tuia-fed / Moto.js
Licence: isc
A light motion library with curvilinear support.
Stars: ✭ 24
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Moto.js
BezierKit
Bezier curves and paths in Swift for building vector applications
Stars: ✭ 190 (+691.67%)
Mutual labels: bezier, curve
Vue Tweezing
💃 Easy, customizable and automatic tweening nicely served in scoped slots
Stars: ✭ 101 (+320.83%)
Mutual labels: tween, motion
Naughtybeziercurves
Bezier Curve Game Object for Unity
Stars: ✭ 195 (+712.5%)
Mutual labels: curve, bezier
ux-animate
A simple but powerful tweening, spring physics, animation library for Rust
Stars: ✭ 19 (-20.83%)
Mutual labels: tween, motion
Curvejs
Made curve a dancer in HTML5 canvas - 魔幻线条
Stars: ✭ 1,251 (+5112.5%)
Mutual labels: curve, bezier
Nurbs Python
Object-oriented pure Python B-Spline and NURBS library
Stars: ✭ 295 (+1129.17%)
Mutual labels: curve, bezier
react-svg-curve
React components to draw different types of curves with svg
Stars: ✭ 42 (+75%)
Mutual labels: bezier, curve
Juicer
Juicer is a generic animation / motion library for macOS & iOS & tvOS written in Swift
Stars: ✭ 13 (-45.83%)
Mutual labels: tween, motion
Popmotion
Simple animation libraries for delightful user interfaces
Stars: ✭ 18,656 (+77633.33%)
Mutual labels: tween, motion
Flutter-Anim
Fluent Flutter Animation library. Describe Sequences & Parallel animation's workflow, setup startDelay, duration and curve, then run !
Stars: ✭ 35 (+45.83%)
Mutual labels: tween, curve
Pmtween
An elegant and flexible tweening library for iOS and tvOS.
Stars: ✭ 346 (+1341.67%)
Mutual labels: tween, motion
Motionmachine
A powerful, elegant, and modular animation library for Swift.
Stars: ✭ 380 (+1483.33%)
Mutual labels: tween, motion
Material Motion Android
Reactive motion for Android. Deprecated; please use the Motion library in Material Components for Android instead: https://material.io/develop/android/theming/motion/.
Stars: ✭ 459 (+1812.5%)
Mutual labels: motion
Expo Crossy Road
🐥🚙 Crossy Road game clone made in Expo (iOS, Android, web), THREE.js, Tween, React Native. 🐔
Stars: ✭ 701 (+2820.83%)
Mutual labels: tween
Find3
High-precision indoor positioning framework, version 3.
Stars: ✭ 4,256 (+17633.33%)
Mutual labels: motion
Macsvg
macSVG - An open-source macOS app for designing HTML5 SVG (Scalable Vector Graphics) art and animation with a WebKit web view ➤➤➤
Stars: ✭ 789 (+3187.5%)
Mutual labels: bezier
moto.js
A light motion library with curvilinear support, inspired by Popmotion.
Usage
npm i @tuia/moto.js
Documents
Examples
tween
import {tween} from '@tuia/moto.js'
tween({
from: {x: 0, radius: 0, opacity: 1},
to: {x: 200, radius: 25, opacity: .5},
duration: 3,
yoyo: Infinity
}).start(v => {
target.style.transform = `translateX(${v.x}px)`
target.style.borderRadius = `${v.radius}px`
target.style.opacity = `${v.opacity}`
})
chain
import {chain, tween} from '@tuia/moto.js'
chain(
tween({
from: {x: 0, radius: 25},
to: {x: 200, radius: 0}
}),
tween({
from: {x: 0, radius: 0, g: 204, b: 51},
to: {x: -200, radius: 25, g: 51, b: 204}
})
).start(v => {
let target = v.g ? targetA : targetB
target.css({
transform: `translateX(${v.x}px)`,
borderRadius: `${v.radius}px`,
backgroundColor: v.g ? `rgb(255, ${v.g}, ${v.b})` : '#fc3'
})
})
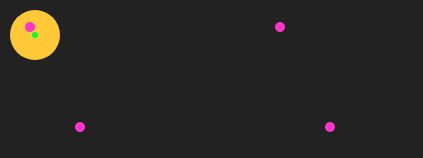
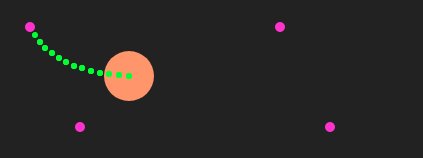
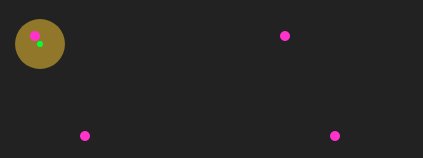
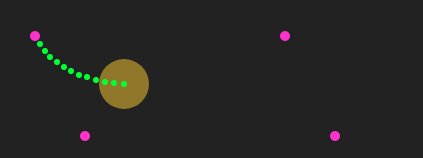
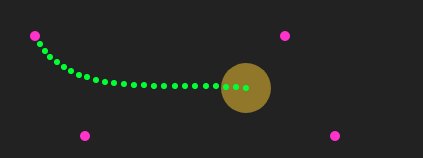
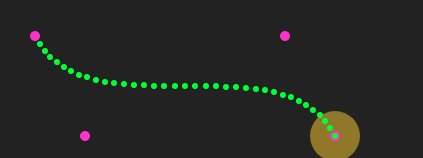
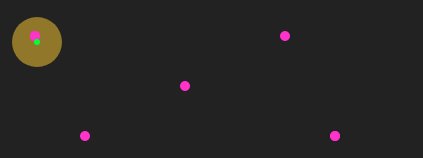
composite
import {curve, composite} from '@tuia/moto.js'
composite({
position: curve.cubicBezier({
points: this.points,
duration: .6
}),
color: tween({
from: {g: 204, b: 51},
to: {g: 51, b: 204},
duration: .6
})
}).start(v => {
const
target = this.$refs.target,
dot = document.createElement('i')
dot.classList.add('dot')
target.css({
backgroundColor: `rgb(255, ${v.color.g}, ${v.color.b})`
})
dot.style.top = target.style.top = `${v.position.y}px`
dot.style.left = target.style.left = `${v.position.x}px`
target.parentElement.appendChild(dot)
})
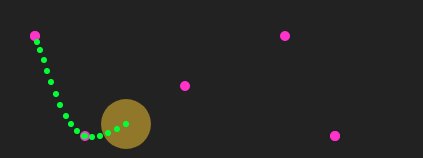
bezier
import {curve} from '@tuia/moto.js'
curve.bezier({
points: [
{x: 50, y: 50},
{x: 150, y: 150},
{x: 250, y: 50}
],
duration: 3
}).start(v => {
const dot = document.createElement('i')
dot.classList.add('dot')
dot.style.top = target.style.top = `${v.y}px`
dot.style.left = target.style.left = `${v.x}px`
target.parentElement.appendChild(dot)
})
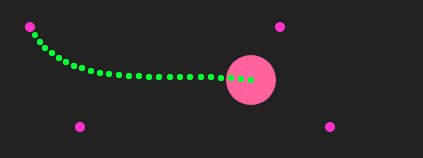
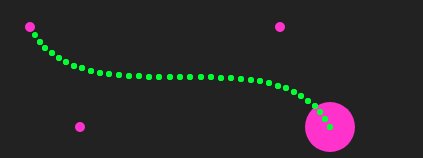
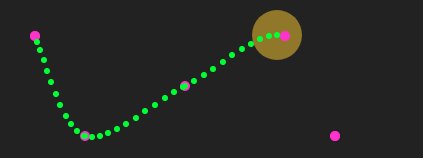
cubicBezier
import {curve} from '@tuia/moto.js'
curve.cubicBezier({
points: [
{x: 50, y: 50},
{x: 100, y: 150},
{x: 300, y: 50},
{x: 350, y: 150}
]
}).start(v => {
const dot = document.createElement('i')
dot.classList.add('dot')
dot.style.top = target.style.top = `${v.y}px`
dot.style.left = target.style.left = `${v.x}px`
target.parentElement.appendChild(dot)
})
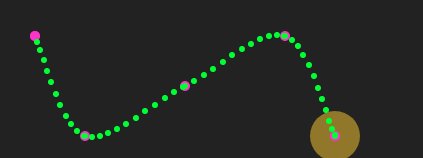
catmullRom
import {curve} from '@tuia/moto.js'
curve.catmullRom({
points: [
{x: 50, y: 50},
{x: 100, y: 150},
{x: 200, y: 100},
{x: 300, y: 50},
{x: 350, y: 150}
]
}).start(v => {
const dot = document.createElement('i')
dot.classList.add('dot')
dot.style.top = target.style.top = `${v.y}px`
dot.style.left = target.style.left = `${v.x}px`
target.parentElement.appendChild(dot)
})
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].