neomjs / Neo
Programming Languages
Projects that are alternatives of or similar to Neo
Welcome to neo.mjs!
neo.mjs enables you to create scalable & high performant Apps using more than just one CPU, without the need to take care of a workers setup or the cross channel communication on your own.
Content
- Sponsors
- Scalable frontend architectures
- Multi Window COVID19 IN NUMBERS Demo App
- COVID19 IN NUMBERS Demo App
- What if ... (Short overview of the concept & design goals)
- Want to learn more?
- Impossible? Pick with caution!
- Online Examples
- Online Docs
- Command-Line Interface
- Ready to get started?
- Project History
- Story & Vision
- neo.mjs is in need of more contributors!
- neo.mjs is in need of more sponsors!
- Slack Channel for questions & feedback
Sponsors
Bronze Sponsors

|

|
Scalable frontend architectures

Multi Browser Window COVID19 IN NUMBERS Demo App
The most compelling way to introduce a new framework might simply be to show what you can do with it. Blog post: Expanding Single Page Apps into multiple Browser Windows Live Demo: COIN App (Multi Window) Chrome (v83+), Edge, Firefox (Safari does not support SharedWorkers yet). Desktop only. Demo Video on YouTube:
You can find the code of the multi window covid app here.

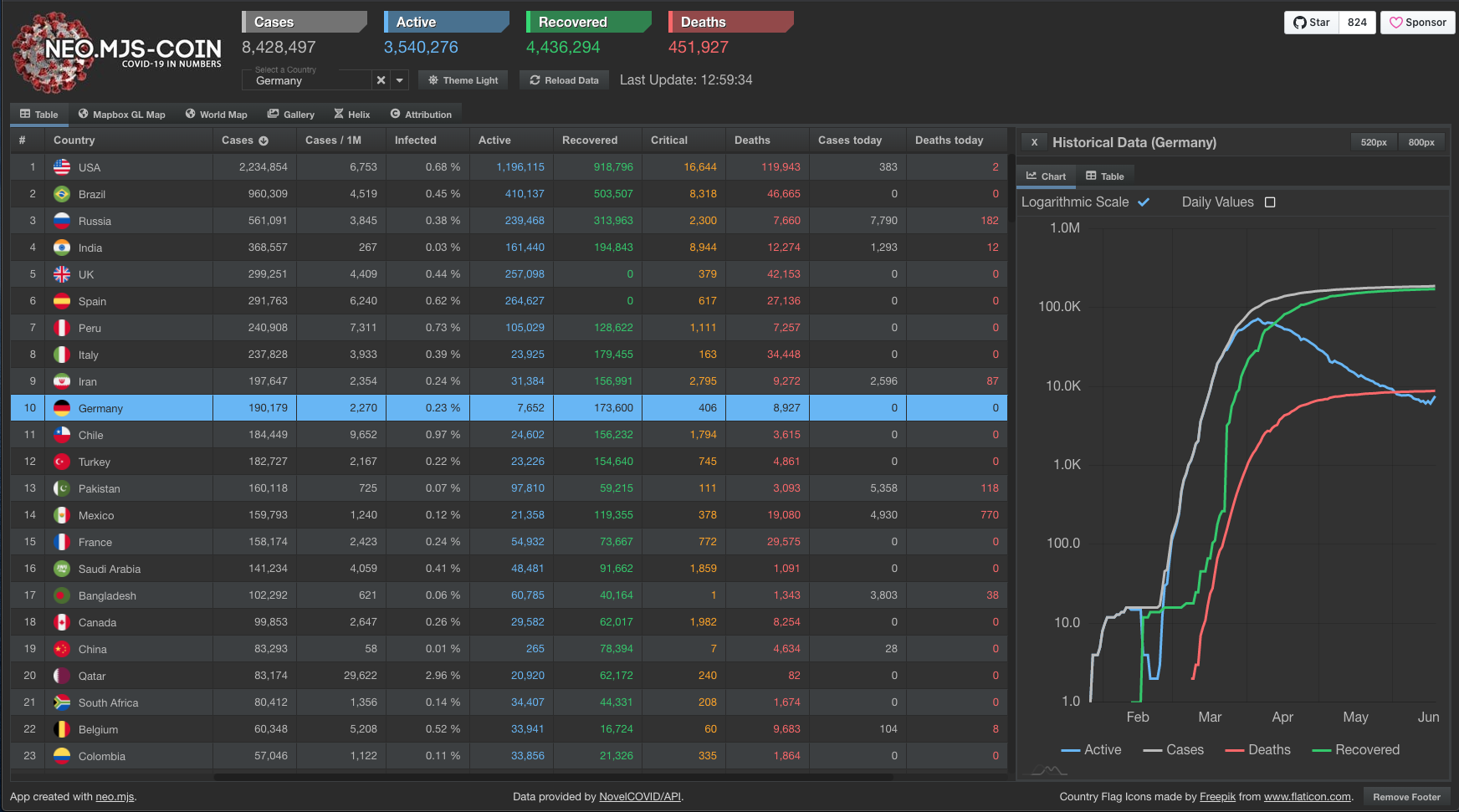
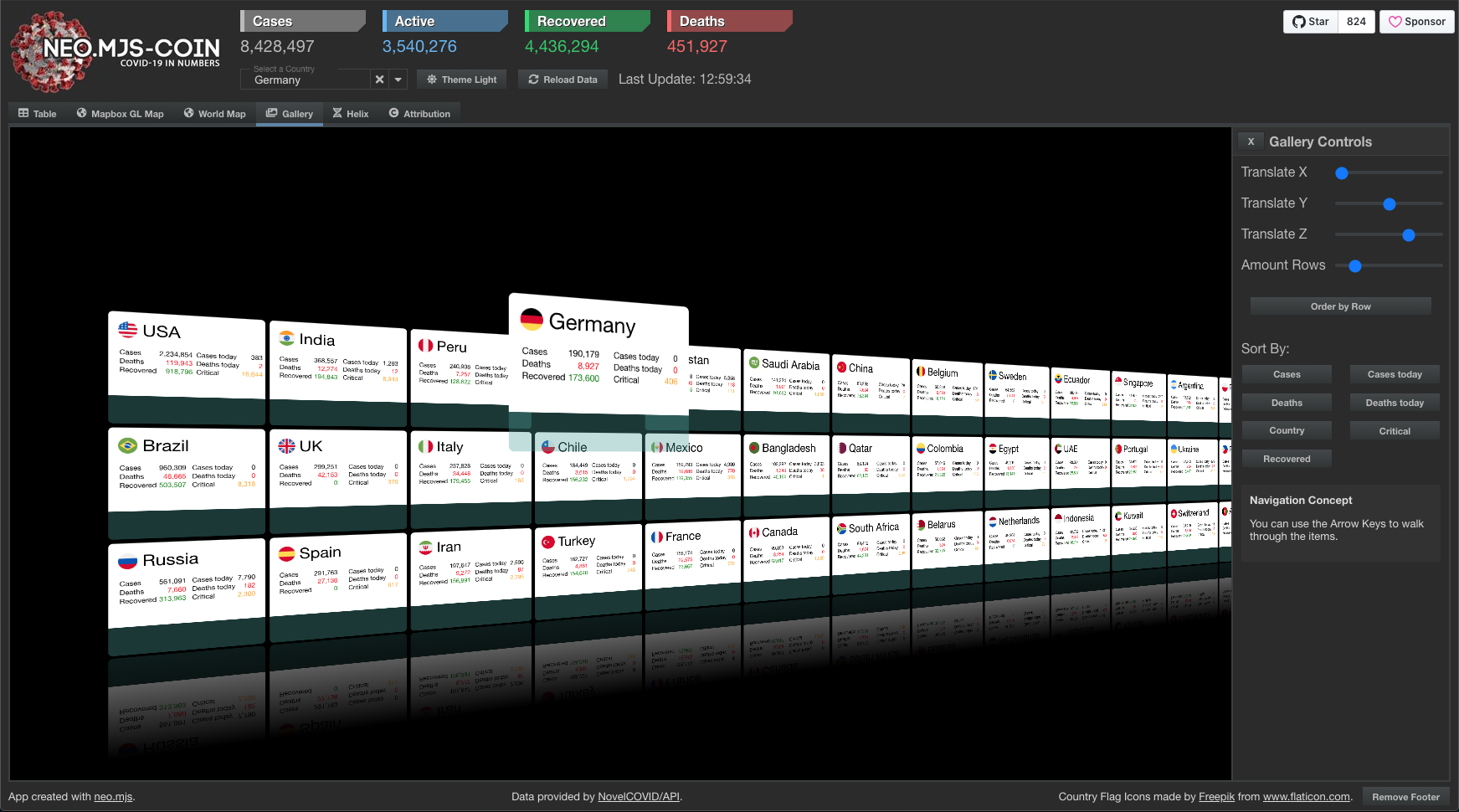
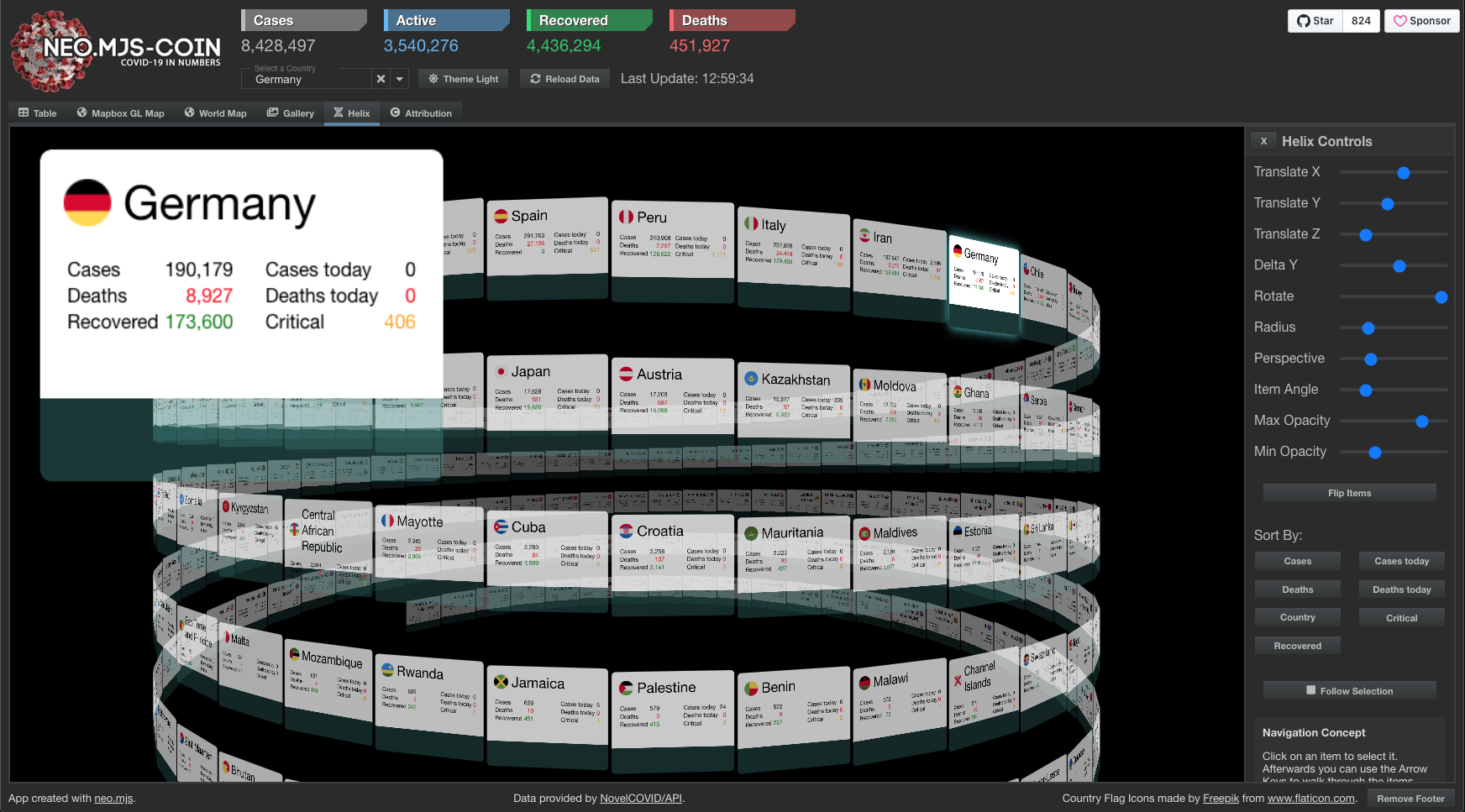
COVID19 IN NUMBERS Demo App
Live Demo: COIN App dist/production Desktop only => support for mobile devices is on the roadmap.You can find the code of the covid app here.




Short overview of the concept & design goals
| What if ... | Benefit | |
|---|---|---|
| 1. | ... a framework & all the apps you build are running inside a separate thread (web worker)? | You get extreme Performance |
| 2. | ... the main thread would be mostly idle, only applying the real dom manipulations, so there are no background tasks slowing it down? | You get extreme UI responsiveness |
| 3. | ... a framework was fully built on top of ES8, but can run inside multiple workers without any Javascript builds? | Your development speed will increase |
| 4. | ... you don’t need source-maps to debug your code, since you do get the real code 1:1? | You get a smoother Debugging Experience |
| 5. | ... you don’t have to use string based pseudo XML templates ever again? | You get unreached simplicity, no more scoping nightmares |
| 6. | ... you don’t have to use any sort of templates at all, ever again? | You gain full control! |
| 7. | ... you can use persistent JSON structures instead? | You gain more simplicity |
| 8. | ... there is a custom virtual dom engine in place, which is so fast, that it will change your mind about the performance of web based user interfaces? | You get extreme performance |
| 9. | ... the ES8 class system gets enhanced with a custom config system, making it easier to extend and work with config driven design patterns? | Extensibility, a robust base for solid UI architectures |
| 10. | ... your user interfaces can truly scale? | You get extreme Performance |
Want to learn more?
Impossible? Pick with caution!
Still here? Welcome to neo.mjs - The webworkers driven UI framework
Online Examples
You can find a full list of (desktop based) online examples here: Online Examples
You can pick between the 3 modes (development, dist/development, dist/production) for each one.
Online Docs
The Online Docs are also included inside the Online Examples.
dist/production does not support lazy loading the examples yet, but works in every browser: Online Docs (dist/production)
The development mode only works on Chrome 80+, but does lazy load the example apps: Online Docs (dev mode)
Hint: As soon as you create your own apps, you want to use the docs app locally, since this will include the documentation for your own apps.
Command-Line Interface
You can run several build programs inside your terminal. Please take a look at the Command-Line Interface Guide.Ready to get started?
There are 3 different ways on how you can get the basics running locally. Please take a look at the Getting Started Guide.
Project History
neo.mjs got released to the public on November 23, 2019.
Before this point, the project was already at 3720 commits.
Find out more about the start of it inside the Project History file.
Story & Vision
Although neo.mjs is ready to craft beautiful & blazing fast UIs, the current state is just a fraction of a bigger picture.
Take a look at the Project Story and Vision.
neo.mjs is in need for more contributors!
Another way to fasten up the neo.mjs development speed is to actively jump in. As the shiny "PRs welcome" badge suggests: open source is intended to be improved by anyone who is up for the challenge.
You can also write a guide in case you learned something new using neo.mjs or just help to get more eyes on this project.
Either way, here are more infos: Contributing
neo.mjs is in need for more sponsors!
Is the current code base useful for you or could it be in the future? Do you like the neo.mjs concepts? So far the development was made possible with burning all of my (tobiu's) personal savings.
This is obviously not sustainable, so to enable me to keep pushing like this, please support it. The benefit of doing so is to get results delivered faster.
Here you go: Sponsors & Backers
Slack Channel for questions & feedback
There are some Javascript legends hiding in the shadows and waiting to be discovered. Join our community: Slack Channel Invite Link
Build with ❤️ in Germany.
Copyright (c) 2015 - today, Tobias Uhlig
& Rich Waters







