easyui / React Native Ezswiper
Licence: mit
swiper component for react-native
Stars: ✭ 123
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Ezswiper
Stacked Cards
Give your content boxes a stacked cards look with each card swapping with other.
Stars: ✭ 83 (-32.52%)
Mutual labels: card
Vue Swipe Mobile
😃 A siwpe (touch slider) component for Vue2
Stars: ✭ 97 (-21.14%)
Mutual labels: swiper
React Id Swiper
A library to use idangerous Swiper as a ReactJs component which allows Swiper's modules custom build
Stars: ✭ 1,361 (+1006.5%)
Mutual labels: swiper
Profile Card
Tailwind CSS Starter Template - Profile Card (Single page website for your profile/links)
Stars: ✭ 69 (-43.9%)
Mutual labels: card
Searchstone
🃏 Hearthstone's cards search engine built with algolia instantsearch.
Stars: ✭ 117 (-4.88%)
Mutual labels: card
React Dynamic Swiper
React wrapper around iDangerous swiper that auto-magically re-initializes
Stars: ✭ 109 (-11.38%)
Mutual labels: swiper
Mfrc522 Rpi
🔑 Control your MFRC522 RFID Module with your Raspberry-pi and JavaScript
Stars: ✭ 91 (-26.02%)
Mutual labels: card
Pokerhandevaluator
Poker-Hand-Evaluator: An efficient poker hand evaluation algorithm and its implementation, supporting 7-card poker and Omaha poker evaluation
Stars: ✭ 101 (-17.89%)
Mutual labels: card
React Native Deck Swiper
tinder like react-native deck swiper
Stars: ✭ 1,261 (+925.2%)
Mutual labels: card
React Product Card
Animated Product Card with the help of React and SCSS (PWA)
Stars: ✭ 116 (-5.69%)
Mutual labels: card
Vuetify Swipeout
👆 A swipe out example built with Vue CLI 3 + Vuetify + Swiper.
Stars: ✭ 117 (-4.88%)
Mutual labels: swiper
Xamarincontrols
Cross-platform controls for Xamarin and Xamarin.Forms.
Stars: ✭ 104 (-15.45%)
Mutual labels: card
react-native-ezswiper
source is simple, easy to use card swiper for React Native on iOS&android.
Installation
$ npm install react-native-ezswiper --save
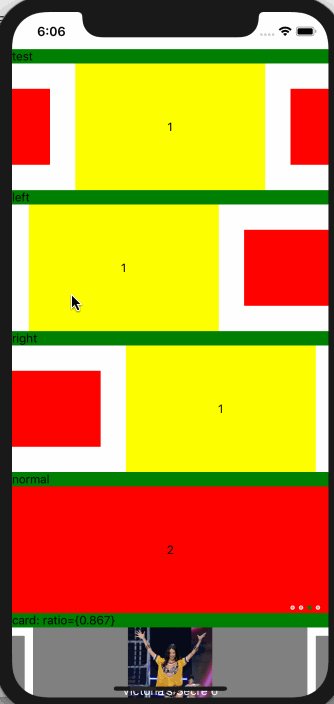
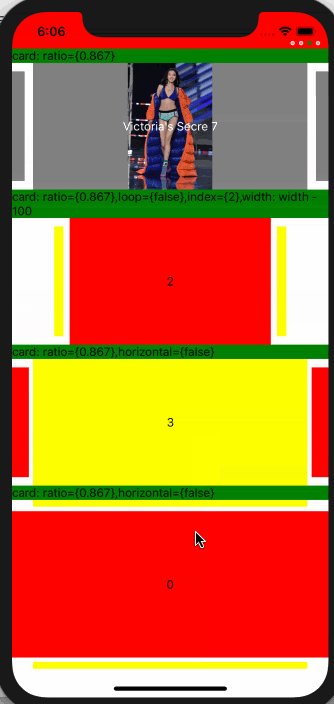
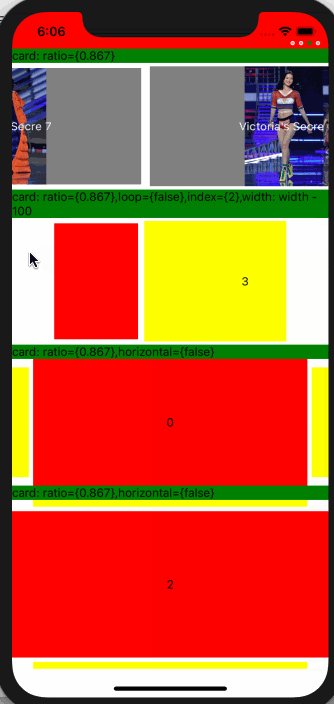
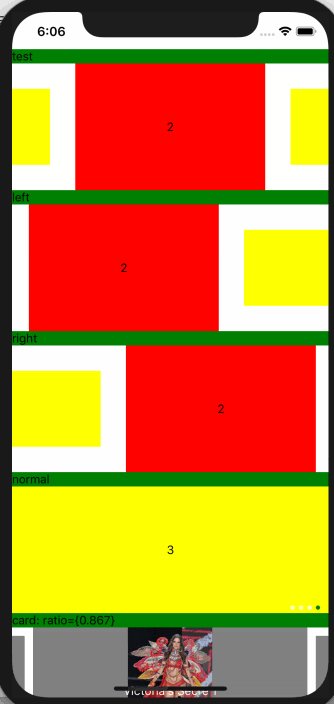
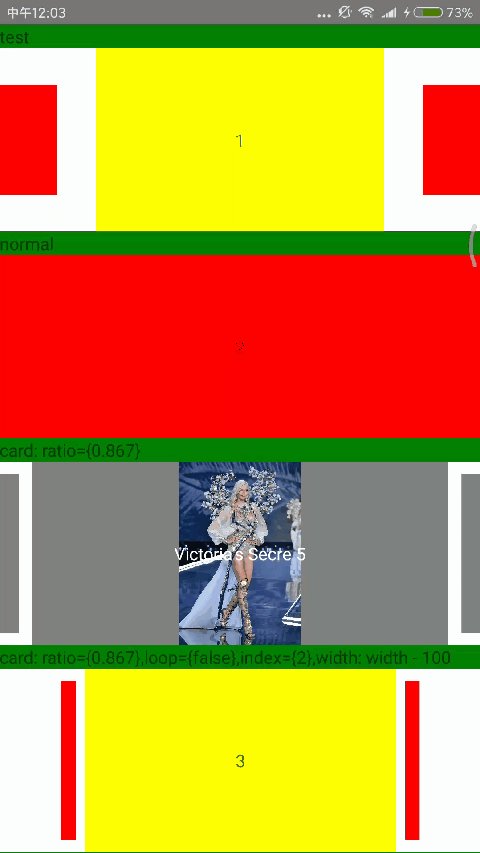
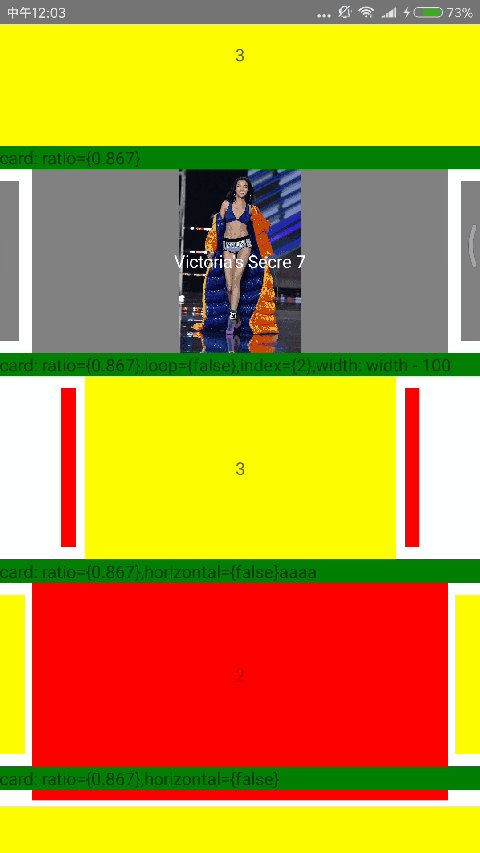
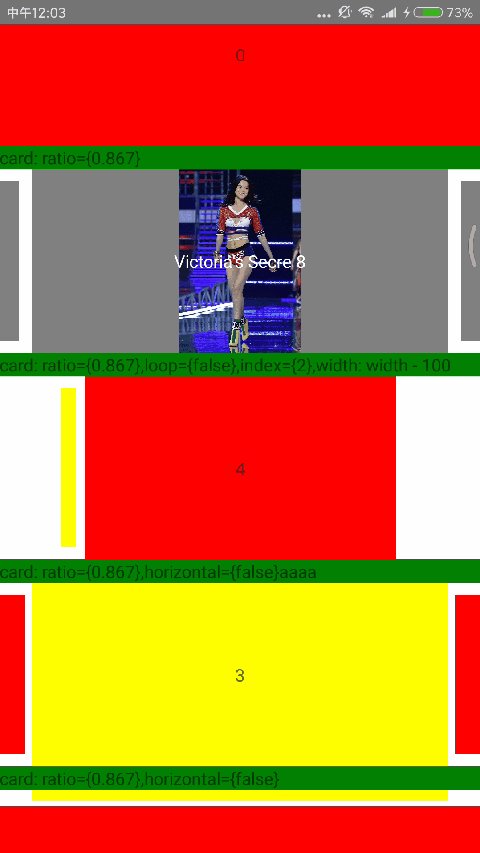
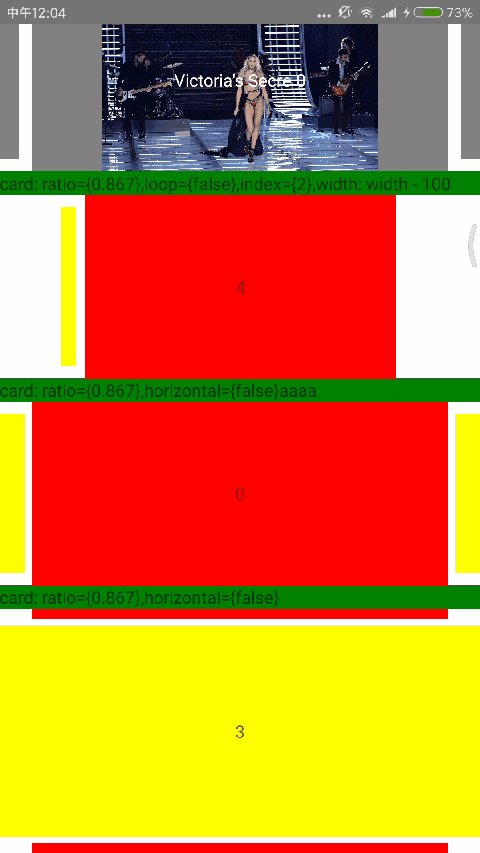
Preview
Usage
import library:
import EZSwiper from 'react-native-ezswiper';
simple swiper
<EZSwiper style={{width: width,height: 150,backgroundColor: 'white'}}
dataSource={['0', '1' ,'2','3']}
width={ width }
height={150 }
renderRow={this.renderRow}
onPress={this.onPressRow}
/>
card swiper
<EZSwiper style={{width: width,height: 150,backgroundColor: 'white'}}
dataSource={images}
width={ width }
height={150 }
renderRow={this.renderImageRow}
onPress={this.onPressRow}
ratio={0.867}
/>
advanced
<EZSwiper style={{width: width,height: 150,backgroundColor: 'white'}}
dataSource={['0', '1' ,'2','3']}
width={ width }
height={150 }
renderRow={this.renderRow}
onPress={this.onPressRow}
index={2}
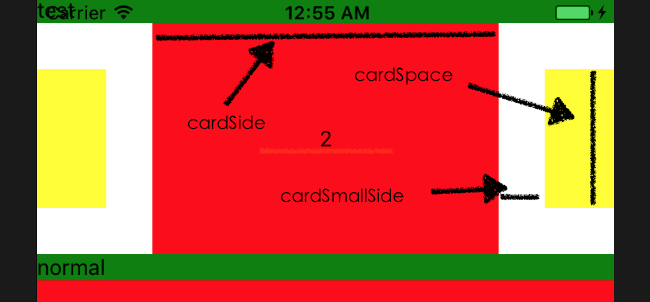
cardParams={{cardSide:width*0.867, cardSmallSide:150*0.867,cardSpace:width*(1-0.867)/2*0.2}}
/>
vertical swiper
<EZSwiper style={{width: width,height: 200,backgroundColor: 'white'}}
dataSource={['0', '1' ,'2','3']}
width={ width }
height={200 }
renderRow={this.renderRow}
onPress={this.onPressRow}
ratio={0.867}
horizontal={false}
/>
API
Props
| key | type | default | description |
|---|---|---|---|
| width | PropTypes.number.isRequired | swiper width | |
| height | PropTypes.number.isRequired | swiper height | |
| index | PropTypes.number | 0 | initial index |
| offset | PropTypes.number | 0 | initial left and right or up and down offsets |
| horizontal | PropTypes.bool | true | swiper derection is horizontal |
| loop | PropTypes.bool | true | swiper is loop |
| autoplayTimeout | PropTypes.number | 5 | auto play mode (in second) |
| autoplayDirection | PropTypes.bool | true | cycle direction control |
| ratio | PropTypes.number | 1 | scaling ratio |
| cardParams | PropTypes.object | {} | swiper card advanced object |
| renderRow | PropTypes.func.isRequired | render card view | |
| onPress | PropTypes.func | card is clicked action | |
| onWillChange | PropTypes.func | next card will show | |
| onDidChange | PropTypes.func | next card showed |
cardParams is object:{cardSide,cardSmallSide,cardSpace}
Function
| function | description |
|---|---|
| scrollTo(index, animated = true) | scroll to position |
License
MIT License. © Zhu Yangjun 2017
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].