tongyy / React Native Draggable
Licence: mit
Draggable Item
Stars: ✭ 221
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to React Native Draggable
Vue Responsive Dash
Responsive, Draggable & Resizable Dashboard (Grid) for Vue
Stars: ✭ 128 (-42.08%)
Mutual labels: draggable
Vue3 Draggable Resizable
[Vue3 组件] 用于拖拽调整位置和大小的的组件,同时支持冲突检测,元素吸附对齐,实时参考线。
Stars: ✭ 159 (-28.05%)
Mutual labels: draggable
Magnify
🖼 A jQuery plugin to view images just like in Windows. Browser support IE7+!
Stars: ✭ 177 (-19.91%)
Mutual labels: draggable
React Dragline
🐼Guide lines and magnetic adsorption to better align draggable elements in React.
Stars: ✭ 134 (-39.37%)
Mutual labels: draggable
Imageviewer
A simple and customizable Android full-screen image viewer 一个简单且可自定义的Android全屏图像浏览器
Stars: ✭ 1,889 (+754.75%)
Mutual labels: draggable
React Drag Listview
A simple draggable list component for React
Stars: ✭ 161 (-27.15%)
Mutual labels: draggable
Photoviewer
🌀 A JS plugin to view images just like in Windows.
Stars: ✭ 203 (-8.14%)
Mutual labels: draggable
Vue Draggable Resizable
Vue2 Component for draggable and resizable elements.
Stars: ✭ 2,431 (+1000%)
Mutual labels: draggable
Angular Grid Layout
Responsive grid with draggable and resizable items for Angular applications.
Stars: ✭ 163 (-26.24%)
Mutual labels: draggable
React Draggable Tab
Atom like draggable tab react component
Stars: ✭ 133 (-39.82%)
Mutual labels: draggable
React Dragtastic
A simple drag and drop library for React which uses the more stable mouseDown/mouseUp event pattern instead of the problematic HTML5 drag and drop API
Stars: ✭ 181 (-18.1%)
Mutual labels: draggable
Dnd Kit
A modern, lightweight, performant, accessible and extensible drag & drop toolkit for React.
Stars: ✭ 3,456 (+1463.8%)
Mutual labels: draggable
Draggableimageviewer
大图浏览 & 图片查看&拖拽退出。类似于微信、B站的图片 & 视频浏览器。
Stars: ✭ 153 (-30.77%)
Mutual labels: draggable
Jspanel4
A JavaScript library to create highly configurable floating panels, modals, tooltips, hints/notifiers/alerts or contextmenus for use in backend solutions and other web applications.
Stars: ✭ 217 (-1.81%)
Mutual labels: draggable
React Rnd
🖱 A resizable and draggable component for React.
Stars: ✭ 2,560 (+1058.37%)
Mutual labels: draggable
Dragview
Android library used to create an awesome Android UI based on a draggable element similar to the last YouTube New graphic component.
Stars: ✭ 171 (-22.62%)
Mutual labels: draggable
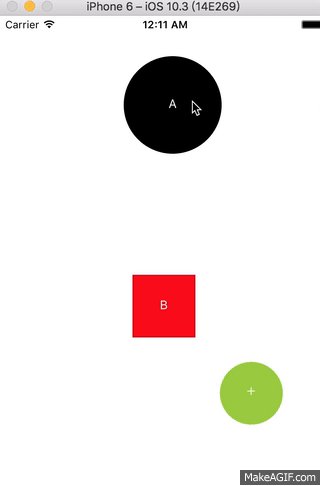
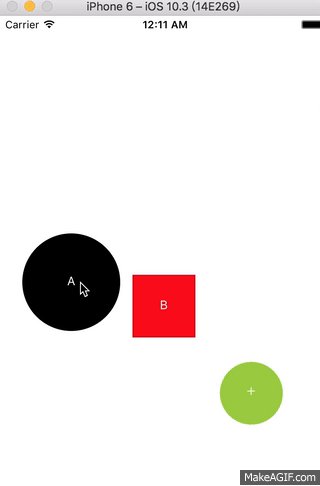
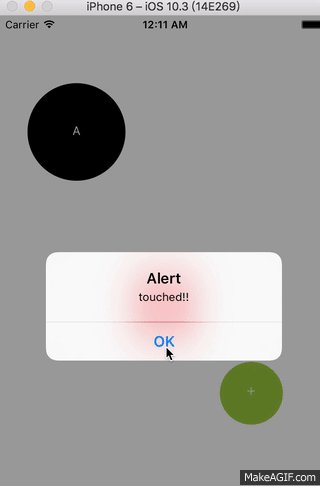
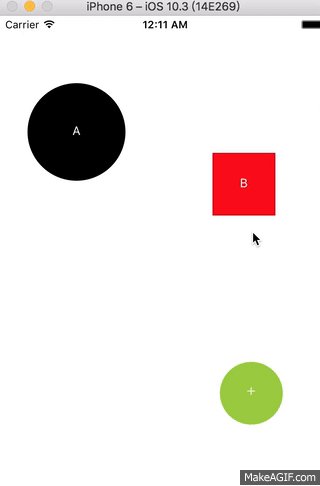
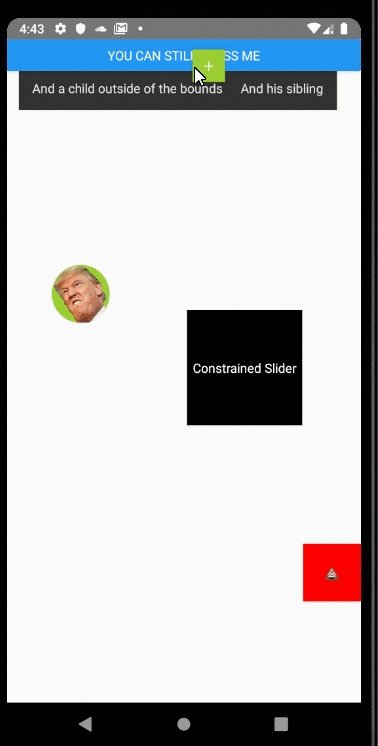
react-native-draggable
UPDATE DEC 2019 (v3.0.0) - This repo has just been completely refreshed and contains very different functionality, please see the new props and usage below
Draggable item for react-native!
npm install react-native-draggable
import Draggable from 'react-native-draggable';
How to use
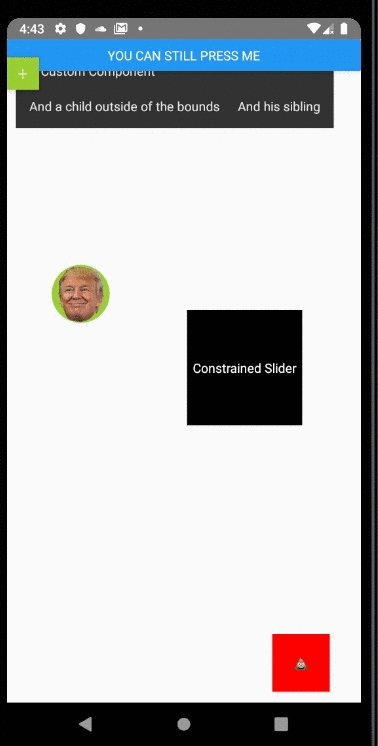
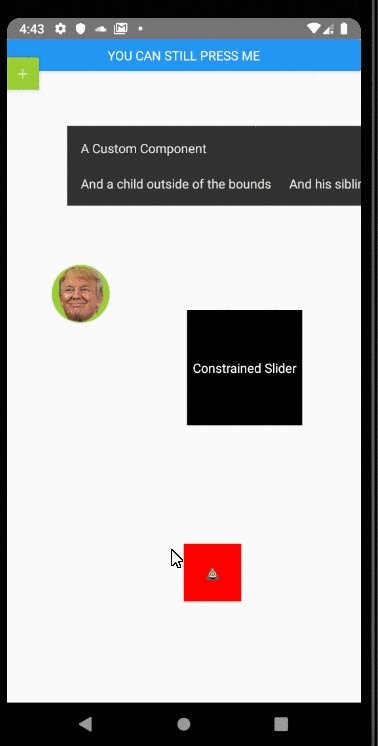
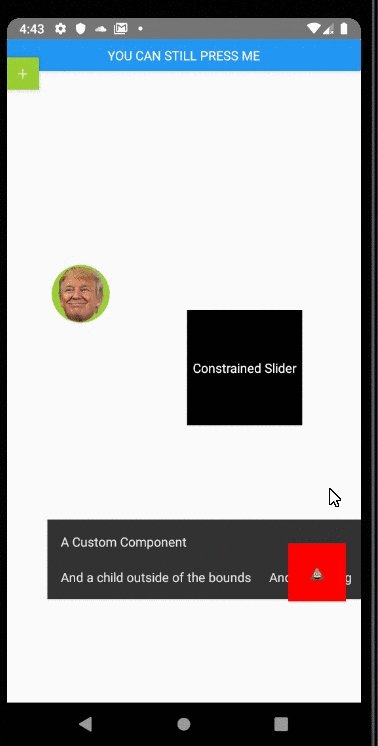
return (
<View >
<Draggable x={75} y={100} renderSize={56} renderColor='black' renderText='A' isCircle shouldReverse onShortPressRelease={()=>alert('touched!!')}/>
<Draggable x={200} y={300} renderColor='red' renderText='B'/>
<Draggable/>
<Draggable x={50} y={50}>
<YourComponent/>
</Draggable>
</View>
);
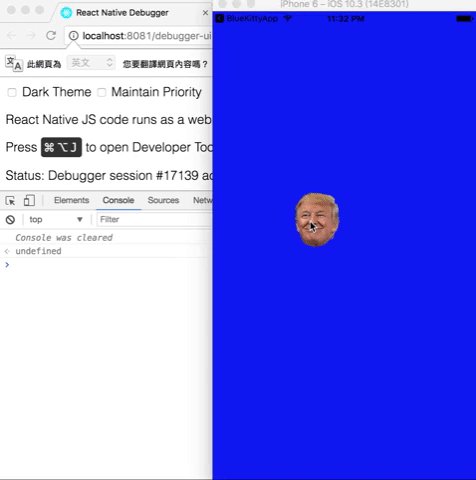
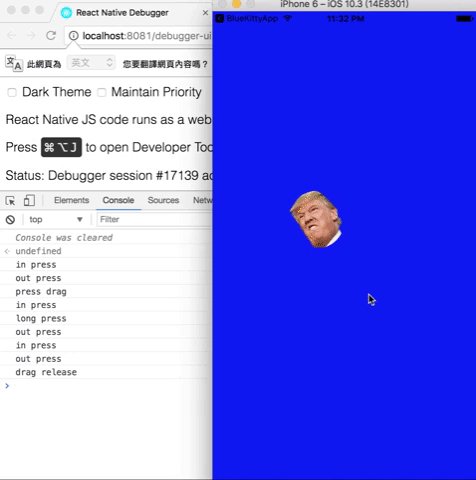
return (
<View style={{backgroundColor: 'blue', flex: 1}} >
<Draggable
imageSource={require('./trump1.png')}
renderSize={80}
x={200}
y={300}
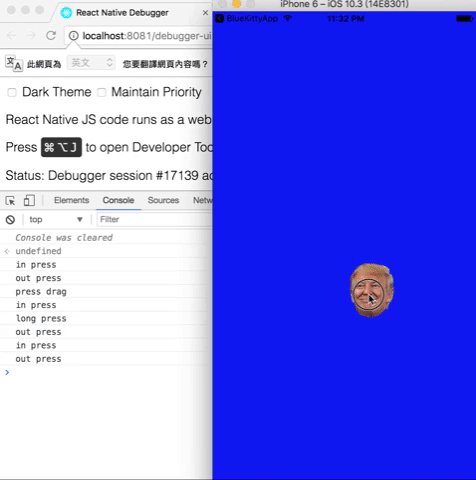
onDragRelease={this._changeFace}
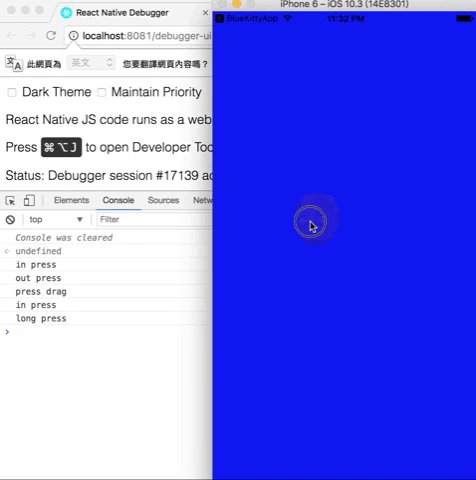
onLongPress={()=>console.log('long press')}
onShortPressRelease={()=>console.log('press drag')}
onPressIn={()=>console.log('in press')}
onPressOut={()=>console.log('out press')}
/>
</View>
);
Props spec & Example
Properties
| Prop | Type | Example | Default | Description |
|---|---|---|---|---|
| renderText | string | 'ANY' | '+' | text of draggable |
| isCircle | bool | {true} | --- | render as circle |
| renderSize | number | {36} | {36} | draggable size |
| imageSource | source | require('./img/xxx.png') | --- | image source |
| renderColor | string | 'black' | --- | Colors |
| children | Component | <Text>Sup</Text> |
--- | children to render as draggable |
| shouldReverse | bool | {false} | {false} | should draggable spring back to start when released |
| disabled | bool | {false} | {false} | should draggable be disabled |
| debug | bool | {false} | {false} | should show a debug visualization |
| touchableOpacityProps | Object | { activeOpactiy: .1 } | --- | props passed to TouchableOpacity component |
| animatedViewProps | Object | { accessibilityHint: 'drag' } | --- | props passed to Animated.View component |
| x | number | {0} | 0 | initial position x |
| y | number | {0} | 0 | initial position y |
| z | number | {1} | 1 | z-index / elevation |
| minX | number | {0} | --- | min X value for left edge of component |
| minY | number | {0} | --- | min Y value for top edge of component |
| maxX | number | {0} | --- | max X value for right edge of component |
| maxY | number | {0} | --- | max Y value for bottom edge of component |
Events
| Event | Type | Arguments | Description |
|---|---|---|---|
| onDrag | func | event, gestureState | called every frame component is moved |
| onShortPressRelease | func | event | called when a press is released that isn't a long press or drag |
| onDragRelease | func | event, gestureState, bounds | called when a drag is released |
| onLongPress | func | event | called when a long press is started |
| onPressIn | func | event | called when a press is started |
| onPressOut | func | event | called when a press is stopped, or the component is dragged |
| onRelease | func | event, wasDragging | called at the end of interaction, regardless if press or drag |
| onReverse | func | called when a drag is released, if shouldReverse is true |
Arguments (event, gestureState)
event
| Argument | Description |
|---|---|
| changedTouches | Array of all touch events that have changed since the last event |
| identifier | The ID of the touch |
| locationX | The X position of the touch, relative to the element |
| locationY | The Y position of the touch, relative to the element |
| pageX | The X position of the touch, relative to the root element |
| pageY | The Y position of the touch, relative to the root element |
| target | The node id of the element receiving the touch event |
| timestamp | A time identifier for the touch, useful for velocity calculation |
| touches | Array of all current touches on the screen |
gestureState
| Argument | Description |
|---|---|
| stateID | ID of the gestureState- persisted as long as there at least one touch on screen |
| moveX | the latest screen coordinates of the recently-moved touch |
| moveY | the latest screen coordinates of the recently-moved touch |
| x0 | the screen coordinates of the responder grant |
| y0 | the screen coordinates of the responder grant |
| dx | accumulated distance of the gesture since the touch started |
| dy | accumulated distance of the gesture since the touch started |
| vx | current velocity of the gesture |
| vy | current velocity of the gesture |
| numberActiveTouches | Number of touches currently on screen |
| gestureState | called at the end of interaction, regardless if press or drag |
bounds
| Argument | Description |
|---|---|
| left | as x at the top left corner |
| top | as y at the top left corner |
| right | as x at the bottom right corner |
| bottom | as y at the bottom right corner |
Methods (not supported above V2.0.0)
| Method | Params | Description |
|---|---|---|
| reversePosition | --- | use onReverse callback instead. manually reset Draggable to start position |
| getPosition | --- | use onDragRelease callback instead. get the accurate coordinates x,y from the bounds |
What's next?
This Draggable is used to be a Draggable Button in my project. Let me know if you have any idea or demand, let's discuss and develop it.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].