chenzeyu / Czpicker
Licence: mit
a picker view shown as a popup for iOS in Objective-C
Stars: ✭ 529
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Czpicker
Flagphonenumber
A formatted phone number UITextField with country flag picker.
Stars: ✭ 371 (-29.87%)
Mutual labels: picker
Fmphotopicker
A modern, simple and zero-dependency photo picker with an elegant and customizable image editor
Stars: ✭ 428 (-19.09%)
Mutual labels: picker
Materialdatetimepicker
Pick a date or time on Android in style
Stars: ✭ 4,627 (+774.67%)
Mutual labels: picker
Zlphotobrowser
Wechat-like image picker. Support select normal photos, videos, gif and livePhoto. Support edit image and crop video. 微信样式的图片选择器,支持预览/相册内拍照及录视频、拖拽/滑动选择,编辑图片/视频,支持多语言国际化等功能;
Stars: ✭ 3,962 (+648.96%)
Mutual labels: picker
Insgallery
📸 Instagram-like image picker for Android (一款 UI 炫酷高仿 Instagram 的图片、视频选择器)
Stars: ✭ 409 (-22.68%)
Mutual labels: picker
Vue Area Linkage
省市区联动选择: https://dwqs.github.io/vue-area-linkage/
Stars: ✭ 439 (-17.01%)
Mutual labels: picker
Horizontalpicker
A simple, customizable and easy to use picker where centre view is scaled up
Stars: ✭ 337 (-36.29%)
Mutual labels: picker
Piximagepicker
Pix is a Whatsapp image picker replica. with this, you can integrate an image picker just like WhatsApp.
Stars: ✭ 488 (-7.75%)
Mutual labels: picker
Countrypickerview
A simple, customizable view for efficiently collecting country information in iOS apps.
Stars: ✭ 397 (-24.95%)
Mutual labels: picker
React Native Actions Sheet
A Cross Platform(Android & iOS) ActionSheet with a flexible api, native performance and zero dependency code for react native. Create anything you want inside ActionSheet.
Stars: ✭ 412 (-22.12%)
Mutual labels: picker
Litepicker
Date range picker - lightweight, no dependencies
Stars: ✭ 442 (-16.45%)
Mutual labels: picker
Pickerview
One very very user-friendly Picker library(内部提供两种常用类型的Picker:时间选择器(支持聚合)和联动选择器(支持不联动)。支持扩展自定义Picker。支持自定义弹窗。支持作为view的非弹窗场景。)
Stars: ✭ 516 (-2.46%)
Mutual labels: picker
Pickr
🎨 Flat, simple, multi-themed, responsive and hackable Color-Picker library. No dependencies, no jQuery. Compatible with all CSS Frameworks e.g. Bootstrap, Materialize. Supports alpha channel, rgba, hsla, hsva and more!
Stars: ✭ 3,759 (+610.59%)
Mutual labels: picker
Date Time Picker
Angular Date Time Picker (Responsive Design)
Stars: ✭ 528 (-0.19%)
Mutual labels: picker
Mkdropdownmenu
🔻 Dropdown Menu for iOS with many customizable parameters to suit any needs
Stars: ✭ 523 (-1.13%)
Mutual labels: picker
Rxpaparazzo
RxJava extension for Android to take images using camera and gallery and pick files up
Stars: ✭ 467 (-11.72%)
Mutual labels: picker
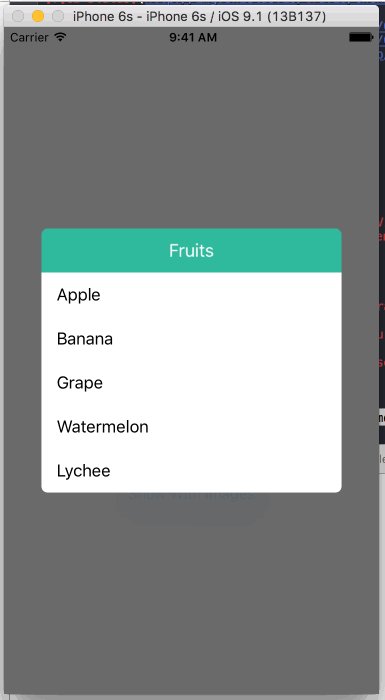
CZPicker
Demo
Change Log
3 most recent changes are listed here.
Full change logs
v0.4.3 - 2016-08-12
- Added
- (void)czpickerViewWillDisplay:(CZPickerView *)pickerView; - Added
- (void)czpickerViewDidDisplay:(CZPickerView *)pickerView; - Added
- (void)czpickerViewWillDismiss:(CZPickerView *)pickerView; - Added
- (void)czpickerViewDidDismiss:(CZPickerView *)pickerView; - Added
- (void)reloadDatato reload picker. - Added
- (void)showInContainer:(id)container.
v0.4.2 - 2016-04-12
- Improve orientation handler to avoid unnecessary pop up animations.
v0.4.1 - 2016-04-10
- Remove bundle resources setting in podspec file.
Usage
CZPicker is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "CZPicker"
To run the example project, clone the repo, and run pod install from the Example directory first.
Swift
If you are using swift, please refer to swift demo project.
To show the picker, simply adding the following code:
CZPickerView *picker = [[CZPickerView alloc] initWithHeaderTitle:@"Fruits"
cancelButtonTitle:@"Cancel"
confirmButtonTitle:@"Confirm"];
picker.delegate = self;
picker.dataSource = self;
[picker show];
and implement the dataSource and Delegate methods:
#prama mark - CZPickerViewDataSource
@required
/* number of items for picker */
- (NSInteger)numberOfRowsInPickerView:(CZPickerView *)pickerView;
@optional
/*
Implement at least one of the following method,
czpickerView:(CZPickerView *)pickerView
attributedTitleForRow:(NSInteger)row has higer priority
*/
/* attributed picker item title for each row */
- (NSAttributedString *)czpickerView:(CZPickerView *)pickerView
attributedTitleForRow:(NSInteger)row;
/* picker item title for each row */
- (NSString *)czpickerView:(CZPickerView *)pickerView
titleForRow:(NSInteger)row;
#prama mark - CZPickerViewDelegate
@optional
/** delegate method for picking one item */
- (void)czpickerView:(CZPickerView *)pickerView
didConfirmWithItemAtRow:(NSInteger)row;
/** delegate method for picking multiple items,
implement this method if allowMultipleSelection is YES,
rows is an array of NSNumbers
*/
- (void)czpickerView:(CZPickerView *)pickerView
didConfirmWithItemsAtRows:(NSArray *)rows;
/** delegate method for canceling */
- (void)czpickerViewDidClickCancelButton:(CZPickerView *)pickerView;
Customization
There are a lot of things can be customized, change the following properties to customize the picker of your own:
/** whether to show footer (including confirm and cancel buttons), default NO */
@property BOOL needFooterView;
/** whether allow tap background to dismiss the picker, default YES */
@property BOOL tapBackgroundToDismiss;
/** whether allow selection of multiple items/rows, default NO, if this
property is YES, then footerView will be shown */
@property BOOL allowMultipleSelection;
/** picker header background color */
@property (nonatomic, strong) UIColor *headerBackgroundColor;
/** picker header title color */
@property (nonatomic, strong) UIColor *headerTitleColor;
/** picker cancel button background color */
@property (nonatomic, strong) UIColor *cancelButtonBackgroundColor;
/** picker cancel button normal state color */
@property (nonatomic, strong) UIColor *cancelButtonNormalColor;
/** picker cancel button highlighted state color */
@property (nonatomic, strong) UIColor *cancelButtonHighlightedColor;
/** picker confirm button background color */
@property (nonatomic, strong) UIColor *confirmButtonBackgroundColor;
/** picker confirm button normal state color */
@property (nonatomic, strong) UIColor *confirmButtonNormalColor;
/** picker confirm button highlighted state color */
@property (nonatomic, strong) UIColor *confirmButtonHighlightedColor;
/** picker's animation duration for showing and dismissing*/
@property CGFloat animationDuration;
Author
chenzeyu, [email protected]
License
CZPicker is available under the MIT license. See the LICENSE file for more info.
Credits
CZPicker is created at and supported by Fooyo.sg
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].