timomeh / React Native Material Bottom Navigation
Programming Languages
Projects that are alternatives of or similar to React Native Material Bottom Navigation
A beautiful, customizable and easy-to-use
Material Design Bottom Navigation for react-native.
- Pure JavaScript. No native dependencies. No linking. No obstacles.
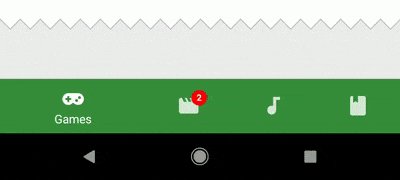
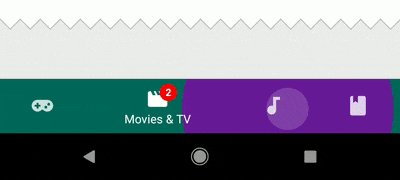
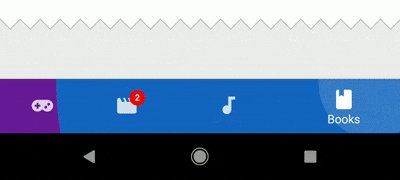
- Looks beautiful. Stunning and fluid animations. You won't believe it's not a native view.
- Customize it. You can adjust nearly everything to make it fit perfectly to your app.
- Easy to use. Uses established React patterns for both simple and advanced usage.
- Pluggable. Includes customizable Tabs and Badges. Not enough? Create and use your own!
Installation
npm install react-native-material-bottom-navigation
Table of Contents
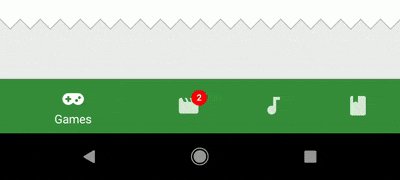
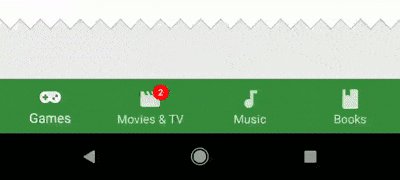
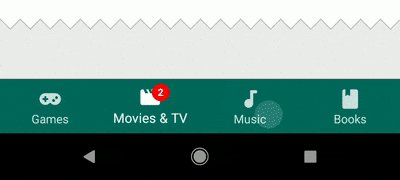
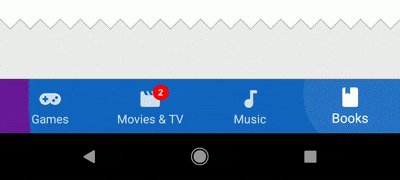
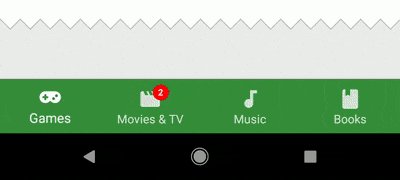
Demo
Usage
This library uses "render props" as established pattern for component composition. The example below illustrates the basic usage of the Bottom Navigation. All available Props are listed in the Documentation.
Dive into the example below, check out the example app and take a look at the Usage Documentation.
import BottomNavigation, {
FullTab
} from 'react-native-material-bottom-navigation'
export default class App extends React.Component {
tabs = [
{
key: 'games',
icon: 'gamepad-variant',
label: 'Games',
barColor: '#388E3C',
pressColor: 'rgba(255, 255, 255, 0.16)'
},
{
key: 'movies-tv',
icon: 'movie',
label: 'Movies & TV',
barColor: '#B71C1C',
pressColor: 'rgba(255, 255, 255, 0.16)'
},
{
key: 'music',
icon: 'music-note',
label: 'Music',
barColor: '#E64A19',
pressColor: 'rgba(255, 255, 255, 0.16)'
}
]
state = {
activeTab: 'games'
}
renderIcon = icon => ({ isActive }) => (
<Icon size={24} color="white" name={icon} />
)
renderTab = ({ tab, isActive }) => (
<FullTab
isActive={isActive}
key={tab.key}
label={tab.label}
renderIcon={this.renderIcon(tab.icon)}
/>
)
render() {
return (
<View style={{ flex: 1 }}>
<View style={{ flex: 1 }}>
{/* Your screen contents depending on current tab. */}
</View>
<BottomNavigation
activeTab={this.state.activeTab}
onTabPress={newTab => this.setState({ activeTab: newTab.key })}
renderTab={this.renderTab}
tabs={this.tabs}
/>
</View>
)
}
}
Note: Out-of-the-box support for React Navigation (called NavigationComponent in earlier releases) was removed with v1. Check this example for a custom React Navigation integration. Read more...
Documentation
Notes
React Navigation Support
Check this example for a custom React Navigation integration.
In contrary to earlier releases, this library does not support React Navigation out of the box. React Navigation now ships with its own Material Bottom Navigation: createMaterialBottomTabNavigator.
You can still implement react-native-material-bottom-navigation manually by using React Navigation's Custom Navigators. Check out this example.
Updated Material Design Specs
Google updated the Material Guidelines on Google I/O 2018 with new specifications, including a slightly changed Bottom Navigation and a new "App Bar Bottom" with a FAB in a centered cutout. react-native-material-bottom-navigation uses the older specs.
Contribute
Contributions are always welcome. Read more in the Contribution Guides.
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
Contributors
Thanks goes to these wonderful people (emoji key):
|
Timo Mämecke 🐛 💻 🎨 📖 💡 🚇 🤔 👀 |
Shayan Javadi 💻 |
David 💻 |
Jayser Mendez 📖 |
Peter Kottas 💻 |
Matt Oakes 💻 |
Keeley Carrigan 💻 |
|---|---|---|---|---|---|---|
|
Sean Holbert 💻 |
Alessandro Parolin 📖 |
Prashanth Acharya M 📖 |
Alexey Tcherevatov 💻 🐛 |
Trevor Atlas 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!
License
MIT, © 2017 - present Timo Mämecke