Prints the display tree. Demo
Install
If not using npm or bower, add SceneGraph.js after phaser.js.
Use 👾
game.plugins.add(Phaser.Plugin.SceneGraph);Debug Canvas
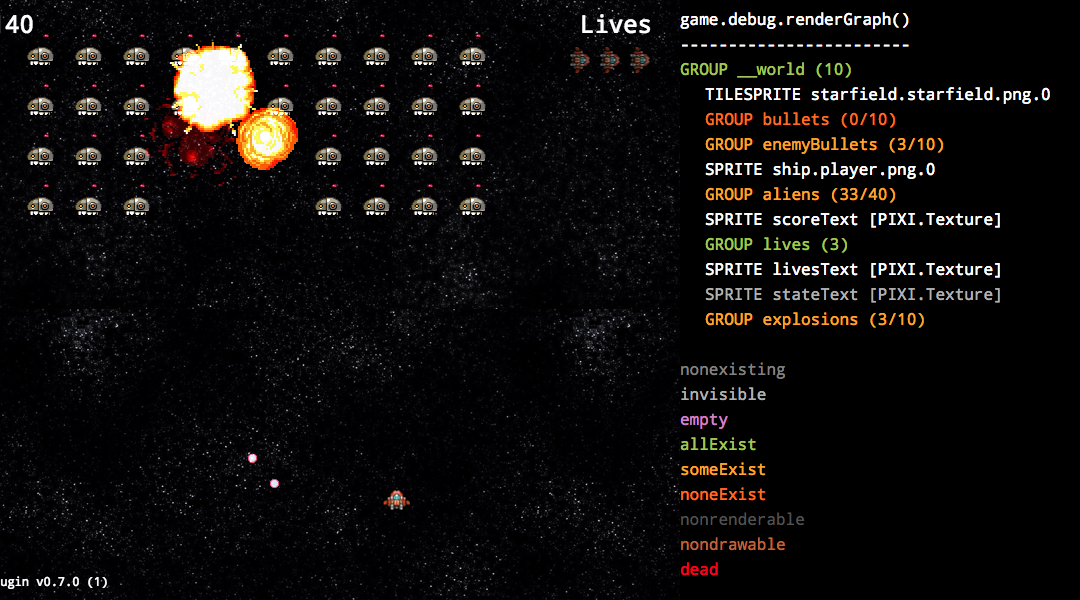
game.debug.renderGraph(obj, x, y, font, lineHeight);Console
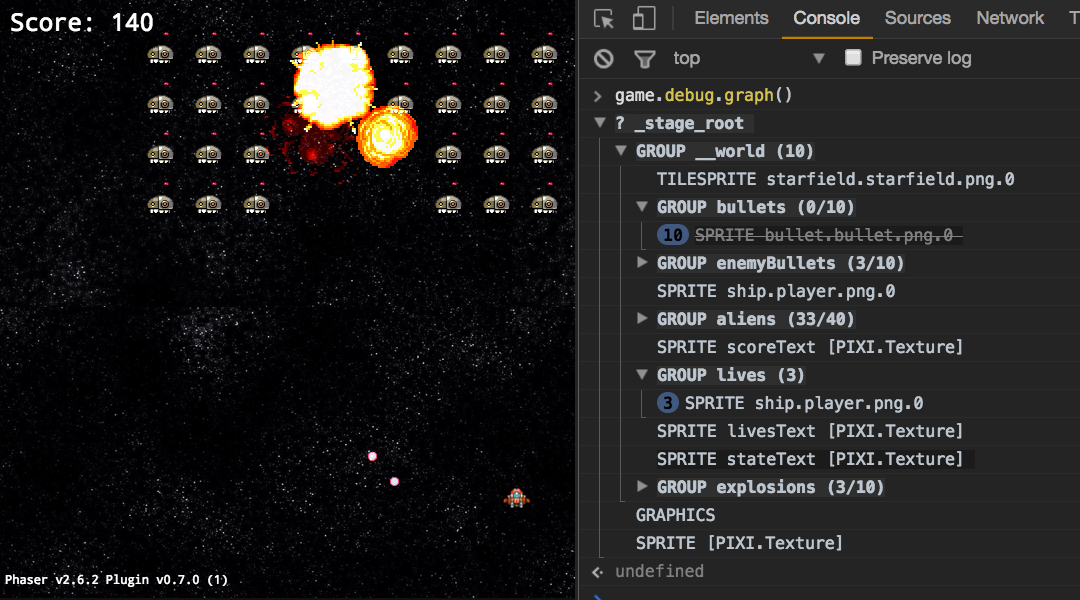
game.debug.graph() // everything; or
game.debug.graph(obj) // 1 object & descendants
game.debug.graph(obj, { // options:
collapse: true,
filter: null, // function (obj) -> true | false
map: null, // function (obj) -> "description"
skipDead: false,
skipNonexisting: false
});Configure (optional)
game.plugins.add(Phaser.Plugin.SceneGraph, {
css: {
dead: "text-decoration: line-through",
nonexisting: "color: gray",
nonrenderable: "background: rgba(127, 127, 127, 0.125)",
invisible: "background: rgba(0, 0, 0, 0.25)"
},
quiet: false
});Tips
Name your groups and emitters:
group.name = "invaders"
emitter.name = "stars"For a quick look at a game in progress, run in the console:
(function(game) {
game.load
.script(
"SceneGraph",
"https://cdn.jsdelivr.net/npm/[email protected]/dist/SceneGraph.js",
function() {
game.plugins.add(Phaser.Plugin.SceneGraph).graph();
}
)
.start();
})(window.game || Phaser.GAMES[0]);