phimage / Morphi
Licence: mit
Shapes for SwiftUI ♡☾
Stars: ✭ 54
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Morphi
SwiftUI-bez
Utilities for working with bezier curves in SwiftUI
Stars: ✭ 80 (+48.15%)
Mutual labels: shape, path
Shapes
📐 Net standard geometry/shape manipulation library, can be used to merge / split shapes
Stars: ✭ 95 (+75.93%)
Mutual labels: path, shape
Texture Vs Shape
Pre-trained models, data, code & materials from the paper "ImageNet-trained CNNs are biased towards texture; increasing shape bias improves accuracy and robustness" (ICLR 2019 Oral)
Stars: ✭ 556 (+929.63%)
Mutual labels: shape
Handle Path Oz
Android Library to handle multiple Uri's(paths) received through Intents.
Stars: ✭ 36 (-33.33%)
Mutual labels: path
Mylittlecanvas
🎨Need to create a custom view ? You don't know how to use Canvas, use MyLittleCanvas instead !
Stars: ✭ 870 (+1511.11%)
Mutual labels: shape
Vue Konva
Vue & Canvas - JavaScript library for drawing complex canvas graphics using Vue.
Stars: ✭ 682 (+1162.96%)
Mutual labels: shape
Resolve Dir
Resolve a directory that is either local, global or in the user's home directory.
Stars: ✭ 14 (-74.07%)
Mutual labels: path
Shape based matching
try to implement halcon shape based matching, refer to machine vision algorithms and applications, page 317 3.11.5, written by halcon engineers
Stars: ✭ 496 (+818.52%)
Mutual labels: shape
View shaper
A library to help create shaped views and layouts in Android
Stars: ✭ 42 (-22.22%)
Mutual labels: shape
Path.swift
Delightful, robust, cross-platform and chainable file-pathing functions.
Stars: ✭ 839 (+1453.7%)
Mutual labels: path
Built vector
Generate Flutter vector code from a subset of SVG files.
Stars: ✭ 33 (-38.89%)
Mutual labels: shape
Is Absolute
Returns true if a filepath is absolute. The original path-is-absolute.
Stars: ✭ 19 (-64.81%)
Mutual labels: path
Konva
Konva.js is an HTML5 Canvas JavaScript framework that extends the 2d context by enabling canvas interactivity for desktop and mobile applications.
Stars: ✭ 6,985 (+12835.19%)
Mutual labels: shape
Shapesinopengles2.0
Create basic shapes in opnegles2. And for abstraction purpose, its a class implementation using VBO's to create basic shapes in Open GLES2.0
Stars: ✭ 20 (-62.96%)
Mutual labels: shape
Flutter Neumorphic
A complete, ready to use, Neumorphic ui kit for Flutter, 🕶️ dark mode compatible
Stars: ✭ 988 (+1729.63%)
Mutual labels: shape
Torchlayers
Shape and dimension inference (Keras-like) for PyTorch layers and neural networks
Stars: ✭ 527 (+875.93%)
Mutual labels: shape
Macsvg
macSVG - An open-source macOS app for designing HTML5 SVG (Scalable Vector Graphics) art and animation with a WebKit web view ➤➤➤
Stars: ✭ 789 (+1361.11%)
Mutual labels: path
Three.js Pathtracing Renderer
Real-time PathTracing with global illumination and progressive rendering, all on top of the Three.js WebGL framework. Click here for Live Demo: https://erichlof.github.io/THREE.js-PathTracing-Renderer/Geometry_Showcase.html
Stars: ✭ 872 (+1514.81%)
Mutual labels: path
Show trajectory
This repository collected 3 ways to show trajectory of robot in ROS
Stars: ✭ 48 (-11.11%)
Mutual labels: path
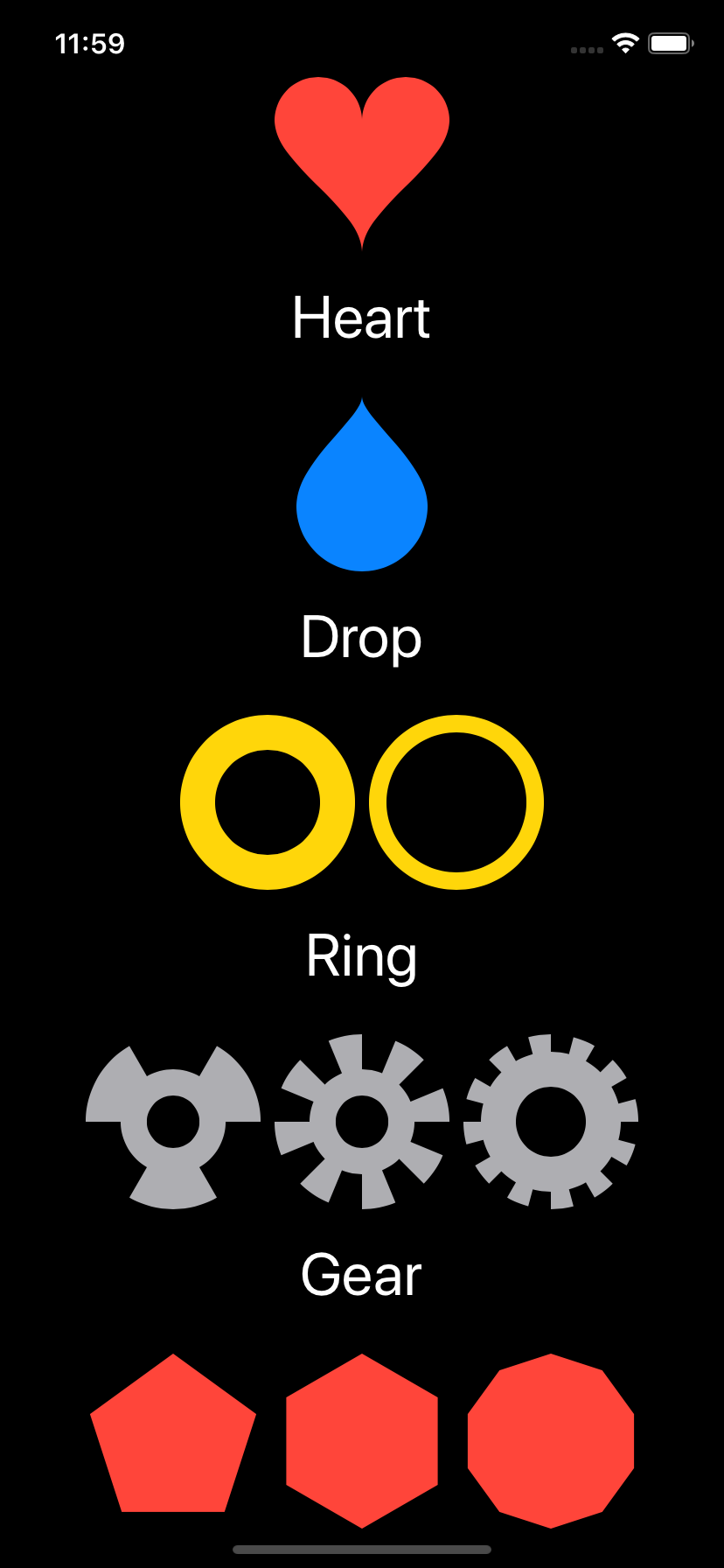
Morphi - Μορφ
Morphi provides some additional shapes for SwiftUI.

- [x]
Triangle - [x]
Parallelogram(topLeftAngle) - [x]
Polygon(sides) - [x]
RoundedPolygon(sides, cornerRadius) - [x]
Heart - [x]
Moon(angle) - [x]
PlusSign(width) - [x]
Star(points) - [x]
Wave(isUp, width, offset) - [x]
SuperEllipse(n) - [x]
Drop - [x]
Ring(radius)(to use with aFillStylewitheoFillequal totrue) - [x]
Gear(radius, cogs)(to use with aFillStylewitheoFillequal totrue)
Examples
Create a shape view
Like any other shapes just initialize it.
Heart().fill(Color.red).frame(width: 100, height: 100)

Mask an existing view
aView.clipShape(Drop())
// or using static member
aView.clipShape(.drop)
You can even do it on another shape.
Polygon(sides: 6).fill(Color.red).clipShape(.drop)

UIKit
For UIKit version with UIBezierPath see IBAnimatable framework
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




