nstudio / Nativescript Videoplayer
Licence: mit
🎬 Video Player widget for NativeScript apps
Stars: ✭ 122
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Nativescript Videoplayer
React Video Renderer
Build custom video players effortless
Stars: ✭ 100 (-18.03%)
Mutual labels: video-player
Nativescript App Sync
♻️ Update your app without going through the app store!
Stars: ✭ 108 (-11.48%)
Mutual labels: nativescript
Arplayer
Playback videos using ARKit and AVFoundation.
Stars: ✭ 117 (-4.1%)
Mutual labels: video-player
Neteasecloudmusic Mvvm
Jetpack MVVM最佳实践 - 重构仿网易云音乐安卓客户端
Stars: ✭ 103 (-15.57%)
Mutual labels: video-player
Nativescript Ar
Augmented Reality NativeScript plugin
Stars: ✭ 107 (-12.3%)
Mutual labels: nativescript
Nativescript Ui Feedback
This repository is used for customer feedback regarding Telerik UI for NativeScript. The issues system here is used by customers who want to submit their feature requests or vote for existing ones.
Stars: ✭ 110 (-9.84%)
Mutual labels: nativescript
Mln
高性能、小巧、易上手的移动跨平台开发框架. A framework for building Mobile cross-platform apps with Lua
Stars: ✭ 1,343 (+1000.82%)
Mutual labels: nativescript
Nativescript Drop Down
A NativeScript DropDown widget.
Stars: ✭ 107 (-12.3%)
Mutual labels: nativescript
Phoenix
The one-stop solution for taking pictures / videos, picture / video selection, editing and compression on the Android platform.
Stars: ✭ 1,525 (+1150%)
Mutual labels: video-player
Nymphcast
Audio and video casting system with support for custom applications.
Stars: ✭ 2,010 (+1547.54%)
Mutual labels: video-player
Nativescript App Templates
Monorepo for NativeScript app templates
Stars: ✭ 108 (-11.48%)
Mutual labels: nativescript
Nativescript Checkbox
NativeScript plugin for checkbox UI component
Stars: ✭ 113 (-7.38%)
Mutual labels: nativescript
Clapper
A GNOME media player built using GJS with GTK4 toolkit and powered by GStreamer with OpenGL rendering.
Stars: ✭ 103 (-15.57%)
Mutual labels: video-player
Player
Clean and elegant Android video player based on ExoPlayer
Stars: ✭ 116 (-4.92%)
Mutual labels: video-player
Screen Recorder Ffmpeg Cpp
*Multimedia project* A screen recording application to capture your desktop and store in a video format. Click here to watch the demo
Stars: ✭ 98 (-19.67%)
Mutual labels: video-player
Html5 Video Everywhere
Higher performance and stable video watching experience on the web
Stars: ✭ 118 (-3.28%)
Mutual labels: video-player
Emacs Application Framework
A free/libre and open-source extensible framework that revolutionizes the graphical capabilities of Emacs, the key to ultimately Live in Emacs
Stars: ✭ 1,932 (+1483.61%)
Mutual labels: video-player
NativeScript VideoPlayer
A NativeScript plugin to provide the ability to play local and remote videos.
Installation
From your command prompt/terminal go to your app's root folder and execute:
NativeScript Version 7+:
tns plugin add nativescript-videoplayer
NativeScript version prior to 7:
tns plugin add [email protected]
Platform controls used:
| Android | iOS |
|---|---|
| Android MediaPlayer | iOS AVPlayer |
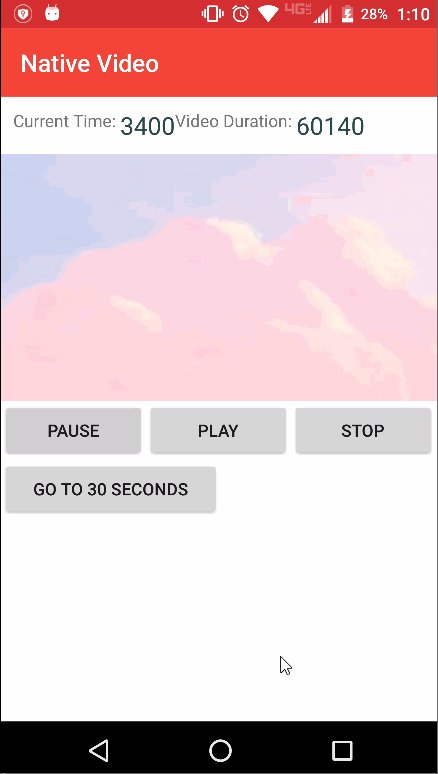
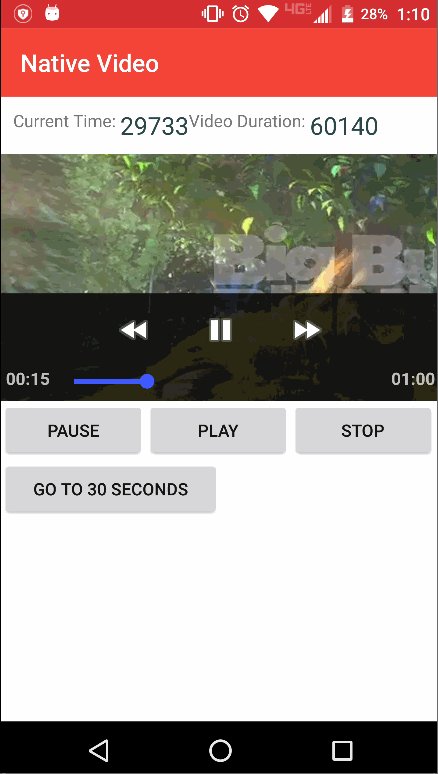
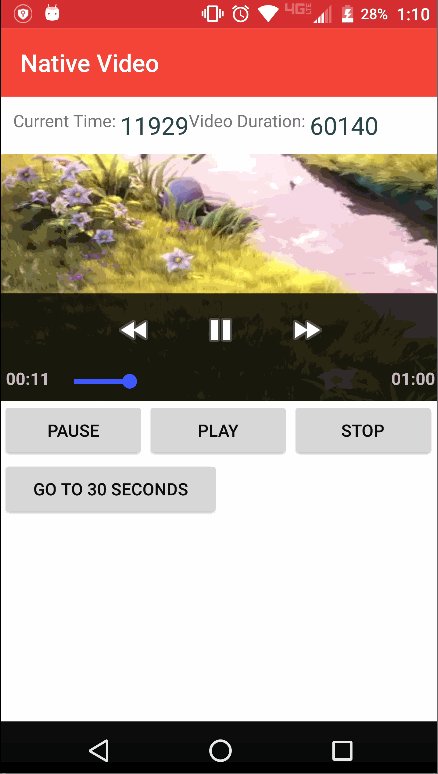
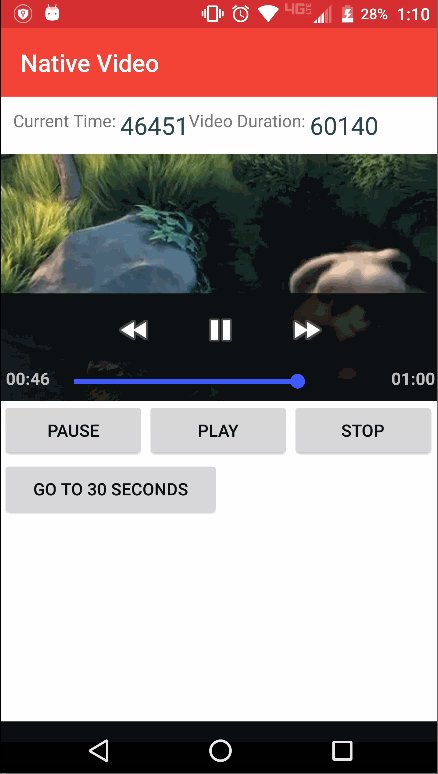
| Sample 1 | Sample 2 |
|---|---|
 |
 |
Usage
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:VideoPlayer="nativescript-videoplayer">
<StackLayout>
<VideoPlayer:Video id="nativeVideoPlayer"
controls="true" loop="true" autoplay="false" height="280"
src="~/videos/big_buck_bunny.mp4" />
<!-- Remote file to test with https://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4 -->
</StackLayout>
</Page>
import { Video } from 'nativescript-videoplayer';
const video = topmost().currentPage.getViewById('nativeVideoPlayer') as Video;
// Setting event listeners on the Video
video.on(Video.pausedEvent, () => {
console.log('Video has been paused.');
});
video.on(Video.mutedEvent, () => {
console.log('Video has been muted.');
});
// changing the src
video.src = 'some video file or url';
// set loop
video.loop = false;
Angular NativeScript Usage
// somewhere at top of your component or bootstrap file
import { registerElement } from "nativescript-angular/element-registry";
import { Video } from 'nativescript-videoplayer';
registerElement("VideoPlayer", () => Video);
// documentation: https://docs.nativescript.org/angular/plugins/angular-third-party.html#simple-elements
With AngularNative you have to explicitly close all components so the correct template code is below.
<VideoPlayer
src="https://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
autoplay="true"
height="300"></VideoPlayer>
Properties
| Property | Description |
|---|---|
| src | The src file for the video. Set the video file to play, for best performance use local video files if possible. The file must adhere to the platforms accepted video formats. For reference check the platform specs on playing videos. |
| autoplay - (boolean) | Set if the video should start playing as soon as possible or to wait for user interaction. |
| controls - (boolean) | Set to use the native video player's media playback controls. |
| muted - (boolean) | Mutes the native video player. |
| loop - (boolean) | Sets the native video player to loop once playback has finished. |
| fill - (boolean) | If true, the aspect ratio of the video will not be honored and it will fill the entire space available. |
| observeCurrentTime - (boolean) | If true, currentTimeUpdated callback is possible. |
| headers - (Map<string, string>) | Set headers to add when loading a video from URL. |
API
| Method | Description |
|---|---|
| play | Start playing the video. |
| pause | Pause the video |
| seekToTime(time: number) | Seek the video to a time (milliseconds) |
| getCurrentTime | Returns the current time in the video duration (milliseconds) |
| getDuration | Returns the current time in the video duration (milliseconds) |
| destroy | Destroy the video player and free resources |
| mute(boolean) | If true, mutes the video. If false, unmute the video. |
| setVolume(volume: number) | Set the volume - Must be between 0 and 1. |
| ANDROID ONLY - stop | Stop the playback - this resets the player and remove the video src |
Observable Properties
- currentTime() - Current time of video.
Events
| Event | Description |
|---|---|
| errorEvent | This event fires when an error in the source code is thrown. |
| playbackReadyEvent | This event fires when the video is ready. |
| playbackStartEvent | This event fires when video starts playback. |
| seekToTimeCompleteEvent | This event fires when seeking is complete. |
| currentTimeUpdatedEvent | This event fires when the current time of playing video is changed. |
| finishedEvent | This event fires when the video is complete. |
| mutedEvent | This event fires when video is muted. |
| unmutedEvent | This event fires when video is unmutedEvent. |
| pausedEvent | This event fires when video is paused. |
| volumeSetEvent | This event fires when the volume is set. |
iOS Logging
When running the iOS Simulator, after playing a video the iOS system may write log messages to the console every few seconds of the form
[aqme] 254: AQDefaultDevice (173): skipping input stream 0 0 0x0
They will continue being logged even after the video has been properly destroyed.
These messages can be safely ignored. To turn them off completely, run the following
command in your shell before running tns run ios:
export SIMCTL_CHILD_OS_ACTIVITY_MODE="disable"
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].


