true | allow/disallow user to select future dates |
panel |
String | null | choose which panel to be open by default |
panels |
Array | [ 'range', 'week', 'month', 'quarter', 'year' ] | choose which panels to be available |
yearsCount |
Number | 2 | number of past/future years to display in year panel |
showControls |
Boolean | true | show bottom controls |
theme |
Object | see customize section | customize colors |
width |
String | 'auto' | set component width |
resetTitle |
String | 'Reset' | change Reset button title |
submitTitle |
String | 'Submit' | change Submit button title |
presets |
Object | see preset section | select which presets to be available |
rangeDisplayed |
String | 'to' | select which range is visible when calendar is displayed |
Customize
theme = {
primary: '#3297DB',
secondary: '#2D3E50',
ternary: '#93A0BD',
border: '#e6e6e6',
light: '#ffffff',
dark: '#000000',
hovers: {
day: '#CCC',
range: '#e6e6e6'
}
}
Presets
available presets : ['custom', 'today', 'yesterday', 'tomorrow', 'last7days', 'next7days', 'last30days', 'next30days', 'last90days', 'next90days', 'last365days', 'next365days', 'forever']
warning: forever need begin props to be set.
Events
This datepicker emit three events, @update, @select and @reset
@update is triggered when submit button is clicked. @select is triggered when a range is selected, can be useful if you don't want to show bottom controls (with showControls = false) @reset is triggered when reset button is clicked
All return an object with the start and end date, plus the active panel
{
to: '2019-04-23T10:26:00.996Z',
from: '2018-04-23T10:26:00.996Z'
panel: 'range'
}
Examples
<template>
<date-range-picker :from="$route.query.from" :to="$route.query.to" :panel="$route.query.panel" @update="update"/>
</template>
<script>
export default {
methods: {
update(values) {
this.$router.push({ query: Object.assign({}, this.$route.query, {
to: values.to,
from: values.from,
panel: values.panel
}) })
}
}
}
</script>
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].