RavishaHesh / Pdfjsannotations
Licence: mit
Wrapper for PDF JS to add annotations
Stars: ✭ 90
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Pdfjsannotations
Student Homework Management System
使用SSM+Shiro开发的学生作业管理系统。支持批量打包下载,QQ登陆等功能 生产版:
Stars: ✭ 79 (-12.22%)
Mutual labels: jquery
Mydailylearn
🚀 Important commands, Code Snippets, Basics on different topics learning daily 🎉!
Stars: ✭ 87 (-3.33%)
Mutual labels: jquery
Jeeplatform
一款企业信息化开发基础平台,拟集成OA(办公自动化)、CMS(内容管理系统)等企业系统的通用业务功能 JeePlatform项目是一款以SpringBoot为核心框架,集ORM框架Mybatis,Web层框架SpringMVC和多种开源组件框架而成的一款通用基础平台,代码已经捐赠给开源中国社区
Stars: ✭ 1,285 (+1327.78%)
Mutual labels: jquery
Jquery Freeze Table
RWD Table with freezing head and columns for jQuery
Stars: ✭ 83 (-7.78%)
Mutual labels: jquery
Gitmessenger
GitMessenger is github chat app built with socket.io , firebase, nodejs and bootstrap where developers can share code,images and much more 😊
Stars: ✭ 78 (-13.33%)
Mutual labels: jquery
Gdb
Generic Data Binder (GDB) for jQuery is a framework agnostic and extremely easy to use 2 way data binder. GDB binds views and models in realtime with live two-way binding and no hefty framework necessary.
Stars: ✭ 90 (+0%)
Mutual labels: jquery
Tui.calendar
🍞📅A JavaScript calendar that has everything you need.
Stars: ✭ 9,537 (+10496.67%)
Mutual labels: jquery
Domquery
PHP library for easy 'jQuery like' DOM traversing and manipulation.
Stars: ✭ 84 (-6.67%)
Mutual labels: jquery
Supermarket
设计精良的网上商城系统,包括前端、后端、数据库、负载均衡、数据库缓存、分库分表、读写分离、全文检索、消息队列等,使用SpringCloud框架,基于Java开发。该项目可部署到服务器上,不断完善中……
Stars: ✭ 1,278 (+1320%)
Mutual labels: jquery
Jquery Mosaic
A jQuery plugin to build responsive mosaics of images or any other content fitted to match heights in multiple rows while maintaining aspect ratios. http://jquery-mosaic.tin.cat
Stars: ✭ 80 (-11.11%)
Mutual labels: jquery
Snapaper
📰 Past Papers Sharing Platform Based On Vue.js & GCE Guide | CAIE 试卷分享与下载平台
Stars: ✭ 90 (+0%)
Mutual labels: jquery
Kodeweave
HTML/CSS/JS and Markdown Playground For Web Designers and Developers
Stars: ✭ 87 (-3.33%)
Mutual labels: jquery
Code2race
Solve the problem. 😊 If you like ❤ give us a star⭐. HACKTOBERFEST
Stars: ✭ 91 (+1.11%)
Mutual labels: jquery
Komple Web Gelistirme Dersleri
Sıfırdan ileri seviyeye 'Web Geliştirme': Html, Css, Sass, Flexbox, Javascript, Bootstrap,JQuery,Asp.Net Mvc ve Core Mvc
Stars: ✭ 86 (-4.44%)
Mutual labels: jquery
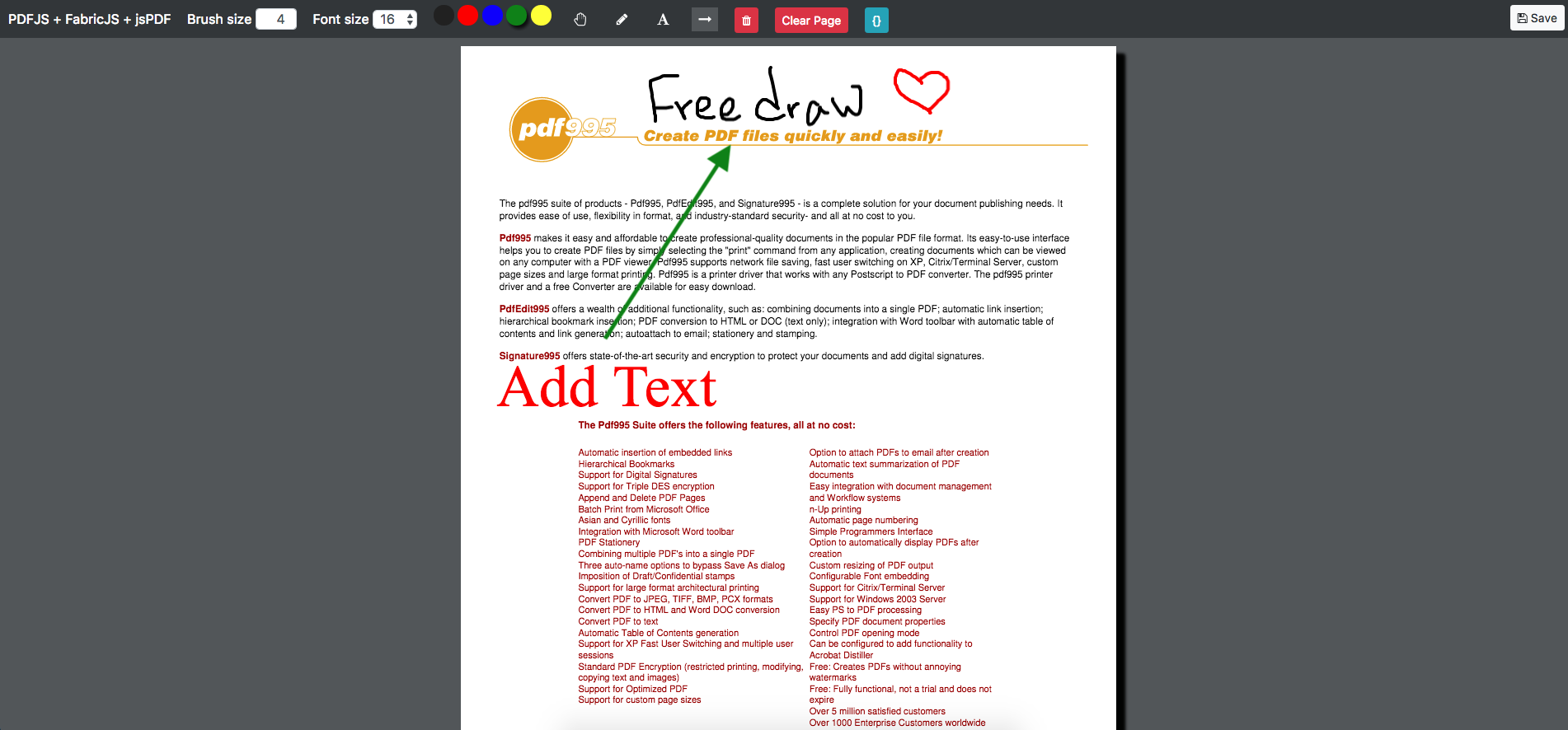
FabricJS layer on top of Mozilla's PDFJS to add ANNOTATIONS
Features
-
Supports PDFs with multiple pages
-
Free draw tool
-
Add text
-
Add arrows
-
Add rectangles
-
Add image
-
Change colors
-
Change Brush size
-
Change Font size
-
Every object can be resize
-
Serialize all canvas data into JSON and re-draw
-
Delete individual object
-
Clear page
-
Export PDF with annotations (using jsPDF)
Important: exported file will be a PDF with set of images. So you won't be able to use functions like text selections. trying my best to add the text layer. Due to lack of PDFJs documentation about this section progress is very slow. If anyone interested you can check the progress on dev branch.
Usage
var pdf = new PDFAnnotate('pdf-container-id', 'http://url-to.pdf');
pdf.enableSelector(); // Enable moviing tool
pdf.enablePencil(); // Enable pencil tool
pdf.enableAddText(); // Enable add text tool
pdf.enableAddArrow(); // Enable add arrow tool
pdf.enableRectangle(); // Adds a rectangle
pdf.addImageToCanvas() // Add an image
pdf.deleteSelectedObject(); // Delete selected object
pdf.clearActivePage(); // Clear current page
pdf.savePdf(); // Save PDF with name sample.pdf
pdf.serializePdf(); // returns JSON string with canvas data
pdf.loadFromJSON(serializedJSON) // continue edit with saved JSON. To do this on page load use `ready` option(scripts.js line 5)
pdf.setColor(color); // Set color for tools (Example: pdf.setColor(red) , pdf.setColor('#fff'), pdf.setColor('rgba(255,0,0,0.5)'))
pdf.setBorderColor(color); // Set border color for rectangle tool (Example: pdf.setBorderColor(red) , pdf.setBorderColor('#fff'))
pdf.setBrushSize(width); // Set brush size for pencil tool (Example: pdf.setBrushSize(5))
pdf.setFontSize(font_size); // Set font size for text tool (Example: pdf.setFontSize(18))
pdf.setBorderSize(border_size); // Set border size of rectangles (Example: pdf.setBorderSize(2))
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].