Tinysymphony / React Native Calendar Select
Licence: mit
A component to select period from calendar like Airbnb
Stars: ✭ 279
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Calendar Select
Angular Moment Picker
Angular Moment Picker is an AngularJS directive for date and time picker using Moment.js.
Stars: ✭ 536 (+92.11%)
Mutual labels: date, calendar, picker
Vue Ctk Date Time Picker
VueJS component to select dates & time, including a range mode
Stars: ✭ 707 (+153.41%)
Mutual labels: date, calendar, picker
Things Calendar
Simple but elegant datepicker for the web — inspired by Things for mac
Stars: ✭ 165 (-40.86%)
Mutual labels: date, calendar, picker
Pickadate.js
The mobile-friendly, responsive, and lightweight jQuery date & time input picker.
Stars: ✭ 7,753 (+2678.85%)
Mutual labels: date, calendar, picker
Md Date Time Picker
An implementation of Material Design Picker components in vanilla CSS, JS, and HTML
Stars: ✭ 272 (-2.51%)
Mutual labels: date, calendar, picker
popoPicker
popoPicker是一个移动端3D滚轮日期时间和单项的选择器,支持无限循环滚动,不依赖第三方库
Stars: ✭ 26 (-90.68%)
Mutual labels: date, picker
imrc-datetime-picker
(Improved) React component datetime picker by momentjs 📆
Stars: ✭ 21 (-92.47%)
Mutual labels: date, picker
LunarCalendar
A lightweight macOS App for displaying calendar and time
Stars: ✭ 82 (-70.61%)
Mutual labels: date, calendar
isoweek
Go package for calculating a start date and time of ISO 8601 week. (golang)
Stars: ✭ 32 (-88.53%)
Mutual labels: date, calendar
Chocobo-Date-Range-Picker
🗓️ Component - The Date Range Picker easier to use in AngularJS.
Stars: ✭ 23 (-91.76%)
Mutual labels: date, picker
react-picky-date-time
A react component for date time picker. Online demo examples
Stars: ✭ 41 (-85.3%)
Mutual labels: date, picker
vue-timeselector
🕒 Simply customizable powerful time picker for Vue.js
Stars: ✭ 41 (-85.3%)
Mutual labels: date, picker
shamsi date
A Flutter and Dart package for using Jalali (Shamsi, Solar, Persian or Jalaali) calendar. You can convert, format and manipulate Jalali and Gregorian (Miladi) date and times.
Stars: ✭ 59 (-78.85%)
Mutual labels: date, calendar
react-native-select-pro
React Native dropdown (select) component developed by Mobile Reality
Stars: ✭ 79 (-71.68%)
Mutual labels: select, picker
js-calendar
The lightest Javascript calendar out there, without any dependency.
Stars: ✭ 37 (-86.74%)
Mutual labels: date, calendar
vue-daterangepicker-component
Date range picker for Vue 1.x, based on bootstrap-daterangepicker
Stars: ✭ 22 (-92.11%)
Mutual labels: date, picker
react-native-multiple-select
Customizable & Animated, Easy to Use Multiple Select Library for React Native
Stars: ✭ 31 (-88.89%)
Mutual labels: select, picker
nepali-datetime
Python's core datetime inspired nepali datetime (BS date & NPT) package 🇳🇵
Stars: ✭ 36 (-87.1%)
Mutual labels: date, calendar
react-daterange-picker
A react date range picker to using @material-ui. Live Demo: https://flippingbitss.github.io/react-daterange-picker/
Stars: ✭ 85 (-69.53%)
Mutual labels: date, picker
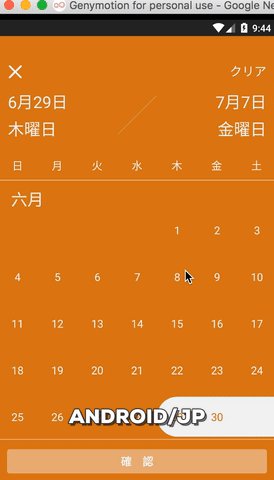
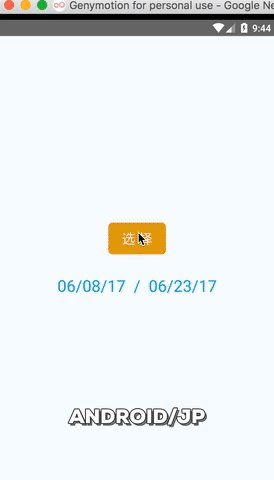
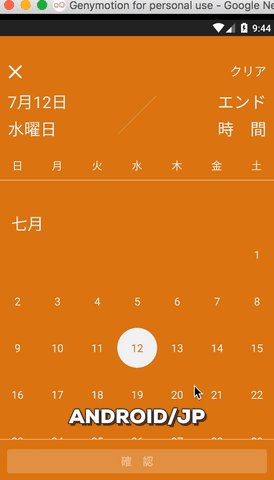
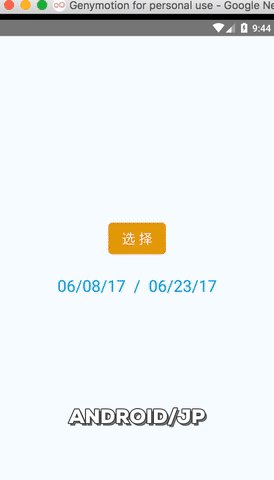
react-native-calendar-select 

A date picker component like Airbnb. You can select a date period from the calendar modal.
Examples
iOS Examples
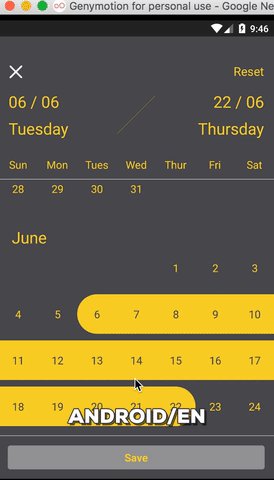
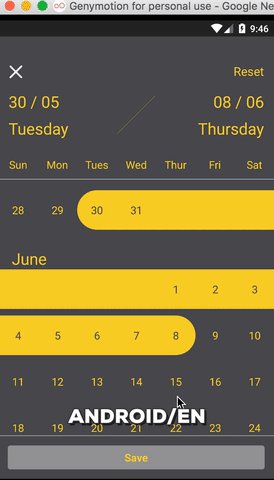
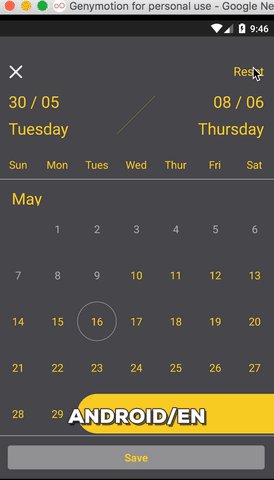
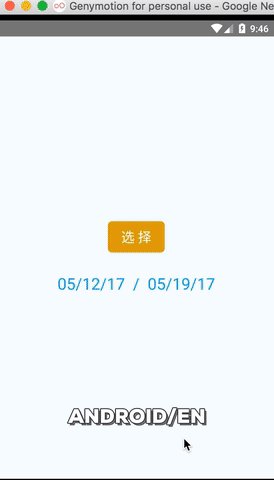
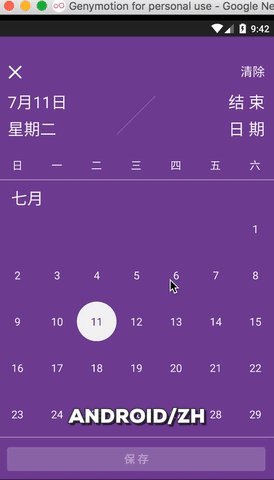
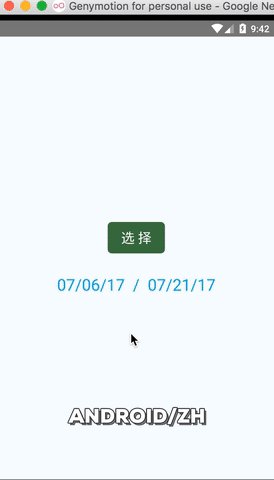
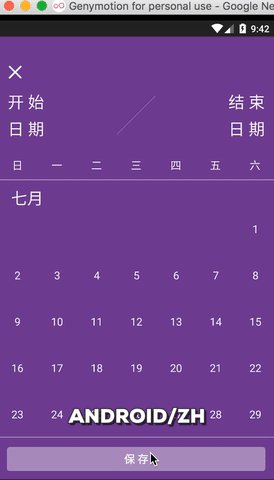
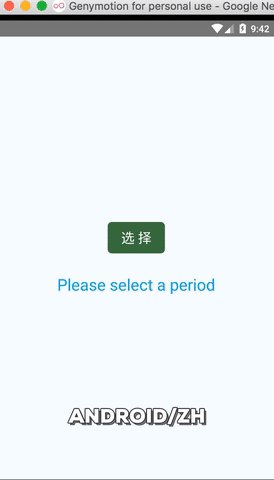
Android Examples
Usage
This component use
moment.jsto process date.
install from npm
npm install --save react-native-calendar-select
import in project
import Calendar from 'react-native-calendar-select';
constructor (props) {
super(props);
this.state = {
startDate: new Date(2017, 6, 12),
endDate: new Date(2017, 8, 2)
};
this.confirmDate = this.confirmDate.bind(this);
this.openCalendar = this.openCalendar.bind(this);
}
// when confirm button is clicked, an object is conveyed to outer component
// contains following property:
// startDate [Date Object], endDate [Date Object]
// startMoment [Moment Object], endMoment [Moment Object]
confirmDate({startDate, endDate, startMoment, endMoment}) {
this.setState({
startDate,
endDate
});
}
openCalendar() {
this.calendar && this.calendar.open();
}
// in render function
render() {
// It's an optional property, I use this to show the structure of customI18n object.
let customI18n = {
'w': ['', 'Mon', 'Tues', 'Wed', 'Thur', 'Fri', 'Sat', 'Sun'],
'weekday': ['', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'],
'text': {
'start': 'Check in',
'end': 'Check out',
'date': 'Date',
'save': 'Confirm',
'clear': 'Reset'
},
'date': 'DD / MM' // date format
};
// optional property, too.
let color = {
subColor: '#f0f0f0'
};
return (
<View>
<Button title="Open Calendar" onPress={this.openCalendar}>
<Calendar
i18n="en"
ref={(calendar) => {this.calendar = calendar;}}
customI18n={customI18n}
color={color}
format="YYYYMMDD"
minDate="20170510"
maxDate="20180312"
startDate={this.state.startDate}
endDate={this.state.endDate}
onConfirm={this.confirmDate}
/>
</View>
);
}
Properties
| Property | Type | Default | Description |
|---|---|---|---|
| i18n | String | 'en' | Language of the component, supports en / zh / jp. |
| customI18n | Object | {} | Customize text of the component, the structure of this object is shown in the example above. |
| color | Object | {} | Customize color. |
| format | string | 'YYYY-MM-DD' | Define date format, you can also pass Date Object or Moment Object as props. |
| minDate | String / Object | - | Min date of calendar |
| maxDate | String / Object | - | Max date of calendar |
| startDate | String / Object | null | Start date of selection |
| endDate | String / Object | null | End date of selection |
| onConfirm | Function | - | Callback function when the period is confirmed, receives an object as only parameter, contains startDate / endDate / startMoment / endMoment four property. |
Instance methods
| Method | Description |
|---|---|
| cancel | Cancel modification of state and close modal |
| close | Close select modal |
| open | Open select modal |
| clear | Reset state of component |
| confirm | Confirm selection and close modal |
LICENSE MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].