Important: the latest version of Project Tab Manager is a quick fix for the problem not being able to run this app on Chrome 80 and later. The author knows that there are number of issues to fix, but please be patient until they are fixed. Feel free to contact the author if you feel strongly about any issues.
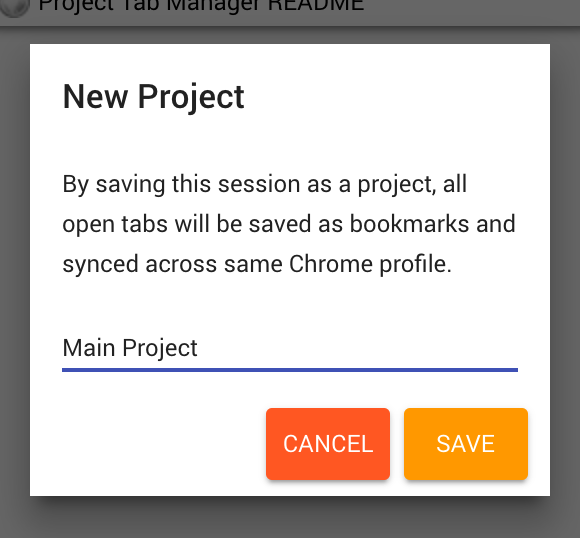
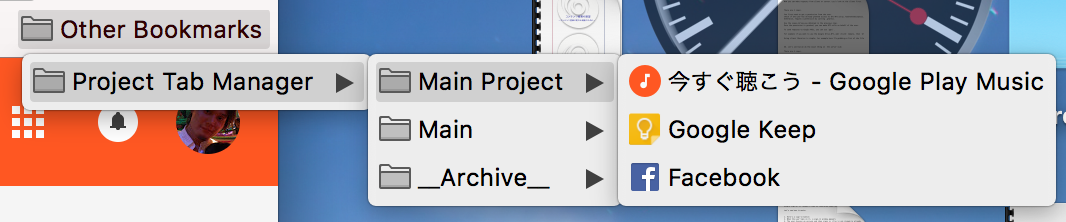
Project Tab Manager is an extension for Google Chrome that helps you focus on a single project. It preserves each windows as projects, not only you can restore them anytime, you can synchronize projects across different devices using same Chrome profile.
Getting Started
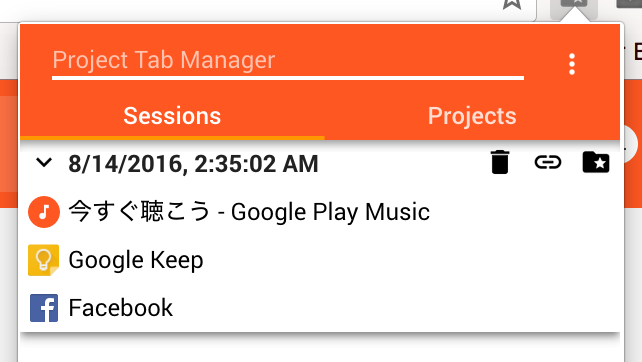
PTM automatically tracks all windows you open in Chrome. You can resume those windows anytime you want. See how it works:
- Click on PTM icon
1 rule to remember:
- Close windows not tabs unless you want it to be forgotten.
Keyboard Navigation
- You can navigate through PTM using keyboard.
tab: selects next project.return: opens the selected project.right arrow: expands project folderleft arrow: folds project folder
- If you want to open PTM with a short cut key, open "chrome://extensions" and go to bottom of the page to find "Keyboard shortcuts" then assign. The default key combination is
ctrl+P. shift+ click on a project will open the project then close the open window
The Developer
My name is Eiji Kitamura. Find me on my blog, Google+, Twitter or github.
Special thanks to
- @sh_sk for initial design of PTM.
- @HBonsai, @sato4yoshida for reviewing earlier version of 4.0.
Feedback
I'm grateful if you could give a review on Chrome Web Store.
Of course, reporting bugs and feature requests are much appreciated!
If you are a developer and thinking about contribution, head to the github page.
See changelog