alirizaadiyahsi / Nucleus
Licence: mit
Vue startup application template that uses ASP.NET Core API layered architecture at the back-end and JWT based authentication
Stars: ✭ 276
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Nucleus
Angular Asp.netcorewebapi Mysql Crud Project
Angular 5 + ASP.Net Core 2.0 WebAPI + MySQL CRUD Sample
Stars: ✭ 22 (-92.03%)
Mutual labels: swagger, entity-framework-core, asp-net-core, jwt-authentication
Kodkod
https://github.com/alirizaadiyahsi/Nucleus Web API layered architecture startup template with ASP.NET Core 2.1, EF Core 2.1 and Vue Client
Stars: ✭ 45 (-83.7%)
Mutual labels: swagger, entity-framework-core, asp-net-core, jwt-authentication
Fanray
A blog built with ASP.NET Core
Stars: ✭ 117 (-57.61%)
Mutual labels: entity-framework-core, asp-net-core, vuetify
MinimalApi
ASP.NET Core 7.0 - Minimal API Example - Todo API implementation using ASP.NET Core Minimal API, Entity Framework Core, Token authentication, Versioning, Unit Testing, Integration Testing and Open API.
Stars: ✭ 156 (-43.48%)
Mutual labels: entity-framework-core, asp-net-core, jwt-authentication
N-Tier-Architecture
This is a n-layer architecture based on Common web application architectures.
Stars: ✭ 105 (-61.96%)
Mutual labels: entity-framework-core, asp-net-core
ASP.NET-CORE-MVC-Sample-Registration-Login
C# Asp.Net Core MVC Sample Registration/Login/Email Activation Form with MsSQL Server/Entity Framework/Onion Architecture
Stars: ✭ 37 (-86.59%)
Mutual labels: entity-framework-core, asp-net-core
ASPCore.BlazorCrud
CRUD Using Blazor And Entity Framework Core
Stars: ✭ 39 (-85.87%)
Mutual labels: entity-framework-core, asp-net-core
eixample
Multi-Tenant .NET 6 Architecture (Angular, Vue, React)
Stars: ✭ 61 (-77.9%)
Mutual labels: entity-framework-core, asp-net-core
RCM
RCM is a simple CRM application designed for Auto Parts Store made with ASP.NET Core based on DDD, CQRS and SOLID Principles.
Stars: ✭ 29 (-89.49%)
Mutual labels: entity-framework-core, asp-net-core
BookCart
An e-commerce application for an online book store.
Stars: ✭ 116 (-57.97%)
Mutual labels: entity-framework-core, asp-net-core
CleanArchitecture-Template
This is a solution template for Clean Architecture and CQRS implementation with ASP.NET Core.
Stars: ✭ 60 (-78.26%)
Mutual labels: asp-net-core, jwt-authentication
SQLiteEncryptionUsingEFCore
SQLite Encryption using Entity Framework Core (EFCore)
Stars: ✭ 42 (-84.78%)
Mutual labels: entity-framework-core, asp-net-core
symfony5-jwt-restapi
API for Meeting app development
Stars: ✭ 21 (-92.39%)
Mutual labels: swagger, jwt-authentication
Sitko.Core
Sitko.Core is a set of libraries to help build .NET Core applications fast
Stars: ✭ 46 (-83.33%)
Mutual labels: entity-framework-core, asp-net-core
QueryNinja
Framework for dynamic query building regardless of the source and target.
Stars: ✭ 19 (-93.12%)
Mutual labels: entity-framework-core, asp-net-core
chatle
chat le with ASP.NET Core
Stars: ✭ 20 (-92.75%)
Mutual labels: entity-framework-core, asp-net-core
Volvox.Helios-old
Powerful, modular, web-managed, open-source Discord bot created by a community for communities.
Stars: ✭ 51 (-81.52%)
Mutual labels: entity-framework-core, asp-net-core
Notify.Me
Simple host application to provide send/receive feature for any kind of notifications and messages between client(s) and the host. The application is based on ASP.NET Core and SignalR to demostrate some features of these things...
Stars: ✭ 28 (-89.86%)
Mutual labels: entity-framework-core, asp-net-core
simple-blog-back
Back-End for Simple Blog
Stars: ✭ 36 (-86.96%)
Mutual labels: entity-framework-core, asp-net-core

Nucleus
Web API startup template with a Vue Client application.
Requirements
- Vue CLI v3.x or later.
- Nodejs v10.x or later.
- Visual Studio 2019 v16.3 or later for Windows.
- Visual Studio 2019 for Mac v8.3 or later for macOS.
How to Start?
Local Environment
- Select
Nucleus.Web.Apiproject "Set as Startup Project" - Open "Package Manager Console" and select default project as
src/Nucleus.EntityFramework - Run
update-databasecommand to create database. - Run(F5 or CTRL+F5) Web API project first
- Run
yarncommand at locationsrc/Nucleus.Web.Vueto install npm packages. - Run
yarn servecommand to run Vue application. - Admin user name and password :
admin/123qwe
Run with Docker
- Run
docker-compose buildcommand. - Run
docker-compose up -dcommand to run application. - Go to
http://localhost:36221
To change the environment
- Run
docker-compose -f docker-compose-production.yml buildcommand. - Run
docker-compose -f docker-compose-production.yml up -dcommand - Go to
http://localhost:36211
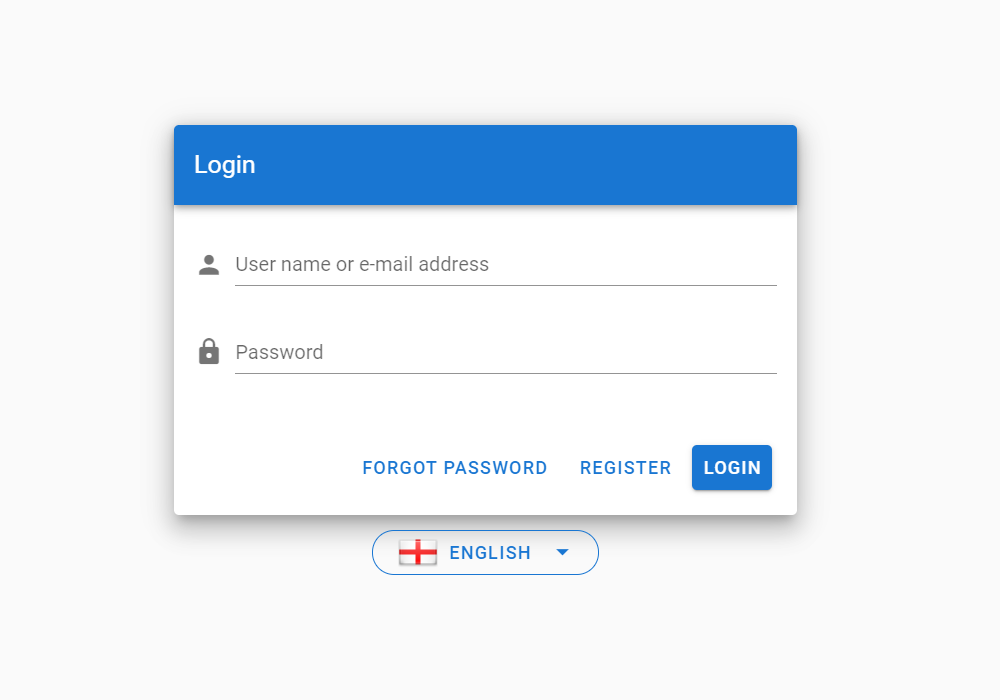
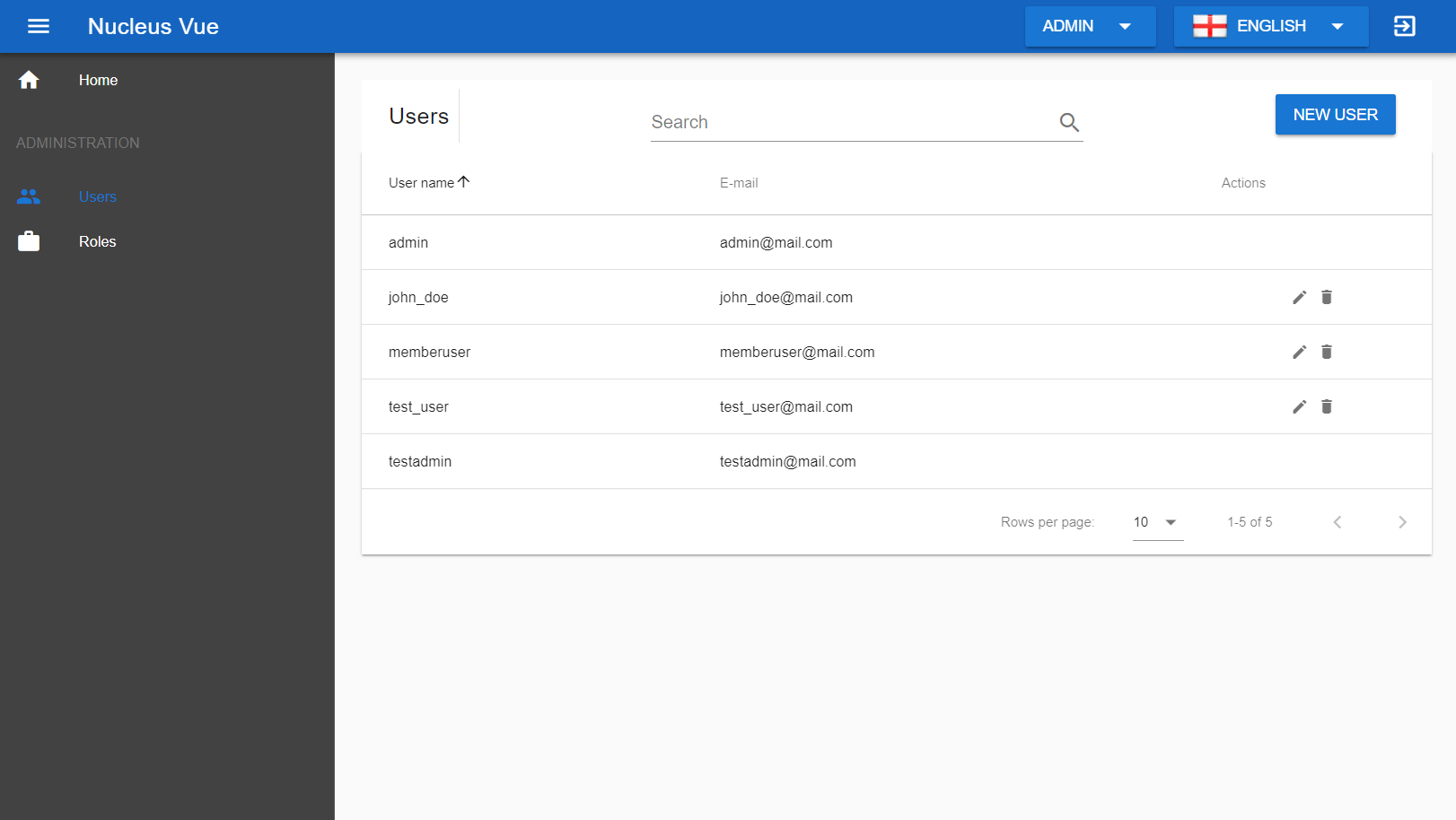
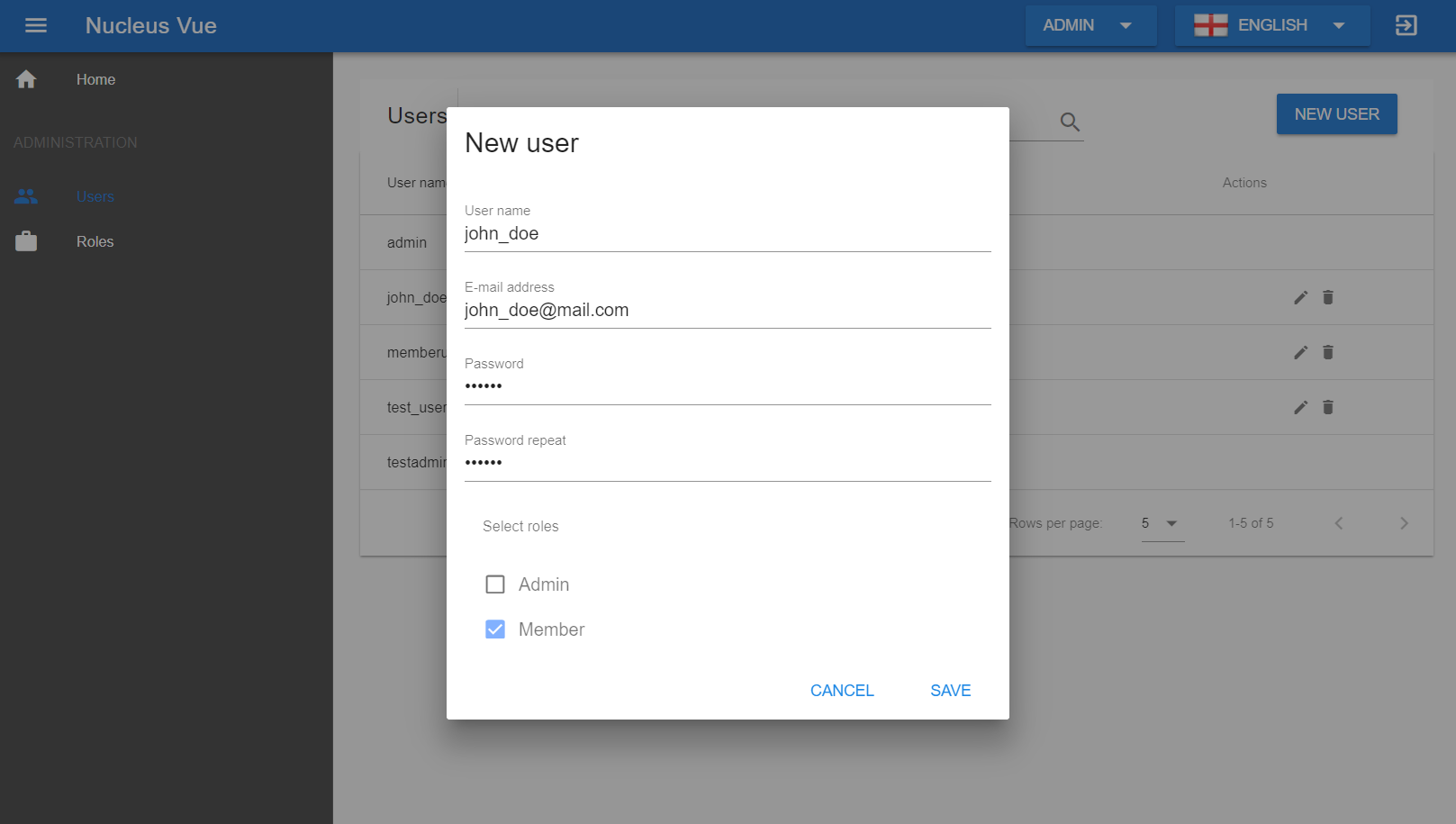
Vue Application Screenshots
Login Page

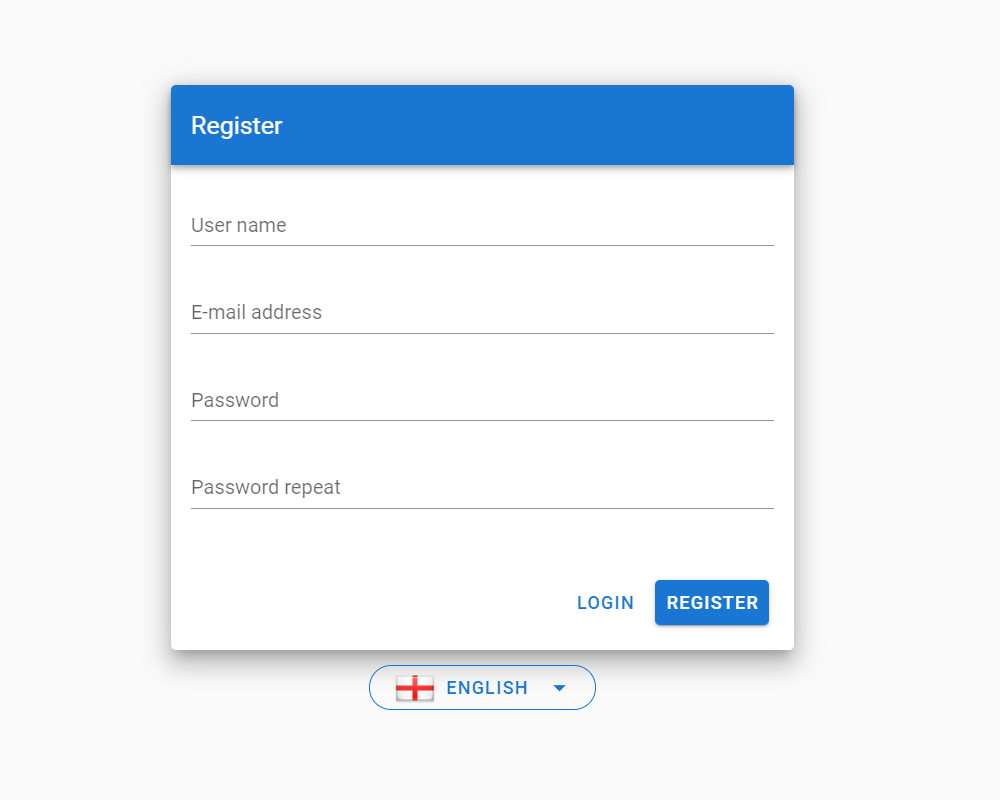
Register Page

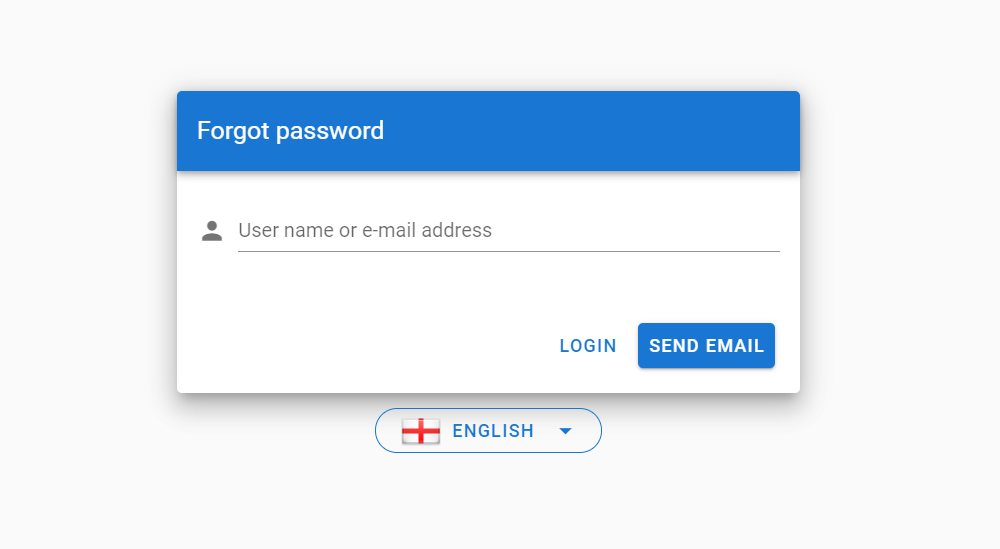
Forgot Password Page

List Pages

Create/Edit Pages

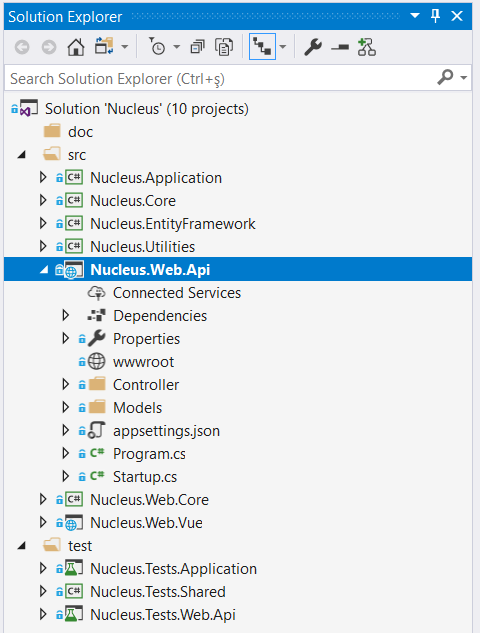
ASP.NET Core Web API
Project solution:

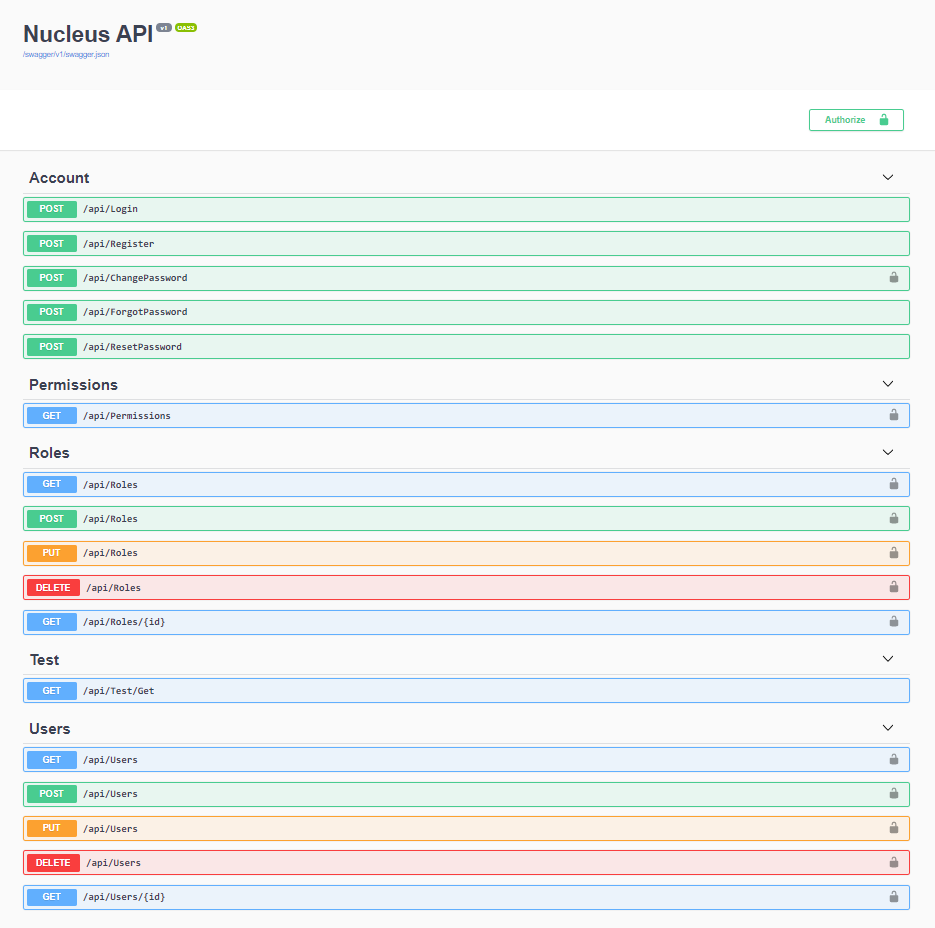
Swagger UI

Document
Swagger UI Authorize
You can login on swagger ui by using a bearer token. So you can make requests to authorized end-points. Check the following steps.
- In swagger ui, execute
api/loginto get a bearer token. - Copy bearer token that is in
api/loginresponse. - Click
Authorizebutton in swagger ui page. - Enter the token like
Bearer <token>and clickAuthorize. - Now you can make requests to authorized end-points.
Adding New Language
- Add json file to store language keys and values to
Nucleus\src\Nucleus.Web.Vue\src\assets\localizations\your_language.json - Copy
en.jsoncontent and translate the values to target language. - Add country flag to
Nucleus.Web.Vue\src\assets\images\icons\flags\your_country.png. Get images from http://www.iconarchive.com/show/flag-icons-by-gosquared.html - Add language to language selection menu in
Nucleus\src\Nucleus.Web.Vue\src\account\account-layout.vueandNucleus\src\Nucleus.Web.Vue\src\admin\components\menu\top-menu\top-menu.vuelike following
account-layout.vue
<v-menu>
<template v-slot:activator="{ on }">
<v-btn color="primary" dark outlined rounded v-on="on">
<img :src="require('@/assets/images/icons/flags/' + selectedLanguage.languageCode + '.png')" class="mr-2 ml-1" />
{{selectedLanguage.languageName}}
<v-icon dark class="ml-3">mdi-menu-down</v-icon>
</v-btn>
</template>
<v-list>
<v-list-item @click="changeLanguage('en', 'English')">
<img src="@/assets/images/icons/flags/en.png" class="mr-2" />
<v-list-item-title>English</v-list-item-title>
</v-list-item>
<v-list-item @click="changeLanguage('tr', 'Türkçe')">
<img src="@/assets/images/icons/flags/tr.png" class="mr-2" />
<v-list-item-title>Türkçe</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
top-menu.vue
<v-menu>
<template v-slot:activator="{ on }">
<v-btn color="primary" v-on="on">
<img :src="require('@/assets/images/icons/flags/' + selectedLanguage.languageCode + '.png')" class="mr-2 ml-1" />
{{selectedLanguage.languageName}}
<v-icon dark class="ml-3">mdi-menu-down</v-icon>
</v-btn>
</template>
<v-list>
<v-list-item @click="changeLanguage('en', 'English')">
<img src="@/assets/images/icons/flags/en.png" class="mr-2" />
<v-list-item-title>English</v-list-item-title>
</v-list-item>
<v-list-item @click="changeLanguage('tr', 'Türkçe')">
<img src="@/assets/images/icons/flags/tr.png" class="mr-2" />
<v-list-item-title>Türkçe</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
Adding New Permission
- All definitions are made in
DefaultPermissions. - First add permission name as const like
public const string PermissionNameABC = "Permissions_ABC";. - Add a permission entity that type
Permission.csclass and give a hard-coded guid id. - Last, add this permission variable to
DefaultPermissions.All()method.
Tags & Technologies
- ASP.NET Core Web API
- Entity Framework Core
- ASP.NET Core Identity
- JWT (Bearer Token) Based Authentication
- Automapper
- Serilog
- Swagger
- ASP.NET Core Test Host
- Authorization & Authentication
- Exception Handling & Logging
- Vue.js
- Vue Router
- Vuetify
- Vue i18n
Lincense
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
