phil-r / React Native Looped Carousel
Licence: mit
🎠 Looped carousel for React Native
Stars: ✭ 1,381
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Looped Carousel
Ngx Siema
Lightweight and simple carousel with no dependencies.
Stars: ✭ 46 (-96.67%)
Mutual labels: carousel
Morphist
A simple, high-performance and cross-browser jQuery slider / slideshow / carousel plugin for child objects powered by Animate.css.
Stars: ✭ 60 (-95.66%)
Mutual labels: carousel
Stacked Cards
Give your content boxes a stacked cards look with each card swapping with other.
Stars: ✭ 83 (-93.99%)
Mutual labels: carousel
Paging Collection View Layout
custom collection view layout that allows you to page by cell, not screen
Stars: ✭ 65 (-95.29%)
Mutual labels: carousel
Veluxi Starter
Veluxi Vue.js Starter Project with Nuxt JS and Vuetify
Stars: ✭ 39 (-97.18%)
Mutual labels: carousel
React Native Swipeable Parallax Carousel
React Native Swipeable Parallax Carousel
Stars: ✭ 98 (-92.9%)
Mutual labels: carousel
L2t Paper Slider
Polymer element for displaying slides in a carousel
Stars: ✭ 53 (-96.16%)
Mutual labels: carousel
React Native Snap Carousel
Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Compatible with Android & iOS.
Stars: ✭ 9,151 (+562.64%)
Mutual labels: carousel
Tiny Swiper
Ingenious JavaScript Carousel powered by wonderful plugins. Lightweight yet extensible. Import plugins as needed, No more, no less.
Stars: ✭ 1,061 (-23.17%)
Mutual labels: carousel
Material2 Carousel
A carousel component for Angular using Material
Stars: ✭ 84 (-93.92%)
Mutual labels: carousel
Vue Snap
⚡️ Lightweight Carousel based on CSS Scroll Snapping (Vue 2/3)
Stars: ✭ 60 (-95.66%)
Mutual labels: carousel
React Native Carousel View
react-native carousel, support in both Android and iOS
Stars: ✭ 70 (-94.93%)
Mutual labels: carousel
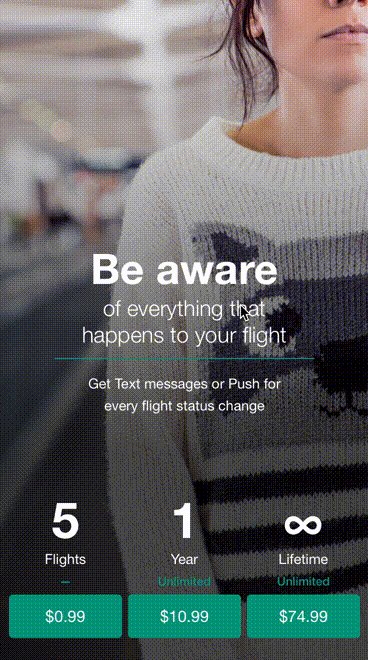
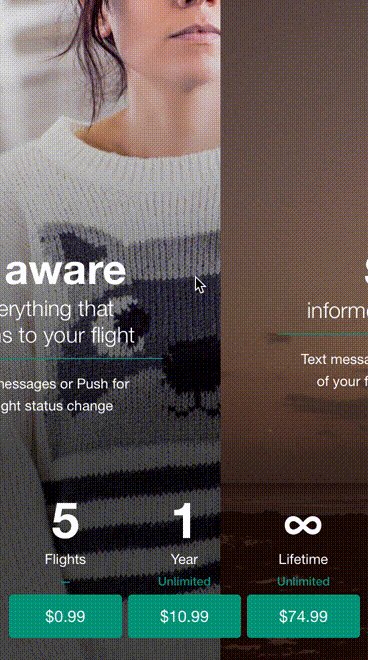
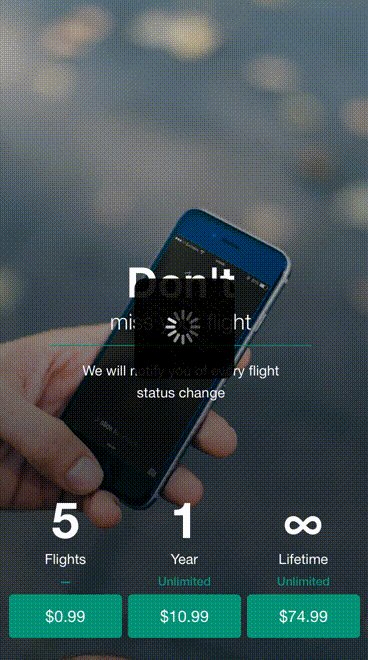
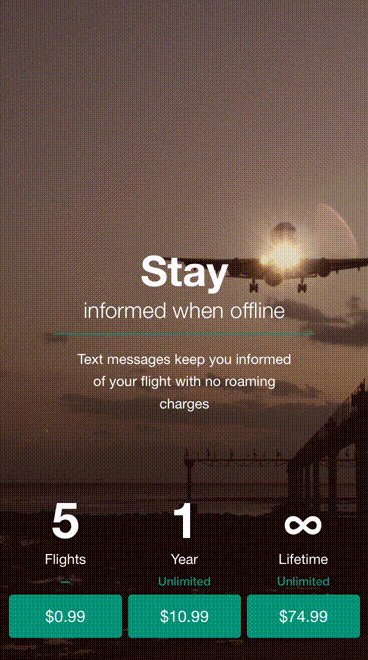
Looped carousel for React Native
Full-fledged "infinite" carousel for your next react-native project. Supports iOS and Android.
Based on react-native framework by Facebook.
Demo
Install
npm install react-native-looped-carousel --save
Examples
Props
| Name | propType | default value | description |
|---|---|---|---|
| autoplay | boolean | true | enables auto animations |
| delay | number | 4000 | number in milliseconds between auto animations |
| currentPage | number | 0 | allows you to set initial page |
| pageStyle | style | null | style for pages |
| contentContainerStyle | style | null |
contentContainerStyle for the scrollView |
| onAnimateNextPage | func | null | callback that is called with 0-based Id of the current page |
| onPageBeingChanged | func | null | callback that is called when scroll start with 0-based Id of the next page |
| swipe | bool | true | motion control for Swipe |
| isLooped | bool | true | if it's possible to scroll infinitely |
| Pagination | --- | --- | --- |
| pageInfo | boolean | false | shows {currentPage} / {totalNumberOfPages} pill at the bottom |
| pageInfoBackgroundColor | string | 'rgba(0, 0, 0, 0.25)' | background color for pageInfo |
| pageInfoBottomContainerStyle | style | null | style for the pageInfo container |
| pageInfoTextStyle | style | null | style for text in pageInfo |
| pageInfoTextSeparator | string | ' / ' | separator for {currentPage} and {totalNumberOfPages}
|
| Bullets | --- | --- | --- |
| bullets | bool | false | wether to show "bullets" at the bottom of the carousel |
| bulletStyle | style | null | style for each bullet |
| bulletsContainerStyle | style | null | style for the bullets container |
| chosenBulletStyle | style | null | style for the selected bullet |
| Arrows | --- | --- | --- |
| arrows | bool | false | wether to show navigation arrows for the carousel |
| arrowStyle | style | null | style for navigation arrows |
| leftArrowStyle | style | null | style for left navigation arrow |
| rightArrowStyle | style | null | style for right navigation arrow |
| arrowsContainerStyle | style | null | style for the navigation arrows container |
| leftArrowText | string | 'Left' | label for left navigation arrow |
| rightArrowText | string | 'Right' | label for right navigation arrow |
Change the page
Three options :
- Go to a specific page
- Go to the next page
- Go to the previous page
// assuming ref is set up on the carousel as (ref) => this._carousel = ref
onPress={() => {this._carousel.animateToPage(page)}}
onPress={() => {this._carousel._animateNextPage()}}
onPress={() => {this._carousel._animatePreviousPage()}}
Usage
import React, { Component } from 'react';
import {
Text,
View,
Dimensions,
} from 'react-native';
import Carousel from 'react-native-looped-carousel';
const { width, height } = Dimensions.get('window');
export default class CarouselExample extends Component {
constructor(props) {
super(props);
this.state = {
size: { width, height },
};
}
_onLayoutDidChange = (e) => {
const layout = e.nativeEvent.layout;
this.setState({ size: { width: layout.width, height: layout.height } });
}
render() {
return (
<View style={{ flex: 1 }} onLayout={this._onLayoutDidChange}>
<Carousel
delay={2000}
style={this.state.size}
autoplay
pageInfo
onAnimateNextPage={(p) => console.log(p)}
>
<View style={[{ backgroundColor: '#BADA55' }, this.state.size]}><Text>1</Text></View>
<View style={[{ backgroundColor: 'red' }, this.state.size]}><Text>2</Text></View>
<View style={[{ backgroundColor: 'blue' }, this.state.size]}><Text>3</Text></View>
</Carousel>
</View>
);
}
}
Used in
See also
More on react-native here: https://facebook.github.io/react-native/docs/getting-started.html
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].