tokibito / Note App Django Vue Javascript
Licence: mit
An example of a note application using django and vue.js
Stars: ✭ 31
Programming Languages
javascript
184084 projects - #8 most used programming language
python
139335 projects - #7 most used programming language
Projects that are alternatives of or similar to Note App Django Vue Javascript
Django Bootstrap Pagination
Django template tag for rendering Page objects as Bootstrap pagination HTML
Stars: ✭ 216 (+596.77%)
Mutual labels: django, bootstrap
Coderedcms
A content management system for marketing websites based on Django and Wagtail.
Stars: ✭ 386 (+1145.16%)
Mutual labels: django, bootstrap
Tweetme 2
Build a twitter-like app in Django, Bootstrap, Javascript, & React.js. Step-by-Step.
Stars: ✭ 247 (+696.77%)
Mutual labels: django, bootstrap
Banking System
A banking System Created Using Django Python Web Framework
Stars: ✭ 105 (+238.71%)
Mutual labels: django, bootstrap
Try Django 1.11
Learn the fundamentals behind one of the most popular web frameworks in the world: Django. We will teach you step-by-step how to implement concepts like Views, Template Rendering, Forms, Saving Data, URL routing, Deployment aka Going Live, and so much more. Django is a web-framework written in Python and runs the backend for many of the internet's most popular websites such as Instagram and Pinterest. Get started today!
Stars: ✭ 359 (+1058.06%)
Mutual labels: django, bootstrap
Ecommerce
We're going to take you step-by-step to build a modern, fully open-source, eCommerce web application using Python, Django, Bootstrap, Javascript, and more.
Stars: ✭ 980 (+3061.29%)
Mutual labels: django, bootstrap
Django React Blog
Simple blog built with Django and React/Redux, deployed with Docker, and served with nginx/uwsgi.
Stars: ✭ 528 (+1603.23%)
Mutual labels: django, bootstrap
Raveberry
A multi-user music server with a focus on participation
Stars: ✭ 442 (+1325.81%)
Mutual labels: django, bootstrap
Tweetme
Build a Twitter-like web app step-by-step with Django, jQuery, and Bootstrap!
Stars: ✭ 95 (+206.45%)
Mutual labels: django, bootstrap
Django Admin Bootstrap
Responsive Theme for Django Admin With Sidebar Menu
Stars: ✭ 787 (+2438.71%)
Mutual labels: django, bootstrap
Bootstrap Breadcrumbs
Django template tags for easy breadcrumbs using twitter bootstrap css classes or custom template
Stars: ✭ 91 (+193.55%)
Mutual labels: django, bootstrap
Doorstep
The powerful e-commerce solution for Python
Stars: ✭ 88 (+183.87%)
Mutual labels: django, bootstrap
Vmaig blog
an opensource blog system based on django 2.2 and bootstrap https://vmaig.com
Stars: ✭ 354 (+1041.94%)
Mutual labels: django, bootstrap
Django Markdown Editor
Awesome Django Markdown Editor, supported for Bootstrap & Semantic-UI
Stars: ✭ 423 (+1264.52%)
Mutual labels: django, bootstrap
Edge
A Django project skeleton that is modern and cutting edge.
Stars: ✭ 773 (+2393.55%)
Mutual labels: django, bootstrap
E Commerce 2 django
Guest register, user register, user login, user logout, account home page, product view history, change password, reset password, change name, send activation email when register, resend activation email, add shipping address, add billing address, add nickname to the addresses, edit shipping address, edit billing address, view list of your addresses, reuse shipping addresses when order products, reuse billing addresses when ordeer products, show sales analytics if staff or admin only using -chart.js-, get analytics data with Ajax, receive marketing email, change if user will receive marketing email or not by admin, send contact message with Ajax, products list, product detail, download product detail as a PDF file, download digital product files -if the user purchased that digital product only-, orders list, list of digital products files, order detail, download order detail as a PDF file, verify order ownership with Ajax -to secure order detail page-, show cart products, add or remove product from cart, checkout page, thanks page when order placed successfully, add or reuse payment method, add or reuse payment method with Ajax, search products by title, search products by description, search products by price, search products by tag title, write tags for products -by admin only-, auto fill contact email, full name if user logged in.
Stars: ✭ 20 (-35.48%)
Mutual labels: django, bootstrap
Framework
The Framework is a set of components and tools which brings the user an interface (GUI / API) to setup, extend and manage an Open vStorage platform.
Stars: ✭ 27 (-12.9%)
Mutual labels: django
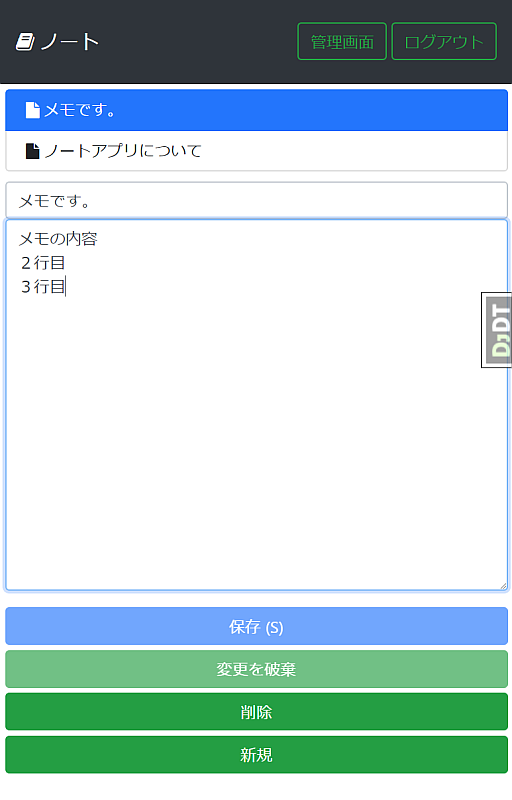
ノートアプリケーション
これは何ですか?
テキストを編集、保存できるシンプルなウェブアプリケーションです。
バックエンドとなるAPIサーバーにはDjangoフレームワーク(Python)、フロントエンドにはVue.js(JavaScript)を使っています。
DjangoフレームワークとJavaScriptでアプリケーションを作るサンプルコードとして作成しました。
このリポジトリのコードではVuexを使っていません。Vuex対応版はnote-app-django-vuexになります。
以下の要素を含んでいます:
- バックエンド
- Python3
- venv
- プロジェクトで使うPython環境を作成します
- Djangoフレームワーク
- Django REST Framework
- REST APIを作るのに便利な機能がたくさん含まれるモジュール
- django-debug-toolbar
- 各種デバッグ情報をサイドバーで表示します
- Django REST Framework
- フロントエンド
- Babel
- 最新の言語仕様の構文で書いたコードは、そのままだと古いブラウザなどで動かないので、Babelを使ってトランスパイルして動かせるようにします
- webpack
- JavaScriptコードやCSSなど、アプリケーションを構成するファイル群を配備用にまとめます
- webpack.config.jsでビルドルールを設定します
- loaderの仕組みによりいろいろな処理ができます(babelで変換したりとか)
- Vue.js
- データバインディングとコンポーネントの仕組みを提供するJavaScriptフレームワークです
- Bootstrap
- HTMLのUI部品(ナビゲーションやボタンなどいろいろ)を提供するUIフレームワークです
- CSSと動きのある部分に必要なJavaScriptコードが提供されます
- jQuery部分をVue.jsに置き換えたBootstrapVueと組み合わせて使っています
- Font Awesome
- Webフォント、CSSが提供されるので、HTMLでクラスを指定すれば使えます
- axios
- REST APIクライアントです
- ユニットテスト
- mocha
- ユニットテストのフレームワークです(describe, itで記述)
- power-assert
- アサーション関数
- Sinon.JS
- モック
- moxios
- axiosに対応したモック(スタブ)
- mocha
- Babel
構成
-
note_server- バックエンド(Pythonで動作するAPIサーバー)
-
note_client- フロントエンド(webpackでビルドし、Djangoフレームワークのstaticfilesモジュールから配信される)
- CSS(Sass)も含む
動かしてみる
-
note_clientをビルドする -
note_serverを起動してブラウザでアクセスする
設計について
アーキテクチャとモジュール構成に関して考えた点など:
- シングルページアプリケーション(SPA)にはせず、DjangoのサーバーサイドレンダリングとVue.jsを組み合わせて使う
- ビルドしたファイルの配信は、Djangoフレームワークのstaticfilesに任せる
- jQueryは使わない
- 表示制御のために、アプリケーションで大量のJavaScriptでコードを書くのを避けるため
- Vue.jsのデータバインディングを使えば表示制御のコードはかなり減らせます
- BootstrapではBootstrapVueを使います
- 表示制御のために、アプリケーションで大量のJavaScriptでコードを書くのを避けるため
- Vuexはなるべく使わない
- 依存をなるべく減らす気持ち
- Vuexは学習コストもメンテコストも高いので、使わないで済むうちは使わない
- 複雑になったら使ったほうが楽できるとは思います
- vue-cliを使っていない
- ごちゃっと余計なものが入るのを避ける
- 使うツールスタックを合わせられるなら使ってもよいかな
- Vueへの依存をなるべく広げない
- Vueに依存しないほうがテストコードを書きやすいから
- Vueインスタンスをエントリポイント(index.js)外のJavaScriptコードに渡さない
- エントリポイントではVueに依存しないコントローラクラスのインスタンスを生成し、データはコントローラに持たせる
- コンポーネントから外へVueインスタンスを渡さない
- Bootstrapのモーダルダイアログを表示する場合は、コントローラから呼び出すのではなく、コントローラからの戻り値をコンポーネント側で使って表示制御する
- django-webpack-loaderを使っていない
- なるべく依存を増やさない
- 必要になったら入れよう
- DjangoのCSRF対策をフロントエンドからも利用する
- Cookieに書き込まれたCSRFトークンをAPI呼び出し時に利用しています
- Vueコンポーネントのテストはがんばらない
- 表示部分は変更されやすいのであんまり頑張らない
- Vueコンポーネントにアプリケーションロジックを書かないなら、テストもがんばらなくて済む
- Vueの単一ファイルコンポーネントをテストする仕組みの用意がそもそも大変
- 楽になったらやろう
Vagrant
開発にはVagrantを使用しています。VirtualBoxとVagrantをインストールしていれば、同様の環境を用意できます。
vagrant up
vagrant ssh
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].