rvamsikrishna / Inview_notifier_list
Programming Languages
Projects that are alternatives of or similar to Inview notifier list
inview_notifier_list
A Flutter package that builds a ListView or CustomScrollView and notifies when the widgets are on screen within a provided area.
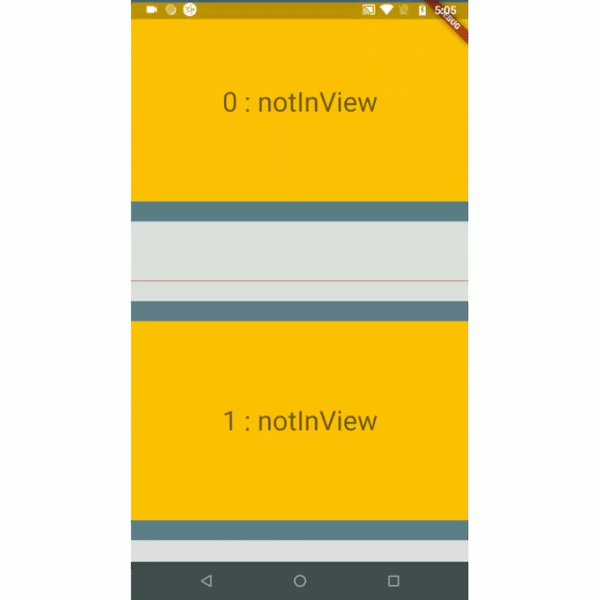
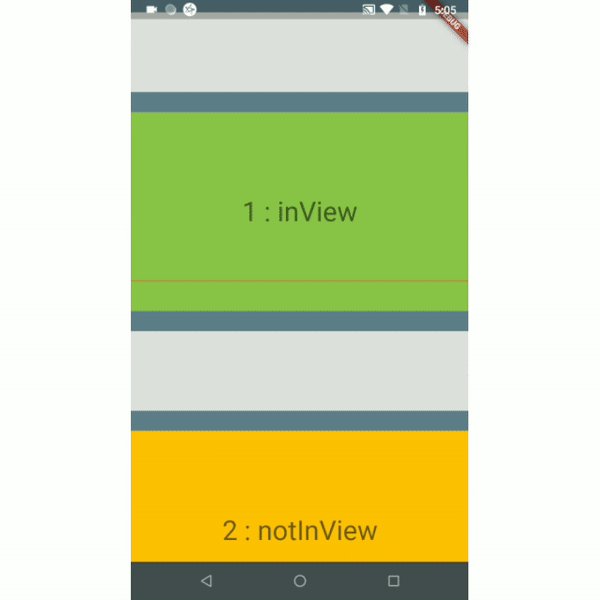
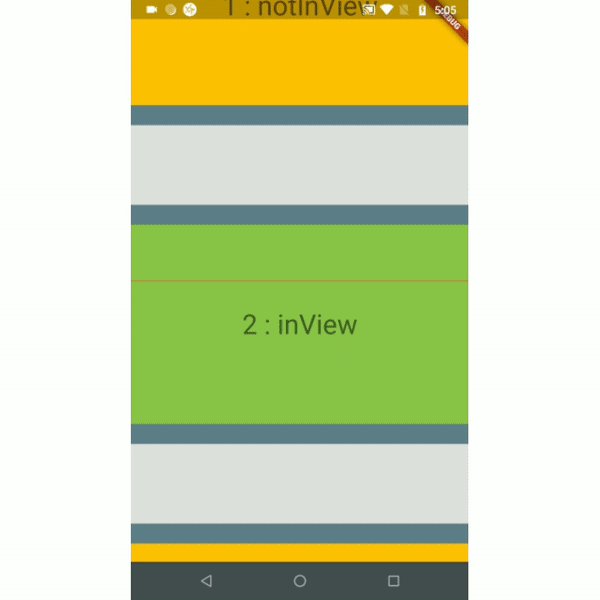
| Example 1 | Example 2 | Example 3(Auto-play video) |
|---|---|---|
 |
 |
 |
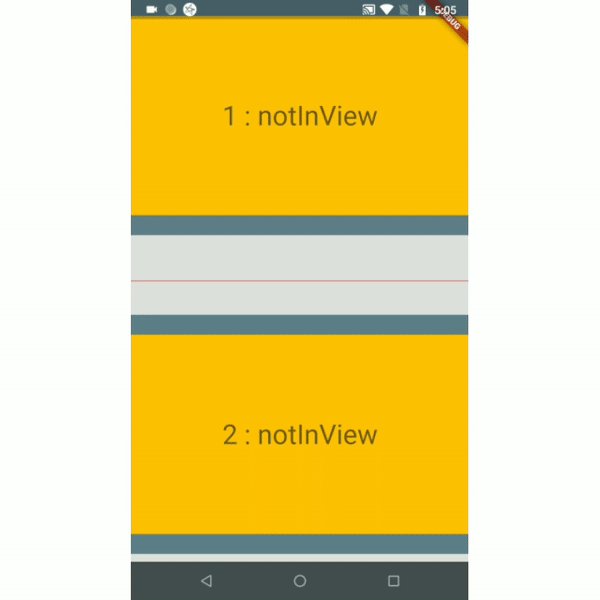
| Example 4(Custom Scroll View) | ||
 |
Index
- Use cases
- Installation
- Basic Usage
- Types of Notifiers
- Properties
- Migration from v0.0.4 to v1.0.0
- Credits
Use-cases
-
To auto-play a video when a user scrolls.
-
To add real-time update listeners from database to the posts/content only within an area visible to the user.
Note: If you have other use cases please update this section and create a PR.
Installation
Just add the package to your dependencies in the pubspec.yaml file:
dependencies:
inview_notifier_list: ^1.0.0
Basic Usage
Step 1:
Add the InViewNotifierList to your widget tree
import 'package:flutter/material.dart';
import 'package:inview_notifier_list/inview_notifier_list.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: InViewNotifierList(
...
),
);
}
}
Step 2:
Add the required property isInViewPortCondition to the InViewNotifierList widget. This is the function that defines the area which the widgets overlap should be notified as currently in-view.
typedef bool IsInViewPortCondition(
double deltaTop,
double deltaBottom,
double viewPortDimension,
);
It takes 3 parameters:
-
deltaTop: It is the distance from top of the widget to be notified in the list view to top of the viewport(0.0).
-
deltaBottom: It is the distance from bottom of the widget to be notified in the list view to top of the viewport(0.0).
-
viewPortDimension: The height or width of the viewport depending on the
srollDirectionproperty provided. The image below showcases the values if thesrollDirectionisAxis.vertical.
Here is an example that returns true only when the widget's top is above the halfway of the viewport and the widget's bottom is below the halfway of the viewport. It is shown in example1.
InViewNotifierList(
isInViewPortCondition:
(double deltaTop, double deltaBottom, double viewPortDimension) {
return deltaTop < (0.5 * viewPortDimension) &&
deltaBottom > (0.5 * viewPortDimension);
},
),
step 3:
Add the IndexedWidgetBuilder , which builds the children on demand. It is just like the ListView.builder.
InViewNotifierList(
isInViewPortCondition:(...){...},
itemCount: 10,
builder: (BuildContext context, int index) {
return child;
}
),
step 4:
Use the InViewNotifierWidget to get notified if the required widget is currently in-view or not.
The InViewNotifierWidget consists of the following properties:
-
id: a required String property. This should be unique for every widget that wants to get notified. -
builder: Signature for a function that creates a widget for a given index. The function that defines and returns the widget that should be notified as inView. See InViewNotifierWidgetBuilder. -
child: The child widget to pass to the builder.
InViewNotifierWidget(
id: 'unique-Id',
builder: (BuildContext context, bool isInView, Widget child) {
return Container(
child: Text(
isInView ? 'in view' : 'not in view',
),
);
},
)
That's it, done!
A complete code:
InViewNotifierList(
isInViewPortCondition:
(double deltaTop, double deltaBottom, double vpHeight) {
return deltaTop < (0.5 * vpHeight) && deltaBottom > (0.5 * vpHeight);
},
itemCount: 10,
builder: (BuildContext context, int index) {
return InViewNotifierWidget(
id: '$index',
builder: (BuildContext context, bool isInView, Widget child) {
return Container(
height: 250.0,
color: isInView ? Colors.green : Colors.red,
child: Text(
isInView ? 'Is in view' : 'Not in view',
),
);
},
);
},
);
Run the example app provided and check out the folder for complete code.
Types of Notifiers
- InViewNotifierList: builds a ListView and notifies when the widgets are on screen within a provided area.
- InViewNotifierCustomScrollView: builds a CustomScrollView and notifies when the widgets are on screen within a provided area.
Properties
-
isInViewPortCondition: [Required] The function that defines the area within which the widgets should be notified as in-view. -
initialInViewIds: The String list of unique ids of the child widgets that should be initialized as in-view when the list view is built for the first time. -
contextCacheCount: The number of widget's contexts theInViewNotifierListshould stored/cached for the calculations thats needed to be done to check if the widgets are in-view or not. Defaults to 10 and should be greater than 1. This is done to reduce the number of calculations being performed.If using a InViewNotifierCustomScrollView with a
SliverGridincrease thecontextCacheCountto more than number of grid items visible in the screen. See Custom Scroll View example in example folder. -
endNotificationOffset: The distance from the bottom of the list where theonListEndReachedshould be invoked. Defaults to the end of the list i.e 0.0. -
onListEndReached: The function that is invoked when the list scroll reaches the end or theendNotificationOffsetif provided. -
throttleDuration: The duration to be used for throttling the scroll notification. Defaults to 200 milliseconds.
Migration from v0.0.4 to v1.0.0
-
The
InViewNotifierListuses an IndexWidgetBuilder instead of thechildrenproperty just like the ListView.builder. The rest all properties as same as the ListView.builder. -
Previously you had to add the widget's
contextand its Stringidto theInViewStatethat you want to be notified whether it is in-view or not. Now you can directly make use of theInViewNotifierWidgetto get notified if the required widget is currently in-view or not. Check the example provided.
Credits:
Thanks to Didier Boelens for the raw solution.


