hryk224 / Pclblureffectalert
Licence: mit
Swift AlertController with UIVisualeffectview
Stars: ✭ 148
Programming Languages
swift
15916 projects
Labels
Projects that are alternatives of or similar to Pclblureffectalert
Flareview
Create Animatic flares around your uiview's. Visit http://stanlyhardy.github.io/FlareView for more info
Stars: ✭ 136 (-8.11%)
Mutual labels: cocoapods
Bekcurvetabbar
Full Customizable Tabbar with IBInspectables
Stars: ✭ 144 (-2.7%)
Mutual labels: cocoapods
Abexpandableview
Expandable, collapsible, filterable and single/multi selectable table view.
Stars: ✭ 138 (-6.76%)
Mutual labels: cocoapods
Calendarkit
📅 Calendar for Apple platforms in Swift
Stars: ✭ 2,049 (+1284.46%)
Mutual labels: cocoapods
Donut
Donut is a library for arranging views circularly like a donut.
Stars: ✭ 141 (-4.73%)
Mutual labels: cocoapods
Sffocusviewlayout
UICollectionViewLayout with focused content
Stars: ✭ 1,760 (+1089.19%)
Mutual labels: cocoapods
Djsemimodalviewcontroller
Simple semi modal presentation dialog with stacked content
Stars: ✭ 137 (-7.43%)
Mutual labels: cocoapods
Cloudcore
Framework that enables syncing between iCloud (CloudKit) and Core Data
Stars: ✭ 146 (-1.35%)
Mutual labels: cocoapods
Decouplingkit
decoupling between modules in your iOS Project. iOS模块化过程中模块间解耦方案
Stars: ✭ 136 (-8.11%)
Mutual labels: cocoapods
Stickyheaderflowlayout
Sticky headers for UICollectionView written in pure Swift (based on CSStickyHeaderFlowLayout)
Stars: ✭ 144 (-2.7%)
Mutual labels: cocoapods
Sdl ios
Get your app connected to the 🚙, make your users feel like a 🌟
Stars: ✭ 147 (-0.68%)
Mutual labels: cocoapods
Nearbyweather
NearbyWeather is an open source weather app for iOS, which uses the OpenWeatherMap API. With this project developers are invited to learn advanced iOS concepts, as well as to contribute further advancements. Fork this repo to get started.
Stars: ✭ 146 (-1.35%)
Mutual labels: cocoapods
Color
Color utilities for macOS, iOS, tvOS, and watchOS
Stars: ✭ 145 (-2.03%)
Mutual labels: cocoapods
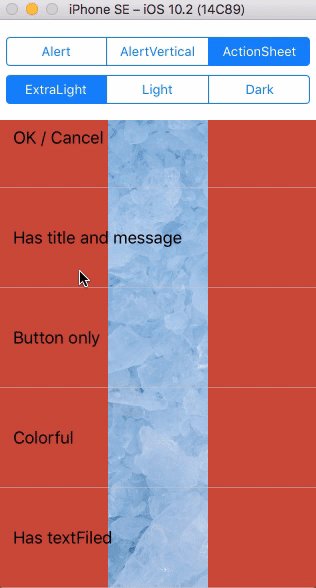
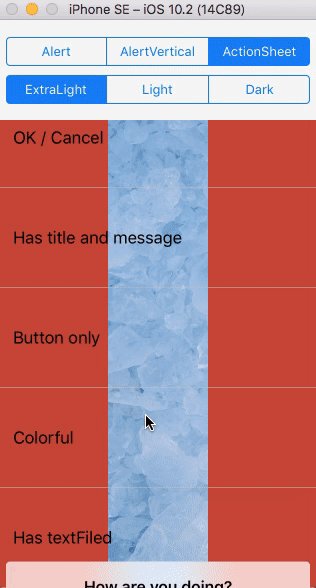
PCLBlurEffectAlert
Swift AlertController, use UIVisualeffectview

Requirements
- iOS 8.0+
- Swift 3.0+
- ARC
Feature
- [x] Change color
- [x] Change effect
- [x] Change font
- [x] Use UITextField
- [x] Use UIImageView
install
Cocoapods
Adding the following to your Podfile and running pod install:
use_frameworks!
pod "PCLBlurEffectAlert"
import
import PCLBlurEffectAlert
Initialize
UIBlurEffect
// Default effect: UIBlurEffect(style: .extraLight)
convenience init(title: String?, message: String?, effect: UIBlurEffect, style: PCLBlurEffectAlert.ControllerStyle)
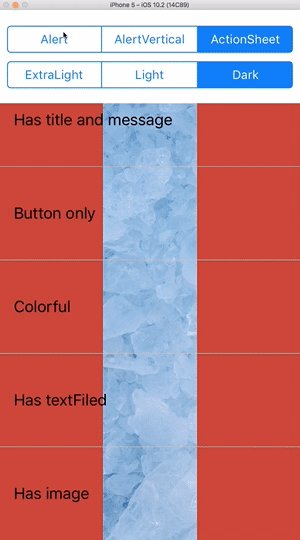
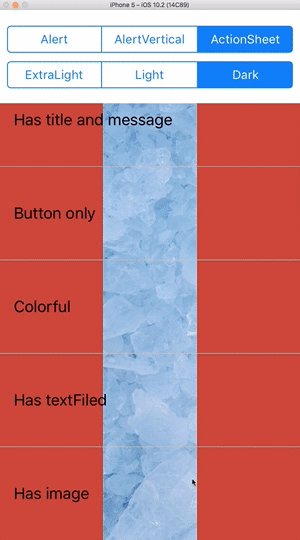
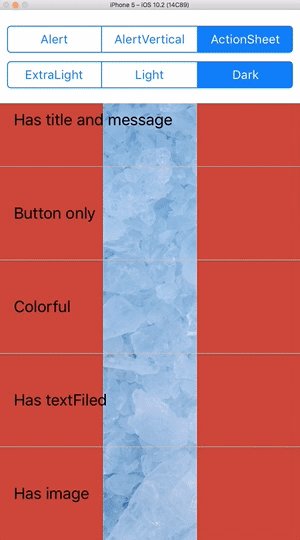
style => alert, alertVertical, actionSheet
When actions count becomes more than 3, alert and alertVertical is the same as.
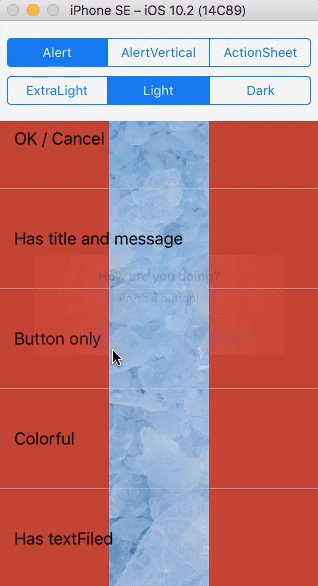
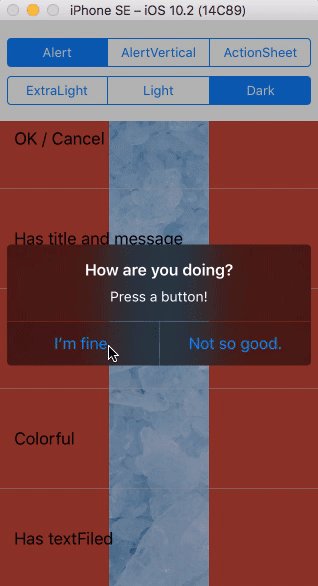
Usage
Example
let alertController = PCLBlurEffectAlertController(title: "How are you doing?",
message: "Press a button!",
effect: UIBlurEffect(style: .lightdark)
style: .alert)'
// Customize if needed
alertController.configure(titleColor: .white)
alertController.configure(buttonFont: [.default: UIFont.systemFont(ofSize: 24),
.destructive: UIFont.boldSystemFont(ofSize: 20),
.cancel: UIFont.systemFont(ofSize: 14)])
// Adds ImageView
alertController.addImageView(with: <image files>)
// Adds TextField
alertController.addTextField()
// Adds actions
let action = PCLBlurEffectAlertAction(title: "I’m fine.", style: .default) { _ in }
let cancelAction = PCLBlurEffectAlertAction(title: "Not so good.", style: .cancel) { _ in }
alertController.addAction(action)
alertController.addAction(cancelAction)
// Presented
alertController.show() // or present(alertController, animated: true, completion: nil)
Sources
// Adds Actions
open func addAction(_ action: PCLBlurEffectAlertAction)
// Adds ImageView
open func addImageView(with image: UIImage, configurationHandler: ((UIImageView?) -> Void)? = nil)
// Adds TextFields
open func addTextField(with configurationHandler: ((UITextField?) -> Void)? = nil)
// Presented
open func show()
Customize
// Default ActionSheet: UIScreen.main.bounds.width - (margin * 2)
// Default Alert: 320 - (margin * 2)
func configure(alertViewWidth: CGFloat)
// Default: 4
func configure(cornerRadius: CGFloat)
// Default: 1 / UIScreen.main.scale
func configure(thin: CGFloat)
// Default: 8
func configure(margin: CGFloat)
/// Color
// Default: UIColor.black.withAlphaComponent(0.3)
func configure(overlayBackgroundColor: UIColor)
// Default: .clear
func configure(backgroundColor: UIColor)
/// Text
// Default: .boldSystemFont(ofSize: 16)
// Default: .black
func configure(titleFont: UIFont, titleColor: UIColor)
// Default: .systemFont(ofSize: 14)
// Default: .black
func configure(messageFont: UIFont, messageColor: UIColor)
// Default:
// .default: UIFont.systemFont(ofSize: 16),
// .cancel: UIFont.systemFont(ofSize: 16),
// .destructive: UIFont.systemFont(ofSize: 16)
func configure(buttonFont: [PCLBlurEffectAlert.ActionStyle : UIFont])
// Default:
// .default: .black,
// .cancel: .black,
// .destructive: .red
func configure(buttonTextColor: [PCLBlurEffectAlert.ActionStyle : UIColor])
// Default:
// .default: .gray,
// .cancel: .gray,
// .destructive: .gray
func configure(buttonDisableTextColor: [PCLBlurEffectAlert.ActionStyle : UIColor])
/// Button
// Default: 44
func configure(buttonHeight: CGFloat)
// Default: .clear
func configure(buttonBackgroundColor: UIColor)
// Default: 32
func configure(textFieldHeight: CGFloat)
// Default: UIColor.white.withAlphaComponent(0.1)
func configure(textFieldsViewBackgroundColor: UIColor)
// Default: UIColor.black.withAlphaComponent(0.15)
func configure(textFieldBorderColor: UIColor)
More Examples
let alertController = PCLBlurEffectAlertController(title: "How are you doing?",
message: "Press a button!",
style: .alert)
let action1 = PCLBlurEffectAlertAction(title: "I’m fine.", style: .default) { _ in }
let action2 = PCLBlurEffectAlertAction(title: "Not so good.", style: .default) { _ in }
alertController.addAction(action1)
alertController.addAction(action2)
alertController.show()

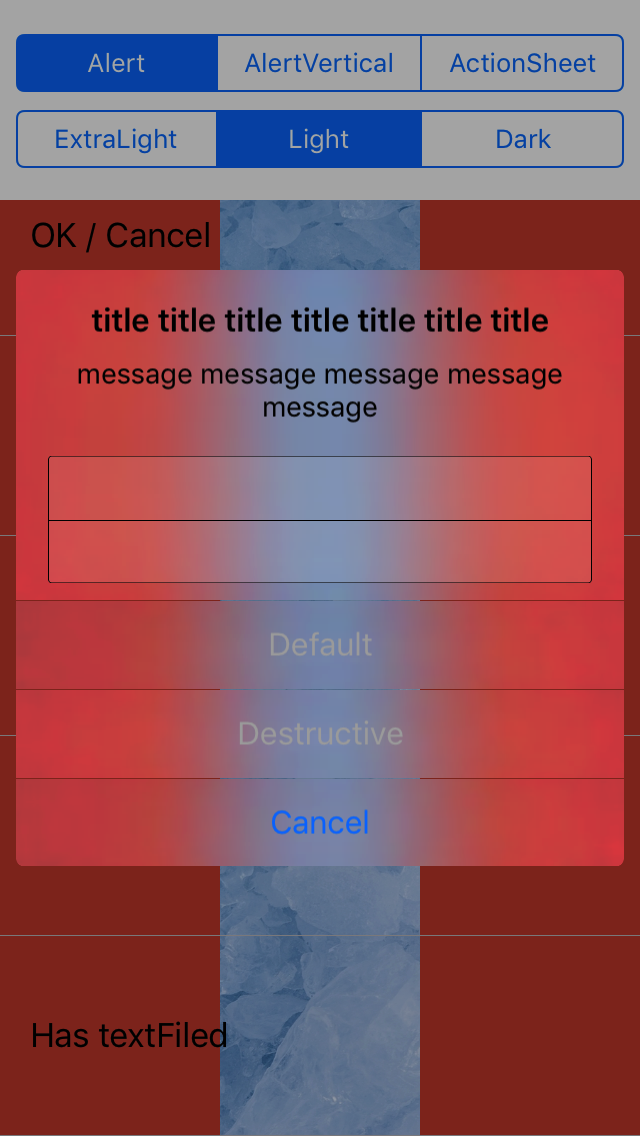
let alertController = PCLBlurEffectAlertController(title: "title title title title title title title",
message: "message message message message message",
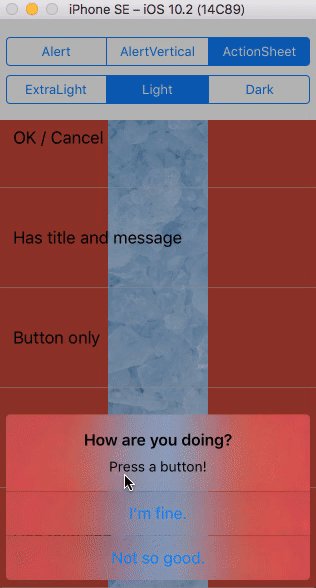
effect: UIBlurEffect(style: .light),
style: .alert)
alertController.addTextField { _ in }
alertController.addTextField { _ in }
alertController.configure(textFieldsViewBackgroundColor: UIColor.white.withAlphaComponent(0.1))
alertController.configure(textFieldBorderColor: .black)
alertController.configure(buttonDisableTextColor: [.default: .lightGray, .destructive: .lightGray])
let action1 = PCLBlurEffectAlertAction(title: "Default", style: .default) { _ in }
let action2 = PCLBlurEffectAlertAction(title: "Destructive", style: .destructive) { _ in }
let cancelAction = PCLBlurEffectAlertAction(title: "Cancel", style: .cancel) { _ in }
alertController.addAction(action1)
alertController.addAction(action2)
alertController.addAction(cancelAction)
alertController.show()

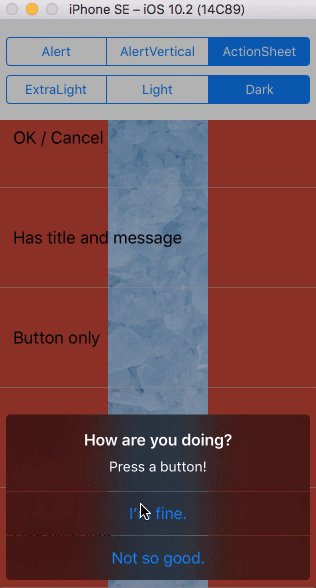
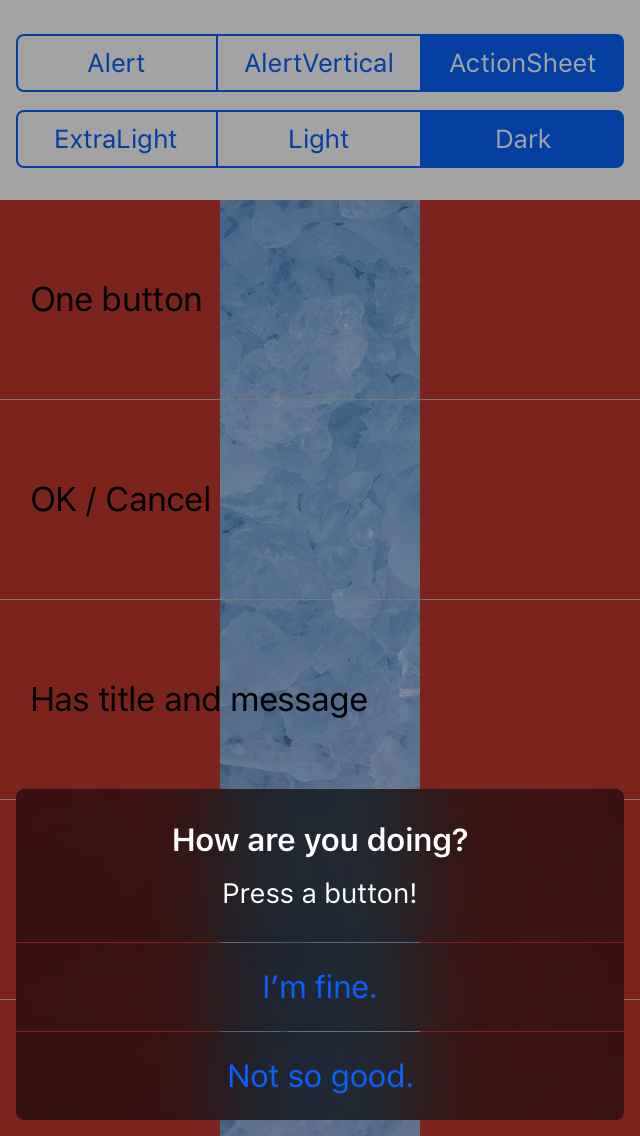
let alertController = PCLBlurEffectAlertController(title: "How are you doing?",
message: "Press a button!",
effect: UIBlurEffect(style: .dark),
style: .actionSheet)
let action1 = PCLBlurEffectAlertAction(title: "I’m fine.", style: .default) { _ in }
let action2 = PCLBlurEffectAlertAction(title: "Not so good.", style: .default) { _ in }
alertController.addAction(action1)
alertController.addAction(action2)
alertController.show()

let alertController = PCLBlurEffectAlertController(title: "title title title title title title title",
message: "message message message message message",
style: .actionSheet)
alertController.addTextField()
alertController.addTextField()
alertController.configure(textFieldsViewBackgroundColor: UIColor.white.withAlphaComponent(0.1))
alertController.configure(textFieldBorderColor: .black)
alertController.configure(buttonDisableTextColor: [.default: .lightGray, .destructive: .lightGray])
let action1 = PCLBlurEffectAlertAction(title: "Default", style: .default) { _ in }
let action2 = PCLBlurEffectAlertAction(title: "Destructive", style: .destructive) { _ in }
let cancelAction = PCLBlurEffectAlertAction(title: "Cancel", style: .cancel) { _ in }
alertController.addAction(action1)
alertController.addAction(action2)
alertController.addAction(cancelAction)
alertController.show()

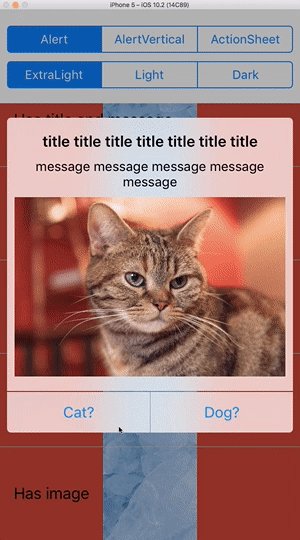
let alertController = PCLBlurEffectAlertController(title: "title title title title title title title",
message: "message message message message message",
style: .alert)
alertController.addImageView(with: UIImage(named: "cat")!)
let catAction = PCLBlurEffectAlertAction(title: "Cat?", style: .default) { _ in
print("You pressed Cat?")
}
let dogAction = PCLBlurEffectAlertAction(title: "Dog?", style: .default) { _ in
print("You pressed Dog?")
}
alertController.addAction(catAction)
alertController.addAction(dogAction)
alertController.show()

Photos from
- by pakutaso.com
- by FLATICON
Acknowledgements
- Inspired by DOAlertController in okmr-d.
License
This project is made available under the MIT license. See LICENSE file for details.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].