apexcharts / React Apexcharts
Programming Languages
Projects that are alternatives of or similar to React Apexcharts
React.js wrapper for ApexCharts to build interactive visualizations in react.
Download and Installation
Installing via npm
npm install react-apexcharts apexcharts
Usage
import Chart from 'react-apexcharts'
To create a basic bar chart with minimal configuration, write as follows:
class App extends Component {
constructor(props) {
super(props);
this.state = {
options: {
chart: {
id: 'apexchart-example'
},
xaxis: {
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999]
}
},
series: [{
name: 'series-1',
data: [30, 40, 35, 50, 49, 60, 70, 91, 125]
}]
}
}
render() {
return (
<Chart options={this.state.options} series={this.state.series} type="bar" width={500} height={320} />
)
}
}
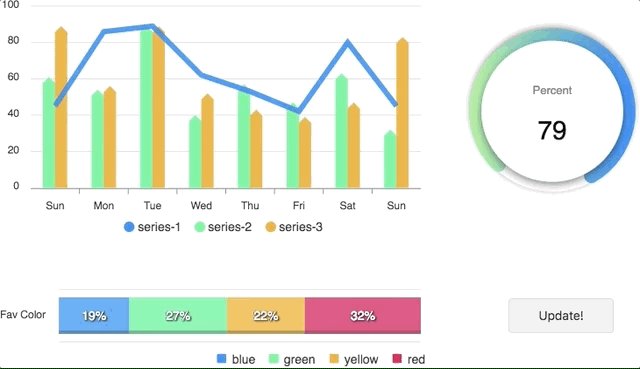
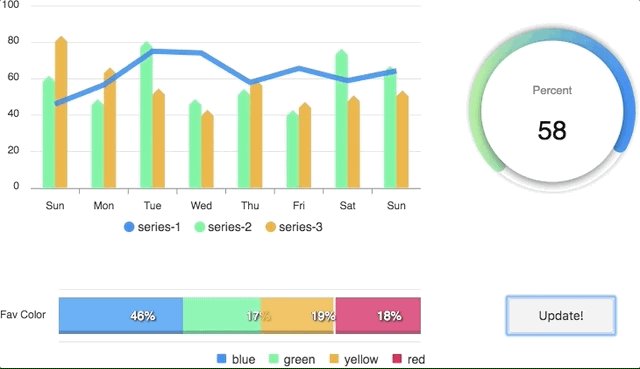
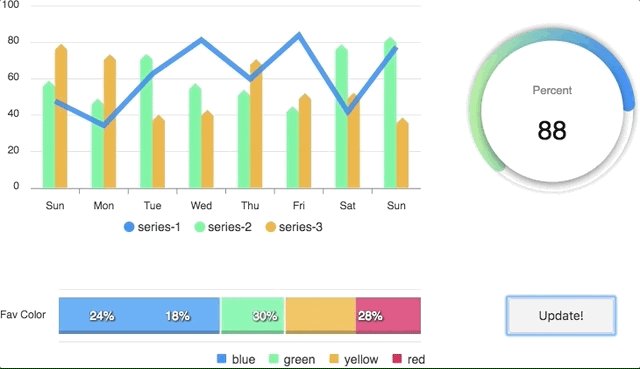
This will render the following chart
How do I update the chart?
Simple! Just change the series or any option and it will automatically re-render the chart.
View this example on codesandbox
Important: While updating the options, make sure to update the outermost property even when you need to update the nested property.
✅ Do this
this.setState({
options: {
...this.state.options,
xaxis: {
...this.state.options.xaxis,
categories: ['X1', 'X2', 'X3']
}
}
})
❌ Not this
this.setState({
options.xaxis.categories: ['X1', 'X2', 'X3']
})
Props
| Prop | Type | Description |
|---|---|---|
| series | Array | The series is an array which accepts object in the following format. To know more about the format of dataSeries, checkout Series docs on the website. |
| type | String |
line, area, bar, pie, donut, scatter, bubble, heatmap, radialBar
|
| width | Number/String | Possible values for width can be 100% or 400px or 400 |
| height | Number/String | Possible values for width can be 100% or 300px or 300 |
| options | Object | The configuration object, see options on API (Reference) |
How to call methods of ApexCharts programatically?
Sometimes, you may want to call other methods of the core ApexCharts library, and you can do so on ApexCharts global variable directly
Example
ApexCharts.exec('reactchart-example', 'updateSeries', [{
data: [40, 55, 65, 11, 23, 44, 54, 33]
}])
More info on the .exec() method can be found here
All other methods of ApexCharts can be called this way
What's included
The repository includes the following files and directories.
react-apexcharts/
├── dist/
│ ├── react-apexcharts.min.js
│ └── react-apexcharts.js
└── example/
│ ├── src/
│ ├── public/
│ ├── package.json
│ └── README.md
└── src/
└── react-apexcharts.jsx
Development
Install dependencies
npm install
Running the example
Basic example including update is included to show how to get started using ApexCharts with React easily.
To run the examples,
cd example
npm install
npm run start
Bundling
To build for Development
npm run dev-build
To build for Production
npm run build
License
React-ApexCharts is released under MIT license. You are free to use, modify and distribute this software, as long as the copyright header is left intact.