nstudio / Nativescript Checkbox
Licence: other
NativeScript plugin for checkbox UI component
Stars: ✭ 113
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Nativescript Checkbox
Nativescript Angular
Integrating NativeScript with Angular
Stars: ✭ 1,203 (+964.6%)
Mutual labels: nativescript
Vue Checkbox Radio
Checkbox and radio component for Vue.js
Stars: ✭ 99 (-12.39%)
Mutual labels: checkbox
Nativescript Purchase
💰 A NativeScript plugin for making in-app purchases!
Stars: ✭ 80 (-29.2%)
Mutual labels: nativescript
Selectionlist
Simple single-selection or multiple-selection checklist, based on UITableView
Stars: ✭ 93 (-17.7%)
Mutual labels: checkbox
Vue Table Dynamic
🎉 A dynamic table with sorting, filtering, editing, pagination, multiple select, etc.
Stars: ✭ 106 (-6.19%)
Mutual labels: checkbox
Nativescript Yoonit Camera
The most advanced and modern NativeScript Camera module for Android and iOS with a lot of awesome features
Stars: ✭ 69 (-38.94%)
Mutual labels: nativescript
Nativescript Ui Feedback
This repository is used for customer feedback regarding Telerik UI for NativeScript. The issues system here is used by customers who want to submit their feature requests or vote for existing ones.
Stars: ✭ 110 (-2.65%)
Mutual labels: nativescript
Mln
高性能、小巧、易上手的移动跨平台开发框架. A framework for building Mobile cross-platform apps with Lua
Stars: ✭ 1,343 (+1088.5%)
Mutual labels: nativescript
Nativescript Drop Down
A NativeScript DropDown widget.
Stars: ✭ 107 (-5.31%)
Mutual labels: nativescript
Nativescript Directions
👆 👉 👇 👈 Open the Maps app to show directions to anywhere you like
Stars: ✭ 81 (-28.32%)
Mutual labels: nativescript
Nativescript App Templates
Monorepo for NativeScript app templates
Stars: ✭ 108 (-4.42%)
Mutual labels: nativescript
Nativescript Localize
Internationalization plugin for NativeScript using native capabilities of each platform
Stars: ✭ 78 (-30.97%)
Mutual labels: nativescript
Nativescript App Sync
♻️ Update your app without going through the app store!
Stars: ✭ 108 (-4.42%)
Mutual labels: nativescript
Nativescript Speech Recognition
💬 Speech to text, using the awesome engines readily available on the device.
Stars: ✭ 72 (-36.28%)
Mutual labels: nativescript
Xamarincontrols
Cross-platform controls for Xamarin and Xamarin.Forms.
Stars: ✭ 104 (-7.96%)
Mutual labels: checkbox
React Checkbox Group
Sensible checkbox groups manipulation for DOM.
Stars: ✭ 109 (-3.54%)
Mutual labels: checkbox
Nativescript Ar
Augmented Reality NativeScript plugin
Stars: ✭ 107 (-5.31%)
Mutual labels: nativescript
NativeScript Checkbox
A NativeScript plugin to provide a checkbox widget, radio buttons are also possible.
Installation
From your command prompt/terminal go to your app's root folder and execute:
NativeScript 7+:
ns plugin add @nstudio/nativescript-checkbox
NativeScript prior to 7:
tns plugin add @nstudio/[email protected]
Platform controls used:
| Android | iOS |
|---|---|
| Android CheckBox | BEMCheckBox |
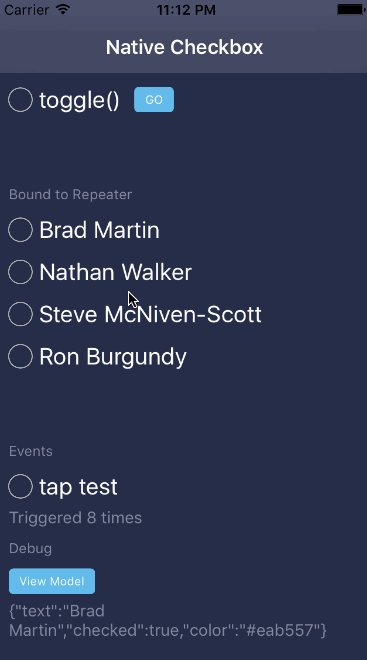
Sample Usage
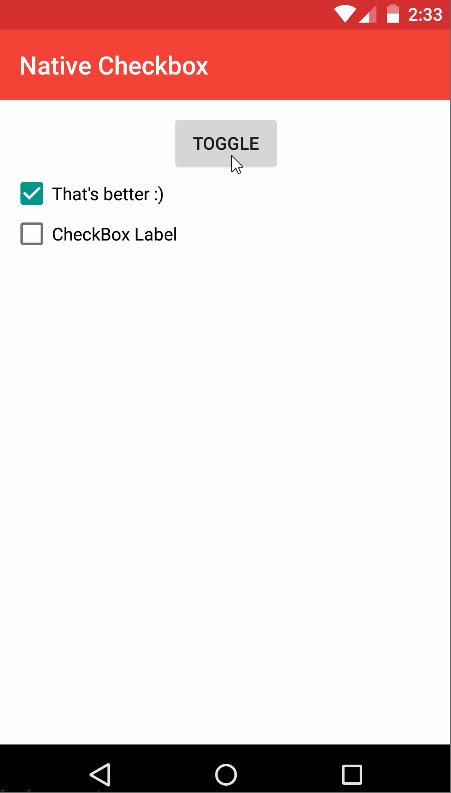
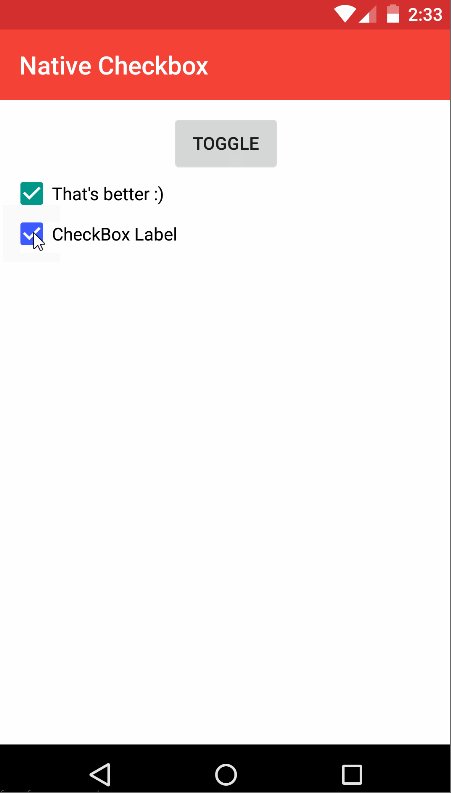
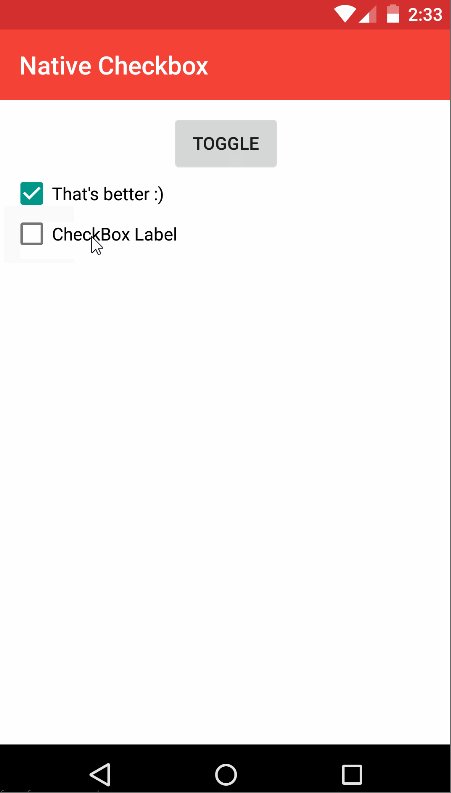
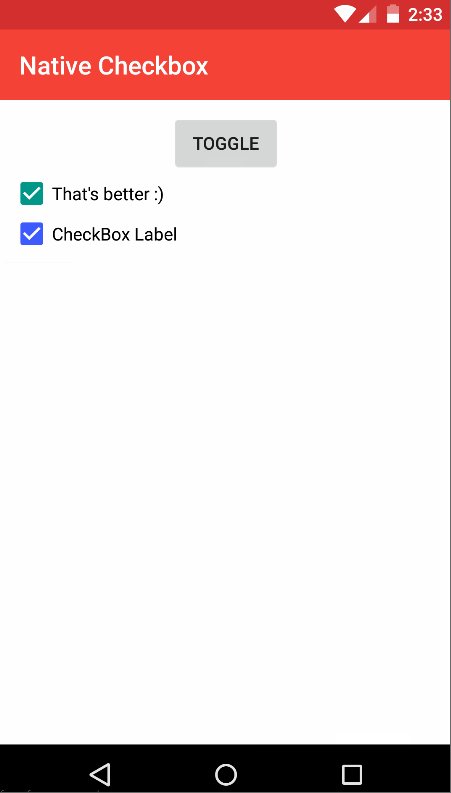
| Android Sample | iOS Sample |
|---|---|
 |
 |
Usage
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:CheckBox="@nstudio/nativescript-checkbox" loaded="pageLoaded">
<ActionBar title="Native Checkbox" />
<StackLayout>
<CheckBox:CheckBox checked="{{ checkProp }}" text="{{ myCheckText }}" fillColor="{{ myCheckColor }}" id="myCheckbox" />
<CheckBox:CheckBox text="CheckBox Label" checked="false" />
</StackLayout>
</Page>
import { CheckBox } from '@nstudio/nativescript-checkbox';
import { topmost } from '@nativescript/core/ui/frame';
public toggleCheck() {
const checkBox = topmost().getViewById('yourCheckBoxId');
checkBox.toggle();
}
public getCheckProp() {
const checkBox = topmost().getViewById('yourCheckBoxId');
console.log('checked prop value = ' + checkBox.checked);
}
Angular Usage Sample:
import { TNSCheckBoxModule } from '@nstudio/nativescript-checkbox/angular';
@NgModule({
imports: [TNSCheckBoxModule]
// etc.
})
export class YourModule {}
// component:
export class SomeComponent {
@ViewChild('CB1') FirstCheckBox: ElementRef;
constructor() {}
public toggleCheck() {
this.FirstCheckBox.nativeElement.toggle();
}
public getCheckProp() {
console.log(
'checked prop value = ' + this.FirstCheckBox.nativeElement.checked
);
}
}
<StackLayout>
<CheckBox #CB1 text="CheckBox Label" checked="false"></CheckBox>
<button (tap)="toggleCheck()" text="Toggle it!"></button>
<button (tap)="getCheckProp()" text="Check Property"></button>
</StackLayout>
NativeScript-Vue Usage Sample
In your main.js (The file where the root Vue instance is created) register the element
Vue.registerElement(
'CheckBox',
() => require('@nstudio/nativescript-checkbox').CheckBox,
{
model: {
prop: 'checked',
event: 'checkedChange'
}
}
);
And in your template, use it as:
<check-box :checked="isChecked" @checkedChange="isChecked = $event.value" />
Use checked instead of v-model. See #99.
Properties
- checked - boolean
- text - text to use with the checkbox
- fillColor - Color of the checkbox element
-
boxType - Either 'square' (default) or 'circle'. It's recommended to use 'circle' for radiobuttons. Note that plugin version 3.0.0 switched the default for iOS to 'square' for alignment with Android. Still want
circleon iOS andsquareon Android? Just make theboxTypevalue conditional.
Events
-
checkedChange - Use a reference to the CheckBox component to grab it's
checkedproperty when this event fires to see the new value.
API
- toggle() - Change the checked state of the view to the inverse of its current state.
Css Styling
- color - set the text label color
- font-size - checkbox is sized to text from here : default 15
- border-width - set the line width of the checkbox element: iOS only
Styling [Android]
- checkStyle - set to the name of your drawable
- checkPadding - set the padding of the checkbox
Add the following to app/App_Resources/Android/drawable/checkbox_grey.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:state_checked="true" android:drawable="@drawable/ic_checkbox_checked_incomplete" />
<item android:state_enabled="false" android:state_checked="false" android:drawable="@drawable/ic_checkbox_grey_incomplete" />
<item android:state_checked="true" android:drawable="@drawable/ic_checkbox_checked_grey"/>
<item android:state_checked="false" android:drawable="@drawable/ic_checkbox_grey" />
</selector>
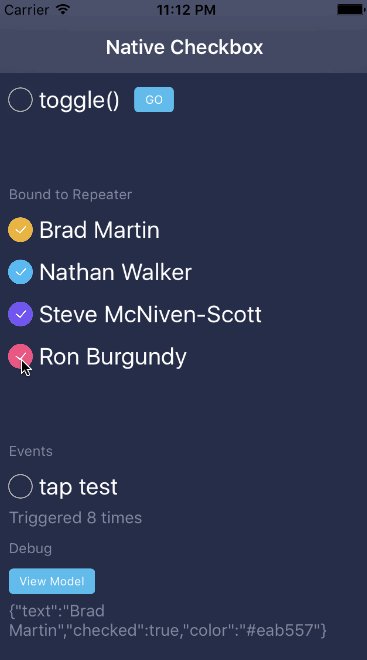
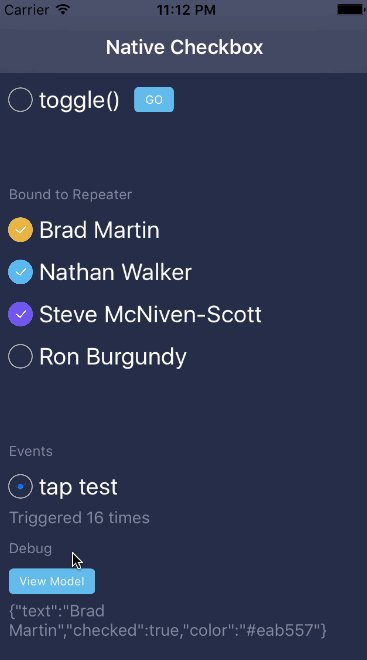
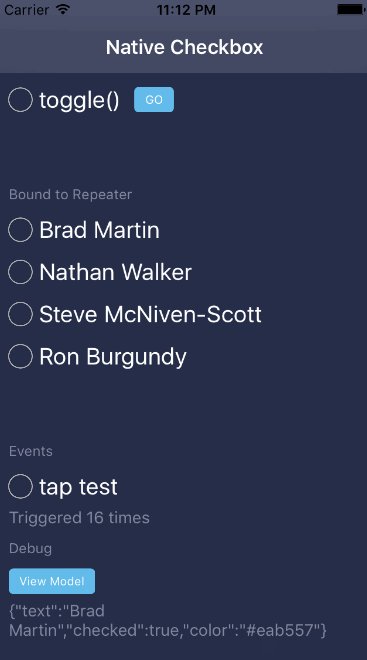
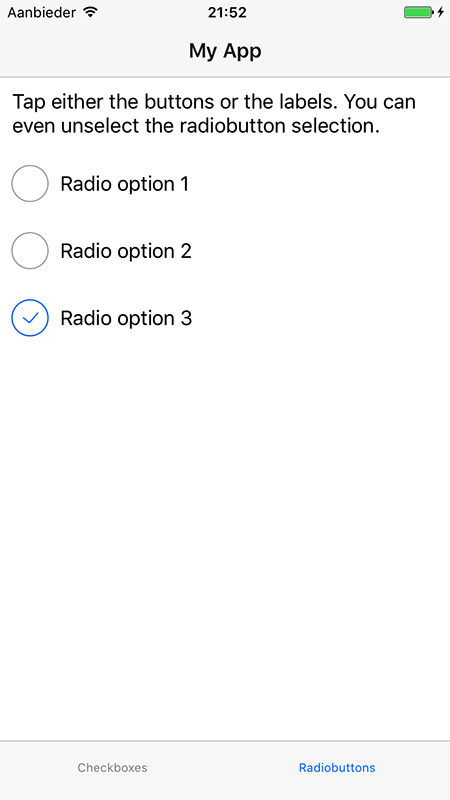
Radiobuttons, anyone?
Want to use radiobutton behavior for your checkboxes (only one option possible within a group)?
Set boxType="circle" and check out the second tab in the Angular demo, here's a screenshot:

Contributing & Running Demo Apps
- Execute from root:
- For android:
npm run demo.android - For iOS:
npm run demo.ios -
npm run demo.ng.android(for angular android) -
npm run demo.ng.ios(for angular ios)
- For android:
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].


