heyman333 / React Native Responsive Fontsize
Licence: mit
🔠 Responsive fontSize based on screen-size of the device in React-Native
Stars: ✭ 238
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Responsive Fontsize
Lambdacube Edsl
Previous version of LambdaCube 3D as Embedded Domain Specific Language in Haskell. Check the latest system:
Stars: ✭ 186 (-21.85%)
Mutual labels: font
Svelte Awesome
Awesome SVG icon component for Svelte JS, built with Font Awesome icons. Based on Justineo/vue-awesome
Stars: ✭ 193 (-18.91%)
Mutual labels: font
Scsscale
Typographic modular scale starter based on body's font-size built on SCSS.
Stars: ✭ 206 (-13.45%)
Mutual labels: font
Swiftyfitsize
📱 Swifty screen adaptation solution (Support Objective-C and Swift)
Stars: ✭ 184 (-22.69%)
Mutual labels: font
Neodgm
Modern TrueType font based on an old-but-good Korean bitmap font.
Stars: ✭ 230 (-3.36%)
Mutual labels: font
Optician Sans
Typeface based on the historical eye charts and optotypes used by opticians world wide.
Stars: ✭ 203 (-14.71%)
Mutual labels: font
Consolas Ligaturized
Standard Consolas font with FiraCode ligatures.
Stars: ✭ 198 (-16.81%)
Mutual labels: font
Operator Mono Lig
Add ligatures to Operator Mono similar to Fira Code
Stars: ✭ 2,683 (+1027.31%)
Mutual labels: font
You Dont Need Javascript
CSS is powerful, you can do a lot of things without JS.
Stars: ✭ 16,514 (+6838.66%)
Mutual labels: font
Awesome Design
🌟 Curated design resources from all over the world.
Stars: ✭ 13,333 (+5502.1%)
Mutual labels: font
Picasso
Picasso is a high quality 2D vector graphic rendering library. It support path , matrix , gradient , pattern , image and truetype font.
Stars: ✭ 205 (-13.87%)
Mutual labels: font
Sudo Font
Sudo, a font for programmers and command line users.
Stars: ✭ 225 (-5.46%)
Mutual labels: font

react-native-responsive-fontsize
Use this library if you have a small problem with the font size 🎉
How to install
yarn add react-native-responsive-fontsize
# or
npm install react-native-responsive-fontsize --save
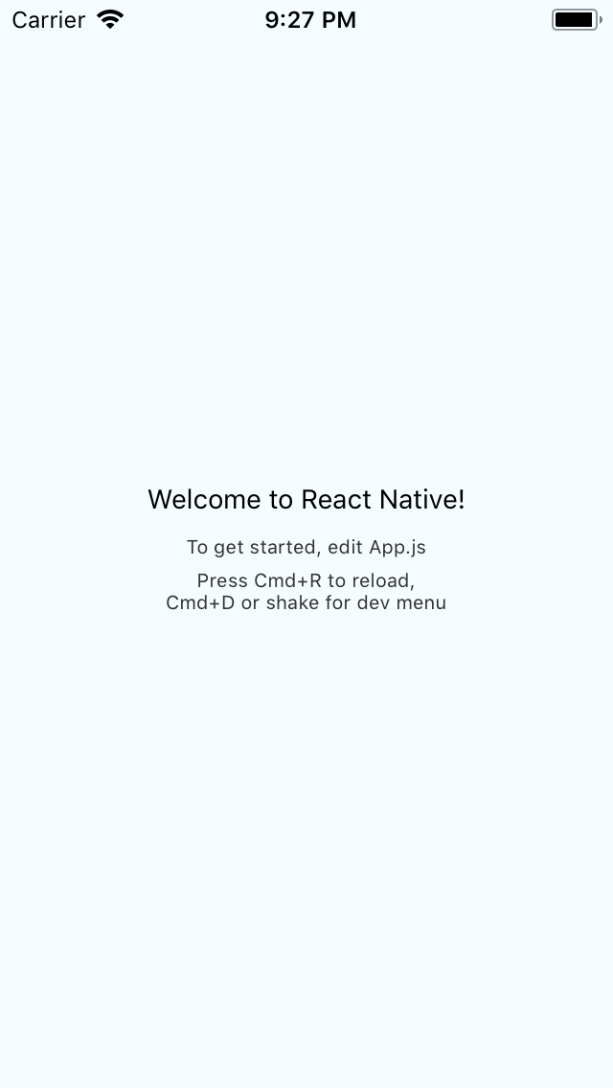
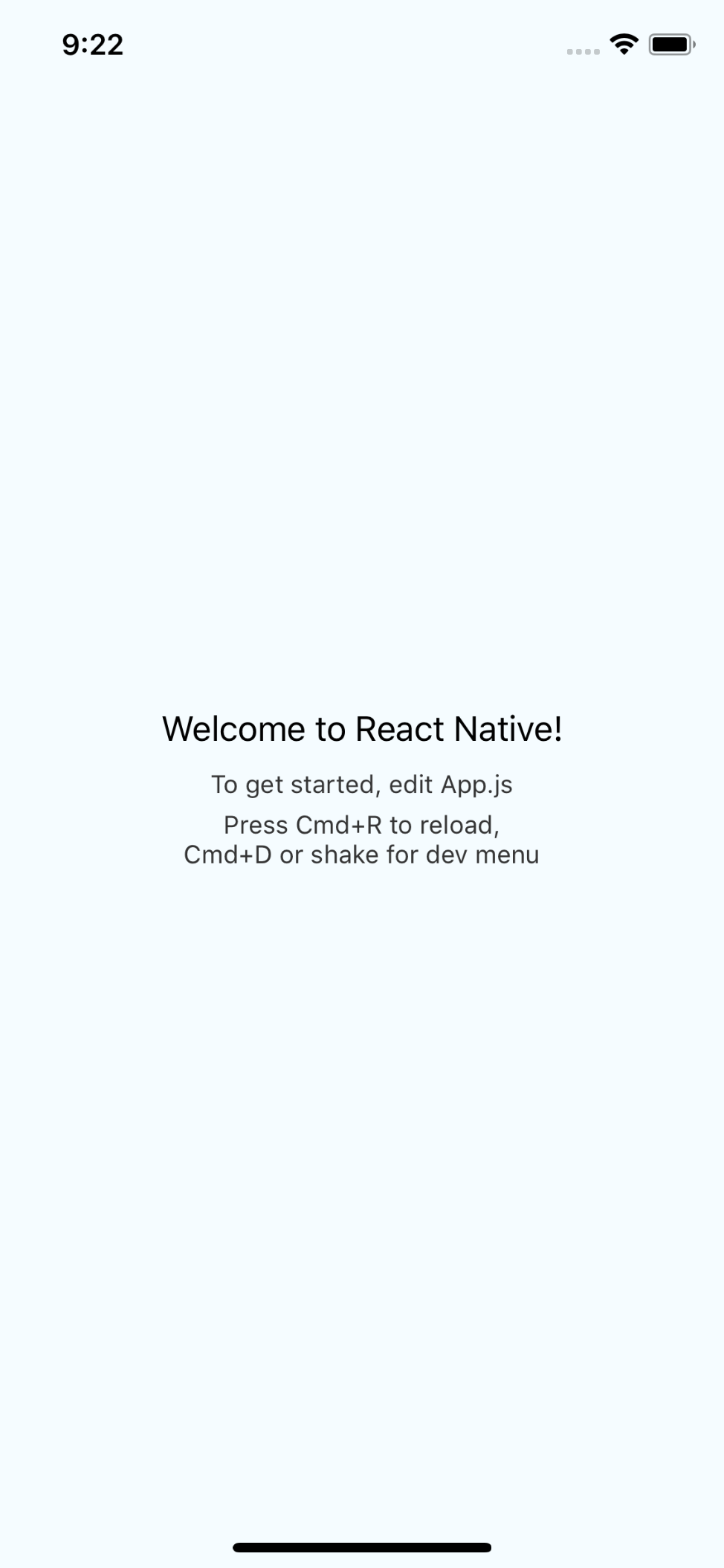
How it looks on different device sizes
| iPhone SE | iPhone X |
|---|---|
 |
 |
Methods
| arguments | Description | |
|---|---|---|
| RFPercentage | percent: number | The font size is calculated as a percentage of the height(width in landscape mode) of the device. |
| RFValue | value: number, standardScreenHeight?: number | The font size is calculated based on standardScreenHeight and passed value |
- when using
RFValue'sstandardScreenHeight- default standardScreenHeight is
680 - In landscape mode, please pass the
screen width
- default standardScreenHeight is
Usage
import { RFPercentage, RFValue } from "react-native-responsive-fontsize";
const styles = StyleSheet.create({
welcome: {
fontSize: RFValue(24, 580) // second argument is standardScreenHeight(optional),
textAlign: "center",
margin: 10,
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5,
fontSize: RFPercentage(5),
},
});
Changelog
Load map (I'm waiting for your help)
- [x] support landscape mode
- [ ] make
test code
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].





