ciaochaos / Qrbtf
Licence: gpl-3.0
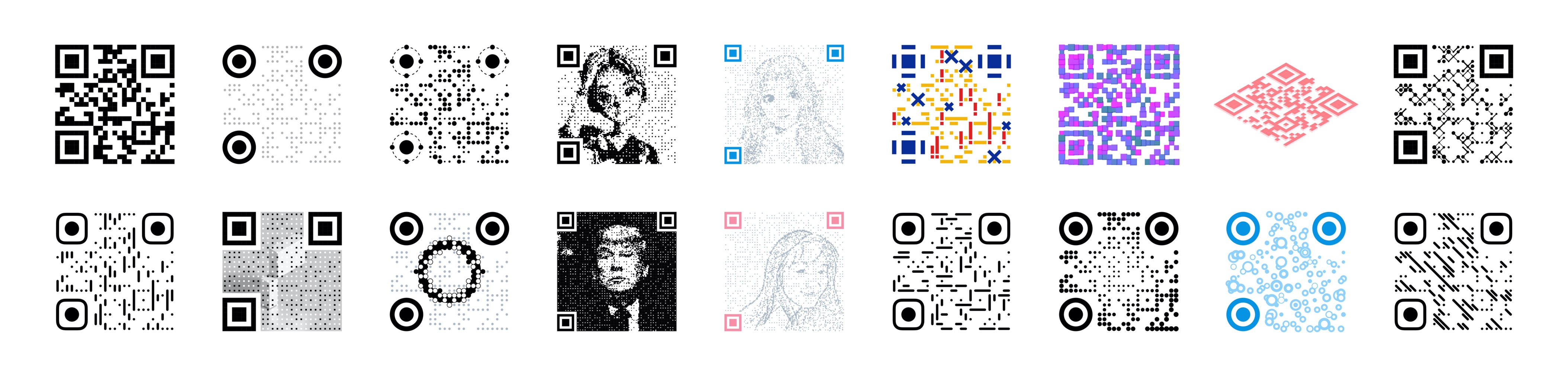
An art QR code (qrcode) beautifier. 艺术二维码生成器。https://qrbtf.com
Stars: ✭ 1,391
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Qrbtf
Awesome Qr.js
An awesome QR code generator written in JavaScript.
Stars: ✭ 1,247 (-10.35%)
Mutual labels: qr-code, qrcode-generator, qr, qrcode
nova-qrcode-field
A Laravel Nova field to generate QR Code
Stars: ✭ 28 (-97.99%)
Mutual labels: qrcode, qr-code, qr, qrcode-generator
Qr Ascii
A small library to generate QR codes with ascii
Stars: ✭ 63 (-95.47%)
Mutual labels: qr-code, qrcode-generator, qr, qrcode
React Qr Svg
React component for rendering SVG QR codes
Stars: ✭ 134 (-90.37%)
Mutual labels: qr-code, qrcode-generator, qr, qrcode
pix-payload-generator.net
Gerar payload para qrcode estático PIX. (Sistema de pagamento instantâneo do Brasil) Sem a necessidade de conexão com um PSP.
Stars: ✭ 23 (-98.35%)
Mutual labels: qrcode, qr, qrcode-generator
quagga2-reader-qr
Quagga2 sample external reader for QR codes
Stars: ✭ 20 (-98.56%)
Mutual labels: qrcode, qr-code, qr
Qr Code Scanner
📠 A simple, fast and useful progressive web application
Stars: ✭ 982 (-29.4%)
Mutual labels: qr-code, qr, qrcode
qr
🔲 Generate QR Codes straight in your terminal!
Stars: ✭ 34 (-97.56%)
Mutual labels: qrcode, qr, qrcode-generator
qrcode
A flutter plugin for scanning QR codes. Use AVCaptureSession in iOS and zxing in Android.
Stars: ✭ 69 (-95.04%)
Mutual labels: qrcode, qr-code, qr
Ngx Kjua
Angular QR-Code generator component using kjua.
Stars: ✭ 51 (-96.33%)
Mutual labels: qr-code, qrcode-generator, qrcode
Qr Code
Web Component for generating QR codes
Stars: ✭ 425 (-69.45%)
Mutual labels: qr-code, qr, qrcode
Qrious
Pure JavaScript library for QR code generation using canvas
Stars: ✭ 1,160 (-16.61%)
Mutual labels: qrcode-generator, qr, qrcode
art-qr
JavaScript library to generate beautiful QR code in browser 艺术二维码
Stars: ✭ 19 (-98.63%)
Mutual labels: qrcode, qr, qrcode-generator
wifiqr
Create a QR code with your Wi-Fi login details
Stars: ✭ 207 (-85.12%)
Mutual labels: qrcode, qr, qrcode-generator
Qrcode
QR-code encoder/decoder (no image recognition)
Stars: ✭ 34 (-97.56%)
Mutual labels: qr-code, qrcode-generator, qrcode
js-qrcode
The library is for generating QR codes like SVG, HTML5 Canvas, PNG and JPG files, or text.
Stars: ✭ 35 (-97.48%)
Mutual labels: qrcode, qr, qrcode-generator
QR Attendance
This project is an attendance system which provides attendance on scanning QR code. The attendance is stored in Excel sheet named with the date of attendance taken. In this folder a file named Generate.py is used to generate the QR code for given input file. Attend.py file is for scanning the QR code
Stars: ✭ 17 (-98.78%)
Mutual labels: qrcode, qr-code, qrcode-generator
paper-store
Cold store small files on paper as QR codes -- PGP keys, Bitcoin keys, Tox keys or any other small files in general.
Stars: ✭ 28 (-97.99%)
Mutual labels: qrcode, qr-code, qr
Efqrcode
A better way to operate QR Code in Swift, support iOS, macOS, watchOS and tvOS.
Stars: ✭ 4,121 (+196.26%)
Mutual labels: qrcode-generator, qrcode, generator
URL: qrbtf.com
QRBTF is a simple web app to beautify your QR code.
Features
- Various Art QR Code Styles
- Parametric Design
- No Backend Required
- Support for SVG Downloads
中文介绍:
QRBTF Website
Installation
git clone https://github.com/ciaochaos/qrbtf.git
cd qrbtf
npm install
npm start
Usage
- Open qrbtf.com.
- Enter a URL or text.
- Select a style.
- Adjust parameters.
- Download
JPGorSVG.
React Component (react-qrbtf)
See CPunisher / react-qrbtf for more information.
npm install react-qrbtf --save
Include the Component
import React from 'react'
import { QRNormal } from 'react-qrbtf'
class Component extends React.Component {
render() {
return (
<QRNormal
value="react-qrbtf"
className="my-qrcode"
styles={{ svg: {width: "200px"} }}
type="round"
size={50}
opacity={80}
posType="planet"
otherColor="#33CCCC"
posColor="#009999"
/>
)
}
}
Third-Party Project
Author
Donation
Paypal
Alipay

Dependency
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].