KirillGudkov / React Native In App Message
Licence: mit
React Native in-app notification component
Stars: ✭ 114
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to React Native In App Message
React Native Context Menu View
Use native context menus in React Native
Stars: ✭ 101 (-11.4%)
Mutual labels: npm
Docusign Node Client
The Official DocuSign Node.js Client Library used to interact with the eSign REST API. Send, sign, and approve documents using this client.
Stars: ✭ 108 (-5.26%)
Mutual labels: npm
Npm Try
🚆 Quickly try npm packages without writing boilerplate code.
Stars: ✭ 103 (-9.65%)
Mutual labels: npm
Node Sonic Channel
🦉 Sonic Channel integration for Node. Used in pair with Sonic, the fast, lightweight and schema-less search backend.
Stars: ✭ 101 (-11.4%)
Mutual labels: npm
Awesome Awesome Nodejs
🐢🚀 An Awesome list of Awesome lists related to Node.js.
Stars: ✭ 1,389 (+1118.42%)
Mutual labels: npm
Cli
Get a programmable email address. Automate what happens when you receive emails. It's like Zapier for devs who hate emails.
Stars: ✭ 105 (-7.89%)
Mutual labels: npm
Cheatsheets
A curated list of everything I look up more than twice
Stars: ✭ 109 (-4.39%)
Mutual labels: npm
Yarn
The 1.x line is frozen - features and bugfixes now happen on https://github.com/yarnpkg/berry
Stars: ✭ 40,325 (+35272.81%)
Mutual labels: npm
Discord.js Musicbot Addon
This DOES NOT WORK any more. This repo only serves as an archive for is anyone wants to pickup my work. You may still join the discord however.
Stars: ✭ 109 (-4.39%)
Mutual labels: npm
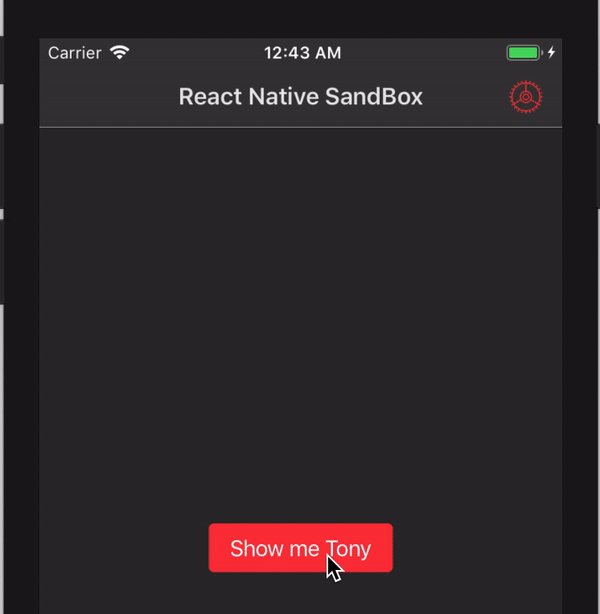
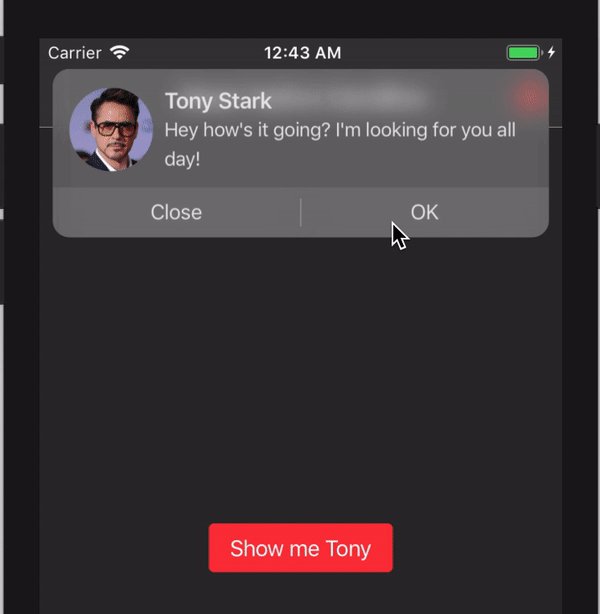
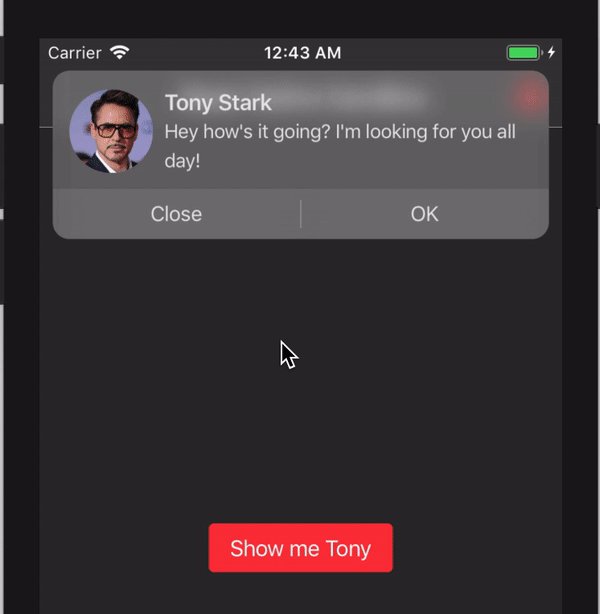
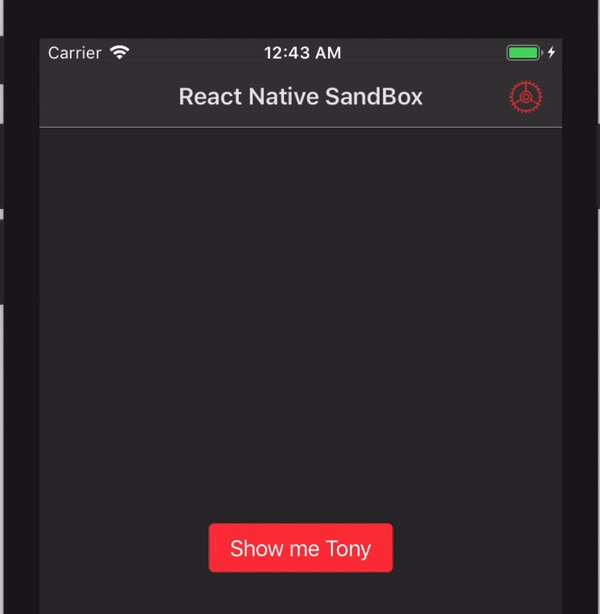
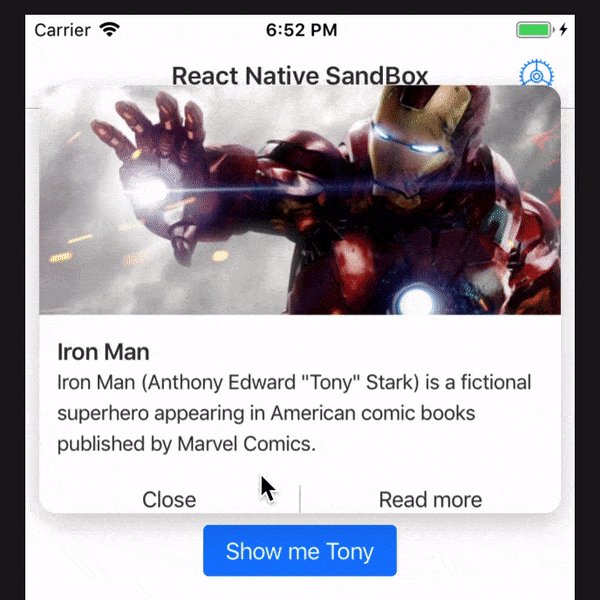
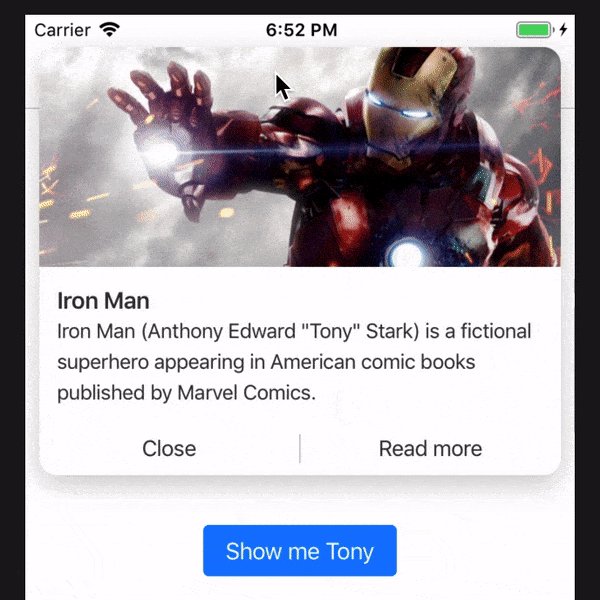
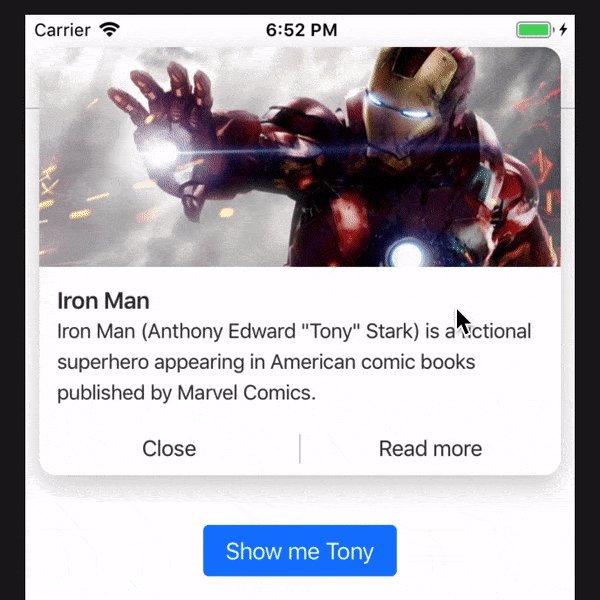
React Native in-app notifications.
- Compatible with iPhone X, XR, XS, XS Max.
- Allows you to use your own components.
- Swipeable
- Force Touch support
- Taptic Engine feedback support
-
onDraggesture event support
Installation
- Run
npm install react-native-in-app-message - Run
react-native link react-native-in-app-message- required for iOS - Run
npm install react-native-gesture-handlerand follow the linking guide. Required for both platforms
Usage
import {Notification} from "react-native-in-app-message";
...
this.ref.current?.show();
...
//It's important to declare Notification component next to root component
//otherwise component will be shown inside the navigator
render() {
return (
<React.Fragment>
<AppNavigator/>
<Notification text={'Hello world'} ref={this.ref} />
</React.Fragment>
)
}
There is an example of usage
Methods
show()hide()
Props
-
blurType- must be one of'xlight' | 'light' | 'dark'. iOS Only -
blurAmount-number. iOS Only -
tapticFeedback-boolean. iOS 10 and upper -
showKnob-boolean. iOS Only -
duration-number -
autohide-boolean -
hideStatusBar-boolean -
text-string. The text for the message. Required ifcustomComponentis not used. -
textColor-string. -
customComponent-ReactNode. -
onPress-() => void. -
onDragGestureEvent-(event: PanGestureHandlerGestureEvent) => void. -
onDragGestureHandlerStateChange-(event: PanGestureHandlerGestureEvent) => void. -
onForceTouchGestureEvent-(event: ForceTouchGestureHandlerGestureEvent) => void. iOS Only and iPhone 6s and upper -
onForceTouchHandlerStateChange-(event: ForceTouchGestureHandlerStateChangeEvent) => void. iOS Only and iPhone 6s and upper -
useForceTouch-boolean. iOS Only and iPhone 6s and upper (default -false)
Modules
- Notification
import {Notification} from "react-native-in-app-message"; - Blur
import {Blur} from "react-native-in-app-message"; - TapticFeedback
import {TapticFeedback} from "react-native-in-app-message";Usage:
TapticFeedback.impact();
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].