onlylemi / Processing Android Capture
AndroidCapture For Processing
Stars: ✭ 134
Programming Languages
java
68154 projects - #9 most used programming language
processing
702 projects
Labels
Projects that are alternatives of or similar to Processing Android Capture
Blendit
🖼 Blend images with text and generate amazing looking posters.
Stars: ✭ 68 (-49.25%)
Mutual labels: creative-coding
Websoftspheredemo
Implement and optimizate ANALYTICAL FOAM algorithm metioned in Entagma
Stars: ✭ 104 (-22.39%)
Mutual labels: creative-coding
Urpflanze
A library for developers who want to approach to creative coding, artists who want to approach coding and for those who find it fun to play with math.
Stars: ✭ 118 (-11.94%)
Mutual labels: creative-coding
Watercolor Canvas
Creating watercolor-style canvas art
Stars: ✭ 84 (-37.31%)
Mutual labels: creative-coding
2d Space Colonization Experiments
Visual experiments exploring space colonization as a 2D morphogenesis tool.
Stars: ✭ 91 (-32.09%)
Mutual labels: creative-coding
Guify
A simple GUI for inspecting and changing JavaScript variables
Stars: ✭ 111 (-17.16%)
Mutual labels: creative-coding
Sonic Pi Tool
🎻 Controlling Sonic Pi from the command line
Stars: ✭ 133 (-0.75%)
Mutual labels: creative-coding
Whoosh
[Prototype] Control a 3D spaceship with hand movements
Stars: ✭ 104 (-22.39%)
Mutual labels: creative-coding
Face Tracking P5js
Using facetracking with p5js to create playful or critical web applications
Stars: ✭ 118 (-11.94%)
Mutual labels: creative-coding
Tweakpane
🎛 Compact GUI for fine-tuning parameters and monitoring value changes
Stars: ✭ 1,296 (+867.16%)
Mutual labels: creative-coding
Shadertoy React
6kB "Shadertoy" like react component letting you easily render your fragment shaders in your React web projects, without having to worry about implementing the WebGL part.
Stars: ✭ 74 (-44.78%)
Mutual labels: creative-coding
Hello imgui
Hello, Dear ImGui: cross-platform Gui apps for Windows / Mac / Linux / iOS / Android / Emscripten with the simplicity of a "Hello World" app
Stars: ✭ 120 (-10.45%)
Mutual labels: creative-coding
Openframeworks
openFrameworks is a community-developed cross platform toolkit for creative coding in C++.
Stars: ✭ 8,652 (+6356.72%)
Mutual labels: creative-coding
Libossia
A modern C++, cross-environment distributed object model for creative coding and interaction scoring
Stars: ✭ 133 (-0.75%)
Mutual labels: creative-coding
Freedrum.js
Interact with the browser using the Freedrum sensors in JavaScript
Stars: ✭ 115 (-14.18%)
Mutual labels: creative-coding
AndroidCapture For Processing
This library tries to transfer data between Processing and Android.
I make a android app to capture the real-time video from "Android Camera" and the real-time data from "Android Sensor" through the socket to the server (processing server) with WiFi. The users use this lib to get phone camera frame and sensors data in processing, then can do some interesting things.
Welcome to try it and if there is a problem, please contact me or new a issues.
Android App
- RRPO: https://github.com/onlylemi/AndroidCapture. develope in IntelliJ IDEA.
- TEST: Meilan Note2 and
android5.1
Installation
- Lib Download the latest library release and follow the steps described in the Processing wiki.
-
Android Configuration
- download and install APK to your mobile phone
- open this software and slide out from the left side of the screen. You will see the configuration view. And click
Setting IP, then inputthe local address of your computer. You must ensure that your mobile phone and your computer in the same Wifi.
local address of your computer
Folder
-
android-apk
android phone client app in it. DOWNLOAD -
examples
There are some primitive examples in it. The users download them and load
.jarfile in the project. The.jarfile is set the named'code'folder. -
library
The
AndroidProcessingForProcessing.jarfile in it. - src The source code of this lib in it.
Examples
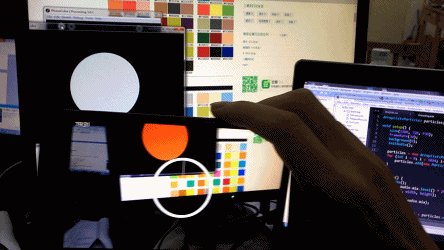
Android Camera:
- The users use the
getCameraImage()function to get android client phone camera frame and it will return aPImageobject in processing. - The users use the
getColor()function to get color from android phone camera and it return aintobject.
- A primitive example to get phone camera image
import com.onlylemi.processing.android.capture.*;
AndroidCamera ac;
PImage img;
void setup() {
size(720, 480);
ac = new AndroidCamera(width, height, 30);
ac.start();
}
void draw() {
// get android camera frame
img = ac.getCameraImage();
image(img, 0, 0);
}
--
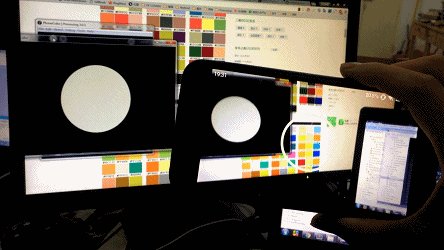
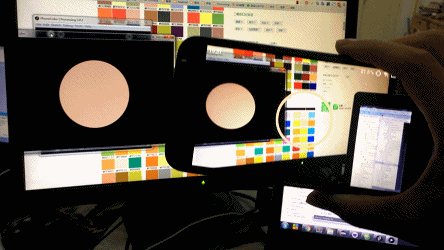
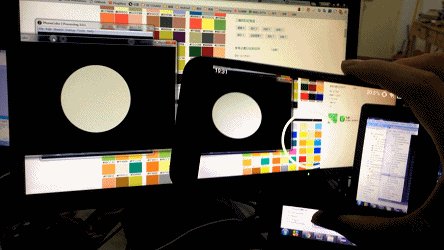
- A primitive example to get the middle color of phone camera
import com.onlylemi.processing.android.capture.*;
AndroidCamera ac;
void setup() {
size(720, 480);
ac = new AndroidCamera(width, height, 20);
ac.start();
}
void draw() {
background(0);
translate(width / 2, height / 2);
// get color from android camera
int c = ac.getColor();
fill(c);
ellipse(0, 0, 300, 300);
}
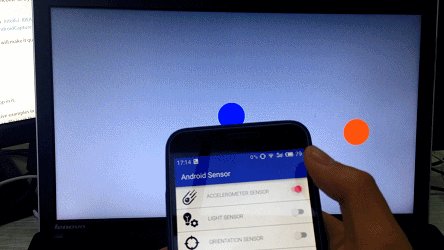
Android Sensor:
There is a class named AndroidSensor in this lib. And there are 8 sensors from android phone. The users get sensor type in class named SensorType.
- SensorType.TYPE_ACCELEROMETER
- SensorType.TYPE_LIGHT
- SensorType.TYPE_ORIENTATION
- SensorType.TYPE_PROXIMITY
- SensorType.TYPE_TEMPERATURE
- SensorType.TYPE_PRESSURE
- SensorType.TYPE_GYROSCOPE
- SensorType.TYPE_MAGNETIC_FIELD
- a example to get android sensor values
import com.onlylemi.processing.android.capture.*;
AndroidSensor as;
void setup() {
size(720, 480);
background(0);
as = new AndroidSensor(0);
as.start();
}
void draw() {
background(0);
fill(255);
textSize(15);
text(SensorType.TYPE_ACCELEROMETER + " : ", 60, 50);
float[] values1 = as.getAccelerometerSensorValues();
//float[] values1 = as.getSensorValues(SensorType.TYPE_ACCELEROMETER);
text("X : " + values1[0], 250, 50);
text("Y : " + values1[1], 400, 50);
text("Z : " + values1[2], 550, 50);
text(SensorType.TYPE_ORIENTATION + " : ", 60, 100);
float[] values2 = as.getOrientationSensorValues();
//float[] values2 = as.getSensorValues(SensorType.TYPE_ORIENTATION);
text("X : " + values2[0], 250, 100);
text("Y : " + values2[1], 400, 100);
text("Z : " + values2[2], 550, 100);
text(SensorType.TYPE_MAGNETIC_FIELD + " : ", 60, 150);
float[] values3 = as.getMagneticFieldSensorValues();
//float[] values3 = as.getSensorValues(SensorType.TYPE_MAGNETIC_FIELD);
text("X : " + values3[0], 250, 150);
text("Y : " + values3[1], 400, 150);
text("Z : " + values3[2], 550, 150);
text(SensorType.TYPE_GYROSCOPE + " : ", 60, 200);
float[] values4 = as.getGyroscopeSensorValues();
//float[] values4 = as.getSensorValues(SensorType.TYPE_GYROSCOPE);
text("X : " + values4[0], 250, 200);
text("Y : " + values4[1], 400, 200);
text("Z : " + values4[2], 550, 200);
text(SensorType.TYPE_LIGHT + " : ", 60, 250);
float values5 = as.getLightSensorValues();
//float values5 = as.getSensorValues(SensorType.TYPE_LIGHT)[0];
text("level : " + values5, 250, 250);
text(SensorType.TYPE_PROXIMITY + " : ", 60, 300);
float values6 = as.getProximitySensorValues();
//float values6 = as.getSensorValues(SensorType.TYPE_PROXIMITY)[0];
text("distance : " + values6, 250, 300);
text(SensorType.TYPE_PRESSURE + " : ", 60, 350);
float values7 = as.getPressureSensorValues();
//float[] values7 = as.getSensorValues(SensorType.TYPE_PRESSURE);
text("pressure : " + values7, 250, 350);
text(SensorType.TYPE_TEMPERATURE + " : ", 60, 400);
float values8 = as.getTemperatureSensorValues();
//float values8 = as.getSensorValues(SensorType.TYPE_TEMPERATURE);
text("temperature : " + values8, 250, 400);
}
--
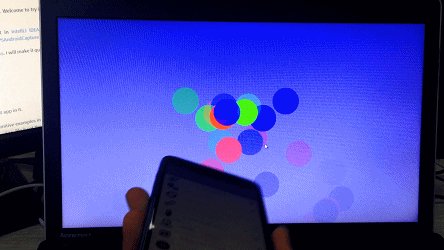
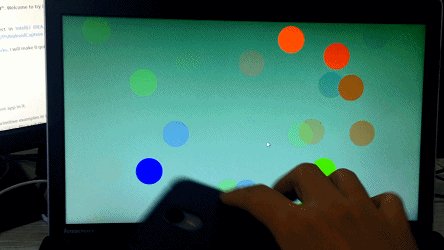
- a example to use android sensor values
import com.onlylemi.processing.android.capture.*;
AndroidSensor as;
void setup() {
size(720, 480);
background(0);
as = new AndroidSensor(0);
as.start();
}
void draw() {
// get accelerometer sensor value
//float[] values = as.getSensorValues(SensorType.TYPE_ACCELEROMETER);
float[] values = as.getAccelerometerSensorValues();
float x = values[0];
float y = values[1];
float z = values[2];
println(values);
int r = (int) (11.0f * (11.0f + x));
int g = (int) (11.0f * (11.0f + y));
int b = (int) (11.0f * (11.0f + z));
// background
noStroke();
fill(r, g, b, 25);
rect(0, 0, width, height);
// 3 circles
float x1 = ((int) (width / 20 * (9.5f + (1.0f) * y)));
float y1 = ((int) (height / 12 * (x + 6.0f)));
fill(255, 0, 0);
ellipse(x1, y1, 100, 100);
float x2 = ((int) (width / 20 * (9.5f + (-1.0f) * x)));
float y2 = ((int) (height / 12 * (y + 6.0f)));
fill(0, 255, 0);
ellipse(x2, y2, 100, 100);
float x3 = ((int) (width / 20 * (9.5f + (1.0f) * x)));
float y3 = ((int) (height / 12 * (y + 6.0f)));
fill(0, 0, 255);
ellipse(x3, y3, 100, 100);
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].