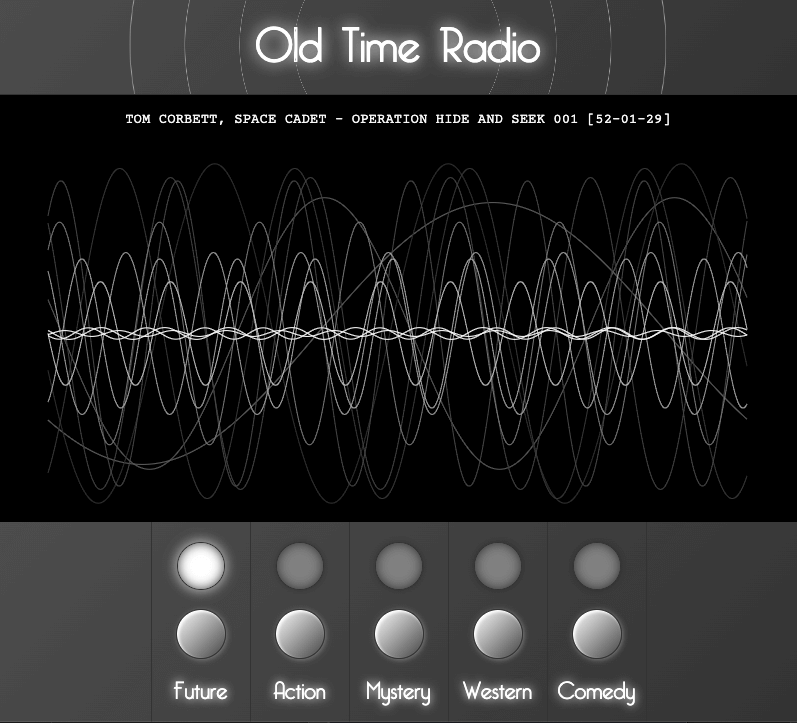
Old Time Radio
You can see this code running now at https://oldtime.radio
There are thousands of classic radio shows from the 1930s, 40s and 50s available on The Internet Archive, so I've made an internet radio station for them!
The server-side components of the site are written in Node.js. When the site starts up it reads this configuration file, which contains a list of the various radio shows that the site will broadcast. The site then uses the Internet Archive's metadata API to get a list of the individual episodes that are available for each show, together with the mp3 file urls for each one.
The configuration file also contains a list of channels (eg Comedy, Western, Action) and specifies which shows should be played on each one. A playlist is generated for each channel, alternating the shows with vintage radio commercials to make the listening experience more authentic. The commercials are sometimes more entertaining than the shows themselves, being very much of their time.
The audio that your hear on the site is streamed directly from The Internet Archive, my site does not host any of the content. The Same-Origin Policy often limits what websites can do with remotely hosted media. Typically such media can be displayed by other websites, but not accessed by any scripts running on those sites. However the Internet Archive explicitly allows script access to their audio files by including the following header in their HTTP responses:
Access-Control-Allow-Origin: *
This allowed me to write some JavaScript to analyse the audio signal in real-time and produce a satisfying visualisation, making the site more interesting to look at:
TODO List
- Add some music channels
Bugs
- CSS rule for div height: 100% breaks some browser extensions
- Very long show titles don't wrap in message div
Visualiser Improvements https://ia800301.us.archive.org/31/items/ScreenGuildTheater/Sgt_47-11-03_ep360_The_Secret_Life_of_Walter_Mitty.mp3