spotify / Reactochart
Licence: other
📈 React chart component library 📉
Stars: ✭ 459
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Reactochart
Echarts
Apache ECharts is a powerful, interactive charting and data visualization library for browser
Stars: ✭ 49,119 (+10601.31%)
Mutual labels: data-visualization, charts, charting-library
Anychart
AnyChart is a lightweight and robust JavaScript charting solution with great API and documentation. The chart types and unique features are numerous, the library works easily with any development stack.
Stars: ✭ 288 (-37.25%)
Mutual labels: data-visualization, charts, charting-library
Amcharts4
The most advanced amCharts charting library for JavaScript and TypeScript apps.
Stars: ✭ 907 (+97.6%)
Mutual labels: data-visualization, charts, charting-library
Anychart Android
AnyChart Android Chart is an amazing data visualization library for easily creating interactive charts in Android apps. It runs on API 19+ (Android 4.4) and features dozens of built-in chart types.
Stars: ✭ 1,762 (+283.88%)
Mutual labels: data-visualization, charts, charting-library
Matplotplusplus
Matplot++: A C++ Graphics Library for Data Visualization 📊🗾
Stars: ✭ 2,433 (+430.07%)
Mutual labels: data-visualization, charts, charting-library
Flutter echarts
A Flutter widget to use Apache ECharts (incubating) in a reactive way.
Stars: ✭ 420 (-8.5%)
Mutual labels: data-visualization, charts, charting-library
Keen Dataviz.js
Data Visualization Charting Library
Stars: ✭ 215 (-53.16%)
Mutual labels: data-visualization, charts, charting-library
Orama
Plug and play React charts
Stars: ✭ 125 (-72.77%)
Mutual labels: data-visualization, react-components, charts
React Jsx Highcharts
Highcharts built with proper React components
Stars: ✭ 336 (-26.8%)
Mutual labels: data-visualization, charts, charting-library
Graphic
A Flutter data visualization library based on Grammar of Graphics.
Stars: ✭ 173 (-62.31%)
Mutual labels: data-visualization, charts, charting-library
Plotly.js
Open-source JavaScript charting library behind Plotly and Dash
Stars: ✭ 14,268 (+3008.5%)
Mutual labels: data-visualization, charts, charting-library
Obscurify
Find out more about your music taste and compare it to others' with Obscurify
Stars: ✭ 200 (-56.43%)
Mutual labels: spotify, data-visualization
ipychart
The power of Chart.js with Python
Stars: ✭ 48 (-89.54%)
Mutual labels: charts, charting-library
svg-time-series
SVG time-series charting library
Stars: ✭ 18 (-96.08%)
Mutual labels: charts, charting-library
Reaviz
📊 Data visualization library for React based on D3
Stars: ✭ 215 (-53.16%)
Mutual labels: data-visualization, charts
HCLineChartView
HCLineChartView is a beautiful iOS library for drawing line charts. It is highly customizable and easy to use.
Stars: ✭ 22 (-95.21%)
Mutual labels: charts, charting-library
Plotly.swift
Interactive data visualization library for Swift
Stars: ✭ 70 (-84.75%)
Mutual labels: charts, charting-library
ux-charts
Simple, responsive, modern Charts with zero dependencies
Stars: ✭ 22 (-95.21%)
Mutual labels: charts, charting-library
Ej2 Javascript Ui Controls
Syncfusion JavaScript UI controls library offer more than 50+ cross-browser, responsive, and lightweight HTML5 UI controls for building modern web applications.
Stars: ✭ 256 (-44.23%)
Mutual labels: data-visualization, charts
Reactochart
Overview
Reactochart is a library of React components for creating data visualization charts and graphs. Components include line chart, bar chart, area chart, heat maps, scatterplot, histogram, pie chart, sankey diagram, and tree map.
Getting started
- Install reactochart using npm.
npm i reactochart --save
- Then you can import an individual Reactochart component:
import LineChart from 'reactochart/LineChart';
- If you prefer, you can import all of Reactochart at once, though this may hinder some optimizations, such as webpack tree-shaking:
import { XYPlot, XAxis, YAxis, LineChart } from 'reactochart';
or
import * as Reactochart from 'reactochart';
- Import reactochart's base styles
import 'reactochart/styles.css';
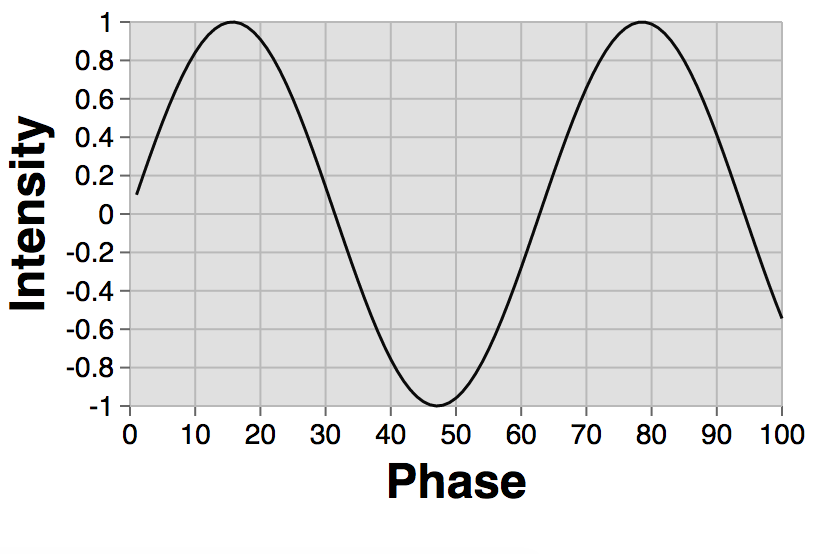
- Build your first chart and see it rendered! For example, the following code snippet:
import XYPlot from 'reactochart/XYPlot';
import XAxis from 'reactochart/XAxis';
import YAxis from 'reactochart/YAxis';
import LineChart from 'reactochart/LineChart';
import 'reactochart/styles.css';
const MyFirstLineChart = props => (
<XYPlot>
<XAxis title="Phase" />
<YAxis title="Intensity" />
<LineChart
data={Array(100)
.fill()
.map((e, i) => i + 1)}
x={d => d}
y={d => Math.sin(d * 0.1)}
/>
</XYPlot>
);
results in this:

Live Examples
The examples contain more details about each component and the prop-types it accepts. To run the examples locally and play with the different types of charts in a live code editor:
- Clone this repo and
cdto the newly-created directory - Run
npm run servein your terminal (note: if you're running Python in v3 or higher you'll need to runpython -m http.server) - Go to http://localhost:8000
Reactochart Components
Chart Foundations
XY Plot
XY Axis Components
Chart Types
Non-XY charts
XY charts
- AreaBarChart
- AreaChart
- AreaHeatmap
- BarChart
- ColorHeatmap
- FunnelChart
- Histogram
- LineChart
- MarkerLineChart
- RangeBarChart
- ScatterPlot
XY datum components (used by charts/axes)
Other
Development
If you'd like to contribute to the development this project, first fork & clone this repo, and then follow these steps:
Global dependencies
- This project uses NPM to manage dependencies and run scripts. Run
npm -vto check if you already have it installed. If you don't have it, NPM is packaged with Node.js - download and run the install package located on nodejs.org to install. - Babel is used to transpile ES6+ code to ES5 syntax. Install by running
npm install --global babel - Webpack is used to bundle the JS & styles for the examples. Install by running
npm install --global webpack
Project dependencies
- Run
npm installin the project root directory. This will install all of the project dependencies into thenode_modulesdirectory.
Development process
- Run
npm run devto run the development server (webpack-dev-server), which will serve a live development version of the examples at localhost:9876. - Make changes to the library code in the
srcdirectory, and/or changes to the examples in theexamples/srcdirectory. - If you'd like to make changes or add further component documentation, follow the example on
react-docgen. - Once you're happy with your library and/or documentation changes, run
npm run docs. This allows the documentation build to run with your updatedsrccode.git addandgit committhe updated build. -
git pushto your forked version of the repo. - Open a Github pull request with your changes against
master. 🎉
Notes
-
Do not make any changes in the
liborexamples/builddirectories, as these directories are destroyed and regenerated on each build. - The development server uses react-hot-loader to automatically "hot reload" changes to React components, so refreshing your web browser is not necessary.
Code of Conduct
This project adheres to the Open Code of Conduct. By participating, you are expected to honor this code.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

