kieranb662 / Partitionkit
Licence: mit
A SwiftUI Library for creating resizable partitions for View Content.
Stars: ✭ 196
Programming Languages
swift
15916 projects
Labels
Projects that are alternatives of or similar to Partitionkit
Swift Package Manager Ios
Example of how to use SPM v4 to manage iOS dependencies
Stars: ✭ 134 (-31.63%)
Mutual labels: swift-package-manager
Kvkcalendar
A most fully customization calendar and timeline library for iOS 📅
Stars: ✭ 160 (-18.37%)
Mutual labels: swift-package-manager
L10n Swift
Localization of the application with ability to change language "on the fly" and support for plural form in any language.
Stars: ✭ 177 (-9.69%)
Mutual labels: swift-package-manager
Ducttape
📦 KeyPath dynamicMemberLookup based syntax sugar for Swift.
Stars: ✭ 138 (-29.59%)
Mutual labels: swift-package-manager
Cdmarkdownkit
An extensive Swift framework providing simple and customizable markdown parsing.
Stars: ✭ 158 (-19.39%)
Mutual labels: swift-package-manager
Simplycoreaudio
A Swift framework that aims to make Core Audio use less tedious in macOS
Stars: ✭ 167 (-14.8%)
Mutual labels: swift-package-manager
Sliders Swiftui
Collection of unique fully customizable SwiftUI sliders, joysticks, trackpads and more!
Stars: ✭ 132 (-32.65%)
Mutual labels: swift-package-manager
Watchshaker
Simple motion detector for ⌚️ (watchOS) shake gesture.
Stars: ✭ 184 (-6.12%)
Mutual labels: swift-package-manager
Clendar
Clendar - universal calendar app. Written in SwiftUI. Available on App Store
Stars: ✭ 153 (-21.94%)
Mutual labels: swift-package-manager
Carekit
CareKit is an open source software framework for creating apps that help people better understand and manage their health.
Stars: ✭ 2,142 (+992.86%)
Mutual labels: swift-package-manager
Calendarkit
📅 Calendar for Apple platforms in Swift
Stars: ✭ 2,049 (+945.41%)
Mutual labels: swift-package-manager
Licenseplist
A license list generator of all your dependencies for iOS applications
Stars: ✭ 1,996 (+918.37%)
Mutual labels: swift-package-manager
Multipeer
📱📲 A wrapper for the MultipeerConnectivity framework for automatic offline data transmission between devices
Stars: ✭ 170 (-13.27%)
Mutual labels: swift-package-manager
Opencombine
Open source implementation of Apple's Combine framework for processing values over time.
Stars: ✭ 2,040 (+940.82%)
Mutual labels: swift-package-manager
Swift Docker
Build & test your swift packages using docker - `swift docker test`
Stars: ✭ 179 (-8.67%)
Mutual labels: swift-package-manager
Coregpx
A library for parsing and creation of GPX location files. Purely Swift.
Stars: ✭ 132 (-32.65%)
Mutual labels: swift-package-manager
Flexcolorpicker
Modern color picker library written in Swift 5 that can be easily extended and customized. It aims to provide great UX and performance with stable, quality code.
Stars: ✭ 164 (-16.33%)
Mutual labels: swift-package-manager
Gitbuddy
Your buddy in managing and maintaining GitHub repositories, and releases. Automatically generate changelogs from issues and merged pull-requests.
Stars: ✭ 184 (-6.12%)
Mutual labels: swift-package-manager
Carting
🚘 A simple tool for updating Carthage script phase
Stars: ✭ 182 (-7.14%)
Mutual labels: swift-package-manager
Langserver Swift
A Swift implementation of the open Language Server Protocol.
Stars: ✭ 171 (-12.76%)
Mutual labels: swift-package-manager
Partition Kit
Recently Featured In Top 10 Trending Android and iOS Libraries in October and in 5 iOS libraries to enhance your app!
What is PartitionKit?
- It is the solution to the need for composable and dynamically sized user interface content in SwiftUI.
- also the first piece of software I have ever made into a library so please be gentle(both with use cases and with my heart).
What PartitionKit is not ?
- PartitionKit is not a means to work with an form of stored data, this is not for partitioning hard drives or any other type of formattable data drive.
Requirements
PartitionKit as a default requires the SwiftUI Framework to be operational, as such only these platforms are supported:
- macOS 10.15 or Greater
- iOS 13 or Greater
- tvOS 13 or Greater
- watchOS 6 or Greater
How To Add To Your Project
- Snag that URL from the github repo
- In Xcode -> File -> Swift Packages -> Add Package Dependencies
- Paste the URL Into the box
- Specify the minimum version number (This is new so 1.0.0 and greater will work).
Less Than 2 Minute Tutorial Video
How To Use
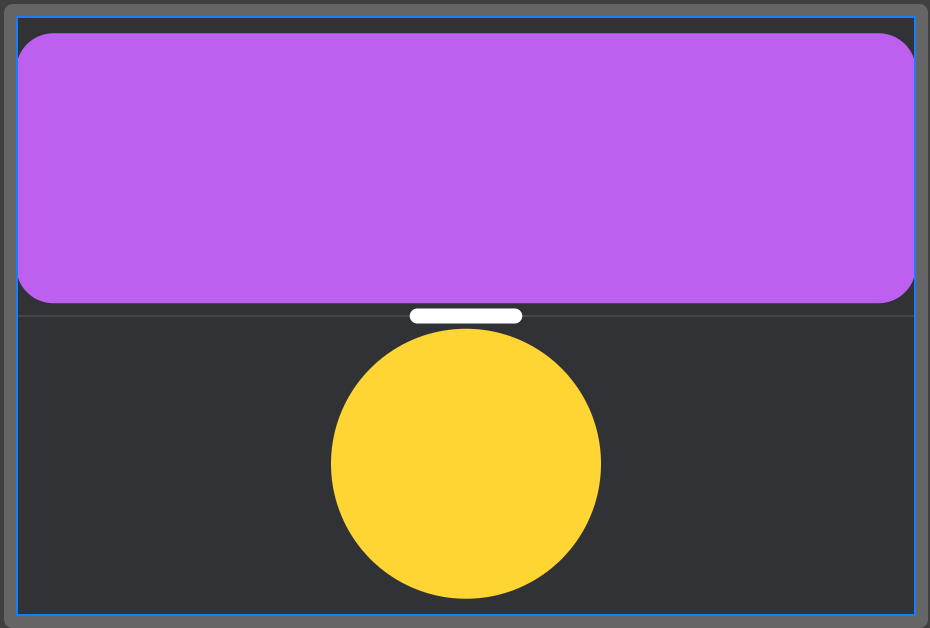
Vertical Partition
- Decide on what view you would like to have on
Top, which you would like to have on theBottomand optionally aHandleto be used to drag the partitions to different sizes. - Do This
VPart(top: {
MyTopView()
}, bottom: {
MyBottomView()
}) {
MyHandle()
}
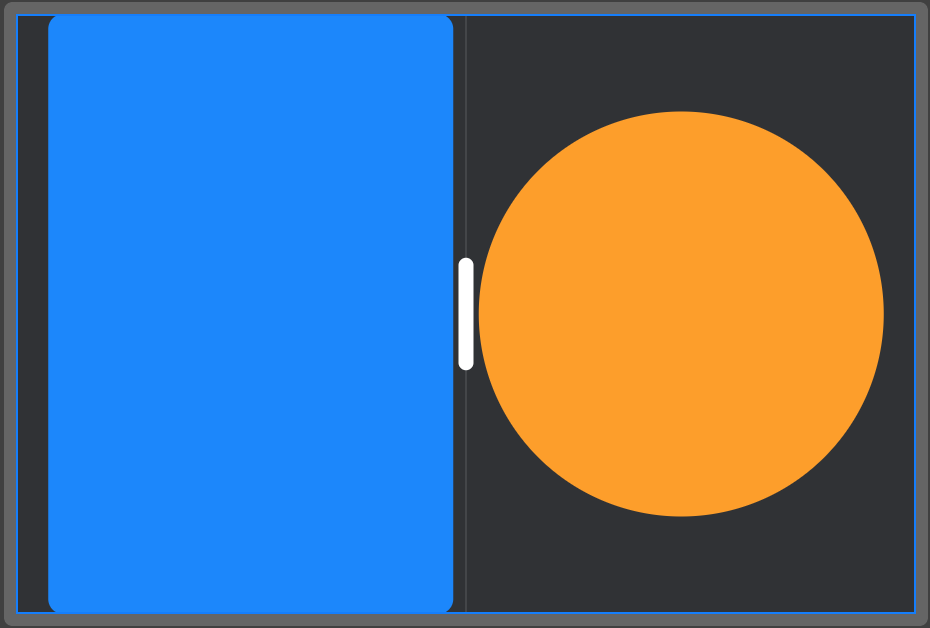
Horizontal Partition
- Decide on what view you would like to have on
Left, which you would like to have on theRightand optionally aHandleto be used to drag the partitions to different sizes. - Do This
HPart(left: {
MyLeftView()
}, right: {
MyRightView()
}) {
MyHandle()
}
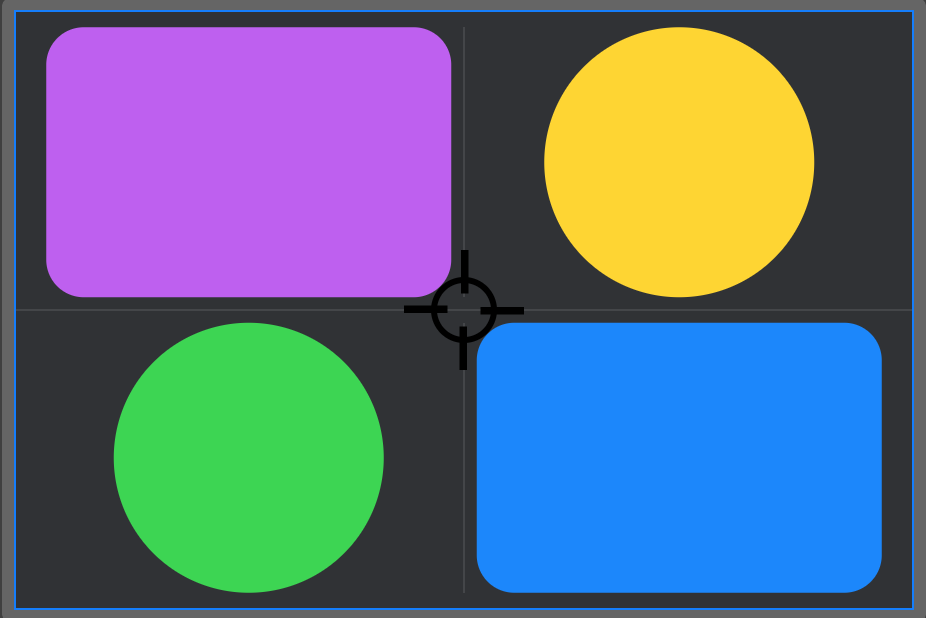
GridPartition
- Decide on what Views will go in each corner
TopLeft,TopRight,BottomLeft,BottomRightand optionally aHandlefor the user to drag and resize the views with. - Do this
GridPart(topLeft: {
MyTopLeftView()
}, topRight: {
MyTopRightView()
}, bottomLeft: {
MyBottomLeftView()
}, bottomRight: {
MyBottomRightView()
}) {
MyHandle()
}
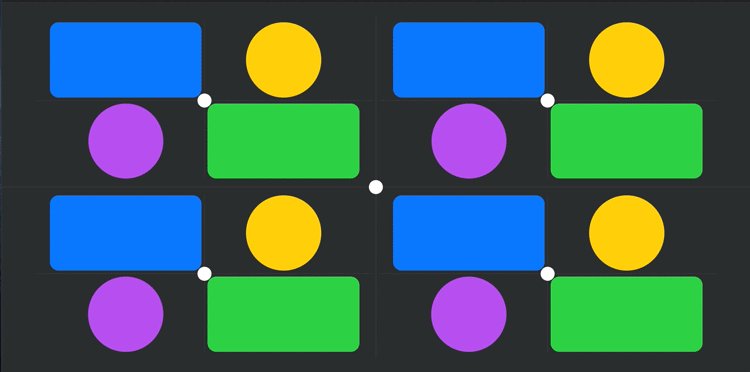
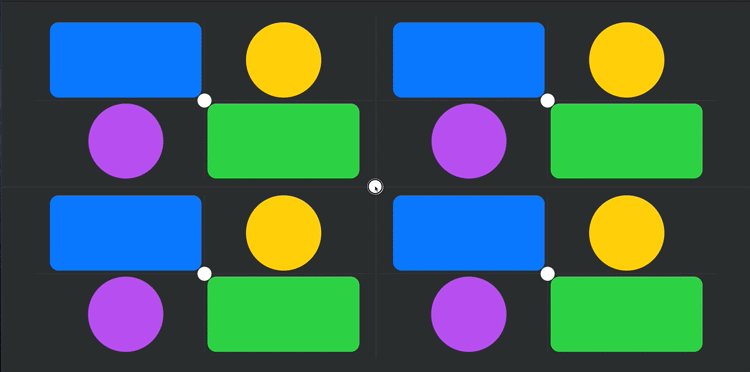
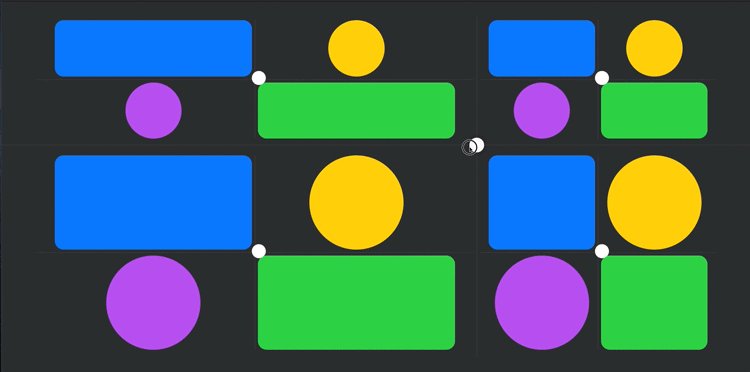
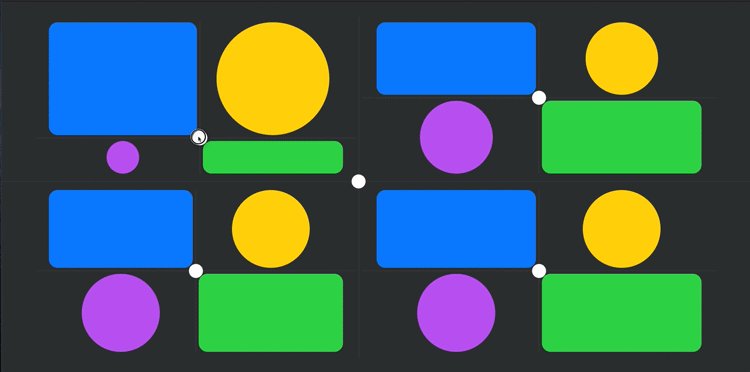
Examples
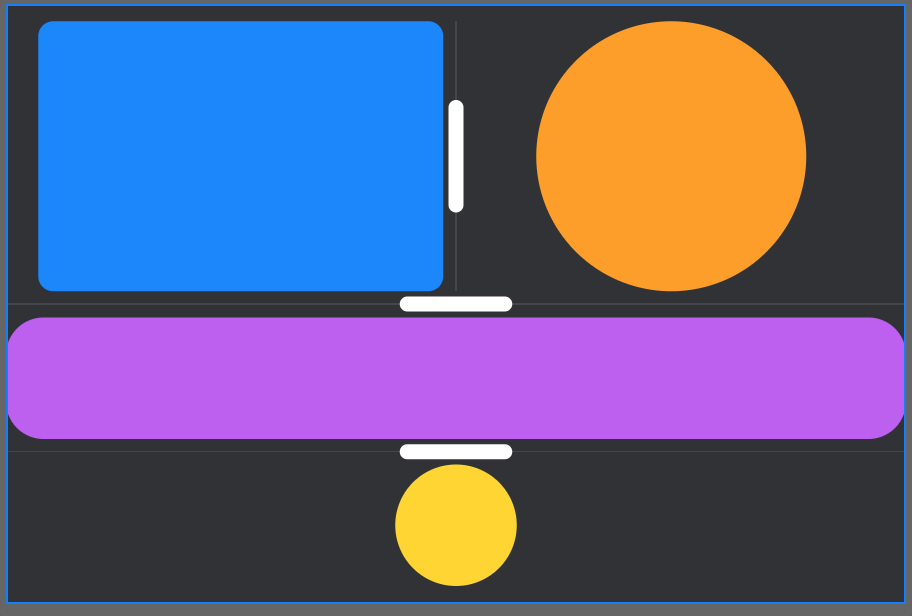
Copy and Paste this I have added Named pictures for how the views should look, Im using dark mode so light mode colors may look different.
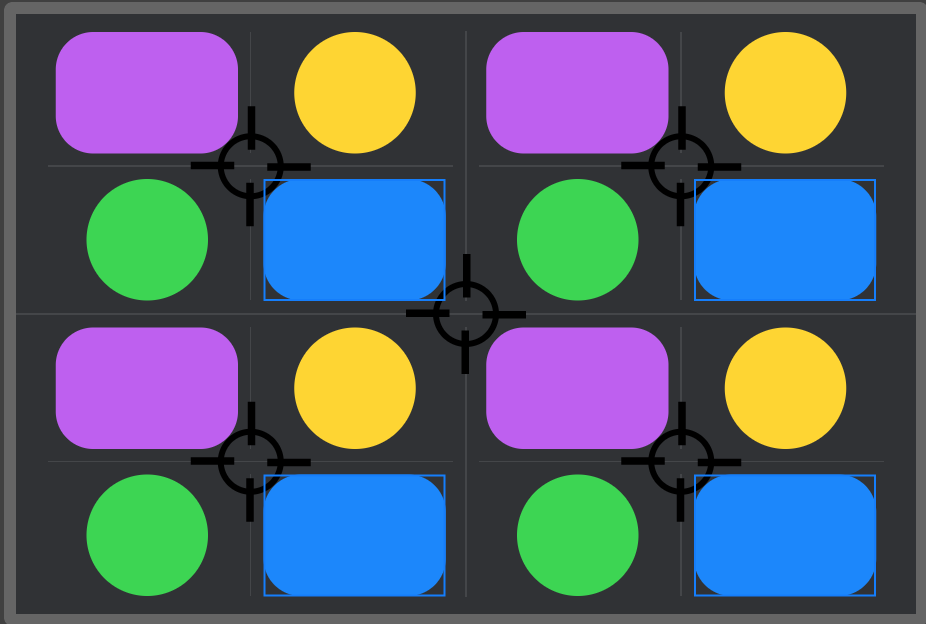
| HPart | VPart | GridPart | NestGrids | Mixed |
|---|---|---|---|---|
 |
 |
 |
 |
 |
import SwiftUI
import PartitionKit
struct ContentView: View {
var vExample: some View {
VPart(top: {
RoundedRectangle(cornerRadius: 25).foregroundColor(.purple)
}) {
Circle().foregroundColor(.yellow)
}
}
var hExample: some View {
HPart(left: {
RoundedRectangle(cornerRadius: 10).foregroundColor(.blue)
}) {
Circle().foregroundColor(.orange)
}
}
var nestedExample: some View {
VPart(top: {
hExample
}) {
vExample
}
}
var gridExample: some View {
GridPart(topLeft: {
RoundedRectangle(cornerRadius: 25).foregroundColor(.purple)
}, topRight: {
Circle().foregroundColor(.yellow)
}, bottomLeft: {
Circle().foregroundColor(.green)
}) {
RoundedRectangle(cornerRadius: 25).foregroundColor(.blue)
}
}
var nestedGridsExample: some View {
GridPart(topLeft: {
gridExample
}, topRight: {
gridExample
}, bottomLeft: {
gridExample
}) {
gridExample
}
}
var body: some View {
nestedExample
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Todo
- Add in constraints so that partitions will not cause negative frame values that invert the views when the handle is dragged beyond the frame of the container
- Add more customizability to initial layouts
- Add a
ListStyle grid collection layout that can be initiated with a list of Identifiable data elements. - General cleanup, some stuff was not meant to be left in, i will find it at some point.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].