meitu / Mpitextkit
Licence: mit
Powerful text framework for iOS to display rich text based on TextKit, inspired by Texture and YYText.
Stars: ✭ 191
Projects that are alternatives of or similar to Mpitextkit
Ybattributetexttapforswfit
一行代码添加文本点击事件(swfit4.2版本)/a fast way to implement click event text(for swfit4.2)
Stars: ✭ 47 (-75.39%)
Mutual labels: text, label
Ybattributetexttapaction
一行代码添加文本点击事件/a fast way to implement click event text
Stars: ✭ 430 (+125.13%)
Mutual labels: text, label
Attributedstring
基于Swift插值方式优雅的构建富文本, 支持点击长按事件, 支持不同类型过滤, 支持自定义视图等.
Stars: ✭ 294 (+53.93%)
Mutual labels: text, label
Tytext
text asynchronous rendering by TextKit for iOS
Stars: ✭ 127 (-33.51%)
Mutual labels: text, label
React Native Image Marker
Add text or icon watermark to your images
Stars: ✭ 170 (-10.99%)
Mutual labels: text
Aeneas
aeneas is a Python/C library and a set of tools to automagically synchronize audio and text (aka forced alignment)
Stars: ✭ 1,942 (+916.75%)
Mutual labels: text
Datash
Send and Receive files directly from your browser with end-to-end encryption
Stars: ✭ 178 (-6.81%)
Mutual labels: text
Textwrap
An efficient and powerful Rust library for word wrapping text.
Stars: ✭ 164 (-14.14%)
Mutual labels: text
East icpr
Forked from argman/EAST for the ICPR MTWI 2018 CHALLENGE
Stars: ✭ 154 (-19.37%)
Mutual labels: text
Text Detector
Tool which allow you to detect and translate text.
Stars: ✭ 173 (-9.42%)
Mutual labels: text
Zswtappablelabel
UILabel subclass for links which are tappable, long-pressable, 3D Touchable, and VoiceOverable.
Stars: ✭ 148 (-22.51%)
Mutual labels: label
Spannabletextview
SpannableTextView is a custom TextView which lets you customize the styling of slice of your text or statment via Spannables, but without the hassle of having to deal directly with Spannable themselves.
Stars: ✭ 177 (-7.33%)
Mutual labels: text
Handwritten.js
Convert typed text to realistic handwriting!
Stars: ✭ 1,806 (+845.55%)
Mutual labels: text
Wgpu glyph
A fast text renderer for wgpu (https://github.com/gfx-rs/wgpu)
Stars: ✭ 159 (-16.75%)
Mutual labels: text
MPITextKit
Powerful text framework for iOS to display rich text based on TextKit, inspired by Texture and YYText.
Features
- UILabel API compatible
- AutoLayout supported
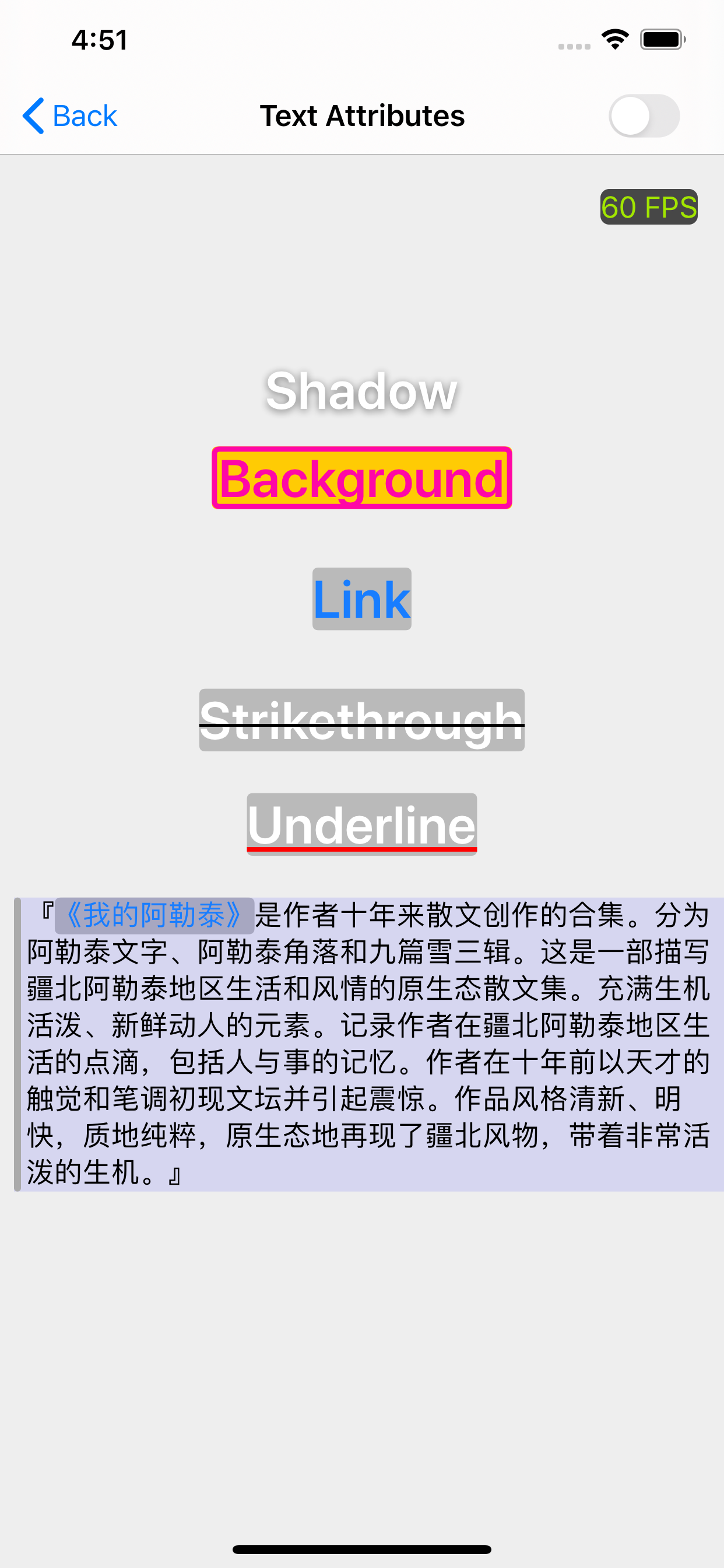
- Renders using TextKit, so handles all the text attributes. eg. NSAttachmentAttributeName, NSStrikethroughStyleAttributeName, NSUnderlineStyleAttributeName etc.
- High performance asynchronous text layout and rendering
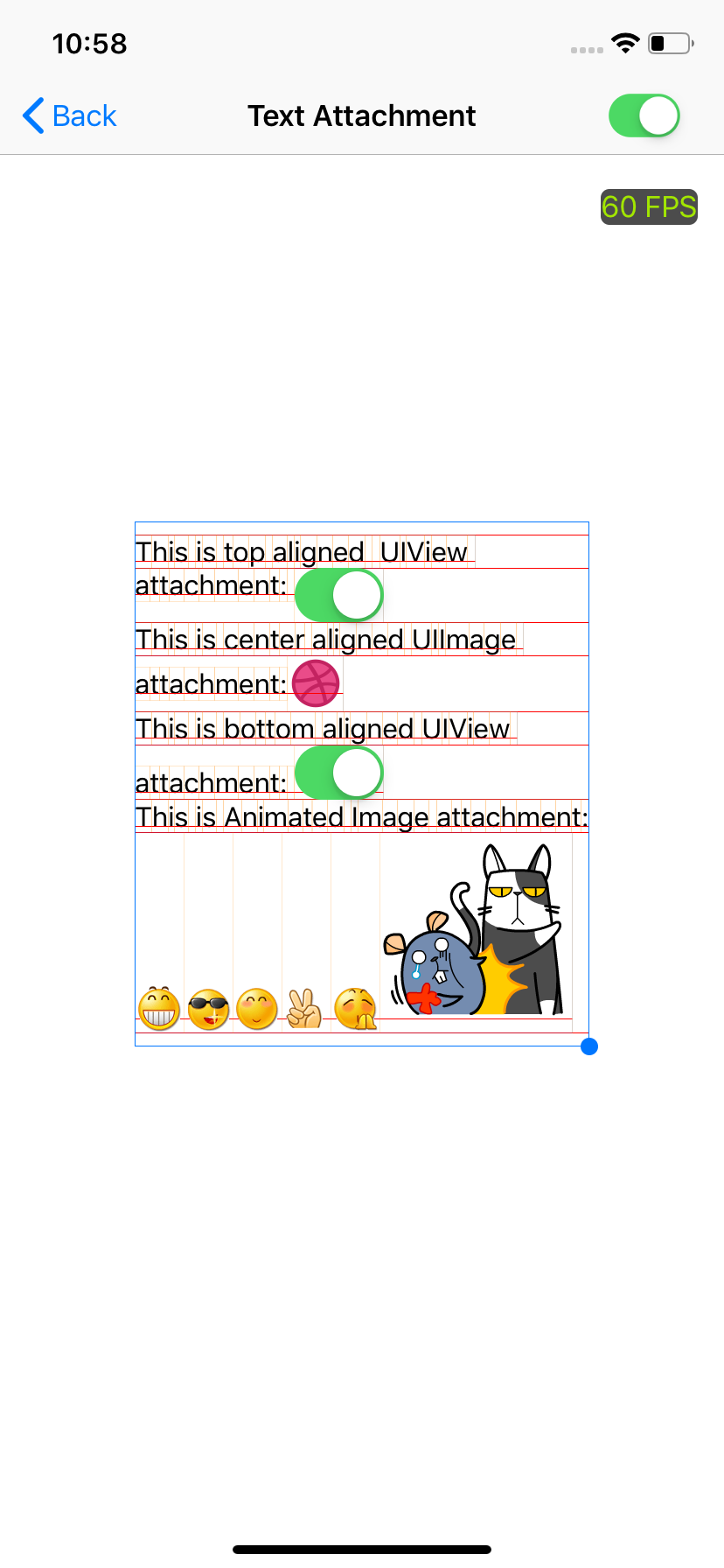
- Text attachments with UIImage, UIView and CALayer
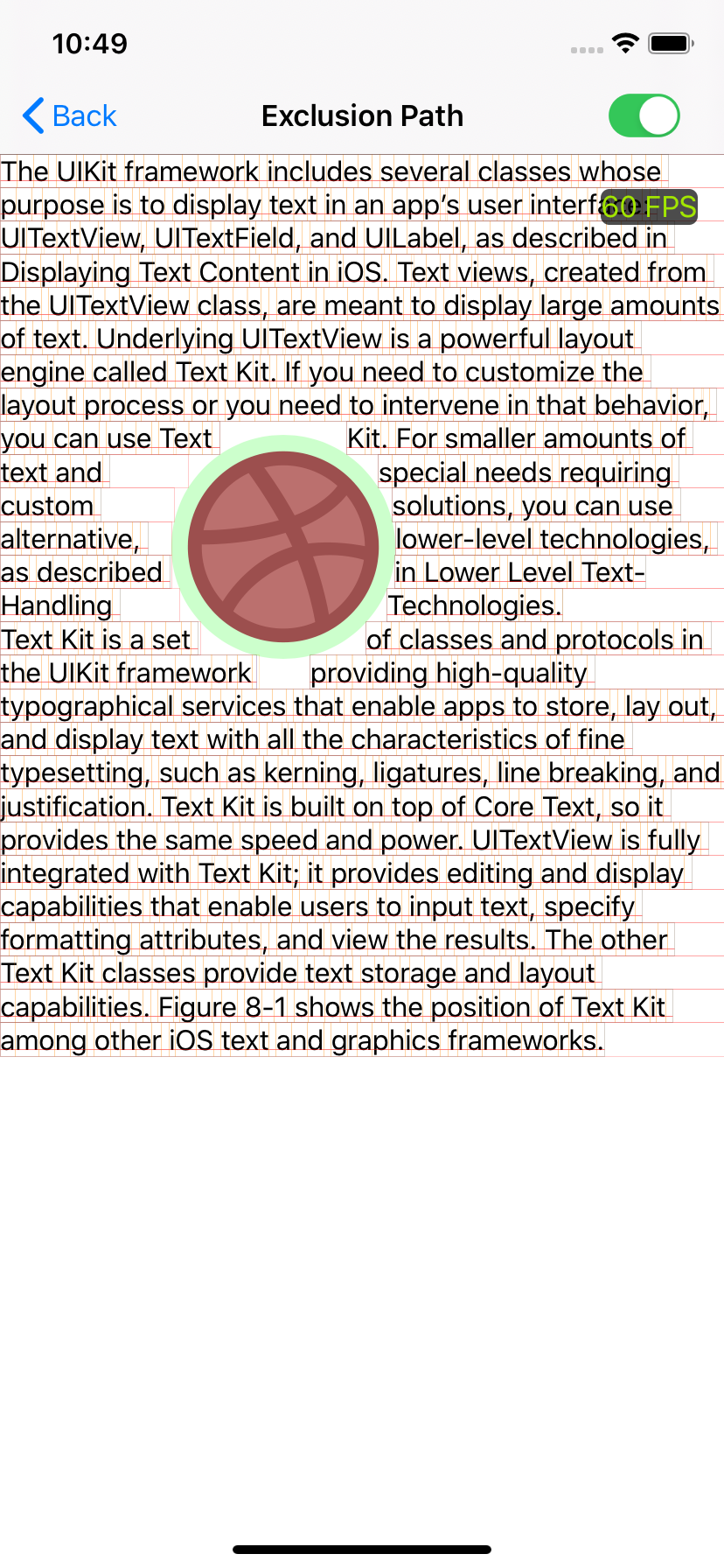
- Exclusion paths
- Custom attribute
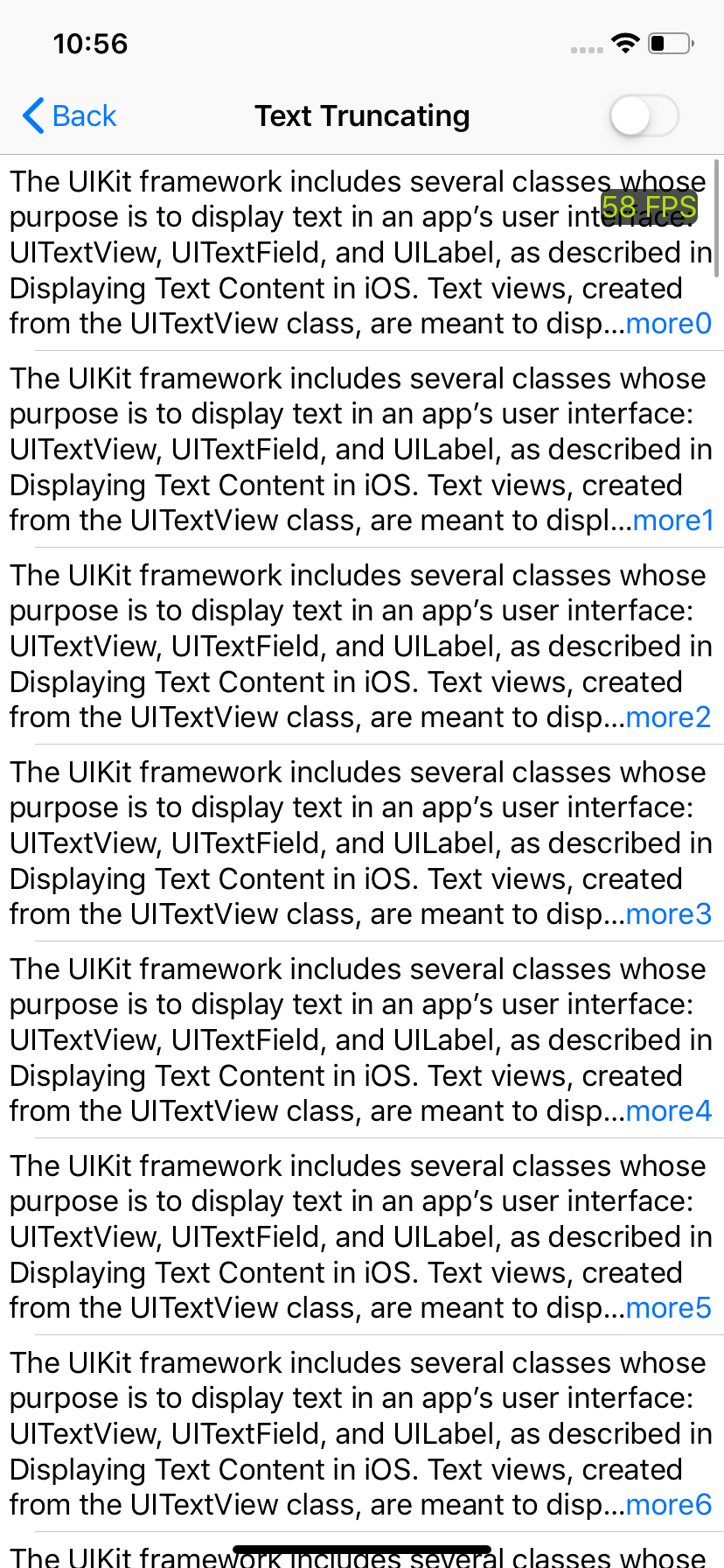
- Custom truncation token
- Debug text layout
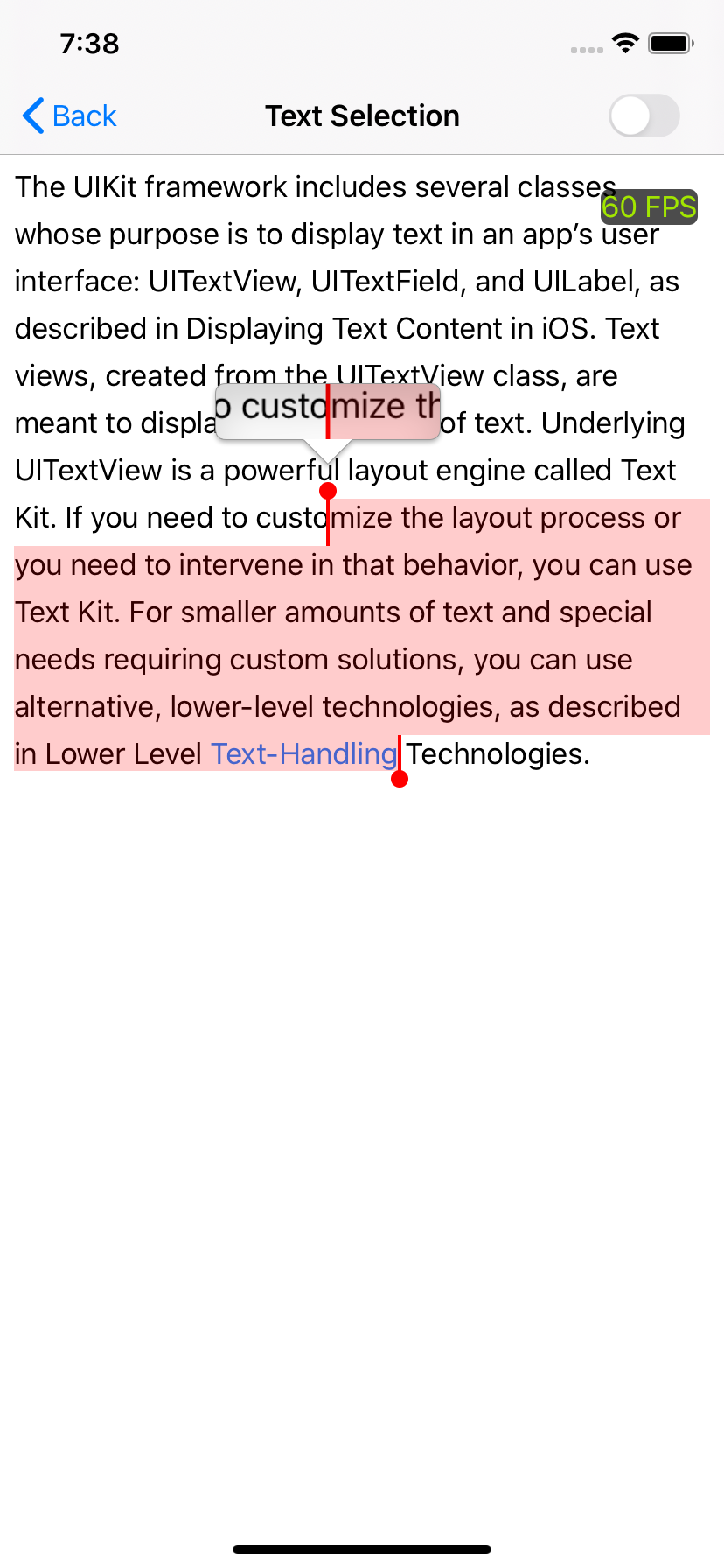
- Text selection
Requirements
- iOS 9+
Installation
MPITextKit supports multiple methods for installing the library in a project.
Installation with CocoaPods
pod 'MPITextKit'
Installation with Swift Package Manager
Once you have your Swift package set up, adding MPITextKit as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/meitu/MPITextKit.git")
]
Installation with Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate MPITextKit, add the following to your Cartfile.
github "meitu/MPITextKit"
Usage
Basic
MPILabel *label = [MPILabel new];
label.text = @"foo";
label.font = [UIFont systemFontOfSize:16];
label.textAlignment = NSTextAlignmentCenter;
label.textVerticalAlignment = MPITextVerticalAlignmentTop;
label.textColor = [UIColor whiteColor];
label.textContainerInset = UIEdgeInsetsMake(8, 8, 8, 8);
Attributed Text
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc] initWithString:@"bar"];
// Append Attachment.
MPITextAttachment *attachment = [MPITextAttachment new];
attachment.content = [UIImage imageNamed:@"img"];
attachment.verticalAligment = MPITextVerticalAlignmentCenter;
NSAttributedString *attachmetText = [NSAttributedString attributedStringWithAttachment:attachment];
[text appendAttributedString:attachmetText];
MPILabel *label = [MPILabel new];
label.numberOfLines = 0;
label.delegate = self; /// Interact Links.
label.attributedText = attributedText;
// Truncation Token ...
label.truncationAttributedToken = MPITextDefaultTruncationAttributedToken();
// Additional Truncation Message.
label.additionalTruncationAttributedMessage = [[NSAttributedString alloc] initWithString:@"more" attributes:@{NSForegroundColorAttributeName: [UIColor colorWithRed:0.000 green:0.449 blue:1.000 alpha:1.000], MPITextLinkAttributeName: [MPITextLink new]}];
[label sizeToFit];
label.center = self.view.center;
[self.view addSubview:label];
Size Calculation
NSAttributedString *attributedText = [[NSAttributedString alloc] initWithString:text attributes:@{NSFontAttributeName: [UIFont preferredFontForTextStyle:UIFontTextStyleBody]}];
NSAttributedString *token = MPITextDefaultTruncationAttributedToken();
NSAttributedString *additionalMessage =
[[NSAttributedString alloc] initWithString:@"more" attributes:@{NSForegroundColorAttributeName: [UIColor colorWithRed:0.000 green:0.449 blue:1.000 alpha:1.000], MPITextLinkAttributeName: [MPITextLink new]}];
NSAttributedString *truncationAttriubtedText = MPITextTruncationAttributedTextWithTokenAndAdditionalMessage(attributedText, token, additionalMessage);
CGSize fitsSize = CGSizeMake(CGRectGetWidth(self.view.frame) - 30, CGFLOAT_MAX);
// You can change it for testing
NSUInteger numberOfLines = 5;
MPITextRenderAttributes *renderAttributes = [MPITextRenderAttributes new];
renderAttributes.attributedText = attributedText;
renderAttributes.truncationAttributedText = truncationAttriubtedText;
renderAttributes.maximumNumberOfLines = numberOfLines;
// Result of calculation, you can use it do something.
CGSize textSize = MPITextSuggestFrameSizeForAttributes(renderAttributes, fitsSize, UIEdgeInsetsZero);
Debug
MPITextDebugOption *debugOptions = [MPITextDebugOption new];
debugOptions.baselineColor = [[UIColor redColor] colorWithAlphaComponent:0.5];
debugOptions.lineFragmentBorderColor = [[UIColor redColor] colorWithAlphaComponent:0.200];
debugOptions.lineFragmentUsedBorderColor = [UIColor colorWithRed:0.000 green:0.463 blue:1.000 alpha:0.200];
debugOptions.glyphBorderColor = [UIColor colorWithRed:1.000 green:0.524 blue:0.000 alpha:0.200];
[MPITextDebugOption setSharedDebugOption:debugOptions];
Notice
- For multi-line text display in AutoLayout, it is recommended to set the
preferredMaxLayoutWidthto improve performance. - You should not use
textandattributedTextat the same time. - When you customize attribute, you should override the
- isEqual:and- hashmethods.
Reference
- Texture: Smooth asynchronous user interfaces for iOS apps.
- YYText: Powerful text framework for iOS to display and edit rich text.
- STULabel: A faster and more flexible label view for iOS.
- Neat: Fix the line height problems of TextKit.
- Cocoa text system: Introduction to cocoa text system.
License
MPITextKit is released under the MIT license. See LICENSE file for details.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].