hss01248 / Notifyutil
Licence: apache-2.0
a better and more compatible api for android notification
Stars: ✭ 275
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Notifyutil
BaseIotUtils
🔥🔥串口工具,屏幕适配,通知工具类,多文件断点下载,xls,xlsx操作,文件处理,crash控制,音视频播放,usb设备检测,adb工具等...
Stars: ✭ 44 (-84%)
Mutual labels: notification
BulkDownloader
BulkDownloader is used for multiple downloading process easy. It provides progress listener for each files and for whole file. It guarantees completion of download files as it runs on work manager
Stars: ✭ 24 (-91.27%)
Mutual labels: notification
deno notify
Send desktop notifications on all platforms in Deno
Stars: ✭ 27 (-90.18%)
Mutual labels: notification
AndroidProjects
个人总结归纳Android知识点。1.Data Binding框架MVVM;2. BaseView;3.CollapseView;4.Notification;5.MultiChannelBuild;6.SwipeBack;7.CustomTabs;8.HandlerCourse;9.VolleyStudy;10.OkHttpStudy;11.PermissionManage;12.InterView;13.KotlinLearning
Stars: ✭ 32 (-88.36%)
Mutual labels: notification
birthday-keeper
一个生日管理APP, UI风格模仿的系统闹钟, 可以添加, 编辑, 删除生日以及本地推送提醒, 项目截图见README.
Stars: ✭ 27 (-90.18%)
Mutual labels: notification
notifyme
react-notification-timeline is a react based component helps in managing the notification in time-based manner.
Stars: ✭ 94 (-65.82%)
Mutual labels: notification
toast-swift
A Swift Toast view - iOS 14 style and newer - built with UIKit. 🍞
Stars: ✭ 85 (-69.09%)
Mutual labels: notification
laravel-sms
Package for sending SMS from your Laravel app / Пакет для отправки смс из вашего приложения Laravel
Stars: ✭ 21 (-92.36%)
Mutual labels: notification
goodreads-toolbox
9 tools for Goodreads.com, for finding people based on the books they’ve read, finding books popular among the people you follow, following new book reviews, etc
Stars: ✭ 56 (-79.64%)
Mutual labels: notification
notify
📮 a micro-library to simplifies a simple communication between activity, fragment, services
Stars: ✭ 20 (-92.73%)
Mutual labels: notification
batify
Only one udevrule file triggering plug and critical battery level notifications (multi-x sessions support)
Stars: ✭ 47 (-82.91%)
Mutual labels: notification
Multiplatform-Bus
Kotlin event-bus compatible with Android & native iOS
Stars: ✭ 43 (-84.36%)
Mutual labels: notification
fake-sms-notifier
Fake SMS (as email during development) Notifier Bridge
Stars: ✭ 16 (-94.18%)
Mutual labels: notification
simple-slack-notify
Slack notification action that just works
Stars: ✭ 23 (-91.64%)
Mutual labels: notification
StatusBarNotifier
✉️ A new way to display the android notifications in the status bar.
Stars: ✭ 33 (-88%)
Mutual labels: notification
react-notify
Tiny React's module that shows notifications.
Stars: ✭ 55 (-80%)
Mutual labels: notification
Inview notifier list
A Flutter package that builds a list view and notifies when the widgets are on screen.
Stars: ✭ 269 (-2.18%)
Mutual labels: notification
website-change-monitor
Monitor a website and get email and Slack notifications when specific changes are detected
Stars: ✭ 104 (-62.18%)
Mutual labels: notification
vue-notification-bell
Vue.js notification bell component.
Stars: ✭ 64 (-76.73%)
Mutual labels: notification
NotifyUtil
notification工具类,最简化api
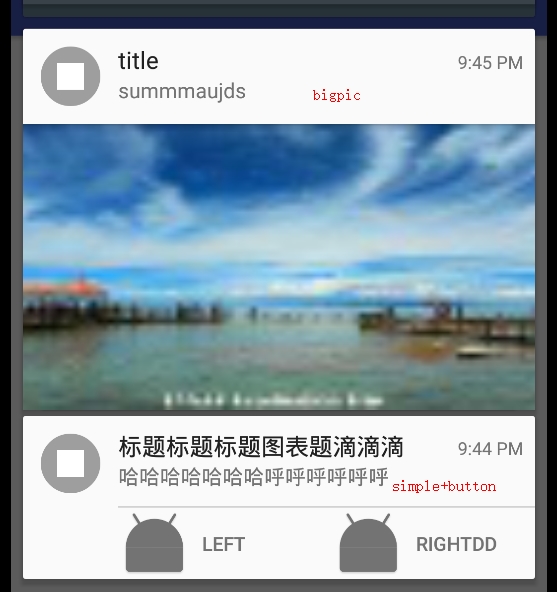
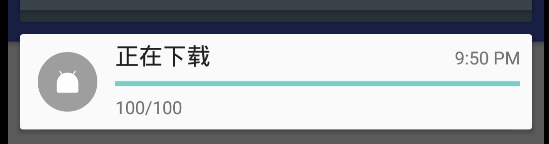
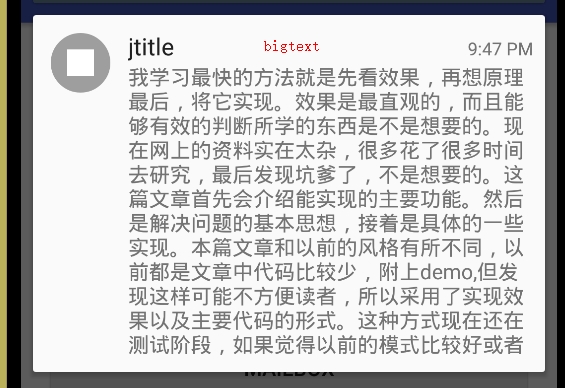
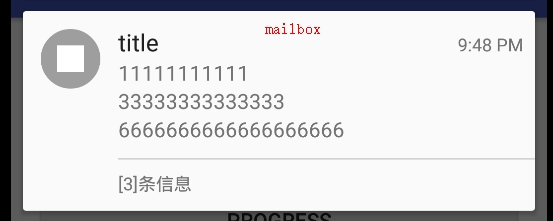
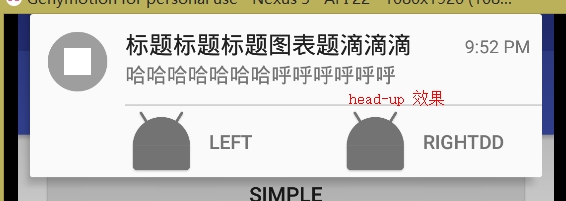
示例图
API
Application里的初始化
public static void init(Context appContext)
第一步:
buildSimple(int id,int icon,CharSequence contentTitle ,CharSequence contentText,PendingIntent contentIntent)
buildProgress(int id,int icon,CharSequence contentTitle,int progress,int max,String format)
//format参考: 百分比模式: 下载进度:%d%%, 两数据模式: 下载进度:%d/%d
buildBigPic(int id,int icon,CharSequence contentTitle,CharSequence contentText,CharSequence summaryText)
buildBigText(int id,int icon,CharSequence contentTitle,CharSequence contentText)
buildMailBox(int id,int icon,CharSequence contentTitle)
// buildMedia(int id,int icon,CharSequence contentTitle,CharSequence contentText)//todo
第二步:其他可选设置
默认情况下:
只有呼吸灯提示
设置三类intent:
setContentIntent(PendingIntent contentIntent)
setDeleteIntent(PendingIntent deleteIntent)
setFullScreenIntent(PendingIntent fullscreenIntent)
添加按钮:
addBtn(int icon,CharSequence text,PendingIntent pendingIntent)
开启head-up模式
setHeadup()
//提示语,默认为"您有新的消息"
setTicker(CharSequence ticker)
//大小图标
setSamllIcon(int smallIcon)
setBigIcon(int bigIcon)
//优先级,默认为default
setPriority(int priority)
//设置成为不可删除
setOnGoing()
//提示模式:默认情况下只有呼吸灯提示
setAction(boolean sound, boolean vibrate, boolean lights)
//设置为前台服务的notification
setForgroundService()
//锁屏显示的控制(默认不显示)
setLockScreenVisiablity(int lockScreenVisiablity)
VISIBILITY_PRIVATE : 显示基本信息,如通知的图标,但隐藏通知的全部内容
VISIBILITY_PUBLIC : 显示通知的全部内容
VISIBILITY_SECRET : 不显示任何内容,包括图标
第三步
.show()
取消
cancel(int id)
cancelAll()
使用
gradle
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.hss01248:NotifyUtil:1.0.1'
}
示例代码
NotifyUtil.buildSimple(100,R.mipmap.ic_launcher,"标题标题标题图表题滴滴滴","哈哈哈哈哈哈哈呼呼呼呼呼呼",null)
.setHeadup()
.addBtn(R.mipmap.ic_launcher,"left", NotifyUtil.buildIntent(MainActivity.class))
.addBtn(R.mipmap.ic_launcher,"rightdd", NotifyUtil.buildIntent(MainActivity.class))
.show();
NotifyUtil.buildBigPic(101,R.drawable.timg,"title","content","summmaujds")
.setPicRes(R.drawable.timg2)
.show();
NotifyUtil.buildProgress(102,R.mipmap.ic_launcher,"正在下载",progresses,3456,"下载进度:%d%%").show();
NotifyUtil.buildMailBox(104,R.drawable.timg,"title")
.addMsg("11111111111")
.addMsg("33333333333333")
.addMsg("6666666666666666666")
.show();
NotifyUtil.buildBigText(103,R.drawable.timg,"jtitle","我学习最快的方法就是先看效果," +
"再想原理最后,将它实现。效果是最直观的,而且能够有效的判断所学的东西是不是想要的。" +
"现在网上的资料实在太杂,很多花了很多时间去研究,最后发现坑爹了,不是想要的。" +
"这篇文章首先会介绍能实现的主要功能。然后是解决问题的基本思想,接着是具体的一些实现。" +
"本篇文章和以前的风格有所不同,以前都是文章中代码比较少,附上demo,但发现这样可能不方便读者," +
"所以采用了实现效果以及主要代码的形式。这种方式现在还在测试阶段,如果觉得以前的模式比较" +
"好或者其他更好的方式的话可以給我留言,以后的文章会做出相应的调整 。").show();
todo
- 参考网易考拉 Android 通知栏适配全方案进行完善
- 适配Android O
- 增加权限判断
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].