react-native-picker / Picker
Programming Languages
Projects that are alternatives of or similar to Picker
@react-native-picker/picker
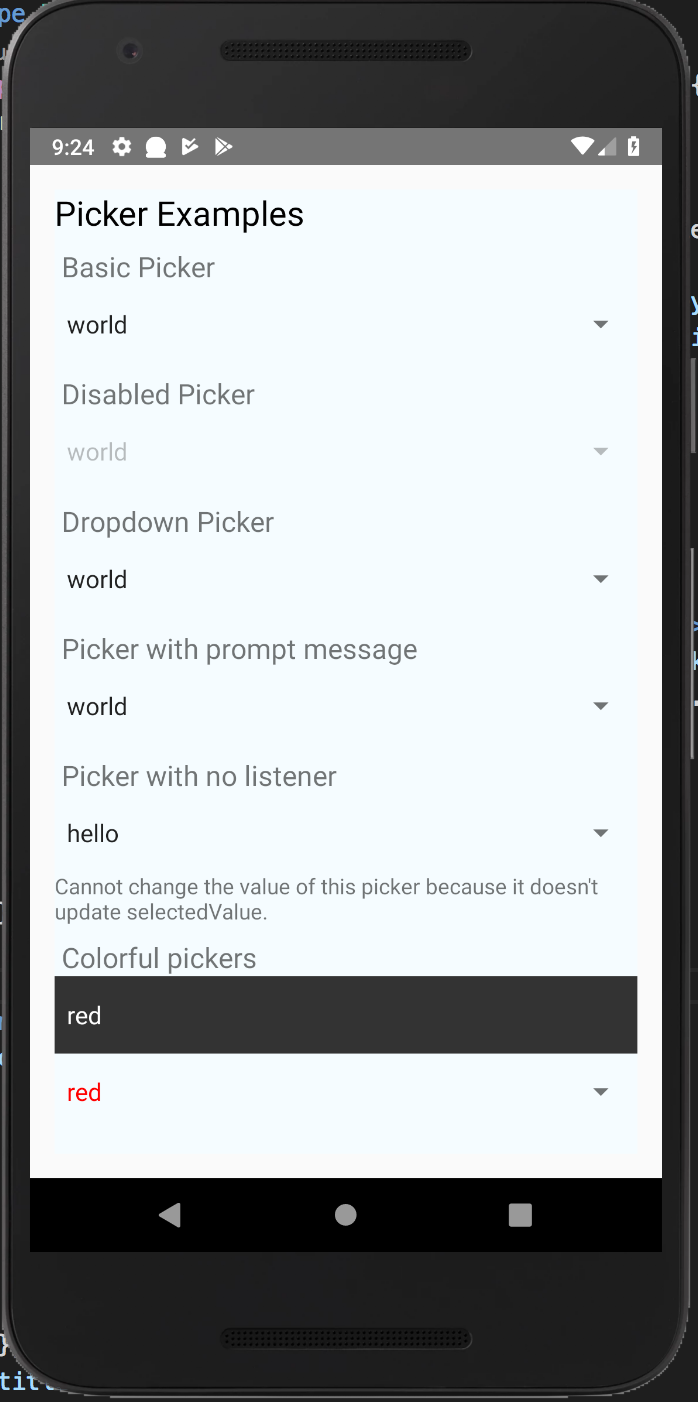
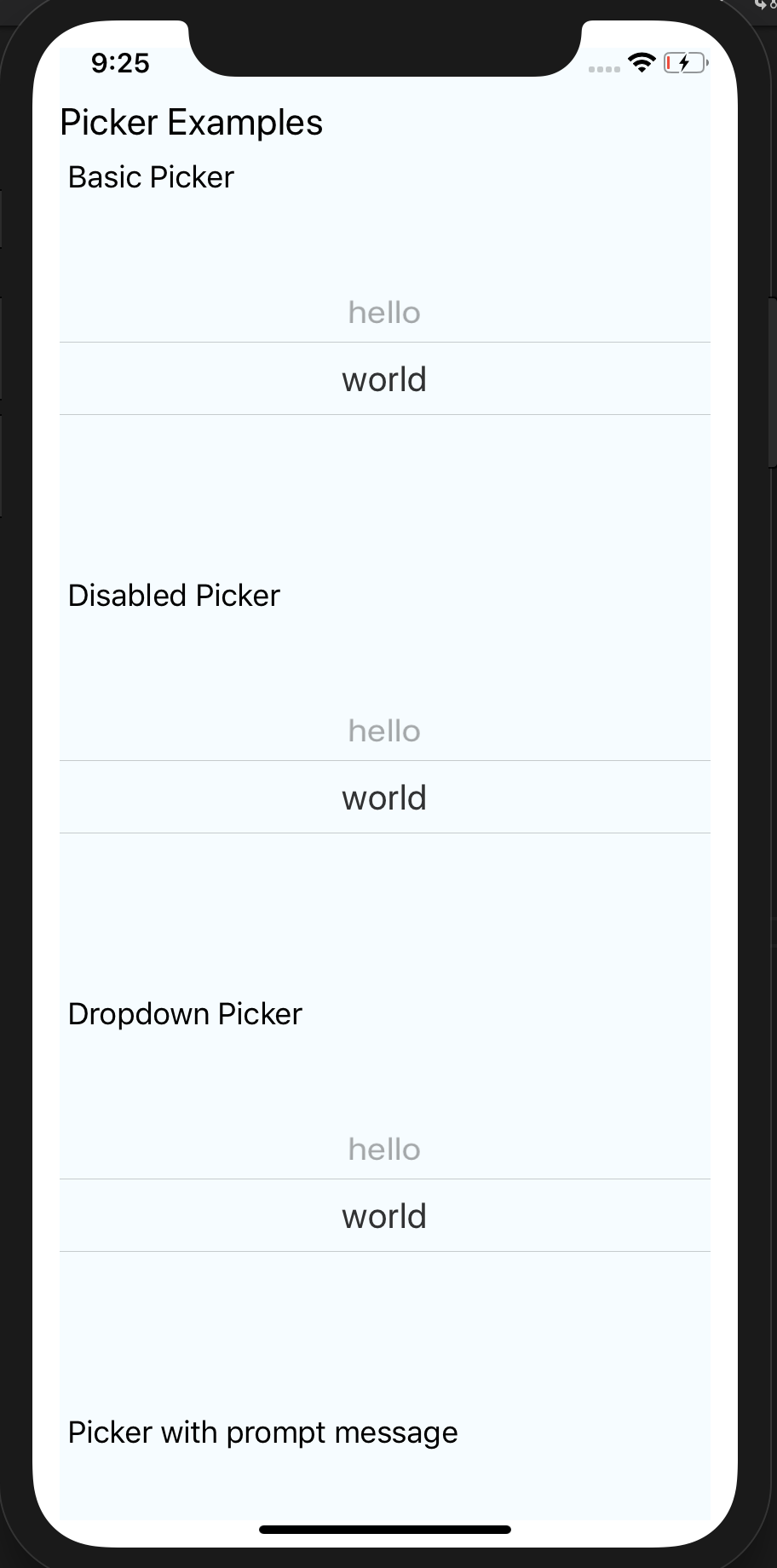
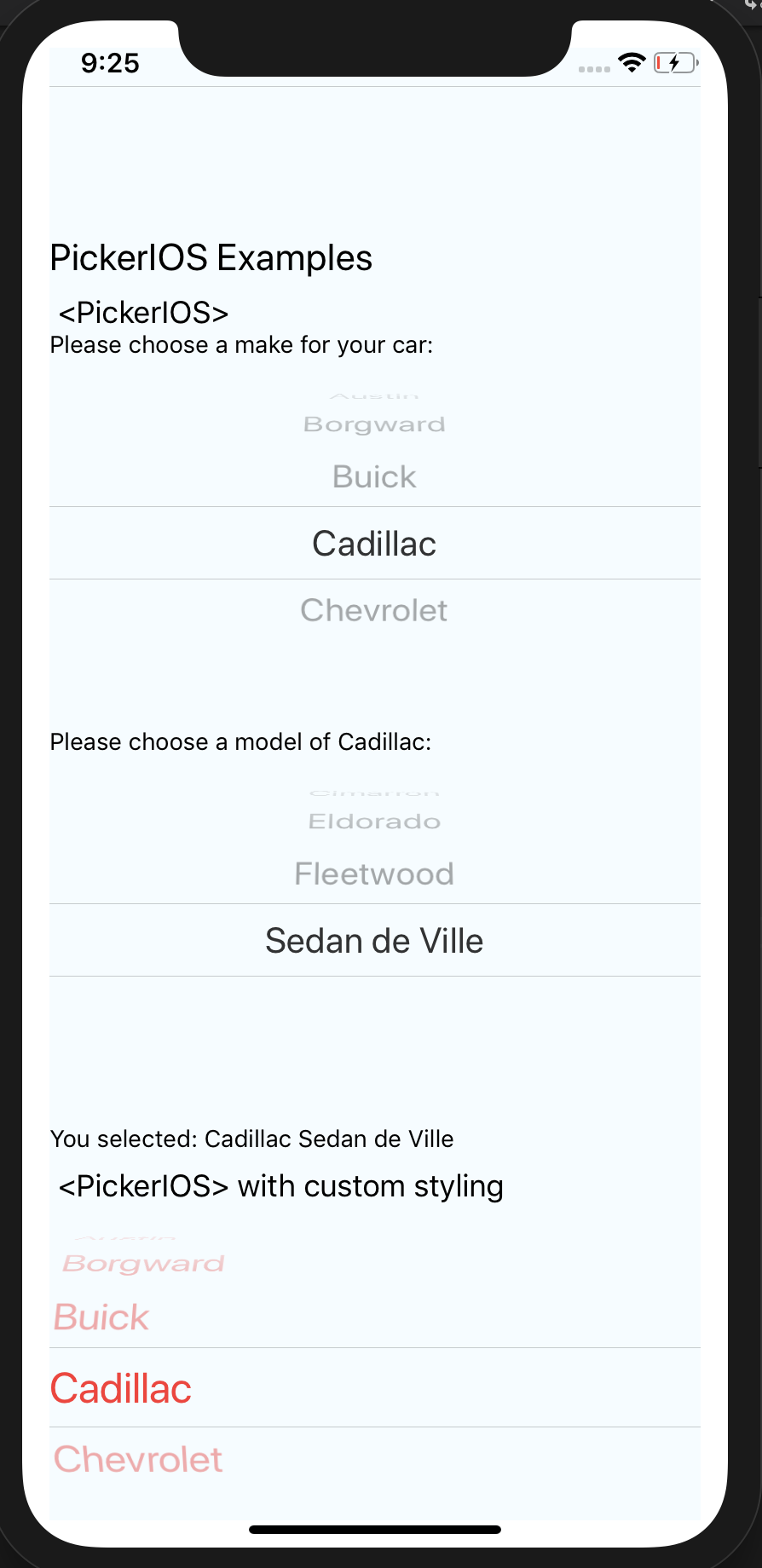
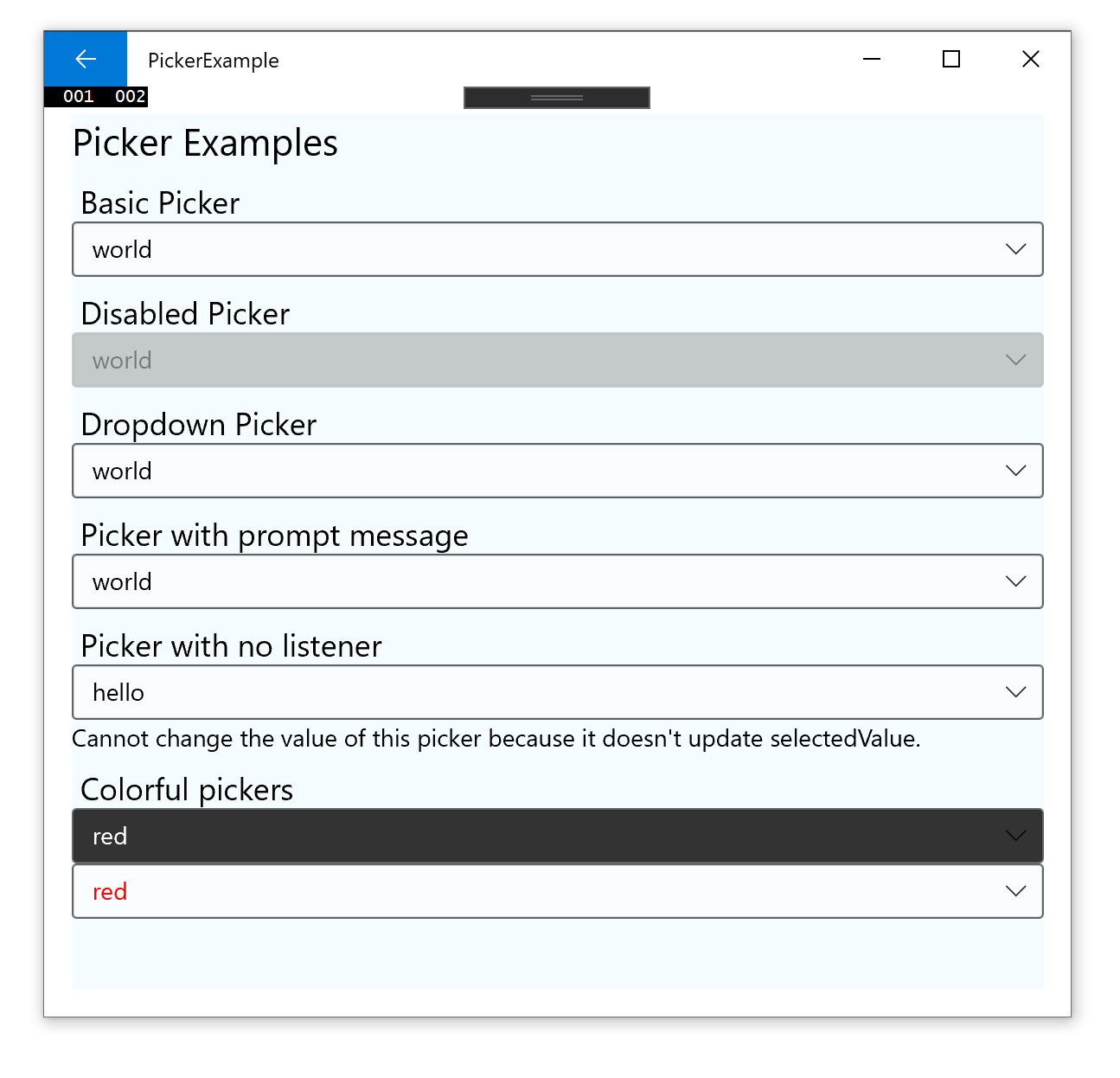
| Android | iOS | PickerIOS | Windows | MacOS |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Supported Versions
| @react-native-picker/picker | react-native |
|---|---|
| >= 1.2.0 | 0.60+ or 0.59+ with Jetifier |
| >= 1.0.0 | 0.57 |
For Managed Workflow users using Expo 37
This component is not supported in the managed workflow for expo sdk 37. Please import the Picker from react-native.
See more info here
Getting started
$ npm install @react-native-picker/picker --save
or
$ yarn add @react-native-picker/picker
For React Native v0.60 and above (Autolinking)
As [email protected] and above supports autolinking there is no need to run the linking process. Read more about autolinking here.
iOS
CocoaPods on iOS needs this extra step:
npx pod-install
Android
No additional step is required.
Windows (expand for details)
Windows
Usage in Windows requires the following extra steps:
Add the ReactNativePicker project to your solution.
- Open the solution in Visual Studio 2019
- Right-click Solution icon in Solution Explorer > Add > Existing Project
Select
D:\dev\RNTest\node_modules\@react-native-picker\picker\windows\ReactNativePicker\ReactNativePicker.vcxproj
windows/myapp.sln
Add a reference to ReactNativePicker to your main application project. From Visual Studio 2019:
Right-click main application project > Add > Reference...
Check ReactNativePicker from Solution Projects.
pch.h
Add #include "winrt/ReactNativePicker.h".
app.cpp
Add PackageProviders().Append(winrt::ReactNativePicker::ReactPackageProvider()); before InitializeComponent();.
MacOS
CocoaPods on MacOS needs this extra step (called from the MacOS directory)
pod install
React Native below 0.60 (Link and Manual Installation)
The following steps are only necessary if you are working with a version of React Native lower than 0.60
Mostly automatic installation
$ react-native link @react-native-picker/picker
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜@react-native-picker/pickerand addRNCPicker.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNCPicker.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open application file (
android/app/src/main/java/[...]/MainApplication.java)
- Add
import com.reactnativecommunity.picker.RNCPickerPackage;to the imports at the top of the file - Add
new RNCPickerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':@react-native-picker_picker' project(':@react-native-picker_picker').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-picker/picker/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(path: ':@react-native-picker_picker')
MacOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜@react-native-picker/pickerand addRNCPicker.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNCPicker.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Usage
Import Picker from @react-native-picker/picker:
import {Picker} from '@react-native-picker/picker';
Create state which will be used by the Picker:
const [selectedLanguage, setSelectedLanguage] = useState();
Add Picker like this:
<Picker
selectedValue={selectedLanguage}
onValueChange={(itemValue, itemIndex) =>
setSelectedLanguage(itemValue)
}>
<Picker.Item label="Java" value="java" />
<Picker.Item label="JavaScript" value="js" />
</Picker>
Props
Reference
Props
onValueChange
Callback for when an item is selected. This is called with the following parameters:
-
itemValue: thevalueprop of the item that was selected -
itemPosition: the index of the selected item in this picker
| Type | Required |
|---|---|
| function | No |
selectedValue
Value matching value of one of the items. Can be a string or an integer.
| Type | Required |
|---|---|
| any | No |
style
| Type | Required |
|---|---|
| pickerStyleType | No |
testID
Used to locate this view in end-to-end tests.
| Type | Required |
|---|---|
| string | No |
enabled
If set to false, the picker will be disabled, i.e. the user will not be able to make a selection.
| Type | Required | Platform |
|---|---|---|
| bool | No | Android, Windows |
mode
On Android, specifies how to display the selection items when the user taps on the picker:
- 'dialog': Show a modal dialog. This is the default.
- 'dropdown': Shows a dropdown anchored to the picker view
| Type | Required | Platform |
|---|---|---|
| enum('dialog', 'dropdown') | No | Android |
dropdownIconColor
On Android, specifies color of dropdown triangle. Input value should be hexadecimal string.
| Type | Required | Platform |
|---|---|---|
| string | No | Android |
prompt
Prompt string for this picker, used on Android in dialog mode as the title of the dialog.
| Type | Required | Platform |
|---|---|---|
| string | No | Android |
itemStyle
Style to apply to each of the item labels.
| Type | Required | Platform |
|---|---|---|
| text styles | No | iOS, Windows |
PickerIOS
Props
Reference
Props
itemStyle
| Type | Required |
|---|---|
| text styles | No |
onValueChange
| Type | Required |
|---|---|
| function | No |
selectedValue
| Type | Required |
|---|---|
| any | No |




