PageStepIndicator was built from existing StepIndicator library developed by Layerlre . I needed a page indicator that can display title and at the same time have a transparent border, but I couldn't find one. So I modified the existing StepIndicator's source code to suit my needs, and shamelessly published it as a new library.
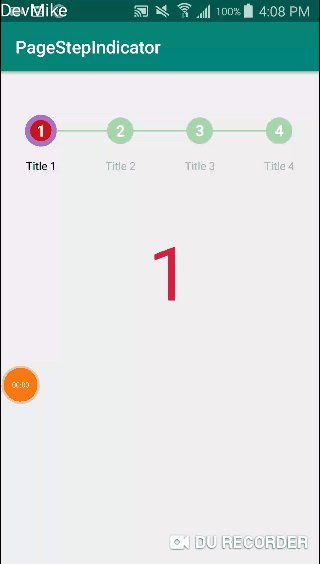
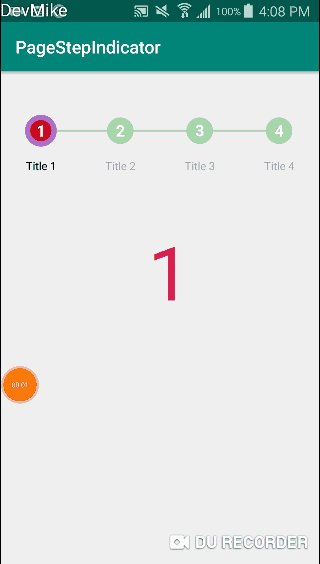
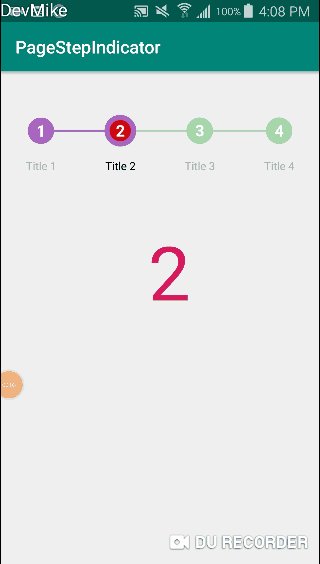
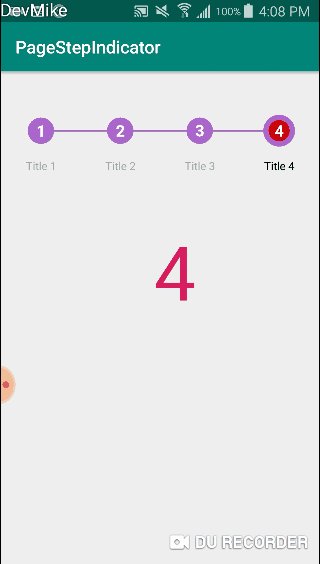
Preview
How To Use
- Add
PageStepIndicatorto your app.
Add it to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add the dependency
dependencies {
implementation 'com.github.devmike01:pagestepindicator:2.0.1-beta01'
}- Add
PageStepIndicatorto your layout. E.g:
<devmike.jade.com.PageStepIndicatorImpl
app:pgTitles="@array/titles"
app:pgTitleTextSize="15sp"
app:pgStrokeAlpha="255"
app:pgRadius="15dp"
app:pgCurrentStepColor="@android:color/holo_red_dark"
app:pgTextColor="@android:color/white"
app:pgStepColor="@android:color/holo_purple"
android:id="@+id/page_stepper"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>-
Create a pager adapter by extending
FragmentStatePagerAdapterorFragmentPagerAdapter. -
Setup the adapter with your viewpager.
-
Call
setupWithViewPager(ViewPager)fromPageStepIndicatorand pass the instance of your viewpager as an argument to it.
That's all. You can customize it the way you want.
Customization
pgStepColorColor of the step indicatorpgCurrentStepColorColor of the current steppgBackgroundColorBackground color of the step indicatorpgTextColorActive step position colorpgSecondaryTextColorInactive step position colorpgRadiusRadius of the step indicatorpgStrokeWidthStroke Width of a current steppgStepCountSize of step (With out ViewPager)pgTitlesTitle of pagespgActiveTitleColorCurrent color of page's titlepgInActiveTitleColorColor of your previous or future page's titlepgTitleTextSizeSize of your page's titlepgLineHeightHeight of indicator linepgStrokeAlphaOpacity of current stroke(255 means the color is solid)
License
Copyright 2018 Oladipupo Gbenga
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.