astrada / Ppx_bs_css
Licence: mit
A ppx rewriter for CSS expressions.
Stars: ✭ 98
Programming Languages
ocaml
1615 projects
Projects that are alternatives of or similar to Ppx bs css
Revery
⚡ Native, high-performance, cross-platform desktop apps - built with Reason!
Stars: ✭ 7,812 (+7871.43%)
Mutual labels: reasonml
One Punch Fitness
A "One Punch Man"-inspired workout app!
Stars: ✭ 64 (-34.69%)
Mutual labels: reasonml
Pragma
Pragma is a self-hosted, open-source, personal note taking app.
Stars: ✭ 39 (-60.2%)
Mutual labels: reasonml
Gitlab Search
Command line tool to search for contents in GitLab repositories
Stars: ✭ 60 (-38.78%)
Mutual labels: reasonml
Restyled
Styled Components concept for Reason React, only works with bs-react-native for now
Stars: ✭ 68 (-30.61%)
Mutual labels: reasonml
Bs React Intl Extractor
Extracts messages for localization from Reason source files.
Stars: ✭ 27 (-72.45%)
Mutual labels: reasonml
Introduce Reason Example
An example app made with Create React App which introduces a Reason component
Stars: ✭ 82 (-16.33%)
Mutual labels: reasonml
Recontainers
[DEPRECATED] ReasonReact utilitary high order components
Stars: ✭ 54 (-44.9%)
Mutual labels: reasonml
Revery Terminal
Barebones terminal emulator built with ReasonML + Revery + libvterm
Stars: ✭ 76 (-22.45%)
Mutual labels: reasonml
Reason From The Very Beginning
Ocaml From The Very Beginning solved with Reason instead of Ocaml
Stars: ✭ 36 (-63.27%)
Mutual labels: reasonml
React Rules Of Hooks Ppx
This ppx validates the rules of React hooks.
Stars: ✭ 34 (-65.31%)
Mutual labels: reasonml
Reenv
dotenv-cli implementation in native ReasonML providing near-instant startup times
Stars: ✭ 65 (-33.67%)
Mutual labels: reasonml
A Reason React Tutorial
included code for A ReasonReact Tutorial
Stars: ✭ 94 (-4.08%)
Mutual labels: reasonml
Rescript React Update
useReducer with updates and side effects!
Stars: ✭ 79 (-19.39%)
Mutual labels: reasonml
ppx_bs_css
A ppx rewriter for CSS expressions.
Parses a CSS string and produces a declaration block compatible with bs-css, and typed-css-core.
Quick start
yarn add -D ppx_bs_css
or
npm i -D ppx_bs_css
Usage
Add the PPX to your bsconfig.json:
{
"ppx-flags": [
"ppx_bs_css/ppx"
]
}
Examples
Basic bs-css rules (ReasonML syntax):
/* rules has type list(Css.rule) */
let rules =
let open Css;
[%style
{|
color: red;
background-color: white;
margin: auto 0 10px 1em;
border-bottom: thin dashed #eee;
border-right-color: rgb(1, 0, 1);
width: 70%;
background: url(http://example.com/test.jpg)
|}
];
bs-css rules with selectors (ReasonML syntax):
/* rules has type list(Css.rule) */
let css =
let open Css;
[%css
{|
{
color: red;
}
:hover {
color: blue;
}
|}
];
bs-css keyframes (ReasonML syntax):
let bounces =
let open Css;
[%style
{|
@keyframes {
from { transform: scale(0.1, 0.1); opacity: 0.0; }
60% { transform: scale(1.2, 1.2); opacity: 1.0; }
to { transform: scale(1.0, 1.0); opacity: 1.0; }
}
|}
];
let bounce = List.hd(bounces);
let stylesWithAnimation =
let open Css;
[%style
{|
animation-name: bounce;
animation-duration: 2000;
width: 50px;
height: 50px;
background-color: rgb(255, 0, 0)
|}
];
Basic typed-glamor declaration block (ReasonML syntax):
/* declarations has type list(TypedGlamor.Core.declaration) */
let declarations =
let open TypedGlamor;
[%style
{typed|
color: red;
background-color: white;
margin: auto 0 10px 1em;
border-bottom: thin dashed #eee;
border-right-color: rgb(1, 0, 1);
width: 70%;
background: url(http://example.com/test.jpg)
|typed}
];
Selectors also work with typed-glamor. They need the [%css] extension instead of [%style]:
/* Selectors */
let _ = {
let open TypedGlamor;
[%css
{typed|
{
color: red;
}
:hover {
color: blue;
}
|typed}
];
};
See also: ppx_bs_css-examples.
What you get
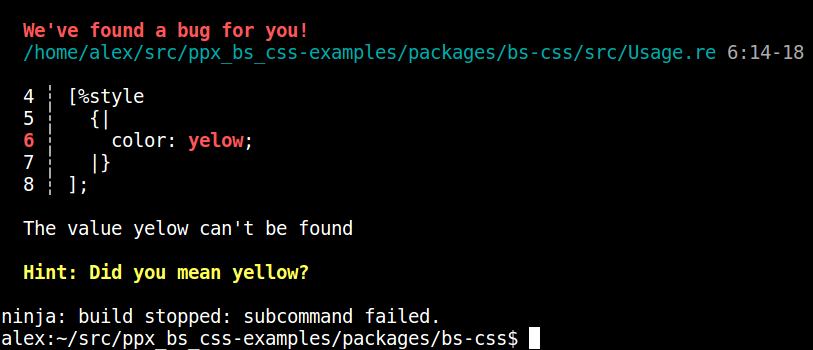
- Errors at compile time:
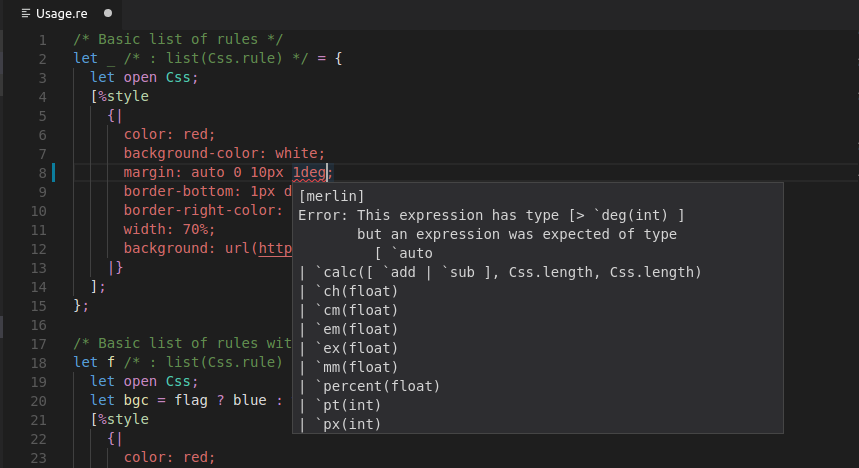
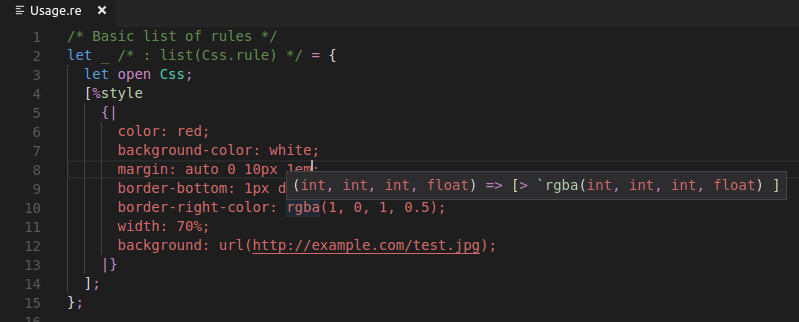
- Merlin support:
What you don't get
- Autocomplete
Development
npm install -g esy
esy
# to build test_bs
cd test_bs && yarn install
# to run test_bs
yarn build
Supported versions
-
ppx_bs_cssversion 0.1.0 supportsbs-cssv7 -
ppx_bs_cssversion 0.2.0 supportsbs-cssv10
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].