node-wcag 

WCAG and Section 508 accessibility audits from the command line or as a traditional node module.
CLI installation
$ npm install wcag --globalCLI usage
First, get a free AChecker API ID. Then:
$ wcag wikipedia.org --id=<achecker id>Also works against localhost:
$ wcag localhost:8000 --id=<achecker id>Options
id
Type: string
Your free AChecker API ID.
$ wcag wikipedia.org --id=845cc0a8435cb0a766396a8c56399a43df0c843If an id is not passed on the command line,
the tool will check for an ACHECKER_ID environment variable.
guide
Type: string
Choices: 508, WCAG1-A, WCAG1-AA, WCAG1-AAA, WCAG2-A, WCAG2-AA, WCAG2-AAA, BITV1, STANCA
Default: WCAG2-AA
The accessbility guideline to validate against.
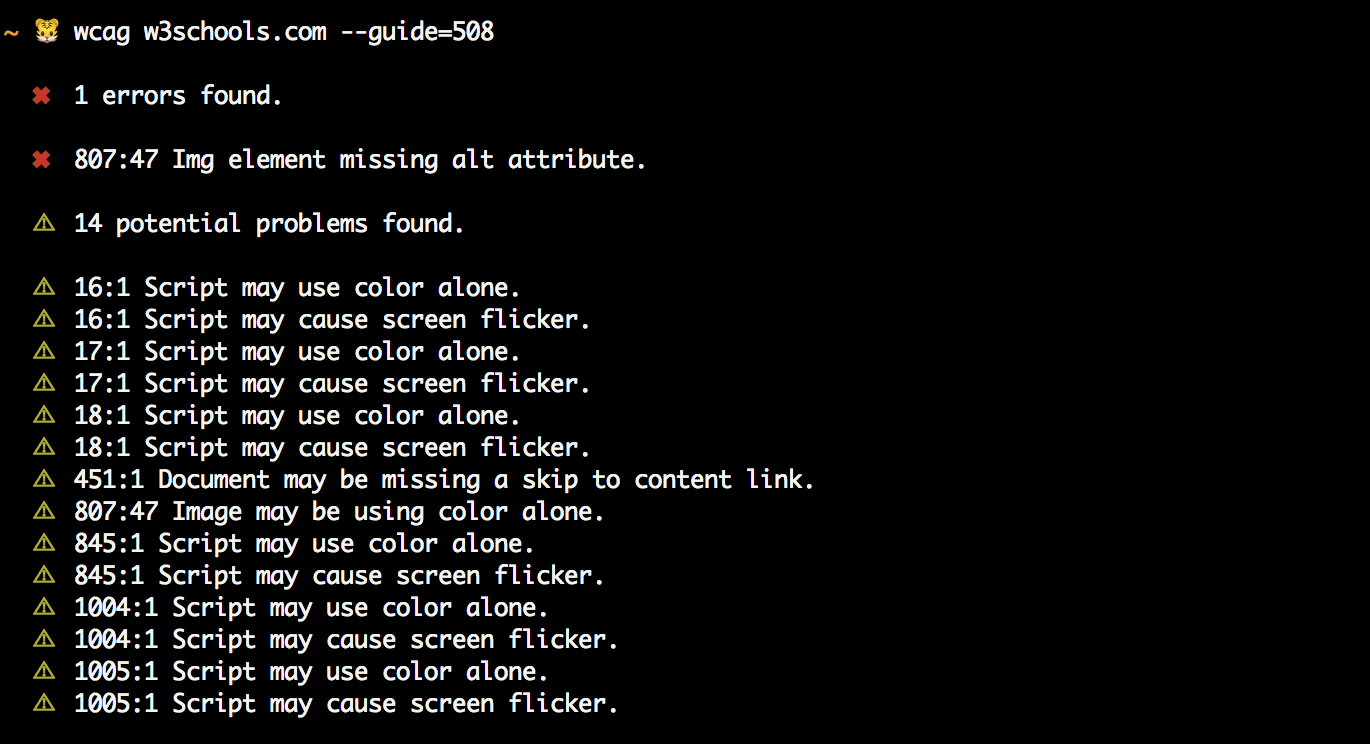
$ wcag wikipedia.org --id=<achecker id> --guide=508
$ wcag wikipedia.org --id=<achecker id> --guide=BITV1Module installation
$ npm install wcagModule usage
var wcag = require('wcag');
var options = {
id: '69f6ea6a9e30b37c3d341d3b716df218f8942c0e',
uri: 'http://contolini.github.io/node-wcag/test/fixtures/whitehouse.html',
guide: 'WCAG2-AA'
};
wcag(options, function (error, data) {
if (error) {
console.error(error);
} else {
console.log(data);
}
});The example will return this output
Options
id
Type: string
Required: true
Your free AChecker API ID.
uri
Type: string
Required: true
URL for the page you want to validate
guide
Type: string
Required: false
Choices: 508, WCAG1-A, WCAG1-AA, WCAG1-AAA, WCAG2-A, WCAG2-AA, WCAG2-AAA, BITV1, STANCA
Default: WCAG2-AA
The accessbility guideline to validate against.
Contributing
Please read the Contributing guidelines.
Running node-wcag locally
To contribute code, fork this repo, clone it down to your machine and use npm link:
$ npm uninstall -g wcag
$ cd node-wcag
$ npm link
$ wcag whatever.comRunning tests
We are using nodeunit to test. To run tests, first install nodeunit and any dependencies via npm:
npm installRun tests with:
npm testLicense
The project is in the public domain within the United States, and copyright and related rights in the work worldwide are waived through the CC0 1.0 Universal public domain dedication.
All contributions to this project will be released under the CC0 dedication. By submitting a pull request, you are agreeing to comply with this waiver of copyright interest.
Software source code previously released under an open source license and then modified by CFPB staff is considered a "joint work" (see 17 USC § 101); it is partially copyrighted, partially public domain, and as a whole is protected by the copyrights of the non-government authors and must be released according to the terms of the original open-source license.
For further details, please see: http://www.consumerfinance.gov/developers/sourcecodepolicy/