mxstbr / Passport Magic Login
Licence: mit
Passwordless authentication with magic links for Passport.js.
Stars: ✭ 493
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Passport Magic Login
Mern Boilerplate
Fullstack boilerplate with React, Redux, Express, Mongoose, Passport Local, JWT, Facebook and Google OAuth out of the box.
Stars: ✭ 112 (-77.28%)
Mutual labels: express, authentication, passport
Mern Stack Authentication
Secure MERN Stack CRUD Web Application using Passport.js Authentication
Stars: ✭ 60 (-87.83%)
Mutual labels: express, authentication, passport
Auth Jwt
A demo to learn JWT by reverse engineering
Stars: ✭ 208 (-57.81%)
Mutual labels: express, authentication
Mern Passport
A boilerplate example of using passport.js for authenticating a MERN application
Stars: ✭ 214 (-56.59%)
Mutual labels: express, passport
Express Graphql Mongodb Boilerplate
A boilerplate for Node.js apps / GraphQL-API / Authentication from scratch - express, graphql - (graphql compose), mongodb (mongoose).
Stars: ✭ 288 (-41.58%)
Mutual labels: express, authentication
Feathers Vue
A boiler plate template using Feathers with Email Verification, Vue 2 with Server Side Rendering, stylus, scss, jade, babel, webpack, ES 6-8, login form, user authorization, and SEO
Stars: ✭ 195 (-60.45%)
Mutual labels: express, authentication
Express Graphql Boilerplate
Express GraphQL API with JWT Authentication and support for sqlite, mysql, and postgresql
Stars: ✭ 201 (-59.23%)
Mutual labels: express, authentication
Express Mongoose Es6 Rest Api
💥 A boilerplate application for building RESTful APIs Microservice in Node.js using express and mongoose in ES6 with code coverage and JsonWebToken Authentication
Stars: ✭ 2,811 (+470.18%)
Mutual labels: express, authentication
React With Wordpress
🔥 Example of react application to access WordPress REST API
Stars: ✭ 137 (-72.21%)
Mutual labels: express, authentication
Nest Angular
NestJS, Angular 6, Server Side Rendering (Angular Universal), GraphQL, JWT (JSON Web Tokens) and Facebook/Twitter/Google Authentication, Mongoose, MongoDB, Webpack, TypeScript
Stars: ✭ 307 (-37.73%)
Mutual labels: express, passport
Securing Restful Apis With Jwt
How to secure a Nodejs RESTful CRUD API using JSON web tokens?
Stars: ✭ 301 (-38.95%)
Mutual labels: express, authentication
Ecommerce Site Template
A beautiful e-commerce template powered by React, Redux and other modern web tech.
Stars: ✭ 167 (-66.13%)
Mutual labels: express, passport
Express Mongodb Rest Api Boilerplate
A boilerplate for Node.js apps / Rest API / Authentication from scratch - express, mongodb (mongoose).
Stars: ✭ 153 (-68.97%)
Mutual labels: express, authentication
Saas
Build your own SaaS business with SaaS boilerplate. Productive stack: React, Material-UI, Next, MobX, WebSockets, Express, Node, Mongoose, MongoDB. Written with TypeScript.
Stars: ✭ 2,720 (+451.72%)
Mutual labels: express, passport
Node Express Mongoose Passport Jwt Rest Api Auth
Node, express, mongoose, passport and JWT REST API authentication example
Stars: ✭ 146 (-70.39%)
Mutual labels: express, passport
Hackathon Starter Kit
A Node-Typescript/Express Boilerplate with Authentication(Local, Github, Facebook, Twitter, Google, Dropbox, LinkedIn, Discord, Slack), Authorization, and CRUD functionality + PWA Support!
Stars: ✭ 242 (-50.91%)
Mutual labels: express, authentication
Express Rest Api Boilerplate
Express REST API with JWT Authentication and support for sqlite, mysql, and postgresql
Stars: ✭ 384 (-22.11%)
Mutual labels: express, authentication
Permit
An unopinionated authentication library for building Node.js APIs.
Stars: ✭ 1,654 (+235.5%)
Mutual labels: express, authentication
Nodejs Notes App
A web app to create notes, and save it using Mongodb, plus authentication using passport.
Stars: ✭ 130 (-73.63%)
Mutual labels: express, passport
Passwordless authentication with magic links for Passport.js 🔑
- User signup and login without passwords
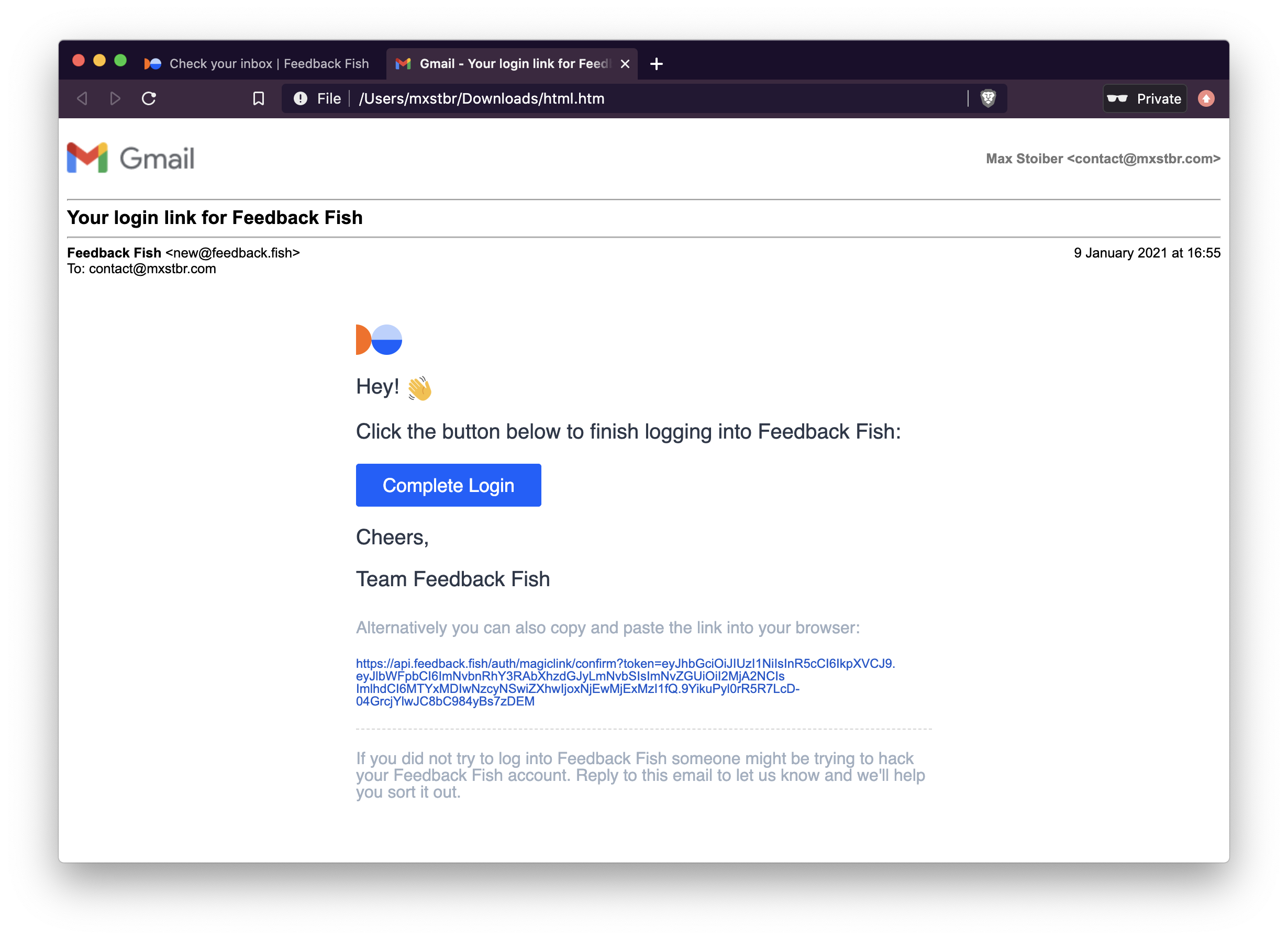
- Supports magic links sent via email, SMS or any other method you prefer
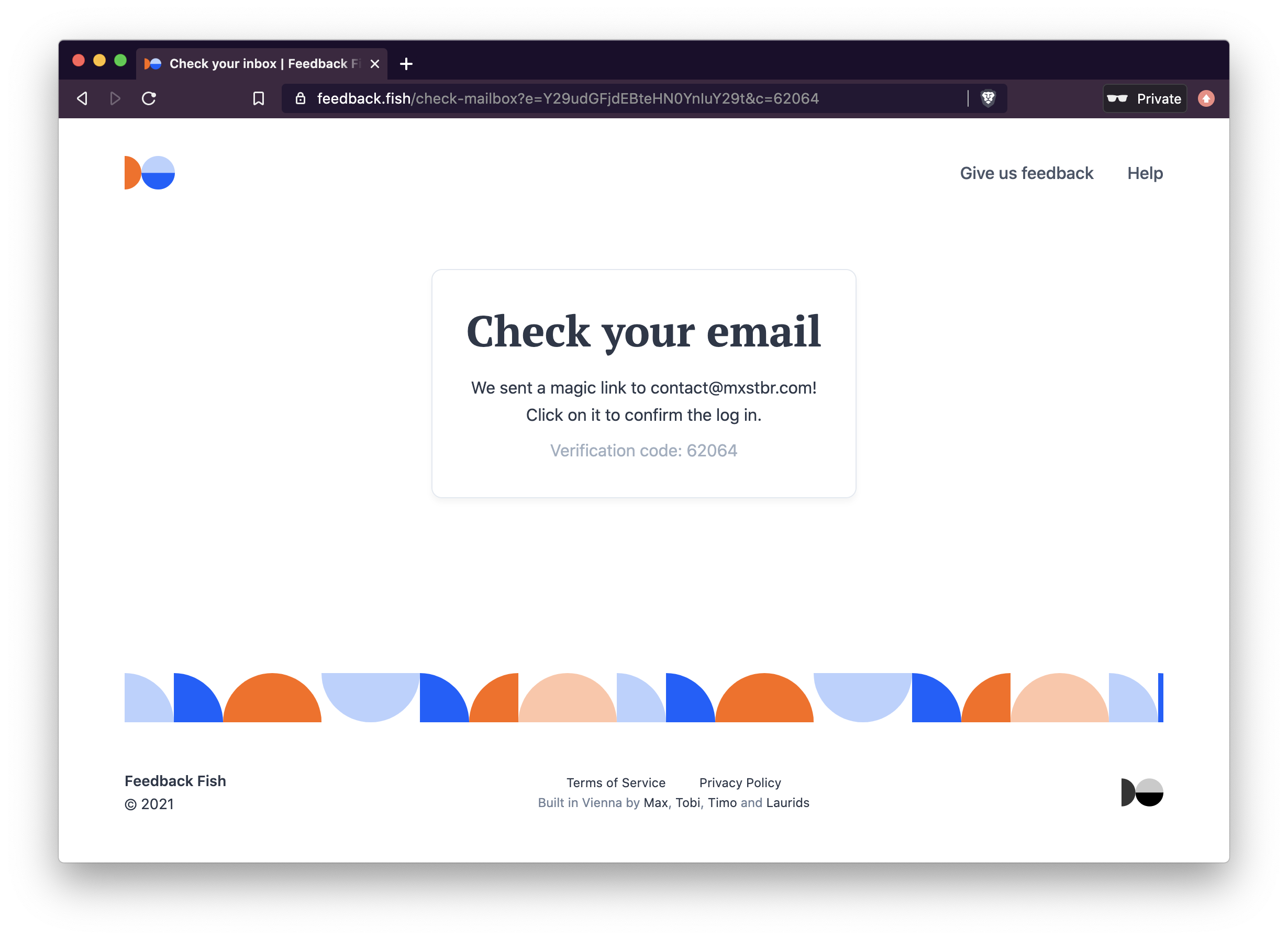
- User interface agnostic: all you need is an input and a confirmation screen
- Handles secure token generation, expiration and confirmation
Originally implemented by Tobias Lins for Splitbee and eventually extracted for Feedback Fish:
Usage
To use magic link authentication, you have to:
- Setup the Passport strategy and Express routes on your server
- POST a request with the users email or phone number from the client once they have entered it into the login input
Installation
npm install passport-magic-login
Frontend usage
This is what the usage from the frontend looks like once you've set it all up. It only requires a single request:
// POST a request with the users email or phone number to the server
fetch(`/auth/magiclogin`, {
method: `POST`,
body: JSON.stringify({
// `destination` is required.
destination: email,
// However, you can POST anything in your payload and it will show up in your verify() method
name: name,
}),
headers: { 'Content-Type': 'application/json' }
})
.then(res => res.json())
.then(json => {
if (json.success) {
// The request successfully completed and the email to the user with the
// magic login link was sent!
// You can now prompt the user to click on the link in their email
// We recommend you display json.code in the UI (!) so the user can verify
// that they're clicking on the link for their _current_ login attempt
document.body.innerText = json.code
}
})
Backend setup
To make this work so easily, you first need to setup passport-magic-login:
import MagicLoginStrategy from "passport-magic-login"
// IMPORTANT: ALL OPTIONS ARE REQUIRED!
const magicLogin = new MagicLoginStrategy({
// Used to encrypt the authentication token. Needs to be long, unique and (duh) secret.
secret: process.env.MAGIC_LINK_SECRET,
// The authentication callback URL
callbackUrl: "/auth/magiclogin/callback",
// Called with th e generated magic link so you can send it to the user
// "destination" is what you POST-ed from the client
// "href" is your confirmUrl with the confirmation token,
// for example "/auth/magiclogin/confirm?token=<longtoken>"
sendMagicLink: async (destination, href) => {
await sendEmail({
to: destination,
body: `Click this link to finish logging in: https://yourcompany.com${href}`
})
},
// Once the user clicks on the magic link and verifies their login attempt,
// you have to match their email to a user record in the database.
// If it doesn't exist yet they are trying to sign up so you have to create a new one.
// "payload" contains { "destination": "email" }
// In standard passport fashion, call callback with the error as the first argument (if there was one)
// and the user data as the second argument!
verify: (payload, callback) => {
// Get or create a user with the provided email from the database
getOrCreateUserWithEmail(payload.destination)
.then(user => {
callback(null, user)
})
.catch(err => {
callback(err)
})
}
})
// Add the passport-magic-login strategy to Passport
passport.use(magicLogin)
Once you've got that, you'll then need to add a couple of routes to your Express server:
// This is where we POST to from the frontend
app.post("/auth/magiclogin", magicLogin.send);
// The standard passport callback setup
app.get(magicLogin.callbackUrl, passport.authenticate("magiclogin"));
That's it, you're ready to authenticate! 🎉
License
Licensed under the MIT license. See LICENSE for more information!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].